html语言设置表格颜色,HTML怎么设置表格单元格颜色 |
您所在的位置:网站首页 › 表格颜色设置搭配 › html语言设置表格颜色,HTML怎么设置表格单元格颜色 |
html语言设置表格颜色,HTML怎么设置表格单元格颜色
|
HTML中设置表格单元格颜色的方法:1、给td标签设置bgcolor属性,语法 ;2、使用background-color属性,语法“”。
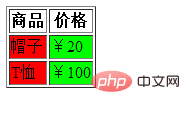
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 1、使用HTML bgcolor 属性bgcolor 属性规定表格单元格的背景颜色。 语法 属性值值描述 color_name规定颜色值为颜色名称的背景颜色(比如 "red")。 hex_number规定颜色值为十六进制值的背景颜色(比如 "#ff0000")。 rgb_number规定颜色值为 rgb 代码的背景颜色(比如 "rgb(255,0,0)")。 示例: 商品价格帽子¥20T恤¥100效果图:
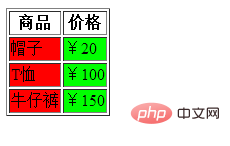
2、使用background-color属性 background-color属性设置一个元素的背景颜色。 元素的背景是元素的总大小,包括填充和边界(但不包括边距)。【推荐教程:CSS视频教程 】 属性值:值描述 color指定背景颜色。 transparent指定背景颜色应该是透明的。这是默认 示例: 商品价格帽子¥20T恤¥100牛仔裤¥150效果图:
更多编程相关知识,请访问:编程视频!! |
【本文地址】
今日新闻 |
推荐新闻 |