HTML打印每一页都有固定的头部 |
您所在的位置:网站首页 › 表格打印要每一页都有标题 › HTML打印每一页都有固定的头部 |
HTML打印每一页都有固定的头部
|
HTML打印每一页都有固定的头部
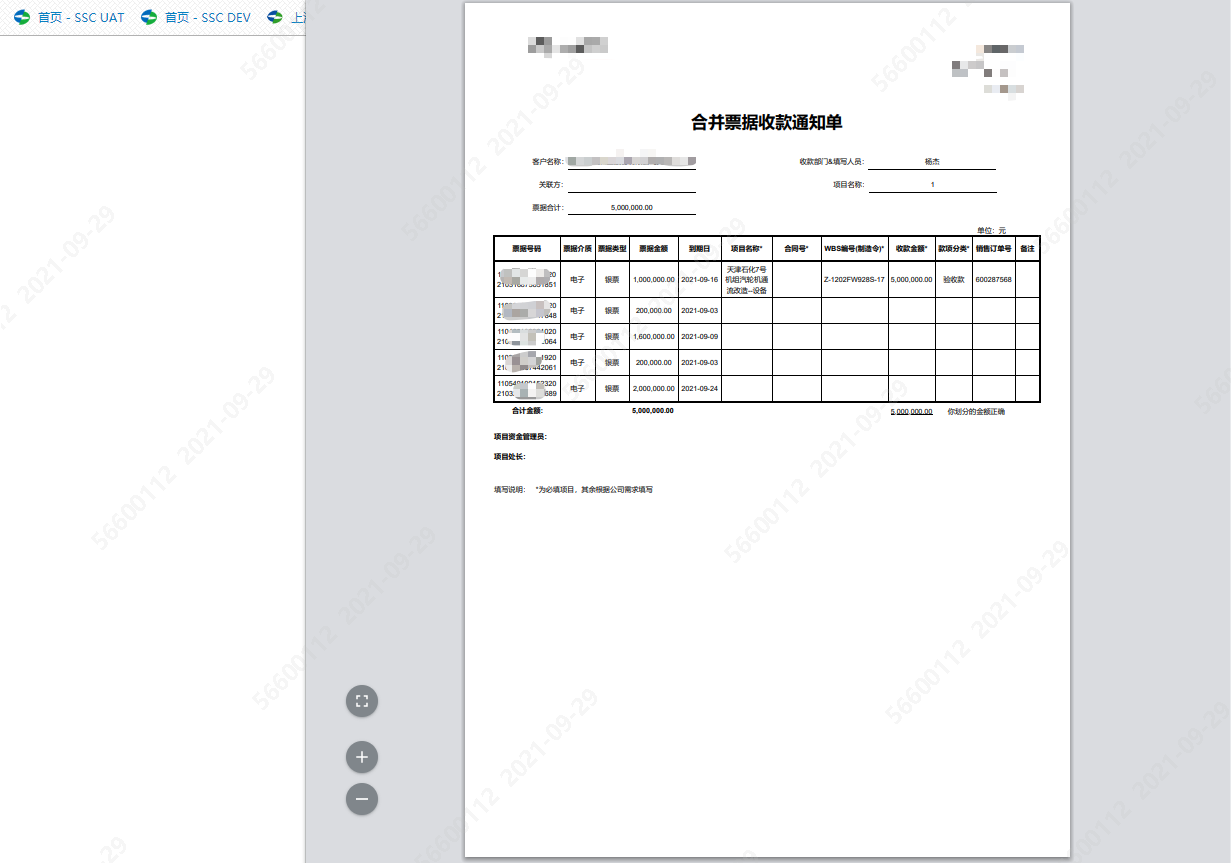
业务需求是这样的,在对这个表格进行打印的时候,考虑到这个表格会有很多行,万一超过了这一页希望保留左上角的公司logo和右上角的公司名称等信息,但是表格上面的“客户名称”等相关信息就不需要了。
解决这个问题有从这几个角度出发,这有点类似页眉和页脚的设置。给整个页面设置页边距。但是这个实际上会把整个的边距减小以至于挤掉本来左上角和右上角的logo位置。 @page{ //这个margin根据实际去调整。 margin: 20px; } 实际上也尝试了其他方法,但是目前来看以下这种是有效的。贴出部分有效的代码,因为我这边实际上是需要多页打印的,所以很多元素都是用``来进行拼接的。 在里面创建节点,等待后续被插上。 下面这段代码实际上是写在里面的,因为我是从localStorage里面取到的JSON的数据,对每一条数据进行遍历再渲染出来,再次说明一下,以便造成误解。比较重要的代码在下面,这里只给个参考。不想看就直接跳过。 window.onload = function () { const printdata = JSON.parse(sessionStorage.getItem('print')) printdata.forEach((element,index) => { switch (element.type) { case "bank": a = `` a += ` ` a += ` 银行收款通知单` a += ` ` a += ` ` a += ` ` a += ` ` a += ` 付款单位:` a += ` 收款账号:` a += ` 收款金额:` a += ` 收款日期:` a += ` ` a += ` ` a += ` 收款内容:` a += ` 收款部门&填写人员:` a += ` ` a += ` ` // a += ` ` a += ` 单位:元 币种: ` a += ` ` a += ` ` a += ` ` a += ` ` a += ` ` a += ` ` a += ` ` a += ` ` a += ` ` a += ` ` a += ` 客户代码*` a += ` 项目名称*` a += ` 合同号*` a += ` WBS编号(制造令)*` a += ` 收款金额*` a += ` 款项分类*` a += ` 销售订单号` a += ` 备注` a += ` ` a += ` ` a += ` ` a += ` ` a += ` ` a += ` ` a += ` 你划分的金额正确` a += ` ` a += ` ` a += ` 项目资金管理员:` a += ` 项目处长:` a += ` ` a += ` ` a += ` 填写说明: *为必填项目,其余根据公司需求填写` a += ` ` a += `` var wrapper = document.createElement('div'); wrapper.innerHTML = a; document.getElementById("meg").appendChild(wrapper.firstChild) // 单独把表头拎出来 let divHeader = '' divHeader += ` 凭证号: |
【本文地址】
今日新闻 |
推荐新闻 |