接入流程 |
您所在的位置:网站首页 › 视频号购物查询 › 接入流程 |
接入流程
|
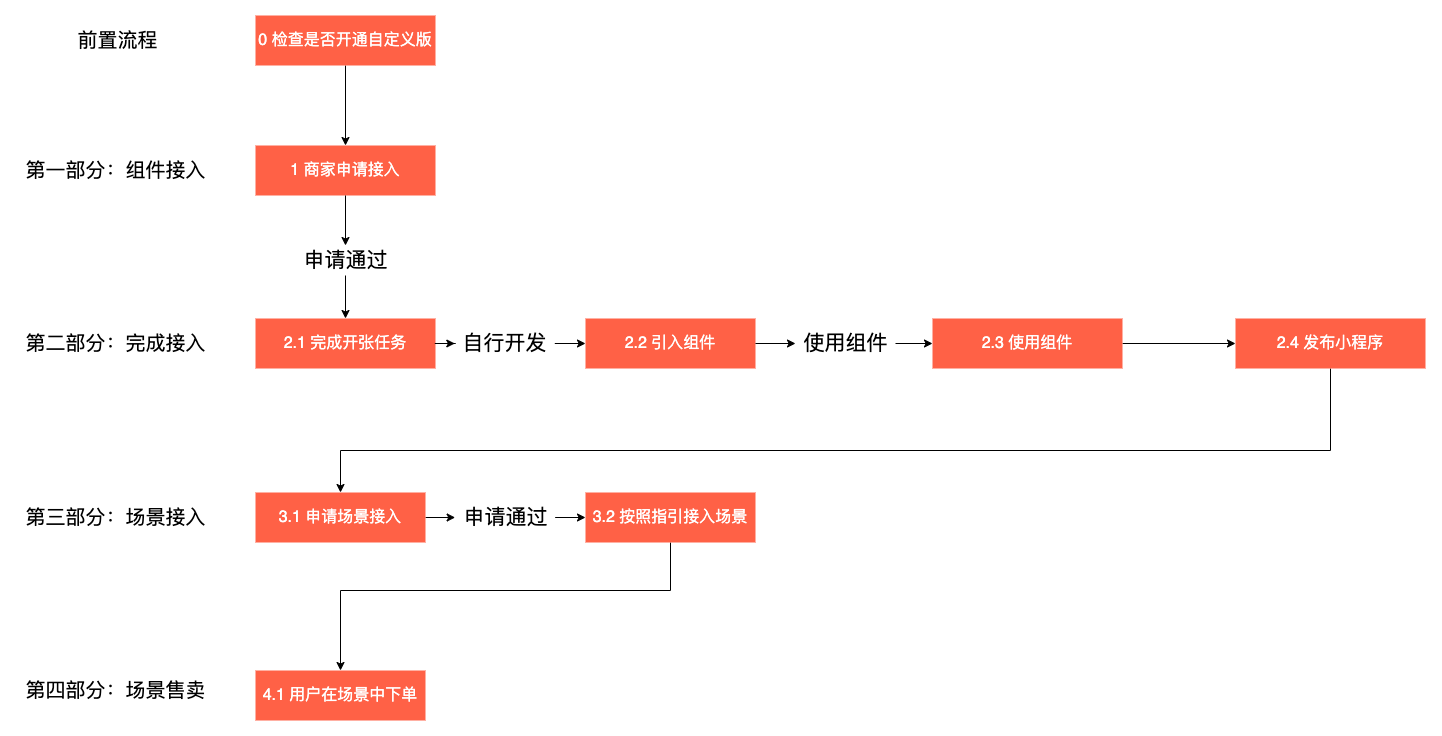
# 接入流程
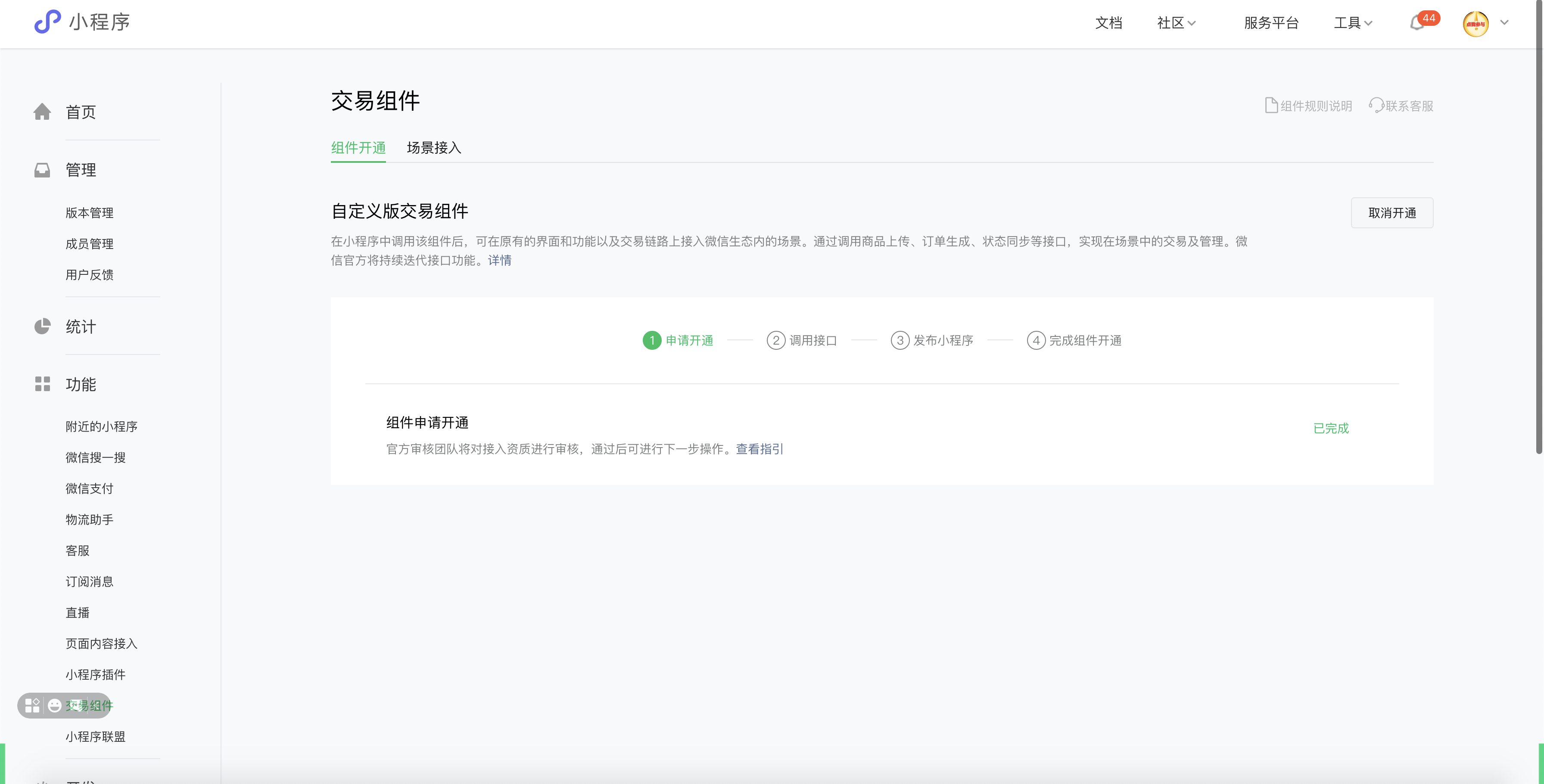
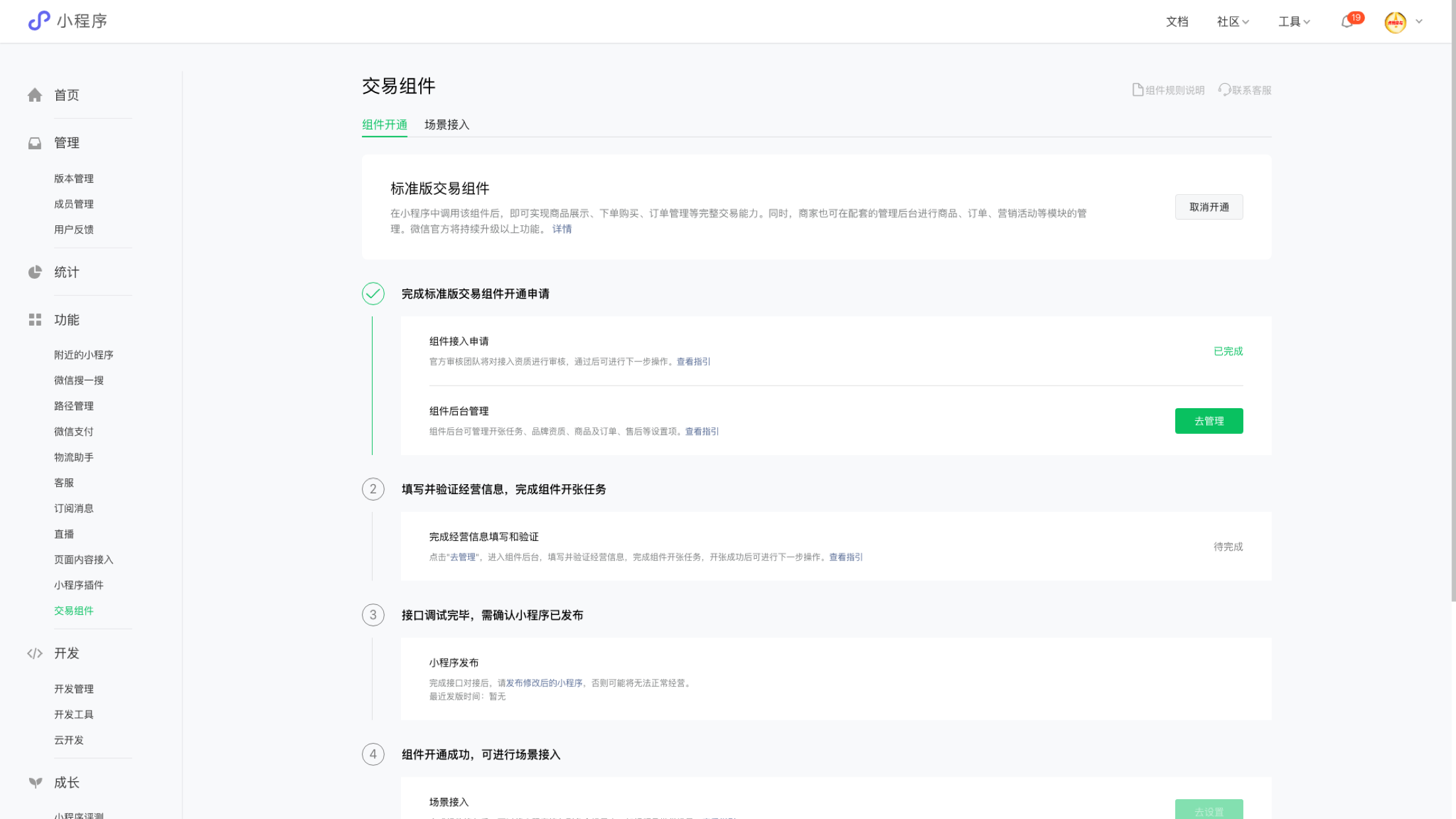
标准版交易组件的完整接入需要经过上面所示的四个部分,8个步骤,在每一个步骤中需要完成对应动作。 # 前置流程:接入准备检查是否已经开通自定义版 在微信公众平台登录小程序,在“交易组件”菜单中检查是否已经开通了自定义版交易组件,标准版交易组件和自定义版交易组件二选一。下图所示为已经开通了自定义版交易组件情况。
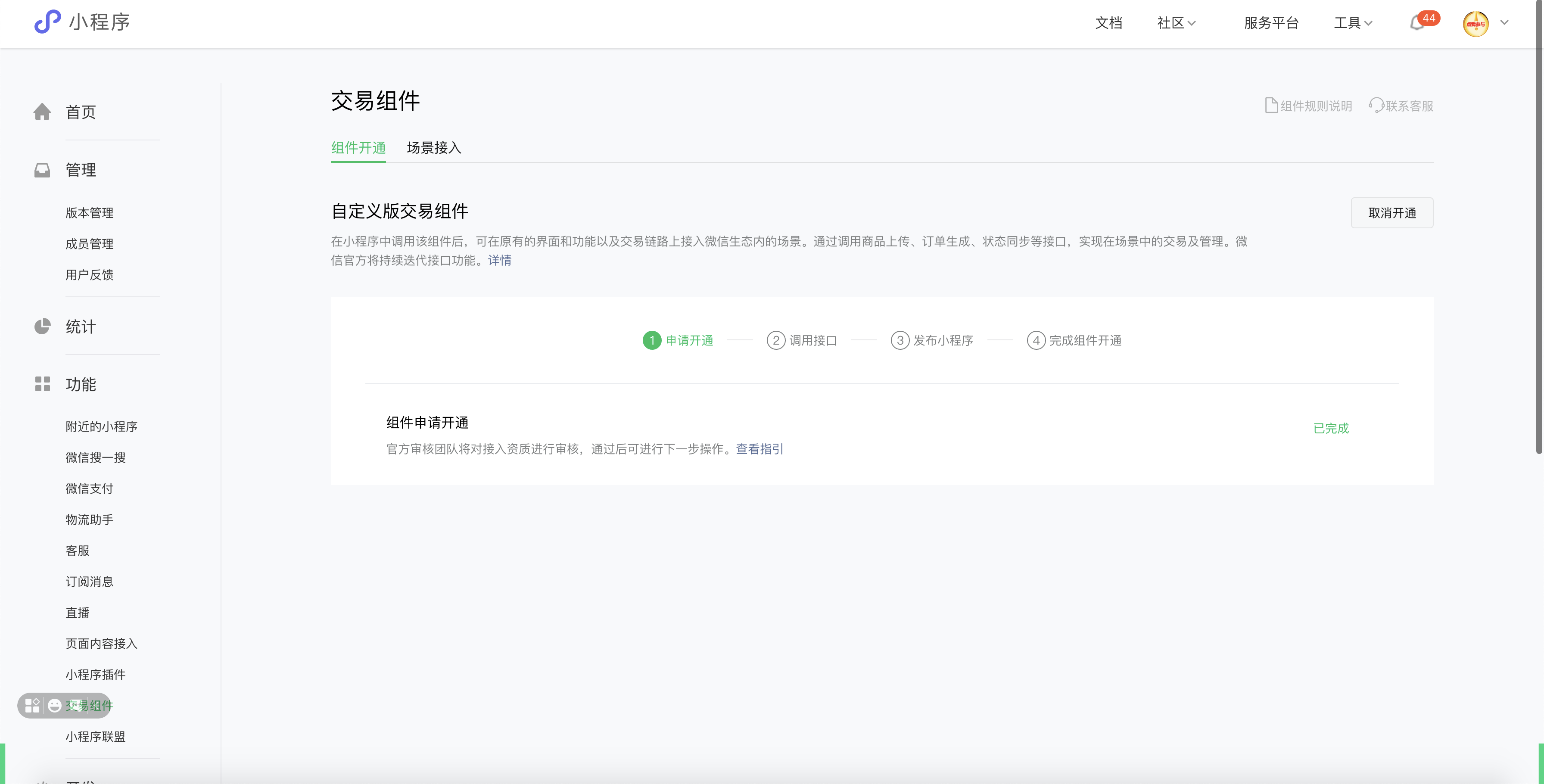
如果已经开通了自定义版交易组件,可以取消使用,如下图所示。
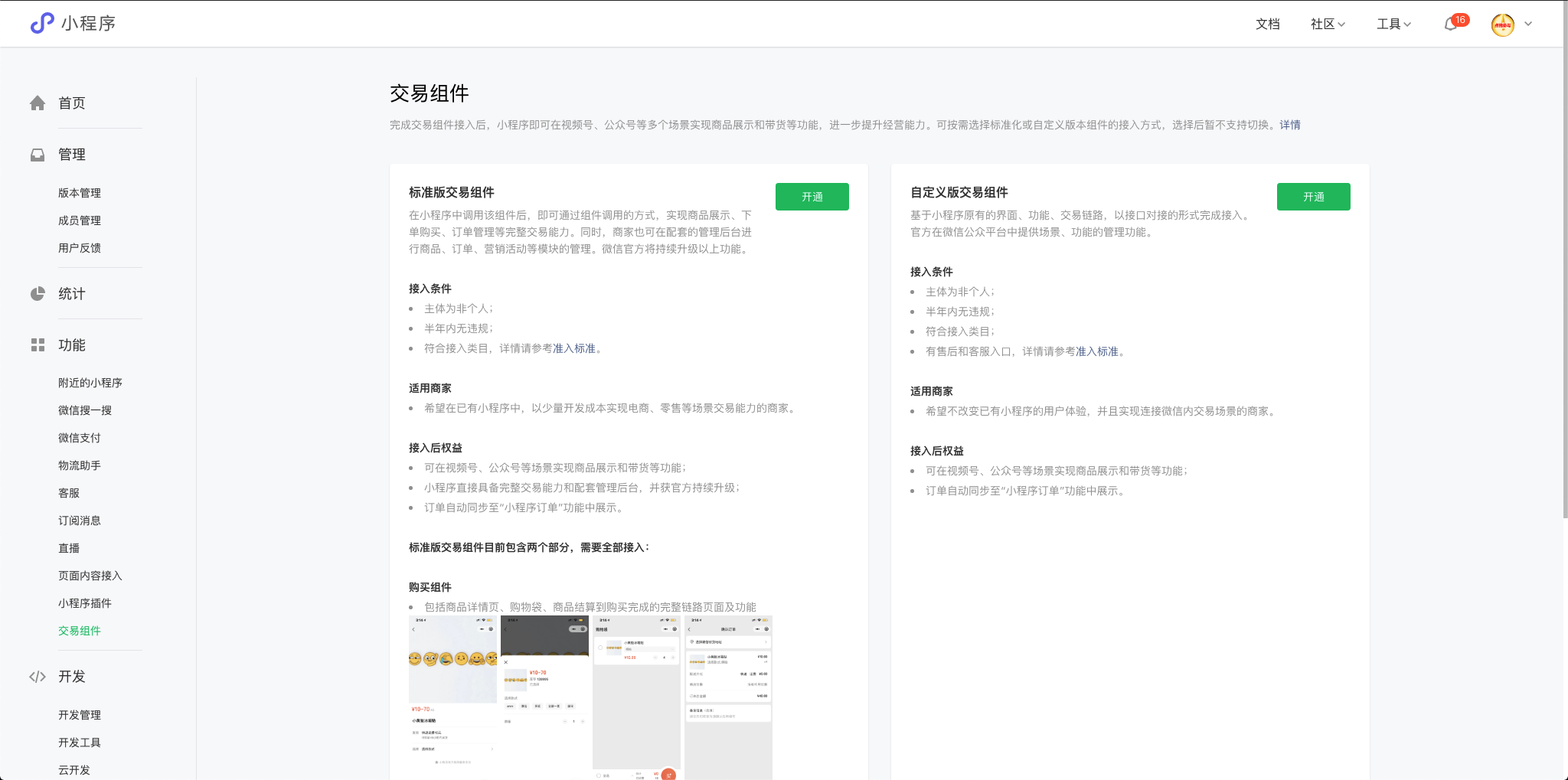
申请接入组件前,需要拥有一个小程序,如果你已经有小程序,则不需要重复注册。没有小程序请前往注册小程序。 符合标准版交易组件类目准入要求的小程序可以登陆微信公众平台官网,在左边菜单栏选择交易组件,选择标准版交易组件开通功能。
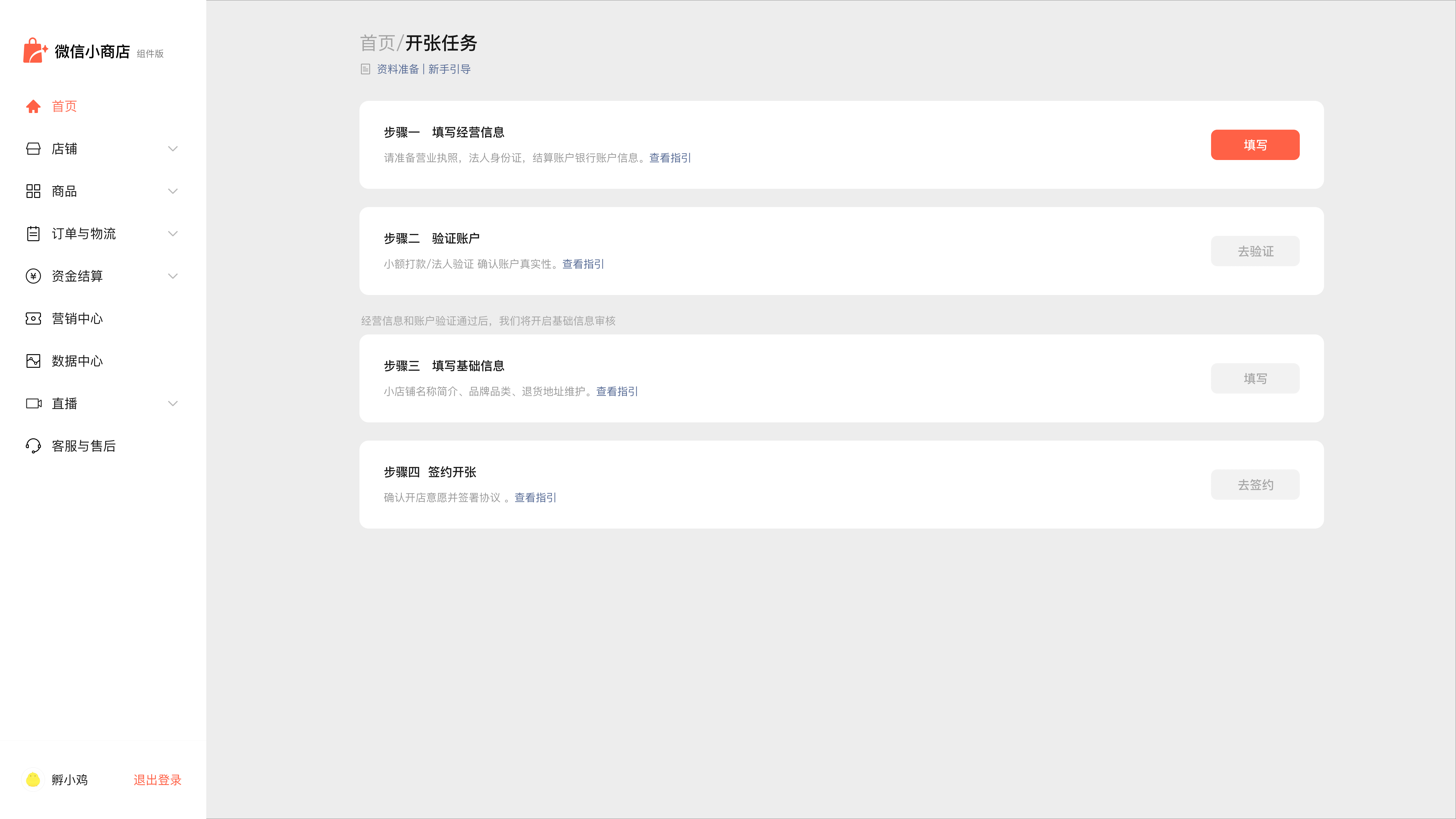
审核通过后可以看到下图所示页面,选择去管理,进入到标准版交易组件的后台;
跳转到开店任务页面后,填写相关资料及上传相关证件提交审核,完成开店任务;
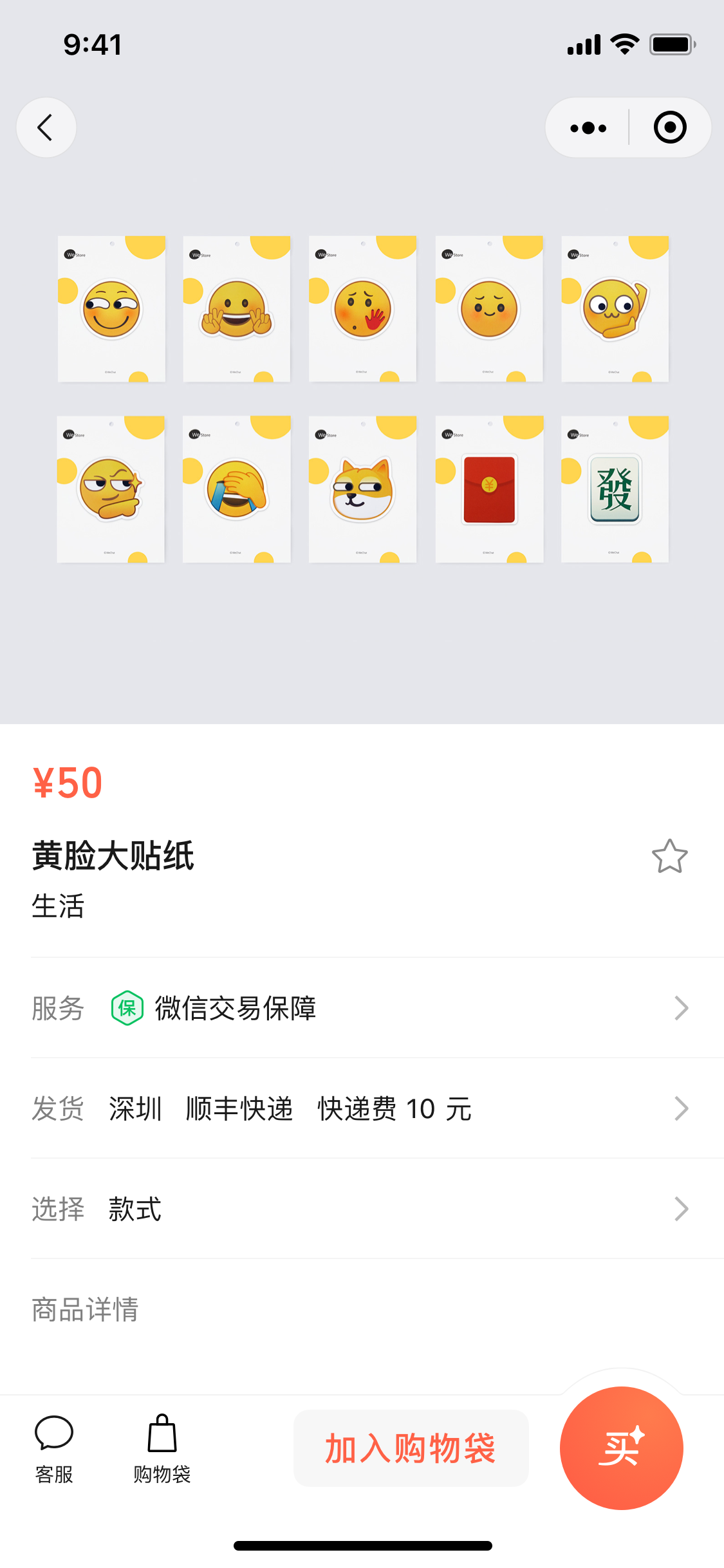
完成开店任务后,需要将嵌入了组件相关代码的小程序进行发布,就可以在小程序中使用组件了。 # 2.2 引入组件版本限制 :基础库版本2.11.1及以上,否则无法使用客服功能。 需要在项目中引入【标准版交易组件】,编辑项目根目录的 app.json 文件,示例代码如下: "plugins": { "mini-shop-plugin": { "version": "latest", // 默认拉最新版本插件, 不要修改(复制时请去掉注释) "provider": "wx34345ae5855f892d" // 必须填标准版交易组件appid,不要修改(复制时请去掉注释) } }使用标准版交易组件的功能,需要进行组件初始化。编辑项目根目录的app.js文件,调用组件提供的initApp方法,传入指定参数。实例代码如下: const miniShopPlugin = requirePlugin('mini-shop-plugin'); App({ onLaunch() { miniShopPlugin.initApp(this, wx); }, }); # 2.3 使用组件按第1步的方法把组件代码包配置引入后,即可直接通过链接地址跳转到标准版交易组件页面(即为店铺内的页面)。 示例如何跳转到特定的商品详情页,代码如下: (1) 使用 navigator 组件跳转进入商品详情页 index.js const productId = [商品id] // 填写具体的商品Idindex.wxml // 其中wx34345ae5855f892d是标准版交易组件appid不能修改(2)使用 navigateTo 方法跳转进入商品详情页 index.js const productId = [商品id] // 填写具体的商品Id wx.navigateTo({ url: `plugin-private://wx34345ae5855f892d/pages/productDetail/productDetail?productId=${productId}`, }); // 其中wx34345ae5855f892d是标准版交易组件appid不能修改`示例效果图如下:  不同的商品类型跳转方式不同,示例不同商品跳的路径,代码如下: 普通(线上模版)商详 url="plugin-private://wx34345ae5855f892d/pages/productDetail/productDetail?productId=xxx" // 其中wx34345ae5855f892d是标准版交易组件appid不能修改,最后的ID为对应的商品ID线下模版商详 url="plugin-private://wx34345ae5855f892d/pages/offlineTplProductDetail/offlineTplProductDetail?productId=xxx" // 其中wx34345ae5855f892d是标准版交易组件appid不能修改,最后的ID为对应的商品IDcps商品商详 url="plugin-private://wx34345ae5855f892d/pages/cpsProductDetail/cpsProductDetail?productId=xxx" // 其中wx34345ae5855f892d是标准版交易组件appid不能修改,最后的ID为对应的商品ID # 2.4 接口调试完毕,需确认小程序已发布完成接口对接及商品上传后,提交代码至微信团队审核,审核通过后即可发布,下图为提示,如果场景不可用,请查看发布版本的时间,若发版版本是在接入之前则需要在完成接入后再次将改造了的小程序代码进行发布:
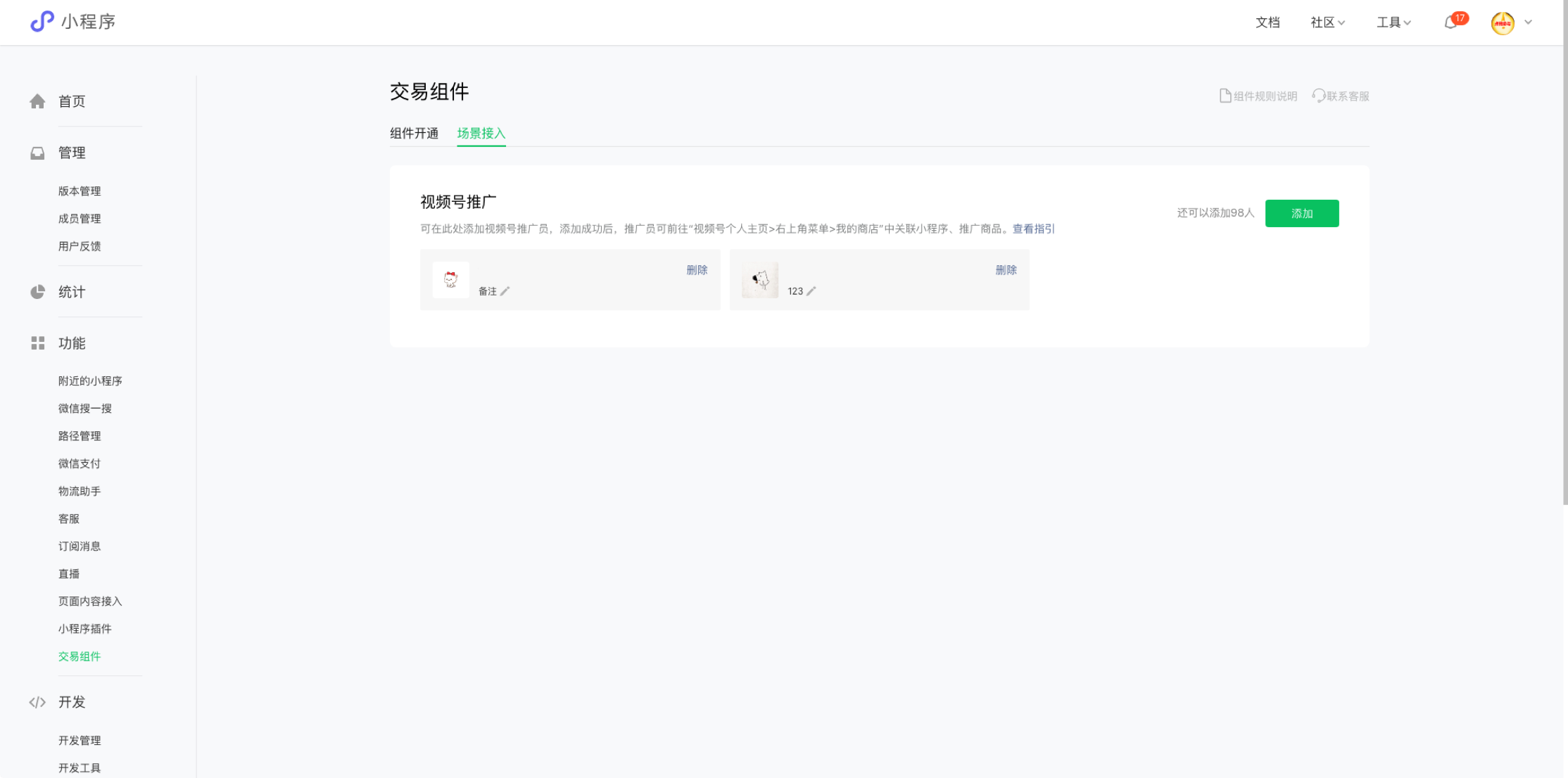
# 3:完成场景接入 # 3.1 申请场景接入 前往微信公众平台中,进入“交易组件”>“场景接入”菜单中,查看并选择需要接入的场景,微信官方默认所有场景均接入。 如果已经可以绑定视频号场景,并且可以使用推广员功能,则会看到下图所示界面:  将小程序成员设置为推广员后,该员工可以在自己的视频号里绑定该小程序,并且进行直播带货。 当然,也存在无法使用场景的情况,在这种情况下,界面会显示不可使用的原因,如果有异议,可以点击右上角的客服进行询问,或者点击重新审核按钮。 # 3.2 按照指引接入场景场景可以接入后,按照不同场景的要求接入。如视频号的接入指引 # 4:场景售卖 # 4.1 用户下单用户正常在标准版组件中进行下单即可。 至此,商家完成了整个小程序的接入标准版交易组件、完成场景接入、完成场景售卖的流程。 # 组件调用和开放接口 # 【组件接口】通过在小程序中引入标准版交易组件,开发者可以很快捷的实现商品详情展示、商品下单、订单详情等功能。 商品详情productDetail:用户点击相关商品后,跳转至商品详情页。 购物袋shoppingCart:控制用户跳转到购物袋页。 订单列表orderList:控制用户跳转到订单列表页,默认激活“全部”标签,展示全部订单数据,可设置为激活“待付款”、“待收货”、“退款/售后”标签。 订单详情orderDetail:控制用户跳转到订单详情页中。 售后单详情refundDetail:控制用户跳转到售后单详情页中。 # 【服务端接口】服务端接口包含SPU(标准产品单位)接口、SKU(库存量单位)接口、订单接口、物流接口、优惠券接口、店铺接口、客服接口以及直播接口。 服务商接口是提供给服务商用于登陆服务市场、管理商家的接口能力。开发者可以进行市场登陆验证、获取用户购买有效期内的服务列表、获取用户购买服务订单列表等。 SPU(标准产品单位)接口是提供给开发者对商品SPU进行批量操作的接口能力。开发者可以批量添加商品、删除商品、更新商品、上下架商品等。 SKU(库存量单位)接口是提供给开发者对商品SKU进行批量操作的接口能力。开发者可以批量添加SKU、删除SKU、更新信息、价格、库存等操作。 订单接口是提供给开发者对订单情况进行管理的接口能力,开发者可以获取订单列表、详情等信息。 物流接口是提供给开发者对物流情况进行管理的接口能力,开发者可以获取快递公司列表、获取订单发货状态等信息。 优惠券接口是提供给开发者对优惠券进行管理的接口能力,开发者可以获取优惠券情况、发放优惠券等操作。 店铺接口是提供给开发者对店铺信息进行管理的接口能力,开发者可以获取店铺基本信息。 客服接口是提供给开发者对客服进行管理的接口能力,开发者可以获取客服消息内的临时素材、发送客服消息给用户、下发客服当前输入状态给用户、把媒体文件上传到微信服务器等操作。 直播接口是提供给开发者对直播进行管理的接口能力,开发者可以创建直播间、获取回放源视频、获取直播间列表、对直播间商品进行添加、删除、更新等操作。 |
【本文地址】
今日新闻 |
推荐新闻 |