HTML表单元素、表单控件 |
您所在的位置:网站首页 › 表单标签是什么元素组成的 › HTML表单元素、表单控件 |
HTML表单元素、表单控件
|
HTML表单元素、表单控件
HTML工作原理
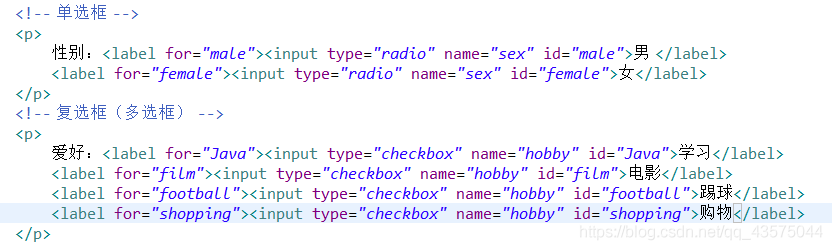
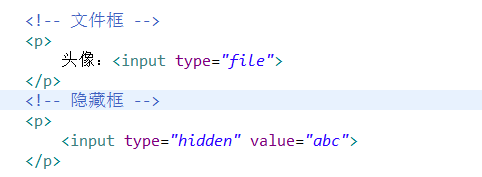
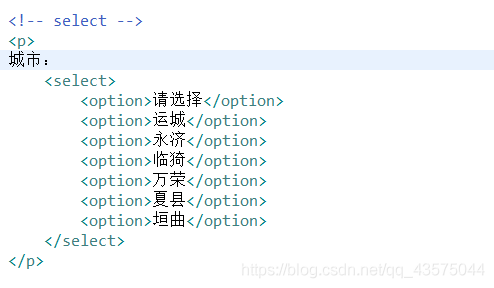
HTML是部署在服务器上的文本文件根据HTTP协议,浏览器发出请求给服务器,服务器做出响应,给浏览器返回一个HTML浏览器解释执行HTML,从而显示出内容 HTML部署在服务器上,运行在浏览器上 表单表单用于显示、收集信息,并提交信息到服务器 表单二要素: (1)表单元素(2)表单控件——元素中的,各个type属性值 表单元素表单控件inputtext——文本框label——管理表单中的文本password——密码框select——下拉选radio——单选按钮textarea——文本域checkbox——多选按钮-hidden——隐藏文本域-file——文件上传组件-submit——提交按钮-reset——重置按钮-button——普通按钮 新增表单控件emailurlsearch——此类型表示输入的将是一个搜索关键字number / range——不同的数字输入模式color——让用户通过颜色选择器选择一个颜色值,并反馈到value中date——日期和时间选择器表单就是从浏览器向服务器传输数据的手段 定义表单:使用成对的标记,表示要将此元素中所涵盖的控件中的数据传输给服务器 主要属性: (1)action:表单提交的URL (2)method:指出表单数据提交的方式 (3)enctype:表单数据进行编码的方式 input元素 :他们之间用type属性区分。 1、文本框:2、密码框: 主要属性: (a)value属性:由访问者自由输入的任何文本 (b)maxlength属性:限制输入的字符数 (c)readonly属性:设置文本控件只读 (d)name属性:当提交form时,name作为元素标识被发送到服务器3、单选框:4、复选框: 主要属性 (a)value:文本,当提交form时,如果选中了此按钮,那么value就被发送到服务器 (b)name:用于实现分组,一组单选框或者复选框的名称必须相同 (c)checked:设置选中 (d)id:元素的唯一标识,相当于元素的身份证号。任何元素都可以有id,程序员有义务保障元素的id不重复。id属性与标签配合,可用于使选项后的文字可被点击来选中选项。 效果: 效果:  5、隐藏域: 在表单中包含不希望用户看见的信息6、文件选择框: 选择要上传的文件 5、隐藏域: 在表单中包含不希望用户看见的信息6、文件选择框: 选择要上传的文件   7、提交按钮: 传送表单数据给服务器端或其它程序处理8、重置按钮: 清空表单的内容并把所有表单控件设置为最初的默认值9、普通按钮: 用于执行客户端脚本,没有任何功能,需通过js定义功能。 主要属性: value:按钮的名字
其他元素(3个); 7、提交按钮: 传送表单数据给服务器端或其它程序处理8、重置按钮: 清空表单的内容并把所有表单控件设置为最初的默认值9、普通按钮: 用于执行客户端脚本,没有任何功能,需通过js定义功能。 主要属性: value:按钮的名字
其他元素(3个);
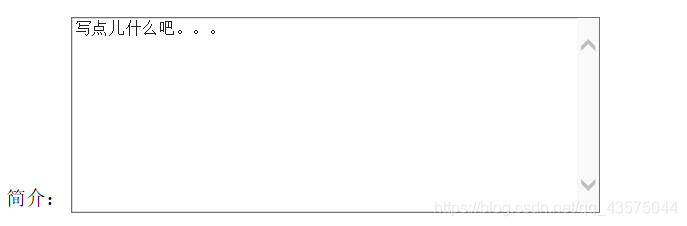
1、: 用来管理表单中的文本,可以将文本与控件绑定在一起,从而增加了控件的受力面积。 语法:文本 主要属性: for:设置该文本所关联的控件ID,关联后点击标签等同于点 击控件id:元素的唯一标识,相当于元素的身份证号。任何元素都可以有id,程序员有义务保障元素的id不重复。   3、:文本域 相当于多行文本框 语法: 文本 主要属性: cols:指定文本区域的列数 rows:指定文本区域的行数 readonly:只读 3、:文本域 相当于多行文本框 语法: 文本 主要属性: cols:指定文本区域的列数 rows:指定文本区域的行数 readonly:只读  
|
【本文地址】