Vue Element UI 之富文本插件实现图片调整大小(quill |
您所在的位置:网站首页 › 调整img镜像大小怎么调 › Vue Element UI 之富文本插件实现图片调整大小(quill |
Vue Element UI 之富文本插件实现图片调整大小(quill
|
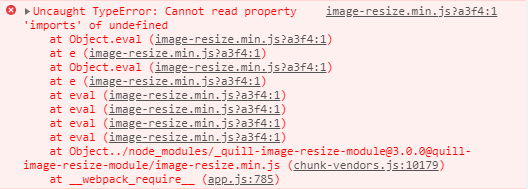
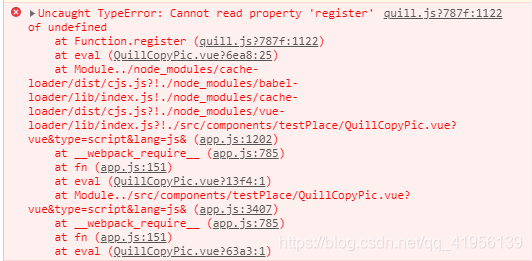
quill-image-drop-module:允许粘贴图像并将其拖放到编辑器 quill-image-resize-module:允许调整图像大小 环境:vue cli3 第一次写这个功能,出现了一些意想不到的报错 Cannot read property 'imports' of undefinedCannot read property 'register' of undefined 一、正确方式 1.安装插件依赖1、安装 quill-editor cnpm install vue-quill-editor cnpm install quill // 这个要安装,否则报错 Cannot read property 'imports' of undefined2、安装 两个插件 cnpm install quill-image-resize-module --save cnpm install quill-image-drop-module --save 2.使用插件 2.1 在mian.js中 // 引入富文本编辑器 import VueQuillEditor from 'vue-quill-editor' // 富文本编辑器对应的样式 import 'quill/dist/quill.core.css' import 'quill/dist/quill.snow.css' import 'quill/dist/quill.bubble.css' // 注册富文本编辑器组件为全局组件 Vue.use(VueQuillEditor) 2.2 在vue.config.js配置文件中 const webpack = require("webpack") module.exports = { // 配置插件参数 configureWebpack: { plugins: [ new webpack.ProvidePlugin({ 'window.Quill': 'quill' }) ] } } 2.3 在组件中使用 // 引入富文本quill-editor相关组件依赖 import { quillEditor, Quill } from 'vue-quill-editor' import { container, QuillWatch } from 'quill-image-extend-module' import ImageResize from 'quill-image-resize-module' // 引用,调整图片大小 Quill.register('modules/imageResize', ImageResize) export default { data() { return { editorOption: { placeholder: '开始编辑吧', modules: { // 调整图片大小 imageResize: { displayStyles: { backgroundColor: 'black', border: 'none', color: 'white' }, modules: [ 'Resize', 'DisplaySize', 'Toolbar' ] } } } } } } 二、我的调错过程 第一坑:报错Cannot read property 'imports' of undefined 1、代码 import ImageResize from 'quill-image-resize-module' // 引用,调整图片大小 Quill.register('modules/imageResize', ImageResize) export default { data() { return { editorOption: { modules: { // 调整图片大小 imageResize: { displayStyles: { backgroundColor: 'black', border: 'none', color: 'white' }, modules: [ 'Resize', 'DisplaySize', 'Toolbar' ] } } } } } } 2、调 bug
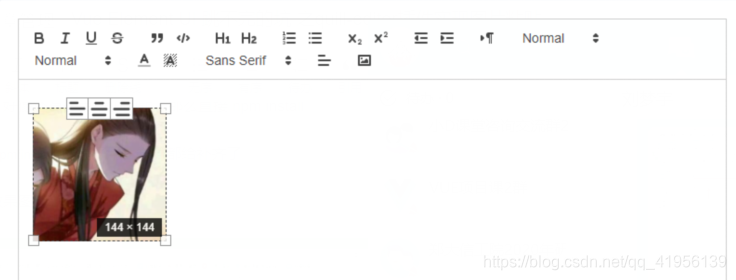
百度的过程中,发现这是一个坑哎,好多人掉进去,哈哈哈 终于,在一篇文章中看到满意的答案:需要安装一个Quill插件 话不多说,安装先走起 npm install quill-image-resize-module --save嗯……好像还有一点点小问题,那么直接 npm install 嗯,npm install 就是好用,缺啥都给补齐了 附上效果图:
看看引用,需要加上 { } import { ImageDrop } from 'quill-image-drop-module'刷新,没有报错了,但是无法实现粘贴 第三坑:使用谷歌浏览器,实现粘贴图片还需要修改插件参考:https://blog.csdn.net/csdnwyn314/article/details/80541945?depth_1-utm_source=distribute.pc_relevant.none-task&utm_source=distribute.pc_relevant.none-task 火狐浏览器完美支持,是因为火狐自带粘贴图片功能,而谷歌只支持一半,Safari浏览器完全不支持。所以需要修改quill-image-drop-module源文件 在node_modules里找到quill-image-drop-module文件,打开index.js。 里面只有五个函数,一个构造函数,两个粘贴删除监听函数,以及两个功能函数。 修改handlePaste() 粘贴函数,添加浏览器判断: handlePaste(evt) { if (evt.clipboardData && evt.clipboardData.items && evt.clipboardData.items.length) { this.readFiles(evt.clipboardData.items, dataUrl => { const userAgent = navigator.userAgent; // 取得浏览器的userAgent字符串 if (userAgent.indexOf('Firefox') > -1) { const selection = this.quill.getSelection(); if (selection) { } else { setTimeout(() => this.insert(dataUrl), 0); } } else { setTimeout(() => this.insert(dataUrl), 0); } }); } }效果图:(因为写了图片上传服务器,所以粘贴之后立即自动完成图片上传) |
【本文地址】
 点开报错的 js 文件,看了看,确定报错不是我的错,那么去百度一下吧……
点开报错的 js 文件,看了看,确定报错不是我的错,那么去百度一下吧……
 此时,控制台警告: warning in ./src/components/testPlace/QuillCopyPic.vue?vue&type=script&lang=js& "export 'default' (imported as 'ImageDrop') was not found in 'quill-image-drop-module'
此时,控制台警告: warning in ./src/components/testPlace/QuillCopyPic.vue?vue&type=script&lang=js& "export 'default' (imported as 'ImageDrop') was not found in 'quill-image-drop-module'  执行 npm install,重启运行,没有作用……
执行 npm install,重启运行,没有作用……