JS |
您所在的位置:网站首页 › 表格如何生成随机姓名 › JS |
JS
|
JavaScript中对数组数据进行动态生成table表格 今天给大家分享一下如何在JavaScript中对数组数据进行动态生成table表格,希望可以帮助到你。 第一步: 首先,我已经定义好了HTML跟CSS样式。样式如下: 代码如下: 在css中的代码:
table {
border: 1px solid blueviolet;
} 代码如下: 在css中的代码:
table {
border: 1px solid blueviolet;
}
在html中的代码: 序号 姓名 年龄 地址 性别 第二步: 在JavaScript中建立数组,模拟本地数据信息。 在实际项目中往往我们从数据库或者接口获取到的数据信息,往往都是数组形式,而且基本都是二维数组形式。 在这里我建立数组模拟本地数据信息。 var arr = [ ['小明','男', 18, '70', ], ['小红','女', 19, '80', ], ['小李','男', 20, '60', ], ['小白','女', 21, '90', ], ]; 第三步:定义变量,存储要写入的内容 // 定义变量,存储生成的字符串内容,使用 += 拼接字符串形式 var str = ''; 第四步:将循环生成的字符串,写入到tbody标签中 // 将定义好的内容,写入到taody标签中 contain.innerHTML = str; 第五步:外层循环,生成tr // 定义tr标签 for(var i = 0 ; i i+1}`;
整体代码如下 Document table { border: 1px solid blueviolet; } 序号 姓名 性别 年龄 成绩 // 根据数组的内容,生成页面中的table表格 // 建立数组 var arr = [ ['小明', '男', 18, '70',], ['小红', '女', 19, '80',], ['小李', '男', 20, '60',], ['小白', '女', 21, '90',], ]; // 定义变量,存储生成的字符串内容,使用 += 拼接字符串形式 var str = ''; //外层循环,生成tr for (var i = 0; i i + 1}`; //当前行,对应的二维数组,循环的对象是 arr[i] , //生成 arr[i] 的所有的索引下标,通过索引下标,获取对应的数据。 // 起始数值是0 终止数值是 arr[i]的最大索引下标,arr[i]的length-1 for (var j = 0; j arr[i][j]}`; } str += ''; } // 将定义好的内容,写入到taody标签中 contain.innerHTML = str;ok,希望可以帮助你,记得点个关注不迷路。 |
【本文地址】
今日新闻 |
推荐新闻 |
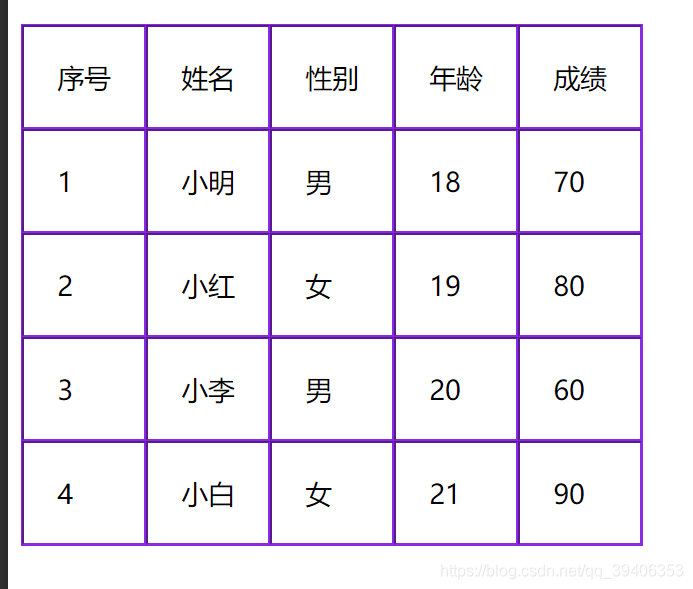
 第二部分:内层循环,生成其他td标签,内容是二维数组内容 效果如下图:
第二部分:内层循环,生成其他td标签,内容是二维数组内容 效果如下图: