5分钟玩转Axure之中继器(表格篇) |
您所在的位置:网站首页 › 表格里的设计在哪里打开 › 5分钟玩转Axure之中继器(表格篇) |
5分钟玩转Axure之中继器(表格篇)
|
中继器
什么是中继器进入正题总结中继器制表格演示链接
什么是中继器
中继器是axure原型制作中使用非常重要的一个元件,主要用途就是用来加载数据的,也可以说是重复器,使用场景也有很多,最常见的是中继器做表格。 本篇文章会教大家使用中继器将表格做的非常完善,相信学习过这篇博客以后,你会发现原来表格还能在原型里这样玩,不要惊讶! 进入正题 总体需要实现表格的功能及总体的视图: 实现对表格的左右也切换实现对表格数量的自动统计实现对表格批量删除实现对表格数据的新增实现对表格数据的修改实现对表格单页显示数量的切换实现表格里的关键字的筛选数据实现表格页码的跳转(这个比较容易实现,就是用一个变量来控制,学习完前面几点基本上就很容易去解决了,作为练习巩固下学习的知识点;本篇博客省略这部分内容的实现)
建立中继器表格具体操作: - 首先拖入一个表格,留下表头并编辑以下几项数据:
实现对表格的左右也切换实现对表格数量的自动统计实现对表格批量删除实现对表格数据的新增实现对表格数据的修改实现对表格单页显示数量的切换实现表格里的关键字的筛选数据实现表格页码的跳转(这个比较容易实现,就是用一个变量来控制,学习完前面几点基本上就很容易去解决了,作为练习巩固下学习的知识点;本篇博客省略这部分内容的实现)
建立中继器表格具体操作: - 首先拖入一个表格,留下表头并编辑以下几项数据:  然后拖入中继器
然后拖入中继器 将表头的表格增加一行,并剪切增加的那行,双击中继器并粘贴在中继器中,并开始命名复制来的表格各单元格名称,在样式里的数据中增加和表头相同的列并命名: 将表头的表格增加一行,并剪切增加的那行,双击中继器并粘贴在中继器中,并开始命名复制来的表格各单元格名称,在样式里的数据中增加和表头相同的列并命名: 数据可以输入或者直接从excel里粘贴过来: 数据可以输入或者直接从excel里粘贴过来:  设置中继器支持多页显示和交替换色: 设置中继器支持多页显示和交替换色:  开始设置中继器在加载时,设置每个单元格需要去加载的数据: 开始设置中继器在加载时,设置每个单元格需要去加载的数据:  每一项都做重复的设置操作,让其取数据: 每一项都做重复的设置操作,让其取数据: 表格里就会随着设置展现你的数据: 表格里就会随着设置展现你的数据: 我们可以去交互操作里知道我们可以对中继器能做的动作: 我们可以去交互操作里知道我们可以对中继器能做的动作: 实现具体的交互
根据上面的图我们知道中继器的动作有哪些。 我们先来实现删除和批量删除的操作: 单个删除比较简单,直接对删除按钮设置单击的事件,行为是删除当前行
实现具体的交互
根据上面的图我们知道中继器的动作有哪些。 我们先来实现删除和批量删除的操作: 单个删除比较简单,直接对删除按钮设置单击的事件,行为是删除当前行  批量就稍微复杂一点:需要先标记行,然后在删除行 选中时多选框时标记当前行,取消选中时就取消标记 批量就稍微复杂一点:需要先标记行,然后在删除行 选中时多选框时标记当前行,取消选中时就取消标记  选中表头上的多选框是则表格所有的多选框选中,即可点击删除(删除按钮设置的交互事件为删除所有标记的行)完成批量删除的功能 选中表头上的多选框是则表格所有的多选框选中,即可点击删除(删除按钮设置的交互事件为删除所有标记的行)完成批量删除的功能 实现编辑当行的内容 操作实现逻辑是点击编辑icon(建立新的需要修改表格的单元格数量的全局变量,并将当行的内容装入到变量里),弹出弹框,弹框里的内容为表格当行的内容(将每一个变量值放入到对应的input里),编辑完成后,点击弹框的确认按钮增更新表格里的内容。 实现编辑当行的内容 操作实现逻辑是点击编辑icon(建立新的需要修改表格的单元格数量的全局变量,并将当行的内容装入到变量里),弹出弹框,弹框里的内容为表格当行的内容(将每一个变量值放入到对应的input里),编辑完成后,点击弹框的确认按钮增更新表格里的内容。 
其它三个类似的设置当行显示的文本:
中继器实现表格,让我们在设计阶段就可以达到和前端开发出(未进行联调,没有接口数据,也是使用假数据展现)的效果几乎媲美。可以对表格实现最重要的功能之增删改查。让原型的效果发挥到了极致。那是不是我们什么时候都应该使用中继器来做表格?其实不然,如果表格只是很基础的展示或者功能开发也很熟悉知道要达到什么样的统一标准,那就没必要去做。中继器的学习成本相对较高,设计出来之后一般水准差点意思的都不敢去修改你的原型不利于团队的合作。但是对要求实现高保真原型demo的公司或者领导、去给客户进行产品的展示,那中继器实现的表格堪陈完美。 中继器制表格演示链接 |
【本文地址】
今日新闻 |
推荐新闻 |
 点击确认按钮时,则将现在input的内容装入表格单行的数据就行了。条件是之前点击编辑是设置的index变量和表格的index值相等就进行修改
点击确认按钮时,则将现在input的内容装入表格单行的数据就行了。条件是之前点击编辑是设置的index变量和表格的index值相等就进行修改  新增的逻辑和修改没差多少,只是点击新增按钮时设置input值为空和增加新数据的行在末尾即可,这里就不展开去说明了。
新增的逻辑和修改没差多少,只是点击新增按钮时设置input值为空和增加新数据的行在末尾即可,这里就不展开去说明了。 表格重要的功能增删改查都说完了,简单聊下表格的分页这部分内容:
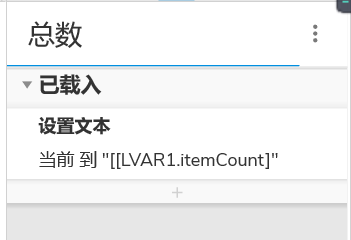
表格重要的功能增删改查都说完了,简单聊下表格的分页这部分内容: 设置显示的总数文本中值:
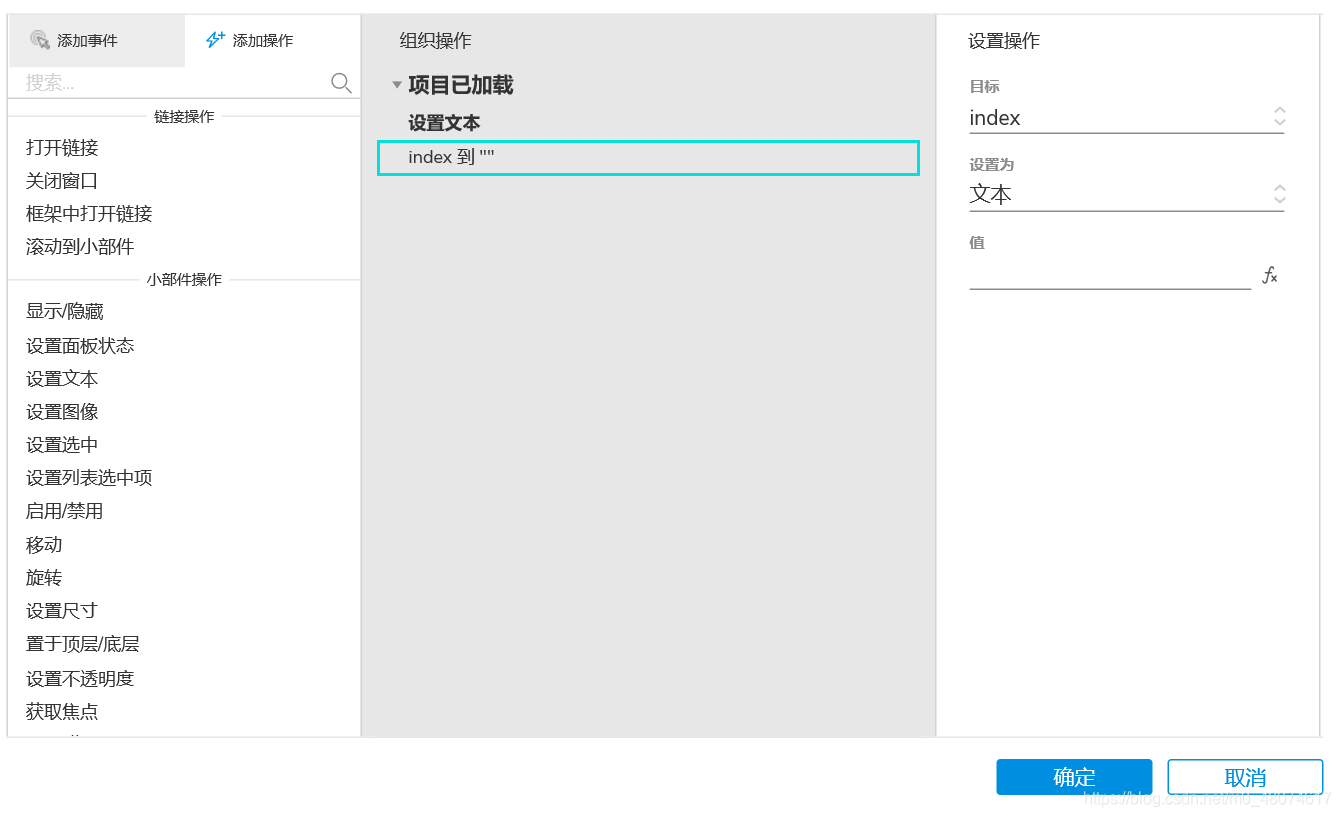
设置显示的总数文本中值: 设置当页显示的表格数量值
设置当页显示的表格数量值 设置表格的上下翻页:
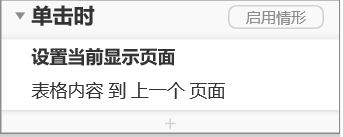
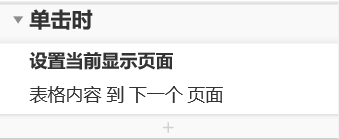
设置表格的上下翻页: