详解 CSS opacity 属性 |
您所在的位置:网站首页 › 调整透明度 › 详解 CSS opacity 属性 |
详解 CSS opacity 属性
|
透明度在前端开发中扮演着重要的角色。它使你可以选择网页上元素显示的透明程度。 你可以通过多种方式调整透明度——当然,在 CSS 中,有多种方法可以做同样的事情。 CSS opacity 属性是你可能想到的第一种改变透明度的方法。但是这个属性不能一直派上用场,特别是需要把一个带有文本的背景图像设置为透明的时候。 因此,在本文中,我将向你展示调整透明度的各种方法,以便你可以开始在你的编码项目中使用它们。 使用 CSS Opacity 属性设置图像透明度正如我上面提到的,要使图像透明,你可以使用 CSS opacity 属性。下面的代码片段显示了 opacity 属性的基本语法: selector { opacity: value; }opacity 属性的值从 0.0 到 1.0,1 是所有元素的默认值。值越低,越透明。因此,如果元素的 opacity 属性值为 0,它将不可见。 你可以在下面的代码片段中找到不同 opacity 属性值的示例。 
我添加了一些 CSS 来使页面上的所有内容居中: body { display: flex; align-items: center; justify-content: center; margin: 0 auto; height: 100vh; } img { opacity: 1; }opacity 属性的默认值是 1,因此图片显示如下:  img {
opacity: 0.5;
} img {
opacity: 0.5;
}
这段代码给了我们 50% 的透明度,你可以看到 logo 已经褪色了一点:  img {
opacity: 0;
} img {
opacity: 0;
}
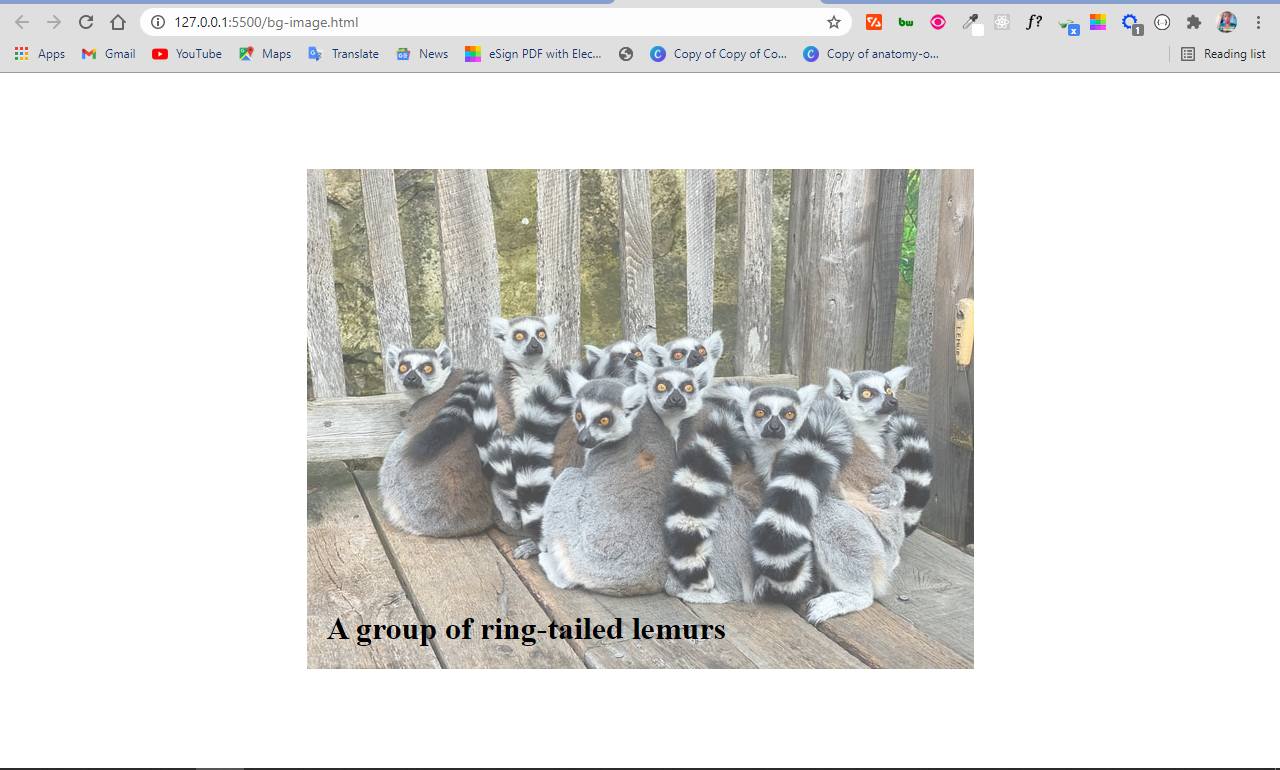
opacity 属性的值为 0 时,图像是 100% 透明的,因此它变得不可见:  确保图像在页面上的唯一方法是使用浏览器开发工具检查它:  你可以使用 opacity 属性做很多事情——例如,你可以使用它在网站的主图上显示文本。 你可能想知道为什么要使内容不可见。嗯,它在动画中很有用,在构建 HTM + CSS + JavaScript 游戏时也很有用。 你肯定希望使用 CSS 定位来帮助你对齐内容。我将在本文的下一部分中讨论这个问题。 HTML 和 CSS 中的背景图透明度CSS 提供了一种使用 background-image 属性为容器元素设置背景图像的方法,因此你不必使用 CSS 来完成。这意味着你也可以在容器中放置文本。 A group of ring-tailed lemurs body { display: flex; align-items: center; justify-content: center; margin: 0 auto; height: 100vh; } .showcase { background-image: url("ring-tailed-lemurs.jpeg"); height: 400px; width: 500px; background-position: center; background-repeat: no-repeat; background-size: cover; opacity: 0.6; }这种方法的缺点是为图像和文本所在的容器设置了不透明度。因此,透明度也会影响文本,而不仅仅是图像。这可能不是你想要的!  解决办法 解决办法默认情况下,当你将 opacity 应用于容器时,子级也会继承它。 这种情况下的解决方法是在 HTML 中设置背景图像。这使得仅将 opacity 应用于图像变得容易,而不是在 CSS 中为容器设置背景图像。 这一次,图像和文本将被分离,因此文本不会继承为 opacity 设置的值。 这意味着你还必须使用 CSS 定位来对齐图像中的文本。  A group of ring-tailed lemurs
body {
display: flex;
align-items: center;
justify-content: center;
margin: 0 auto;
height: 100vh;
}
.showcase {
position: relative;
}
.bg-image {
opacity: 0.7;
}
.bg-img-title {
position: absolute;
top: 420px;
left: 20px;
}
A group of ring-tailed lemurs
body {
display: flex;
align-items: center;
justify-content: center;
margin: 0 auto;
height: 100vh;
}
.showcase {
position: relative;
}
.bg-image {
opacity: 0.7;
}
.bg-img-title {
position: absolute;
top: 420px;
left: 20px;
}
在上面的 CSS 代码片段中,我使用 flexbox 将页面上的所有内容居中。 具有 showcase 类的容器 div 元素的定位是 relative,因此你可以将其中的 h1 文本的定位设置为 absolut。这会将 h1 文本推到图像的左上角。然后使用 top 和 left 属性将文本推到图像的左下角。 如果你想知道 top 和 left 属性是什么,它们是你在使用 display 属性时可以设置的值。 除了这两个之外,你还可以设置 right 和 bottom 值。它们让你可以将元素定位在任何位置。 最后,图像不透明,文本不受影响:  总结 总结在本文中,你学习了如何使用 CSS 的 opacity 属性使图像透明。 由于 CSS 有时候会有点难,因此将 opacity 属性与其他 CSS 属性(例如定位)结合起来以正确使用它,会很有帮助。 除了 CSS 定位之外,你还可以将 opacity 属性与 CSS 伪元素一起使用,例如 ::before 和 ::after,这是一种有点古怪的做事方式。 感谢你阅读本文! 原文:Transparent Background – Image Opacity in CSS and HTML,作者:Kolade Chris |
【本文地址】
今日新闻 |
推荐新闻 |