autocomplete属性的使用 |
您所在的位置:网站首页 › 表单的自动完成功能 › autocomplete属性的使用 |
autocomplete属性的使用
|
通过设置表单属性可以实现提交方式、自动完成、表单验证等不同的表单功能。下面将对form标记的相关属性进行详解!
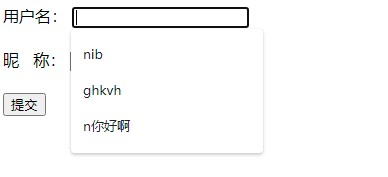
效果图:
action属性: 在表单收集信息后,需要将信息传递给服务器进行处理,action属性用于指定接收并处理表单数据的服务器程序的url地址。基本语法格式如下: 各种表单控件method属性: 用于设置表单数据的提交方式,其取值为get或post。get为method属性的默认值。get方法提交的数据将显示在浏览器的地址中,保密性差,且有数据量的限制。post方法的保密性好,并且无数据量的限制,所以使用method=“post”可以大量的提交数据。 name属性: name属性用于指定表单的名称,以区分同一个页面中的多个表单。 autocomplete属性: 有两个值(on与off) on: 表单有自动完成功能。 off: 表单无自动完成功能。 注意:autocomplete属性不仅可以用于form元素,还可以用于所以输入类型的input元素。声明:“来自于网络,如果侵犯著作权,请联系删除” |
【本文地址】