HTML中的表格和表单 |
您所在的位置:网站首页 › 表格css属性 › HTML中的表格和表单 |
HTML中的表格和表单
|
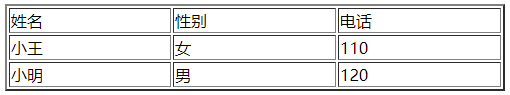
目录 1、表格 1.1创建表格 1.2 表格属性 1.3 表头单元格和表格标题 2、表单 2.1 input控件 2.2 label标签 2.3 textarea控件(文本域) 2.4 下拉菜单 2.5 表单域 1、表格表格是较为常见的一种标签,但不是用来布局,常见处理、显示表格数据。 (1)表格提供了HTML中定义表格数据的方法 (2)表格由行中的单元格组成 (3)表格中没有列元素,列的个数取决于行的单元格个数 1.1创建表格在HTML中,要想创建表格,就需要使用相关表格标签,创建表格的基本语法如下: 单元格内的文字 ... ...table标签为创建表格的外围框架(可在table标签里类同图像进行width border alter定义),tr标签为行标签,td为单元格。例: 姓名 性别 电话 小王 女 110 小明 男 120
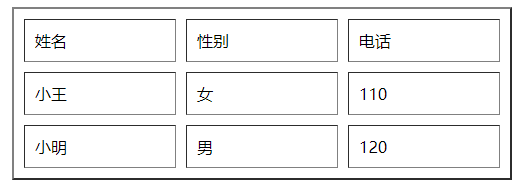
通过在table标签中添加属性名来更改表格属性,如在上例中
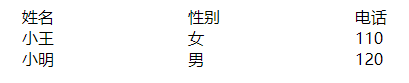
一般情况下 border cellspacing cellpadding 三参为0,如下效果:
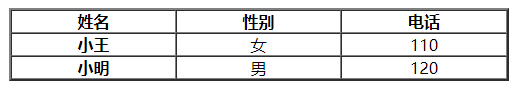
对tr加align则对行对齐,对td加align可对单元格对齐(使用CSS更加便捷) 1.3 表头单元格和表格标题(1)表头单元格标签使用th取代td,则会使单元格内内容自动居中加粗,如,对上例中表格的第一行进行修改 姓名 性别 电话 小王 女 110 小明 男 120效果为
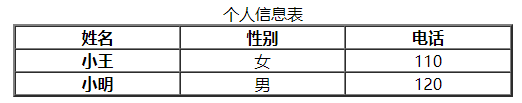
(2)使用caption标签来定义表格标题,放入table标签中且紧挨table下方,只存在表格中,如: 个人信息表
(3)表格的划分:表格可用thead和tbody将表格划分为头部和主体两部分,无功用仅为划分,如 小说排行榜 排名 关键词 趋势 今日搜索 最近七日 相关链接 1 鬼吹灯 321
112
贴吧
图片
百科
321
112
贴吧
图片
百科
1.4 合并单元格 跨行合并:rowspan 跨列合并:colspan 合并单元格为自上而下,自左而右,合并几个单元格则给予rowspan或colspan参数为几,并将原有的要被合并的单元格标签去除。如下,为合并第三行的第二第三个单元格,即跨列合并:(删除的单元格个数=合并个数-1) 合并单元格 123 abc def opq 123 abc def opq 123 abc def
同样,为了合并第四列的三个单元格,合并数为3,需要删除2个单元格,即(2,4)(3,4)所对应单元格,如下 合并单元格 123 abc def opq 123 abc def 123 abc def
网页中,需要跟用户交互,收集用户资料,此时需要表单。 HTML中,一个完整的表单通常由表单控件(也称表单元素)(即表单中出现的如输入框按键之类的小方框)、提示信息和表单域(表单整体区域)3个部分构成。 2.1 input控件标签为单标签,type属性为其最基本属性,其取值有多种,用于指定不同的控件类型。除了type属性外,标签还可以定义很多其它的属性,其常用属性如下
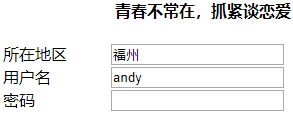
(1)type确定了输入框是那种内容,如text值为普通文本输入,而password为不可见的密码输入,如下为每行两个单元格所构建的表格:(maxlength可通过赋值确定输入框最多字符数) 青春不常在,抓紧谈恋爱 所在地区 用户名 密码
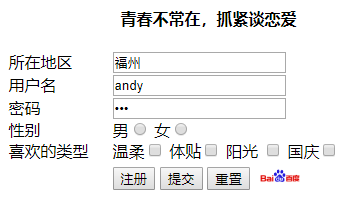
(2)当存在选项选择时可令type值为radio(单选)或checkbox(多选),需要注意的是选项必须给input附加name,即相同的一组需要给他们命名相同的名字。如,在上例中,添加性别和喜欢选项 checked="checked"可设置默认被选定状态 性别 男 女 喜欢的类型 温柔 体贴 阳光 国庆
(3)给type赋值button,即可创建一个按钮,其中value为button中所要显示的值。 将type赋值为submit或reset可创建提交或重置按钮。 将type赋值为image且在后面通过src赋予图像地址则构建一个图像的按钮。如下,为创建按钮
(4)type赋值为file可用来提交文件,如 上传头像
单元格距离可通过tr设置width和height来控制 2.2 label标签label标签为input元素定义标注,可通过点击设定文字直接进入输入框,如 用户名 用户名 用户名
点击任意一个用户名即可进入对应着的输入框。 通过label标签中的for给予一个id值,可实现类似锚点定位的功能,如 请输入密码
点击请输入密码即可进入密码输入框。 2.3 textarea控件(文本域)text文本框只能写一行,textarea可输入多行文本 |
【本文地址】
今日新闻 |
推荐新闻 |