解决element |
您所在的位置:网站首页 › 表格行消失了 › 解决element |
解决element
|
转自:https://www.cnblogs.com/shuen/p/10196545.html
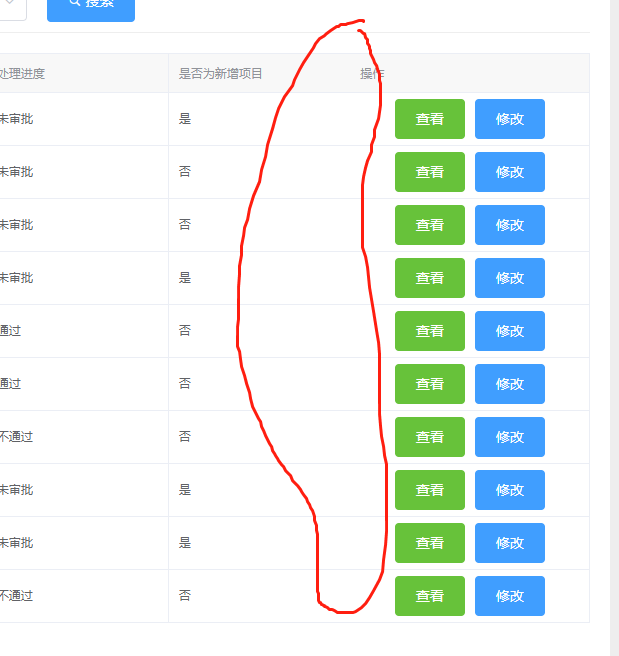
如上图所示,边框线消失了,解决方法如下 添加css代码,如果是修改全局,则到全局样式文件添加 .el-table__row{ td:not(.is-hidden):last-child{ right:-1px;} }如果是修改局部,则用样式穿透添加,在当前页面的css文件添加 /*注意deep两侧都要有空格*/ .current_page_classname /deep/ .el-table__row{ td:not(.is-hidden):last-child{ right:-1px;} }
|
【本文地址】