【HTML&CSS】如何设置透明的div盒子? |
您所在的位置:网站首页 › 设置背景为透明怎么设置 › 【HTML&CSS】如何设置透明的div盒子? |
【HTML&CSS】如何设置透明的div盒子?
|
有时候我们想把盒子的背景设置成透明的,或者半透明的,看起来更美观。这就需要我们给颜色加一个透明度。 方法一:直接使用‘background:rgba(R,G,B,A)’来设置透明的背景,第四个alpha值代表透明度,范围在0到1之间,0表示完全透明,1表示完全不透明,0.5则为半透明。
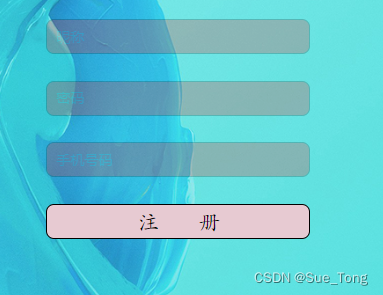
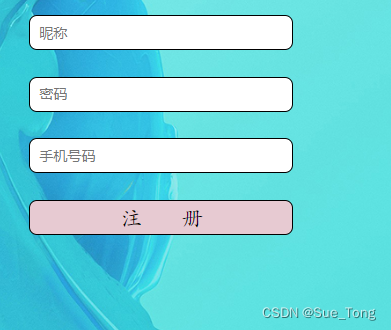
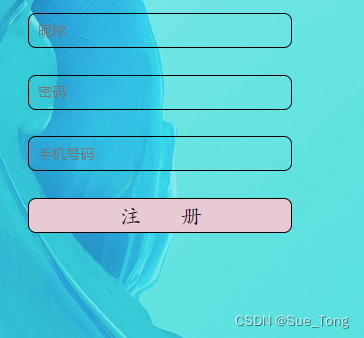
以下是效果,我设置的是70%的透明度
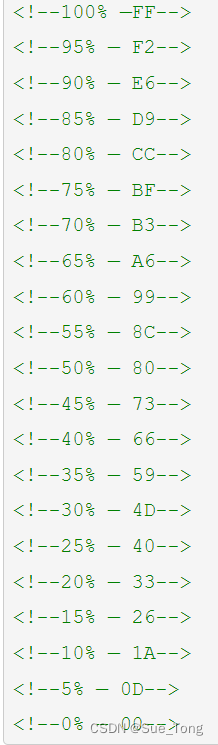
(记住一定要是十六进制的)
怎么样对比明显不,设置透明度也可以使用这种方法,不过我觉得不管那种方法达到目的就好了。
|
【本文地址】