设置博客园主题,解决代码高亮和显示行号问题 |
您所在的位置:网站首页 › 设置行号与列表不显示 › 设置博客园主题,解决代码高亮和显示行号问题 |
设置博客园主题,解决代码高亮和显示行号问题
|
最近想转到博客园。发现一个简洁漂亮的主题cnblogs-theme-silence,可配置是个麻烦事,网上找了很多教程,但是总有些小毛病要么代码不高亮要么没有行号。既然找不到答案,那只好自己研究了,同时记录下来为后来者提供一点帮助。 下载链接 主题代码cnblogs-theme-silence:https://github.com/esofar/cnblogs-theme-silence 高亮代码highlight.jshttps://highlightjs.org/ 显示行号highlightjs-line-numbers.jshttps://github.com/wcoder/highlightjs-line-numbers.js/ 我的配置下面代码位于博客园设置页面中“博客侧边栏公告”里,将下面所需要的文件先在博客“文件”页上传,再复制文件链接替换成你自己的路径。再保存刷新看效果。 $.silence(); hljs.initHighlightingOnLoad(); hljs.initLineNumbersOnLoad();再将silence.min.css文件中的内容复制到“页面定制CSS代码”框中。 将黑色的头改成白色的黑色的头不是很喜欢。
在设置页面找到“禁用模板默认CSS: ”勾选后保存(位于“页面定制CSS代码”),刷新页面即可变成下图这样:
代码不显示高亮,也没有行号。像下图这样:
关键词不显示高亮的原因在silence.min.css文件中下面这句,把这句注释掉就好。 #topics .postBody .hljs [class*=hljs-] { /* color: var(--text-color) !important */ } 解决不显示行号问题加载完highlightjs-line-numbers.min.js文件后,能显示行号但又没完全解决,如图:
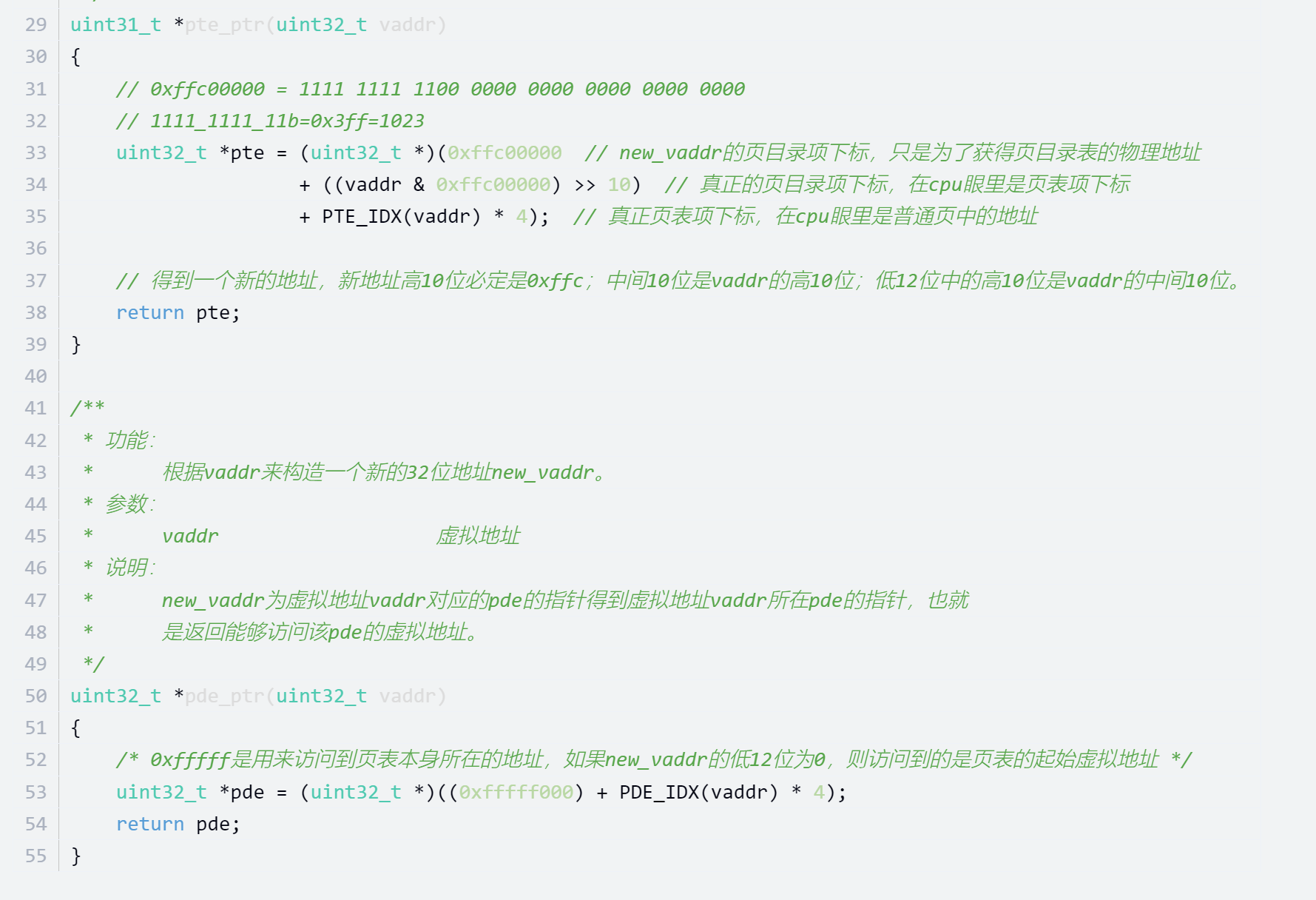
简直不能看,行号列太宽了。 那怎么办呢,问题肯定与highlightjs-line-numbers.min.js文件有关,此文件根据markdown中的代码块生成一个表,表中的第一列是行号,第二列是代码。 ;第二步: ;将页目录表物理地址赋值给cr3寄存器,分页机制打开前要将页表地址加载到控制寄存器cr3中 mov eax, PAGE_DIR_TABLE_POS ; PAGE_DIR_TABLE_POS = 0x100000 mov cr3, eax像上面这段代码,经过highlightjs-line-numbers.min.js文件处理就生成了下面这段html代码。 ;第二步: ;将页目录表物理地址赋值给cr3寄存器,分页机制打开前要将页表地址加载到控制寄存器cr3中 mov eax , PAGE_DIR_TABLE_POS ; PAGE_DIR_TABLE_POS = 0x100000 mov cr3, eax那么好办了,表中的第一列肯定是通过样式来控制的,找了半天原来控制行号的样式是在blog-common.min.css文件中,是博客园自动加载的,还以为在highlight文件夹中呢。到blog-common.min.css文件中找到class="hljs-ln-line hljs-ln-numbers"的样式控制块。修改成下面这样然后追加到“页面定制CSS代码”框中。 /* ----------------- 追加控制行号的css -------------------- */ #topics .postBody table td, #topics .postBody table th { padding: 0 8px; min-width: 10px; list-style: none; margin: 0px; } .hljs .hljs-ln .hljs-ln-line.hljs-ln-numbers { -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; text-align: left; vertical-align: top; padding: 0 0px; color: #abb2bf!important; white-space: nowrap; /* border-right: 1px solid; */ border-right: 1px solid #c5c5c5!important; }保存后,到文章页面刷新,即可看到正常显示的代码,如图:
至此就在博客园上有一个漂亮的博客页面了,从此远离CSDN上那些烦人的广告和杂乱的页面。 最后还有点小瑕疵 上面汇编代码在markdown中明明用了x86asm包裹却显示不出行号。 行号的后面的竖线其实是断断续续的线,原因是标签只能设置右边框,顶部边框和底部边框无法设置。 html和css包裹的代码不能自动换行,我直接用的是c包裹。以后有时间再解决。 |
【本文地址】
今日新闻 |
推荐新闻 |