怎么用HTML表格中加上线条,如何在html的表格中加入边框线 |
您所在的位置:网站首页 › 表格中给表格添加线条 › 怎么用HTML表格中加上线条,如何在html的表格中加入边框线 |
怎么用HTML表格中加上线条,如何在html的表格中加入边框线
|
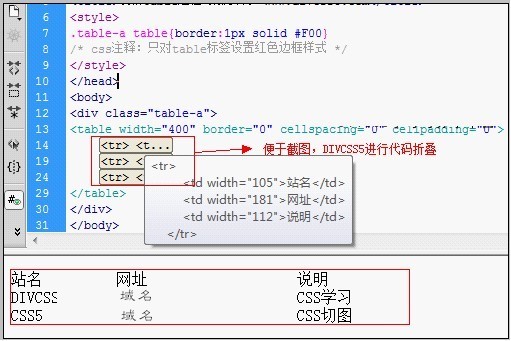
html的表格中加入边框线方法: 一、如何在html的表格中加入边框线 只对table标签设置border(边框)样式,将让此表格最外层table一个边框,而表格内部不产生边框样式。 案例详细如下: 1、对应css代码 .table-a table{border:1px solid #F00} /* css注释:只对table标签设置红色边框样式 */
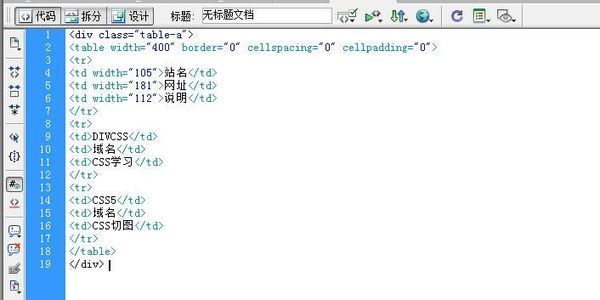
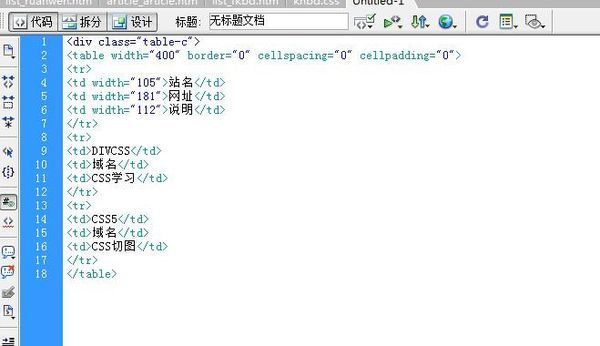
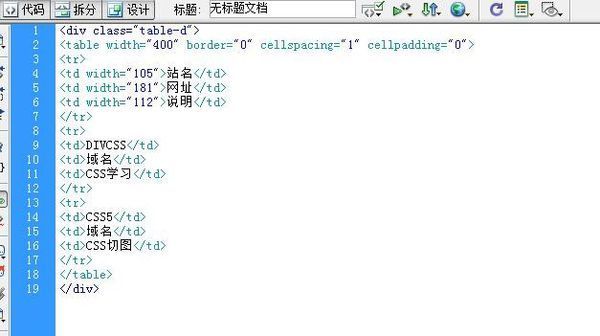
2、对应html代码片段 站名网址说明DIVCSS域名CSS学习CSS5域名CSS切图
3、案例截图
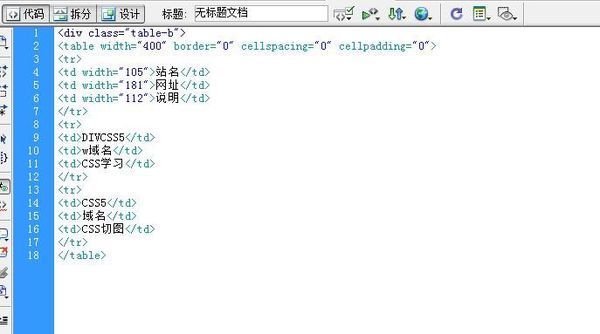
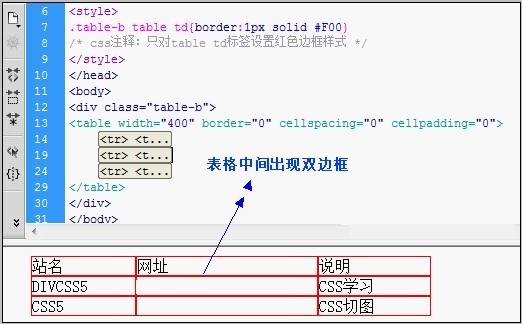
二、对td设置边框 对table表格td设置边框样式,表格对象内td将实现边框样式,但中间部分td会导致出现双边框。 详细案例教程如下: 1、对应css代码 .table-b table td{border:1px solid #F00} /* css注释:只对table td标签设置红色边框样式 */ 2、对应html源代码片段
3、案例截图
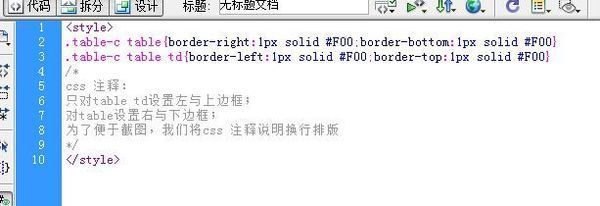
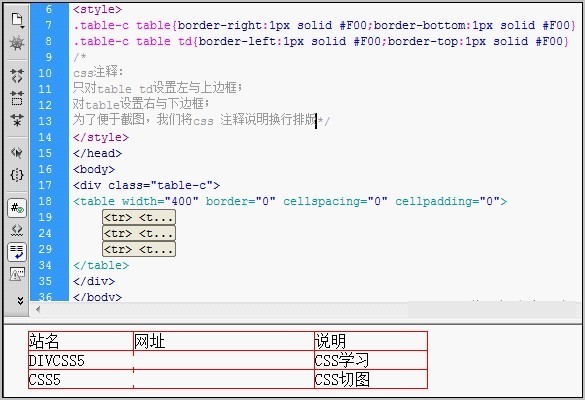
三、对table和td技巧性设置表格边框 - 如上第二点,只对表格对象td设置单一边框样式,中间部分td与td标签之间就会出现双边框现象。 解决方法:对td只设置两个边的边框,对table也设置两个边的边框样式。 解释:对td设置左与上边框,这样td与td相邻就会只出现单一边框样式,这样就会出现表格右侧和下部没有边框,这个时候我们设置table右和下 边框解决显示右侧和下侧td剩下未显示边框。 1、对应css代码: .table-c table{border-right:1px solid #F00;border-bottom:1px solid #F00} .table-c table td{border-left:1px solid #F00;border-top:1px solid #F00} /* css 注释: 只对table td设置左与上边框; 对table设置右与下边框; 为了便于截图,我们将css 注释说明换行排版 */
2、对应html源代码片段: 站名网址说明DIVCSS域名CSS学习CSS5域名CSS切图
3、表格边框实现案例截图
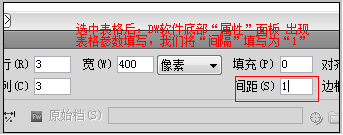
四、对table和td设置背景,实现完美表格边框 1)、先设置table css背景为红色 2)、设置table单元之间间距为1 使用DW软件辅助设置table表格单元间距为1,具体DW软件可视化操作步骤简要说明,首先(视图模式)选中表格后,对应DW软件编辑窗口底部会“属性”面板会出现对应table表格属性设置地方,我们将“间隔”填写为“1”。这个时候我们会看到table表格标签里cellspacing值为“1”(cellspacing="1")。
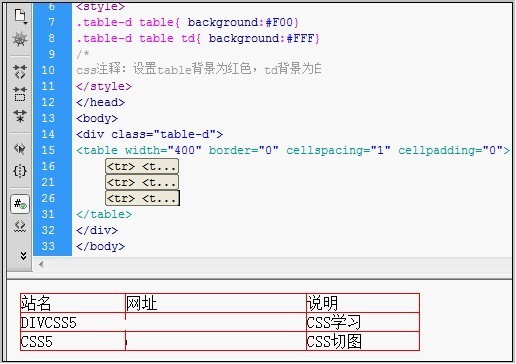
借助DW软件设置表格单元之间间距 或 直接对 3)、设置table td背景为白色 2、css代码: .table-d table{ background:#F00} .table-d table td{ background:#FFF} /* css注释:设置table背景为红色,td背景为白色 */ 3、对应html源代码: 站名网址说明DIVCSS域名CSS学习CSS5域名CSS切图
4、表格边框案例截图
五、css table表格边框实现总结 以上四种方式实现table表格边框样式方法,推荐使用第三和第四种方法来解决表格边框样式。table边框布局方法并能掌握,平时需要时灵活运用。 |
【本文地址】
今日新闻 |
推荐新闻 |