修改input的宽度 |
您所在的位置:网站首页 › 调整input框大小 › 修改input的宽度 |
修改input的宽度
|
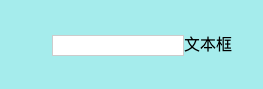
如何使用CSS实现input自定义样式。 在创建input的时候,会发现,默认的input样式,并不是那么好看。 
那么可以从以下五个方面,来更改input的样式: 1.边框 2.背景颜色 3.字体颜色 4.设置光标颜色 5.获取焦点 6.input的宽高 7.字体大小 以下会一一介绍 1.边框 
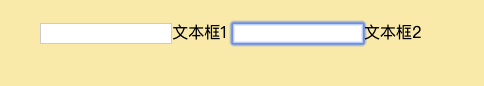
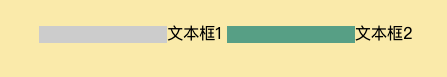
可以看到,input的默认样式,在选中和未选中有两种样式。 框1 使用border:0; 框2使用outline:0; 就可以去除样式。 
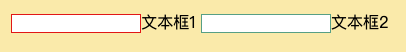
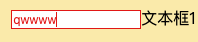
再使用border :solid 1px red; 设置自己想要的边框样式。 input{ border:0; outline:0; border:solid 1px red; }
2.背景颜色 使用bakcground-color,就可以设置边框的背景颜色。 input{ background-color:red; }
3.字体颜色 使用color 可以改变输入字体的颜色。 input{ color:red; }
4.光标颜色 光标默认情况下为黑色,再设置字体颜色的时候,也会改变光标的颜色。 想要单独设置光标颜色是可以使用caret-color。 input{ caret-color:#ffa502; }
5.获取焦点 更改获取焦点时的样式,使用 :focus 选择器 input:focus{ outline: 1px solid #AFECAB; }
6.input的宽高 input的高度,可以使用width和padding,一般建议使用padding去改变,因为有兼容的问题。 宽度可以使用width改变 
7.字体大小 font-size,设置字体大小 
代码在以下链接 input文本框样式修改js.jirengu.com
|
【本文地址】
今日新闻 |
推荐新闻 |