element |
您所在的位置:网站首页 › 表格的边框属性是什么 › element |
element
|
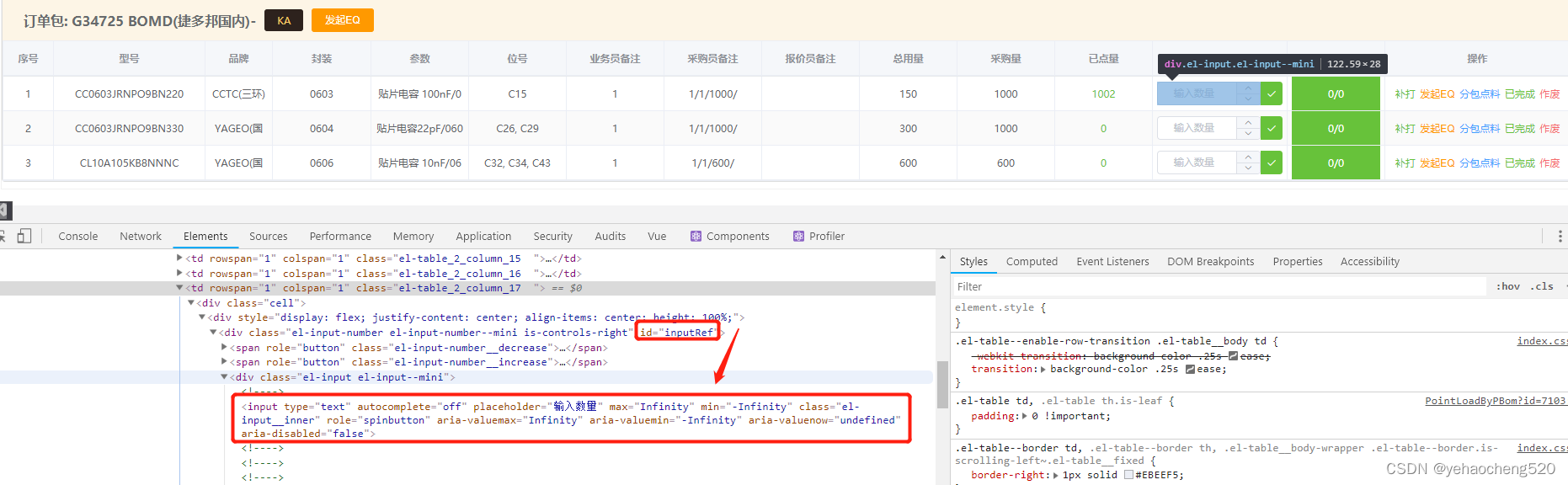
最近在写后台管理系统,是elementUi+vue的项目,遇到一个需求就是:根据某些条件,将table表格中第一行的输入框自动聚焦。 效果图如下: 我的解决思路就是:拿到第一行的数据,存储到一个变量中,然后对输入框的组件进行ref的绑定。 1.存储第一行的数据this.currentRow = this.tableData[0] 2.table组件中绑定ref上面代码中的重点是::id="currentRow.id==scope.row.id?'inputRef':''" 3.控制台查看element元素的情况如下:
完成!!!多多积累,多多收获。 |
【本文地址】
今日新闻 |
推荐新闻 |
 此时是关于dom的操作了,由于我对dom的操作并不是很熟练,所以在此记录一下。
此时是关于dom的操作了,由于我对dom的操作并不是很熟练,所以在此记录一下。 从上图可以看出,inputRef元素下有个input组件,需要实现的效果是给这个input组件聚焦。 所以需要拿到id='inputRef'元素下的input组件
从上图可以看出,inputRef元素下有个input组件,需要实现的效果是给这个input组件聚焦。 所以需要拿到id='inputRef'元素下的input组件