html字体颜色怎么设置(html字体样式代码大全) |
您所在的位置:网站首页 › 设置字体样式的快捷键是 › html字体颜色怎么设置(html字体样式代码大全) |
html字体颜色怎么设置(html字体样式代码大全)
|
1.html字体颜色怎么设置
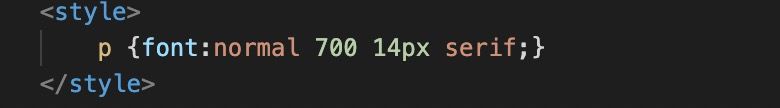
1)关于字体的设置主要有以下几种: font-family 设置字体,比如宋体、楷体等,都是利用font-family进行设置。 font-size 字体大小的设置。单位是px font-weight 字体粗细的设置。有个简单的小技巧及时输入700是加粗,输入400是正常显示,同时需要注意的是,数值后面是没有单位的,这也是跟字体大小设置的区别。 font-style 字体样式的设置。有正常显示和倾斜。 2)字体的复合写法: 格式如下: font:font-style font-weight font-size/line-height font-family
2.html如何设置文字 1)color 文本的颜色设置 2)text-align 文本的对齐方式:主要有左对齐(left)、右对齐(right)、居中对齐(center) 3)text-indent 文本的缩进方式。常用的值设置为2em表示缩进两个字符。 4) text-decoration 文本的装饰可以分为下划线(underline)、上划线(overline)、删除线(line-through) 5)line-height 文本的行高。通常来说,在块级元素中只要将行高即line-height属性值,设置为等于height即高度值即可居中块级元素内的文字。 爆款服务器 除注明外的文章,均为来源:老汤博客,转载请保留本文地址! 原文地址:https://tangjiusheng.com/html/3954.html |
【本文地址】
今日新闻 |
推荐新闻 |