单双甘油脂肪酸酯添加到食物的作用和危害 |
您所在的位置:网站首页 › 薯片的添加剂的作用和危害 › 单双甘油脂肪酸酯添加到食物的作用和危害 |
单双甘油脂肪酸酯添加到食物的作用和危害
|
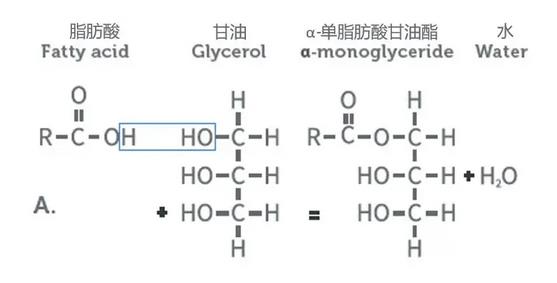
首页 > 观察 > 正文 单双甘油脂肪酸酯添加到食物的作用和危害 作者 吱托邦 发表于 2022-10-08 20:31:16 更新于 2022-10-09 12:36:42 分类于 观察 评论数: 893如果我们平时有观察配料表的习惯,那么我们经常可以在奶制品、饮料、糕点以及一些油脂类饮品中发现“单双甘油脂肪酸酯”这种成分。它其实是一种常见的食品添加剂,含有不饱和脂肪酸,其中包括油酸、亚油酸、亚麻酸等。它的主要作用就是在食物中起到乳化的作用,可以让食物的口感变得更加的细腻。下面我们详细介绍一下单双甘油脂肪酸酯的主要作用以及对身体的危害。 单双甘油脂肪酸酯单甘油脂肪酸酯是由于甘油的一个羟基被脂肪酸酯化后的产物,还有两个游离羟基;双甘油脂肪酸酯是由于甘油的两个羟基被脂肪酸酯化后的产物,还有一个游离羟基。 单双甘油脂肪酸酯添加在食品中时,一般适用于人造奶油、糖果、巧克力等,可以有效的防止油水分离(分层),从而提高了产品的美观性和稳定性。同样也可以让比如冰淇淋的组织混合均匀、口感细腻爽滑、增高其膨化度、增强形状的稳定性,不易变形等多种好处。单双甘油脂肪酸酯添加于饮料中时,可有效提高饮料的稳定性,防止饮料中的油脂上浮、蛋白质下沉,避免了油水分离(分层)。另外,它还能改善面团的组织结构,防止面包老化,使得面包的整体结构非常松软,并且可以增大面包的体积,使面包富有弹性,延长面包的保质期等等。 摄入过多的单双甘油脂肪酸酯会导致人身体内脂肪酸含量过高,容易刺激人体的乳房和结肠,并导致多种恶性疾病,摄入过量可能会导致严重肥胖。在短时间内,摄入单双甘油脂肪酸酯后,身体最显著的变化应该是血脂、血糖会大量升高,最终会转化成难以消除的脂肪囤积在体内。所以,糖尿病病人或者有心脑血管疾病、高血压、高血脂的人,都要尽量的少吃含有单双甘油脂肪酸酯的食物,不然对病情极为不利。 据了解,奶茶中就含有单双甘油脂肪酸酯。因为奶茶中添加剂以及脂肪的含量较高。如果不添加单双甘油脂肪酸酯,就会出现明显的分层现象;这样一来,消费者是绝不可能买单的,因此建议大家平时要适量的饮用奶茶,不要喝得太频繁。 观察 文章标题:单双甘油脂肪酸酯添加到食物的作用和危害 文章链接:https://www.lovebykin.com/2963235924/ 版权声明:若无特殊标注,文章皆由吱托邦原创,转载请注明出处。 赞赏文章:如果文章有帮助,可以通过下方赞赏码对吱托邦进行鼓励。 hexo博客next主题调整过渡动画快慢 东章瀑布被印度占了吗,实际控制权在哪边本站获得的收益以及赞赏,将用于维持网站运营开销,剩余部分将捐献给本地小动物保护协会。 
微信支付 
支付宝 可能喜欢 HEXO博客NEXT主题美化所有分类页样式
HEXO博客NEXT主题美化所有分类页样式
hexo博客的next主题基本是使用最广泛的主题之一,它简洁的界面以及丰富的内置插件集成,吸引了很大一部分使用hexo搭建博客的用户。不过,有时候next主题的页面样式过于朴素简洁也并非全是好事,想要部分页面更加炫酷一些,就要我们自己动手撸代码了。今天教大家如何让next主题的所有分类显示页面稍微好看一些。  SEO大佬三个月将网站权重从1提升到4的经验分享
SEO大佬三个月将网站权重从1提升到4的经验分享
最近在研究吱托邦的SEO和收录问题,感觉非常力不从心;偶然在网络上遇到一位SEO大神,讲诉他如何在三个月时间内,将一个网站的权重从1提高到4的过程所总结的经验,感觉受益匪浅。因此将他总结的网站优化经验,以及他对SEO的理解分享在此。  VUE实现多层级菜单列表动态递归渲染
VUE实现多层级菜单列表动态递归渲染
最近项目有一个需求:根据用户角色权限,前端通过接口从后台动态获取到该用户的多层级菜单内容并在前端的侧边栏显示。这里需要注意的是,该菜单的层级可以是无限的,并没有从需求层面限制菜单只能是两级或者三级。我们项目使用的是vue+elementui,vue作为一个先进的现代化框架,特色就是数据绑定,我们来看一下如何使用vue框架来通过递归的方式来动态渲染无限层级的菜单列表,这是更优雅的方式!  hexo中两个source文件夹的区别
hexo中两个source文件夹的区别
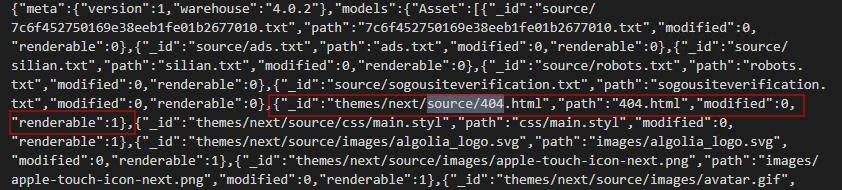
起因首先说明一下,这里所指的hexo中两个source文件夹,一个是hexo根目录中自带的,一个是安装的主题的文件夹中的,比如对于next主题,路径就是theme/next/source。起初,根据我的这篇nginx+next添加404页面方法的文章的步骤,我完美实现了hexo访问不存在页面时跳转到自定义的404页面功能。根据当时的步骤,我是把自己新建的404.html文件放入到了next主题的source文件夹中,然后执行hexo clean和hexo g指令,此时访问一个不存在的页面,就会跳转到我自定义的这个404.html页面中,页面中内容是腾讯公益。但是众所周知,不管是hexo的source文件夹,还是主题中的source文件夹,我们在对hexo博客进行编译生成的时候,都会自动将这两个source文件夹中的所有内容传送到hexo的public文件夹中的。所以按理来说,我不管是把404.html放到hexo的source还是主题的source文件夹中,最终的实现效果应该都是一样的啊!!!然而现实并不是,根据实践我发现,把404.html放到hexo根目录的source中时,如果我打开一个不存在的页面,就会闪现出hexo博客的页面然后再进入到404页面中,而且布局也乱了。如果把404.html放到next主题的source文件夹中,那么我访问一个不存在的页面时,就会直接跳转到404.html页面,根本没有闪现出hexo网页。一开始真是让我百思不得其解,毕竟hexo只是静态博客啊。  hexo博客next主题调整过渡动画快慢
hexo博客next主题调整过渡动画快慢
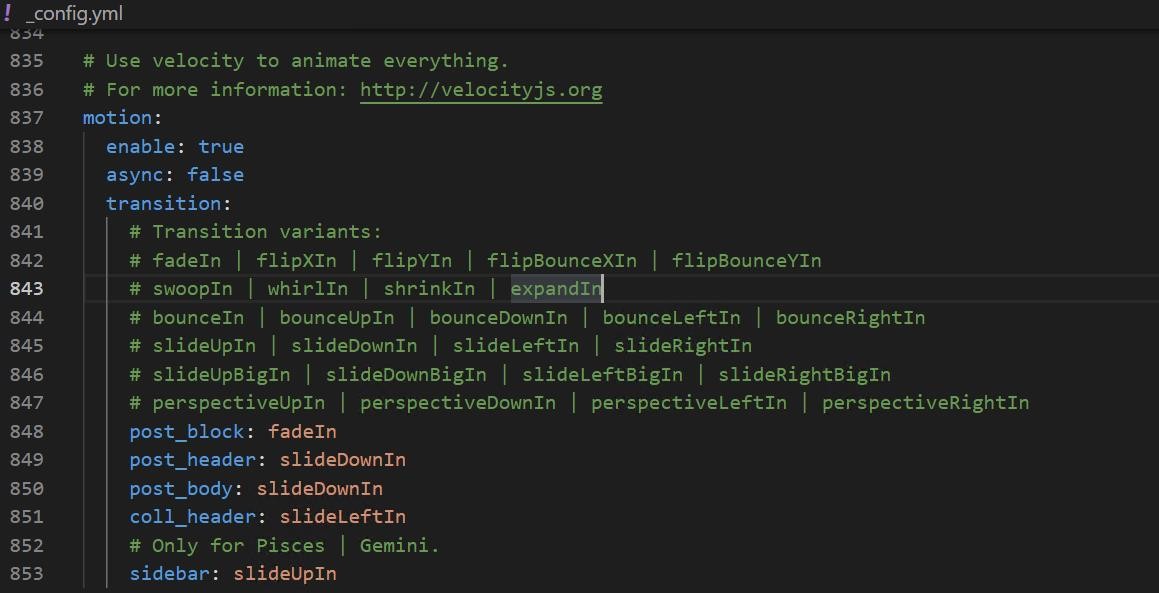
hexo博客的next主题的配置是非常丰富的,本人使用的是next主题的7.x版本。并且在next主题的_config.yml文件中的motion区域打开了动画功能。此时,每次进入页面或者刷新页面,都会呈现出一定的动画效果。这样让博客整体显得更有活力一些。不过很多人会觉得默认的动画效果太慢了,每次刷新之后感觉总要等待那么一小会儿。因此想要自己调整next主题全局动画效果的快慢。下面我们来研究一下怎么方便的调整动画快慢。  nginx+hexo添加404页面的优雅方式
nginx+hexo添加404页面的优雅方式
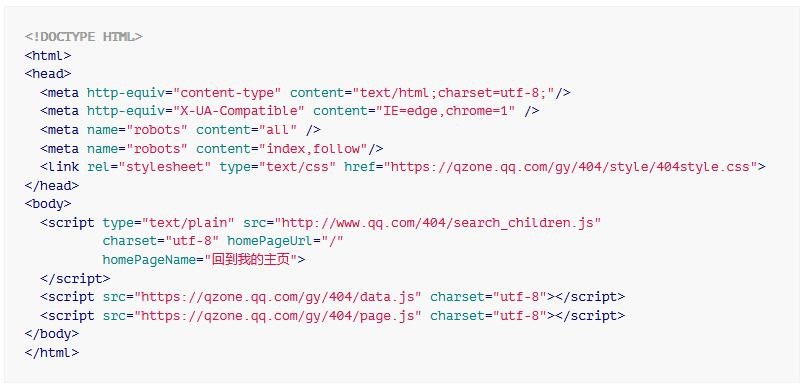
先说句题外话,我的hexo网站使用的是next主题,整个hexo是存放在我购买的xx云的轻量应用服务器中,轻量应用服务器安装的是windows系统,之所以没有安装linux系统镜像,主要是因为windows系统的云服务器是有界面的,就和我们平时用的windows系统的电脑一模一样,这样一来进行各种操作就方便得多。然后我是通过nginx作为http服务器对hexo生成的public文件夹中的静态文件进行映射。但是目前存在一个问题,只要我通过浏览器访问hexo中不存在的页面时,就会自动跳转到个人网站的首页了。根本无法跳转到404页面中。因此我们现在要想办法添加跳转404页面的功能。于是在网上参考了很多其他网友写的教程,我的评价是:互相复制粘贴,都是无效代码。所以还是自己动手研究一下吧。 |
【本文地址】
今日新闻 |
推荐新闻 |

 从上可知,单双甘油脂肪酸酯在食品工业中具有举足轻重的地位,用途更是极其广泛。毫不夸张的说,它几乎存在于我们购买的绝大多数食品、饮品之中。那么作为一种添加剂,它真的只有好处没有坏处吗?
从上可知,单双甘油脂肪酸酯在食品工业中具有举足轻重的地位,用途更是极其广泛。毫不夸张的说,它几乎存在于我们购买的绝大多数食品、饮品之中。那么作为一种添加剂,它真的只有好处没有坏处吗?