如何给element |
您所在的位置:网站首页 › 表头悬浮 › 如何给element |
如何给element
|
场景:要使表格中的表头文字不换行,鼠标放上去就显示表头内容,就像那种tip提示。该怎么实现呢?恰好这两个element都提供了,就让我们一起来看看吧!
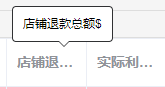
先来看看效果图吧:
1、首先我们可以设置超出让文本省略号显示(根据需求而定),注意:要设给表格的.cell的div才生效哦! .el-table th>.cell{ white-space: nowrap; /* 文本在一行显示,不换行 */ text-overflow: ellipsis; /* 显示省略符号来代表被修剪的文本。*/ overflow: hidden; /* 超出部分隐藏 */ }
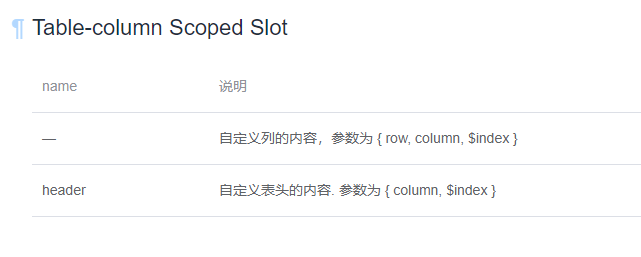
2、这里我们要使用自定义表头,官网介绍点这里,在最后的 Scoped Slot 介绍就是。 上代码: 1 2 3 4 // ele的消息提示组件 5 6 店铺退款总额$ 7 8 9 10 {{scope.row.数据}} 11 12 13解析: 1、第一个templete设置 slot="header",就是表头的内容;第二个templete没有设置 就是表格行的内容; 2、el-tooltip 的content设置悬浮显示的内容,span就是表头内容,具体可参考官网介绍; 3、表格的数据、使用template的数据关联,自行翻阅官网介绍,这里就不多描述了;
3、到此就设置完成了,就实现悬浮表头显示内容啦!
|
【本文地址】
今日新闻 |
推荐新闻 |