css背景图片颜色怎么设置 |
您所在的位置:网站首页 › 试卷排版怎么设置 › css背景图片颜色怎么设置 |
css背景图片颜色怎么设置
|
css中,可以利用background和background-blend-mode属性来设置背景图片颜色,语法格式“background: url(背景图片路径), 颜色值;background-blend-mode: lighten;”。
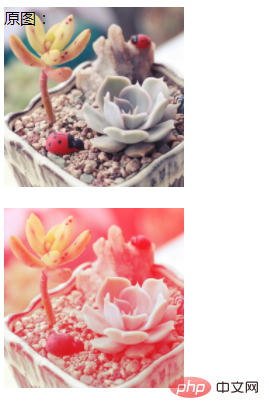
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 利用background-blend-mode 代码如下: .icon1 { width: 180px; height: 180px; background: url(img/1.jpg); background-size: cover; } .icon2 { width: 180px; height: 180px; background: url(img/1.jpg), linear-gradient(#f00, #c10); /* background: url(img/1.jpg),red; */ background-blend-mode: lighten; background-size: cover; } 原图: 登录后复制效果图:
说明: lighten这个混合模式:变亮、变亮模式与变暗模式产生的效果相反,黑色比任何颜色都要暗,所以黑色会被任何色替换掉。反之,如果素材的底色是黑色,主色是白色。那就应该用变暗(darken)的混合模式 。 linear-gradient(#f00, #00f )还可以实现渐变颜色的效果哦。 (学习视频分享:css视频教程) 以上就是css背景图片颜色怎么设置的详细内容,更多请关注php中文网其它相关文章! |
【本文地址】