|
这是我参与更文挑战的第8天,活动详情查看 更文挑战
页面设计的时候,设计师经常会给页面加上漂亮的背景图。代码实现的时候,我们既希望能够实现屏幕自适应,又希望不会变形,而且背景图还需要不随滚动条的滚动而滚动。那这要做么做呢?让我们一起来看看吧!(代码在最后可直接复制使用!)
background知识点
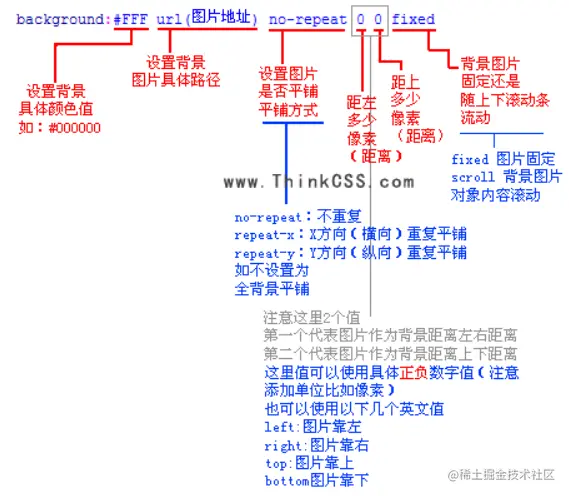
background图解分析

处理重复问题
background-repeat:no-repeat;
处理前
宽高不足的地方,被图片重复铺满了

处理后
处理完后,宽高不足的地方会出现留白

处理图片位置问题
垂直水平
background-position:center center;

上左
background-position:top left;

下右
background-position:bottom right;

处理图片拉伸问题(以居中为例)
横向拉伸
background-size:100% auto;

纵向拉伸
background-size:auto 100%;

等比例拉伸(会截取图片)
背景图片放大到适合元素容器的尺寸,图片比例不变,但某些部分被切割无法显示完整背景图像
background-size: cover;

图片拉伸(图片会扭曲)
按容器比例撑满,会看到完整的背景图片,但是图片会变形
background-size: 100% 100%;

设置全屏图片(代码)
方案一:图片比例不变,但是有可能显示不全
.bg{
position:fixed;
top: 0;
left: 0;
width:100%;
height:100%;
min-width: 1000px;/*min-width是为了实现让屏幕宽度在1000px以内时,div的大小保持不变,缩放屏幕宽度时,图片不要缩放*/
z-index:-10;/*因为背景图片应该放在最下方,所以设置一个层级*/
zoom: 1;
background: url("img/b8c22095eda02839c25ae158843c6aa1.jpeg") no-repeat center center ;/*背景图路径 背景图不平铺 背景图垂直、水平均居中 */
background-size:cover; /* ---把背景图片放大到适合元素容器的尺寸,图片比例不变,但某些部分被切割无法显示完整背景图像 */
background-attachment:fixed; /* 当内容高度大于图片高度时,背景图像的位置相对于 可视窗口 固定,此条属性必须设置 */
}
方案二:图片撑满容器,但是图片可能变形
.bg{
position:fixed;
top: 0;
left: 0;
width:100%;
height:100%;
min-width: 1000px;/*min-width是为了实现让屏幕宽度在1000px以内时,div的大小保持不变,缩放屏幕宽度时,图片不要缩放*/
z-index:-10;/*因为背景图片应该放在最下方,所以设置一个层级*/
zoom: 1;
background: url("img/b8c22095eda02839c25ae158843c6aa1.jpeg") no-repeat center center ;/*背景图路径 背景图不平铺 背景图垂直、水平均居中 */
background-size:100% 100%; /* ---按容器比例撑满,图片变形;*/
background-attachment:fixed; /* 当内容高度大于图片高度时,背景图像的位置相对于 可视窗口 固定,此条属性必须设置 */
}
小可爱看完就点个赞再走吧!🤞🤞🤞
|