Typora常用命令和必备设置 |
您所在的位置:网站首页 › 设置为二级标题 › Typora常用命令和必备设置 |
Typora常用命令和必备设置
|
Typora常用命令和必备设置
1、Typora的标题2、加黑3、高亮4、输入代码5、图片选项6、实心黑点(实心圆圈和空心圆)7、更改字体大小和样式8、小条状标题:> 加空格
1、Typora的标题
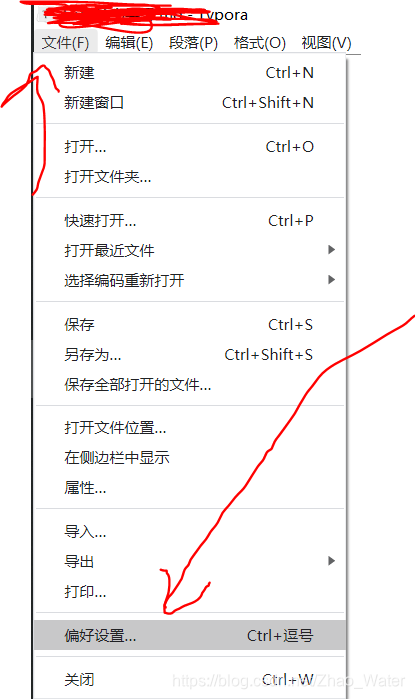
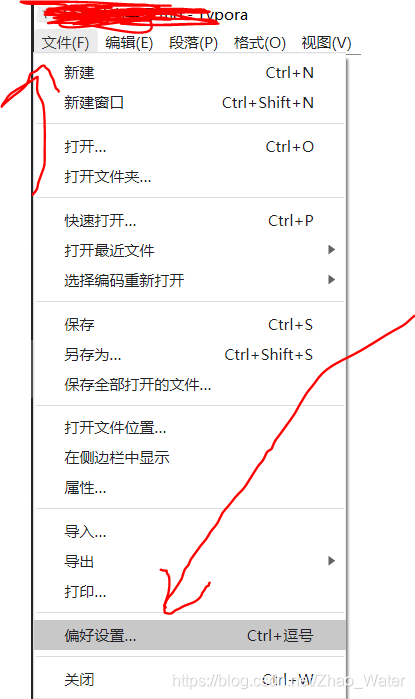
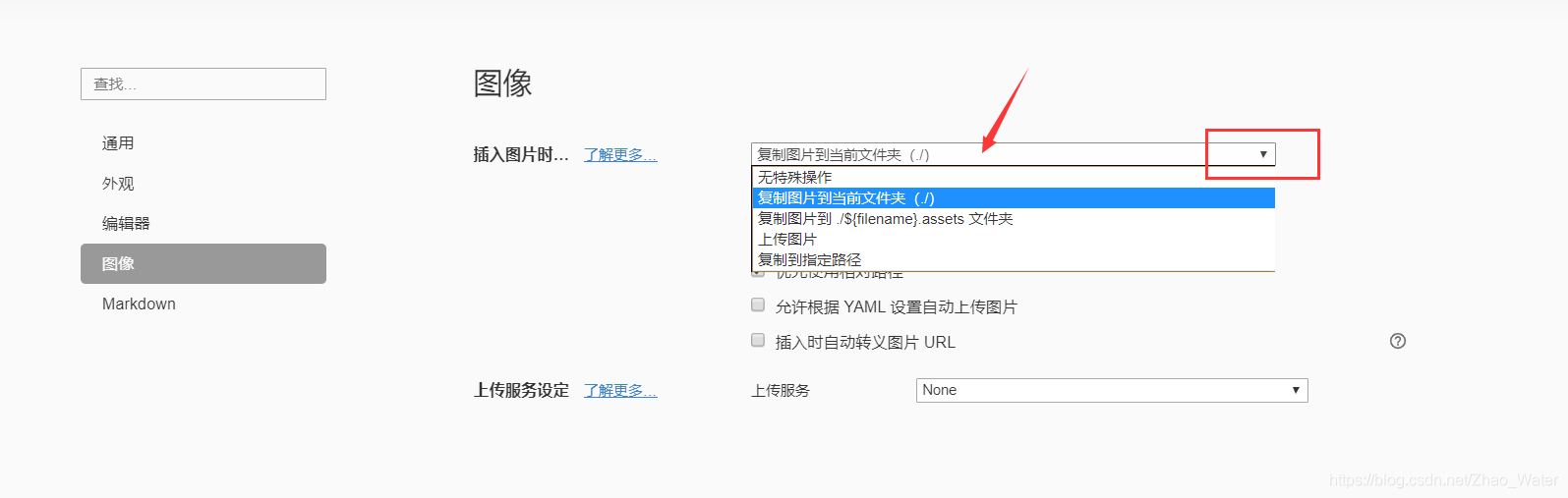
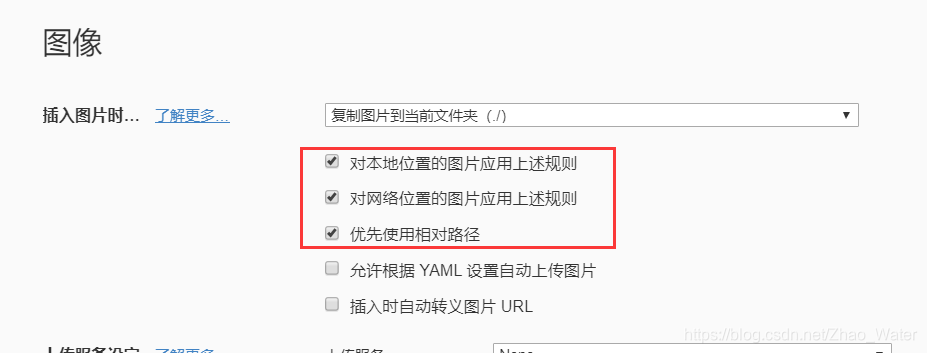
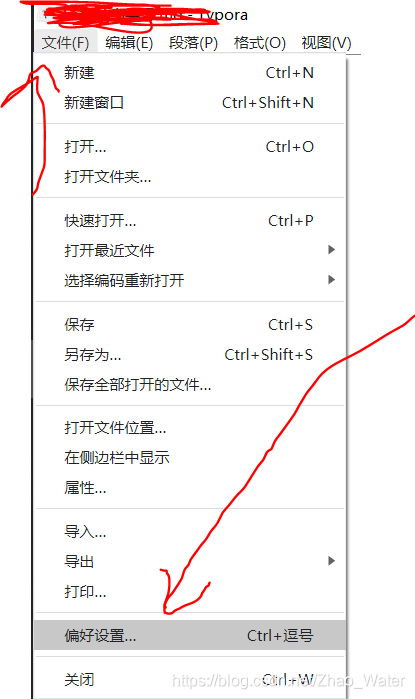
ctrl + 1:一级标题 ctrl + 2:二级标题。 3、4、5、6:以此类推 2、加黑方式1、ctrl+B:先选中后按下 ctrl+B 加黑完成! 方式2、输入 四个星号 ****,在中间填写即可! 如下图所示: 需要先设置才行! 1、进入设置 2、选择高亮 英文模式下,输入三个 ` 符号,然后在输入语言。那个 小点点 符号 一般在键盘中 esc 退出按钮下面那个按键。 我们经常会 截图后,贴在typora中。这样设置的话,图片会自动保存到文件所在路径。不勾选的话,删除图片了就无法查看到图片了。
黑点(实心圆圈): 第一步:先按 shift+tab,让光标回到行首 第二步:按下一个 减号(-),然后再按一个 空格 即可! 空心点:是实习圆的二级标题。 在按下实心圆圈后,换行。(按下tab键 )或者 (按下 减号 “-” 再按下 一个空格键) 如下所示:
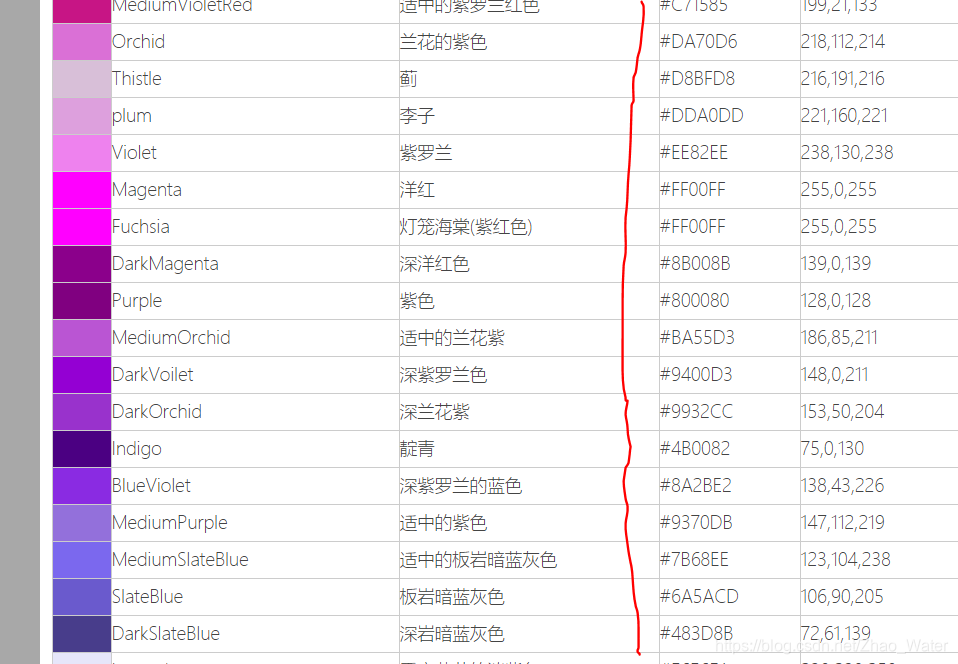
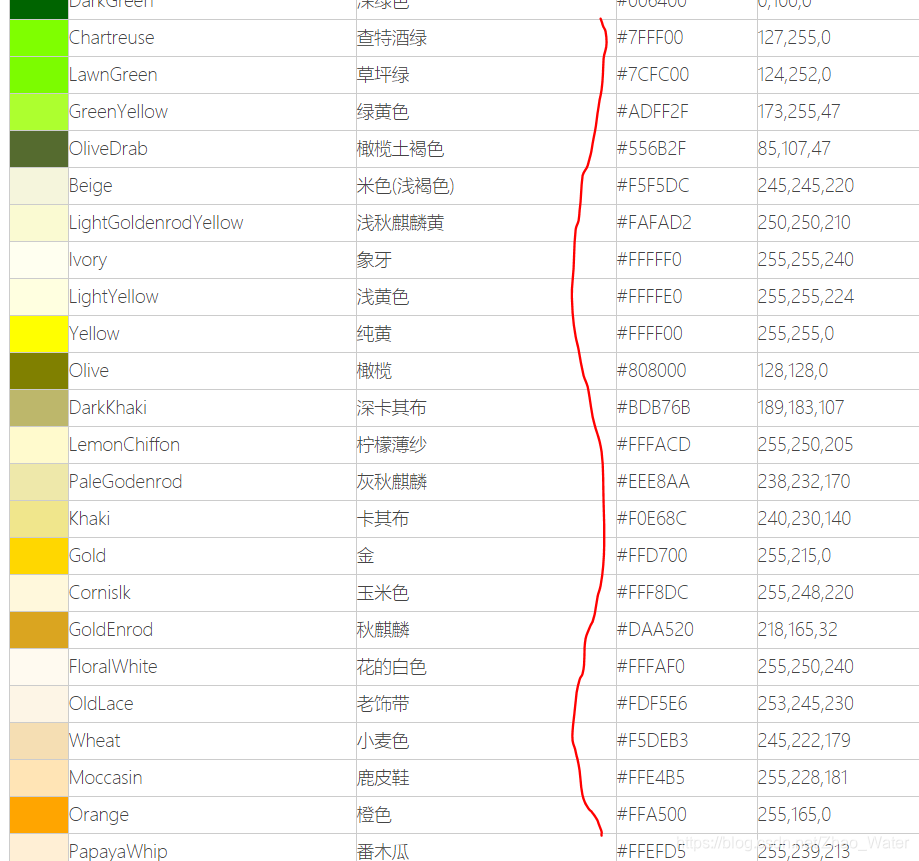
字体样式: 样子是这样的: https://www.sioe.cn/yingyong/yanse-rgb-16/ 常用的给大家截图了: |
【本文地址】
今日新闻 |
推荐新闻 |


 3、使用:输入四个等号 ====,在中间填写即可 如下图:
3、使用:输入四个等号 ====,在中间填写即可 如下图: 





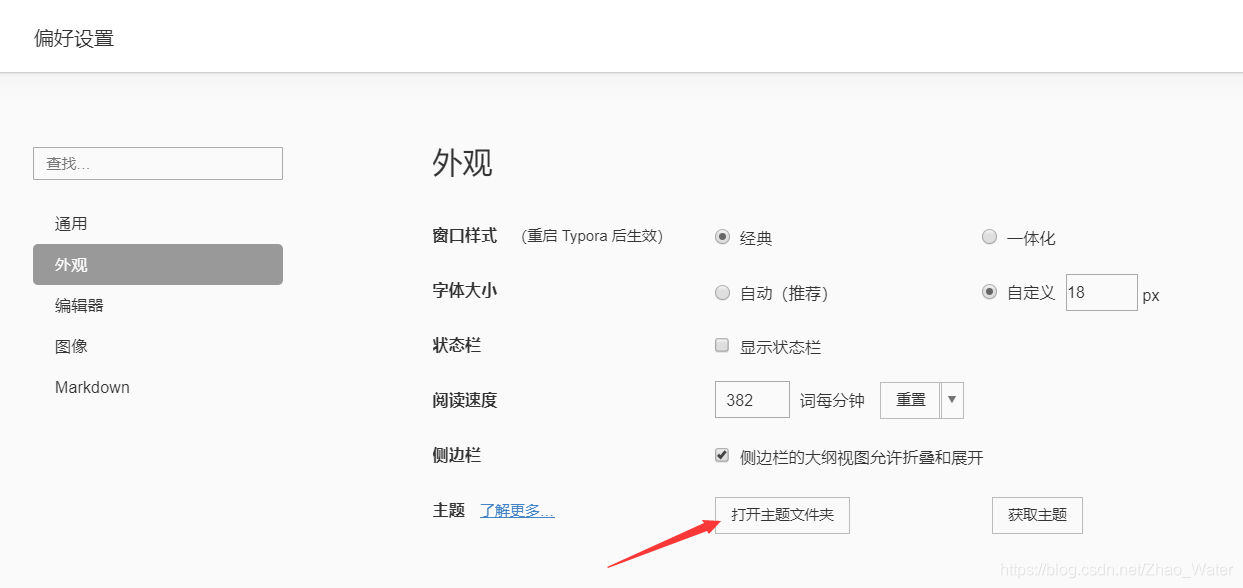
 字体大小:
字体大小:
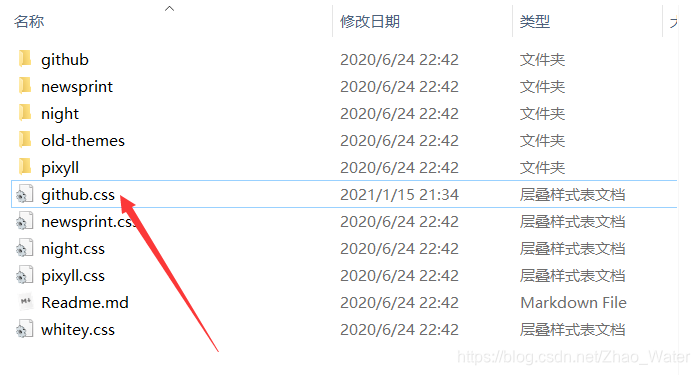
 打开后会出现所有主题的配置文件 .css。我们需要打开 .css文件更改里面的内容才可以!可以使用 notepad++编辑!
打开后会出现所有主题的配置文件 .css。我们需要打开 .css文件更改里面的内容才可以!可以使用 notepad++编辑!  打开后,找到body,这里,如下操作即可
打开后,找到body,这里,如下操作即可 
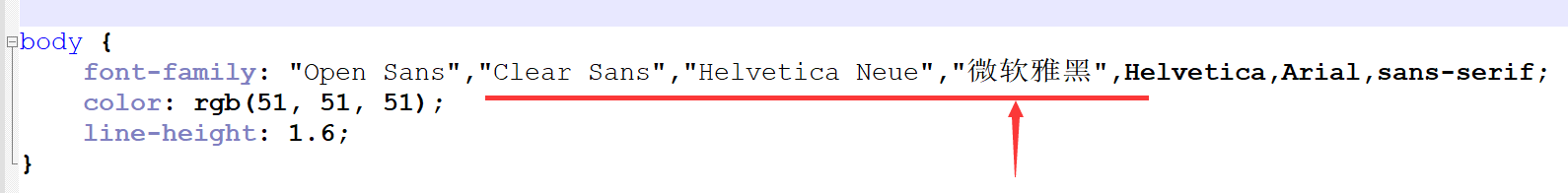
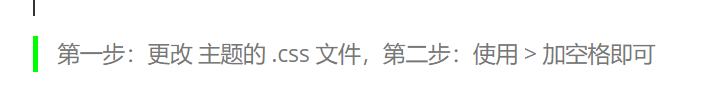
 下面教大家如何使用: 第一步:打开和第7个中一样的 .css文件; 第二步:找到 如下位置:
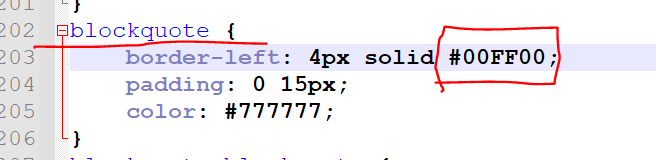
下面教大家如何使用: 第一步:打开和第7个中一样的 .css文件; 第二步:找到 如下位置:  第三步:在红框里面替换你想要的的颜色,红框里面是十六进制,代表颜色值。下面这个网站是常用的十六进制颜色:
第三步:在红框里面替换你想要的的颜色,红框里面是十六进制,代表颜色值。下面这个网站是常用的十六进制颜色: