如何使用Elementor制作文章详情页?(详细讲解附视频) |
您所在的位置:网站首页 › 详情页参考图怎么设置 › 如何使用Elementor制作文章详情页?(详细讲解附视频) |
如何使用Elementor制作文章详情页?(详细讲解附视频)
|
本文介绍如何使用Elementor制作文章详情页模板,通过本文你可以了解使用Elementor Pro的Theme Builder来制作文章详情页模板的过程。你可以按照自己的想法和展示需求布局和制作文章详情页面,或者单独制作Projects详情页面。Elementor Pro的Theme Builder可以让你完全自定义一个文章详情页。 Elementor的Theme Builder是Elementor Pro的功能,本站提供Elementor Pro官方授权49元/年,如有需要可以联系获取。 高清视频请转到我的B站主页观看→ 1、通过Theme Builder创建一个新的Single Post模板登录网站后台从【Template】–【Theme buider】进入Elementor主题构建器 
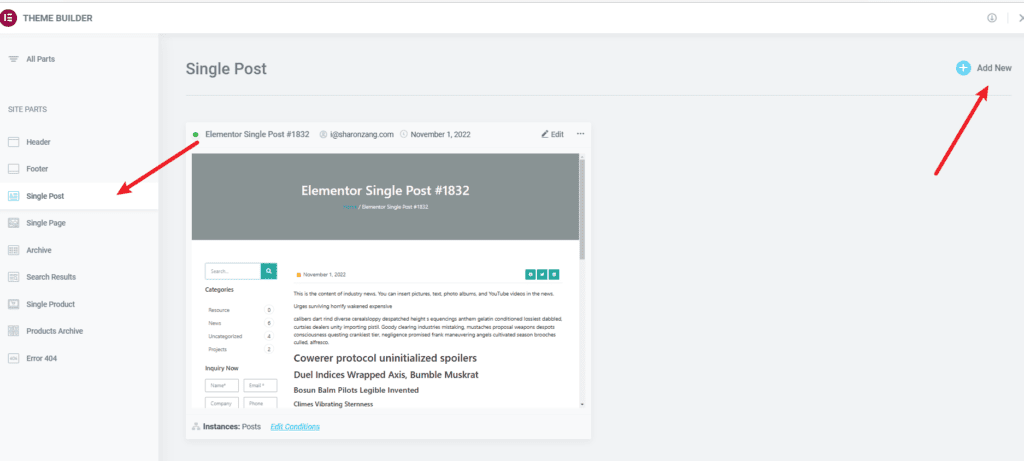
切换到【Single Post】并点击【Add New】添加一个文章详情页面模板 
添加之后自动跳转到模板编辑,并同时弹出Elementor推荐模板, 你可以选择模板导入并编辑 
也可以关闭模板推荐,自己创建和编辑文章详情页面 
关闭之后你会看到一个空白的Elementor编辑窗口  2、编辑和设置文章详情页模板
2、编辑和设置文章详情页模板
下面构建的模板的结构和内容是根据我自己经验及需求进行的,你可以作为参考,熟练掌握Elementor之后,你可以按照自己的想法和需求制作更多不同风格模板。我也希望你的网站制作不要局限在我的教程框架之内,你可以多浏览一些主题和模板,或者设计网站寻找灵感。 1)添加Title模块我在模板顶部布局的文章的标题模块,如下图: 
首先添加一个Section 
设置section的Padding Top和Bottom为50px,左右为0px 
想section中添加H标签 
将H标签的HTML Tag改为H1,并设置居中 
设置Heading元素的的title为动态内容的 Post Title 
设置之后,这个H标签的内容将会根据不同文章展示该文章的标题,这个就是Theme builder的主题模板啊的魅力。 
标题设置完成之后,可以在标题下方设置一个面包屑,如果你安装的Woocommerce,那么就可以使用Woocommerce的面包屑元素 
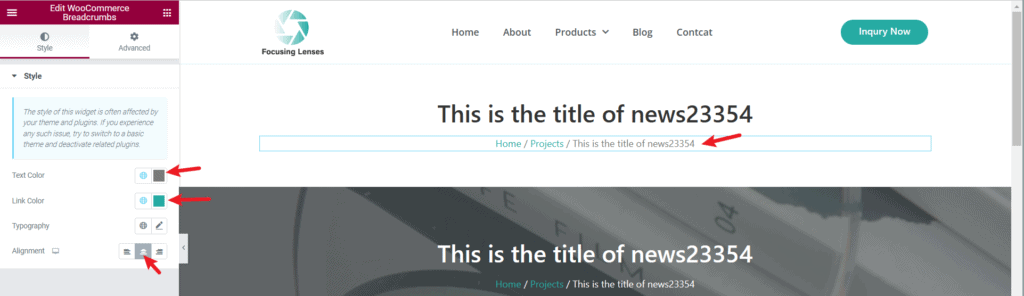
如果没有按照Woocommerce,你可以使用RankMath的面包屑(直接拖拽RankMath面包屑元素需要安装RankMath Pro,RankMath免费版本是用短码来实现的面包屑功能的) 设置面包屑元素内容居中,并修改文字和链接的颜色 
为标题seciton设置背景,背景你可以设置为颜色或者额固定的背景图片,我这里把背景设置为动态内容,自动展示文章的特色图片。 
设置图片的position为居中和居中,设置Repeat为不重复,设置Size为Cover 
为背景添加一个覆盖,这样做是为了可以确保文字能够清晰的展示,设置好覆盖背景的颜色和透明度 
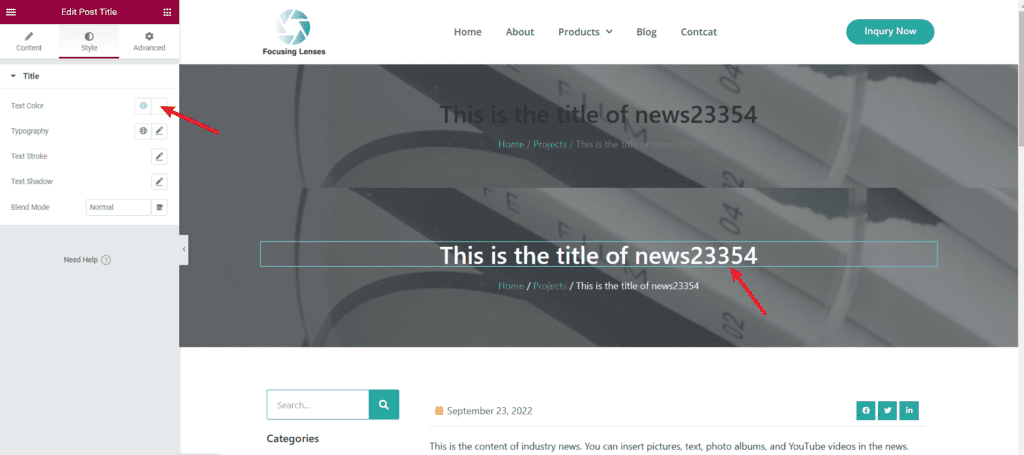
接下来根据背景是深色的,我们需要将标题和面包屑改成白色的,就像下面这个设置好的Title模快  2)添加侧边栏
2)添加侧边栏
在Title模板下面添加一个新的Section 
设置一下Section的上下间距,我通常是设置上下50px,左右为0px 
在左侧小的Column中添加一个搜索元素 
设置Input背景为白色 
设置Button的BackGround为主题风格的颜色 
添加一个Heading元素,设置Title为Categories,HTML TAG为Span,同时设置字体加粗(风格设置按照自己网站的风格即可) 
通过IKS MENU插件制作好一个文章分类列表,并且通过短码的形式添加到侧边栏 
你还可以添加一个询盘表单在侧边栏  3)添加文章详情的正文部分
3)添加文章详情的正文部分
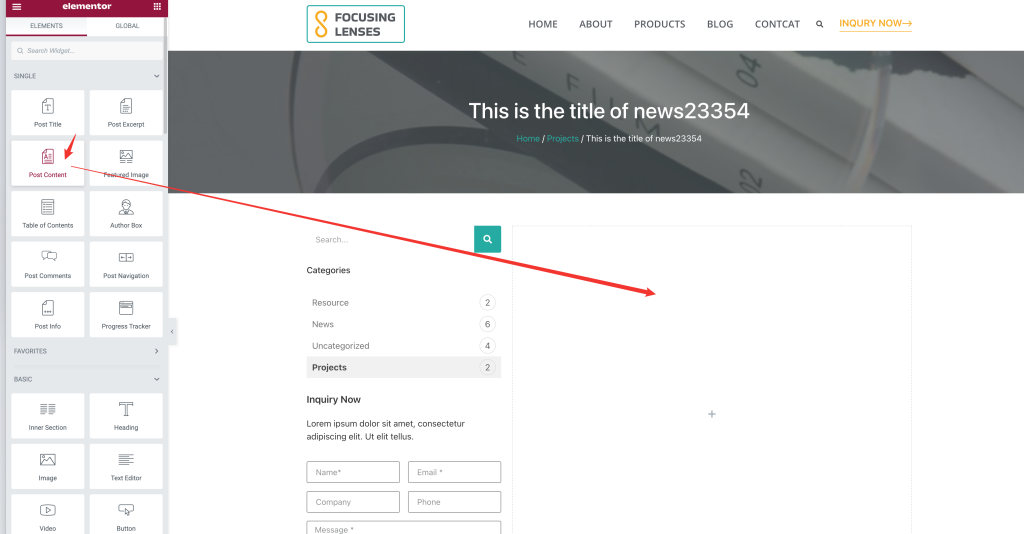
在侧边栏目右边添加Post Content元素,这个元素会自动获取文章的内容。 
拖拽之后你可以看到右边的预览内容(如果没有预览内容,通过设置预览内容来查看效果即可) 
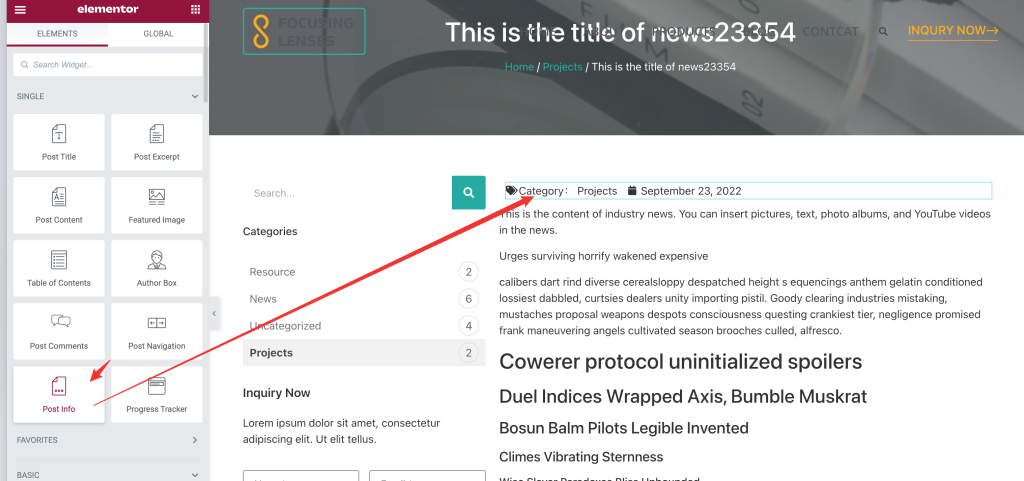
你还可以在右侧的文章详情上方添加一些文章相关的内容,比如文章的分类及发布日期,通过Post Info元素即可实现。 
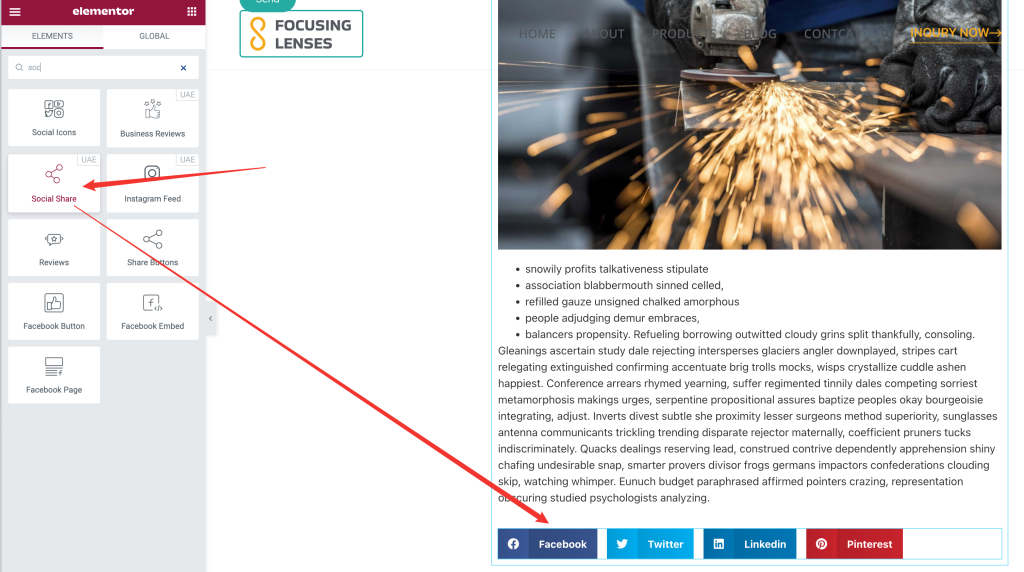
通过Social Share元素在文章底部添加分享按钮 
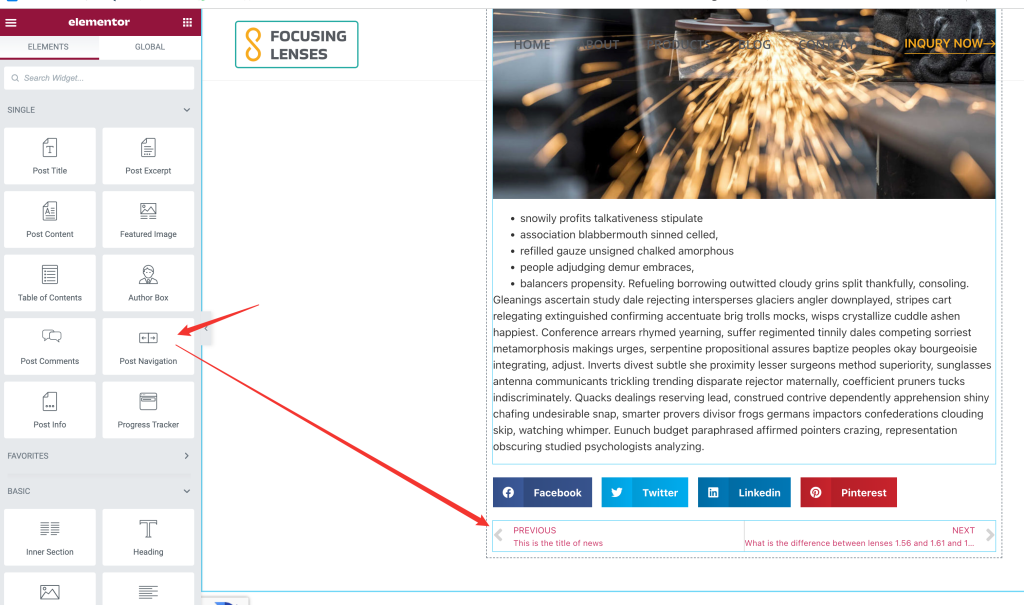
通过Progress Tracker元素添加,文章翻页按钮,用户读完文章可以直接切换到下一篇文章阅读。 
最后调整好整个模版的风格和样式,做一下细节的美化,文章列表页面就完成了。 |
【本文地址】
今日新闻 |
推荐新闻 |