典型配色方案(二)橙色系 >> 正文 |
您所在的位置:网站首页 › 蓝橙是对比色吗怎么调色 › 典型配色方案(二)橙色系 >> 正文 |
典型配色方案(二)橙色系 >> 正文
|
橙色 橙色系分析: 主色调橙色HSB数值的H表示色相,显示的是30度,而30度正是橙色显示特征最标准的颜色――正橙色。饱和度和亮度同时达到最高值,因此整个页面的视觉刺激是极其耀眼强烈的。 这里选取了三种面积相当又是整个页面使用得最少的颜色为点睛色,使页面生动的同时又运用于导航位置,从而达到突出主题的效果。从HSB数值上看它们的明度纯度相对较低,与明度纯度较高的背景正橙色形成鲜明的对比。 通过范围较大的背景白色、前景图片灰白色和小细节前景白色文字制造出明快气氛的同时,又呼应统一于整个页面。 辅助色在这里是橙色与白色的过渡色。 橙色网页例图:
深橙红色系 深橙红色系分析:从色相度中可以知道0度为正红色,30度为正橙色,而主色调的HSB数值H显示22度可知,该深橙红色是橙色基础上加入少许邻近色红色,整体上降低了明度而得,因为红色本身较橙色明度低,因此这里橙红色的明度呈现出较低状态。辅助色选取了明度相对于主色调更低的三种颜色,前面两种饱和度都较高,最后一种灰蓝色由于明度较高因此饱和度降低,是主色调与前面两种辅助色的协调色。这个页面背景色运用了纹样,是以目前选取的主色调颜色和明度较暗的深红色结合而得,使得明度稍暗。数值上看,主色调也就是背景色的饱和度较高,但是由于降低了明度,颜色变得较沉稳。辅助色RGB数值显示,添加了适量的其他颜色,G和B数值区别不大,因此饱和度降低,颜色趋于柔和稳定。点睛色的加入和提亮,使页面视觉效果得到强化。 深橙红色网页例图:
浅橙色同类色 浅橙色同类色分析:从主色调和辅色调在HSB数值H显示的数值是36可以看出,该页面色调是在同一种橙色的基础上只在明度上发生了变化。由于主要色调是浅橙色,明度越高饱和度越低,页面上减弱了饱和度较高的橙色特性,整个网页呈现出柔和自然稍有些发灰的调子。该网页是在橙色这一个颜色上做不同明度黑白灰色阶的柔和变化,属于单色调,配色非常的单纯。色阶平稳,同时存在着不够醒目的状态。白色在这里是起到了拉开主色调和辅色调空间距离,增强辅色调橙色的特性,使整个稍许有些发灰的页面明快了不少。但也由于白色属于非色彩,只在明度上呈最高数值而无彩度,不能给页面带来彩度所具有的鲜活靓丽的感觉,另一方面却也呈现出质朴的感受。 浅橙色同类色网页例图:
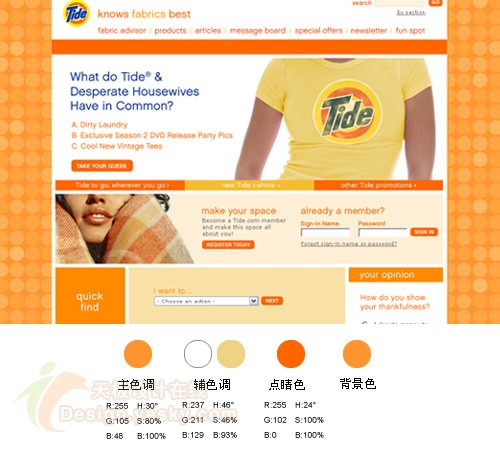
邻近色橙色(黄色+橙色+橙红色) 橙色系邻近色(黄色+橙色+橙红色)分析:虽然第一眼看上去似乎色调上变化很多,但该网页的色彩构成主要是由黄色和橙色这两种邻近色构成的,通过不同的明度和纯度的变化而得到更为丰富的色阶,它们是浅黄色、黄色、橙色、橙红通过不同的形状面积,位置变化而得。从HSB数值中的H可以看出属于暖色范畴,三个色相的倾向不是很明显,以至于色彩呈现较规律、缓和。由于不同数值的明度表达,纯度也做出了不同的数值变化。浅色在这里主要起到更调和主色调和点睛色的色彩过渡作用。点睛色在这里起到强调整个页面的华丽感,增强整个页面彩度的作用。 邻近色橙色网页例图:http://www.tide.com
橙色系对比色(橙色+蓝色) 橙色系对比色(橙色+蓝色)分析:HSB数值中的H色相显示主色调橙红色为26,我们知道正红色的H为0,正橙H为30,主色调橙红色是往0偏移而得。正蓝色是240,而该点睛色蓝色为192,往绿度偏移,在RGB中的数值G160也能看出来,因此蓝色的特性不是很强。但由于橙红色的明度饱和度达到最高值,因此尽管蓝色不是正蓝,但它的特性得到了很大程度的发挥。此种橙蓝对比色中的蓝色调配,比较少见,让人很容易记住它。而橙红色的饱和度明度都非常高,刺激度强,属于让人不可久视的颜色。介于橙红色和蓝色之间,与蓝色面积相当的白色,起到调和对比色橙红与蓝色之间关系的作用。 对比色橙红色应用网页例图:http://www.rastifilms.com.ar
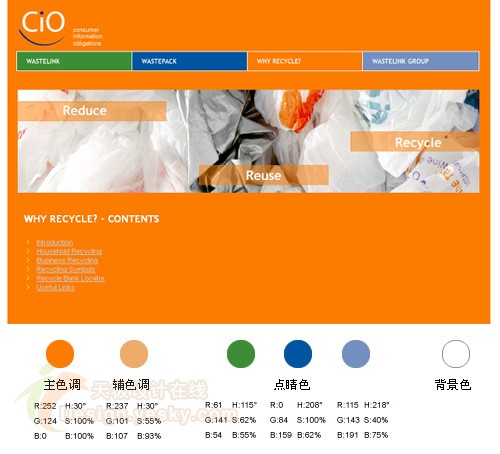
橙色系低对比度(橙色+绿色) 橙色系低对比度(橙色+绿色)分析:如果不看数值参数,刚一开始看会以为这是一组纯度较低的颜色。HSB数值H显示主色调为正橙色,而黄绿色的明度较低且色相倾向不够明确,加之背景有少许的暗橙色纹样,整个页面没有高亮度白色点缀衬托,使得纯度的彩度不够确切,就很容易造成了该页面纯度较低的错觉。整个页面最亮的颜色除了“书本”最亮色浅黄色外,就是点睛色黄色了。我们知道黄色是所有彩度色中明度最高的颜色,不同明度纯度的黄色系让整个页面明亮了不少,它是整个页面明度色阶的最高调。黄绿色的出现,让本只有邻近色的橙色系列多了些内容,页面配色丰富不少、视觉节奏多了些变化。 橙色低对比应用网页例图:http://www.colourpixel.com
橙色系高纯度高对比度(橙红色+绿色) 橙色系高纯度高对比度(橙红色+绿色)分析: 与上组的橙色绿色相比,这组颜色强烈而刺激,色彩倾向无疑明确了很多。主色调橙红色往红色倾向,而红色的对比色是绿色,因此整组颜色有强烈的对比效果。从HSB数值H上看,除了蓝色外,其余几种颜色纯度都非常高,加上又是近于红绿对比色。页面的刺激强度是可想而知的强烈。黄色是中间色,起到过渡对比色作用,在这组色里属于调和色。蓝色出现在产品图案上,引导主次关系,增强视觉的注目点。 橙色高纯度对比应用网页例图: http://www.aliveis.com
|
【本文地址】
今日新闻 |
推荐新闻 |