Web程序设计基础R课程实验(四) |
您所在的位置:网站首页 › 菜单字号要求 › Web程序设计基础R课程实验(四) |
Web程序设计基础R课程实验(四)
|
2.结合HTML5的语义化标签,使用DIV+CSS网页布局技术设计一个个人博客页面。
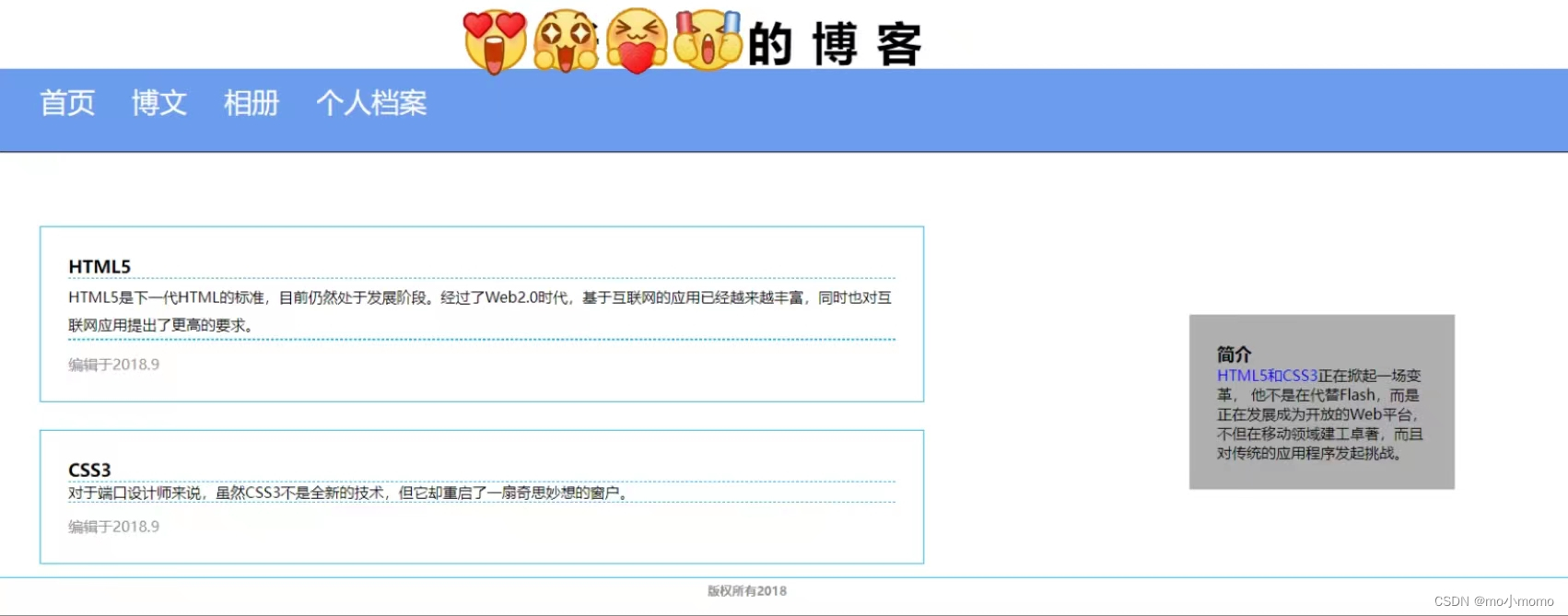
要求:(1)header标签定义页面头部区;nav标签定义导航区;div标签定义中部的内容区块,其中左边用section标签嵌套两篇article文章区,每篇文章区应含有头部的标题区、段落内容和页脚;右边用aside设计侧栏;底部用footer标签定义版权信息。如下图所示。
(2)编写外部CSS文件,为主文件中用到的各个标签属性进行样式设置,如背景色,字体,字号大小,对齐方式等。 (3)用无序表实现水平导航菜单,关键点:消除无序列表前的项目符号,将默认的垂直排列转换为水平排列。 (4)设置导航菜单的超链接样式,关键点:链接目标为#,设置鼠标悬停在导航栏中的热字上时背景色的变化。 html代码博客练习 芒果糯米饭的博客 首页 博文 相册 个人档案 HTML5 HTML5是下一代HTML的标准,目前仍然处于发展阶段。经过了Web2.0时代,基于互联网的应用已经越来越丰富,同时也对互联网应用提出了更高的要求。 编辑于2018.9 CSS3 对于端口设计师来说,虽然CSS3不是全新的技术,但它却重启了一扇奇思妙想的窗户。 编辑于2018.9 简介HTML5和CSS3正在掀起一场变革, 他不是在代替Flash,而是正在发展成为开放的Web平台,不但在移动领域建工卓著,而且对传统的应用程序发起挑战。 版权所有2018 stylew.css * { margin: 0; padding: 0; } /*外边距内边距清零*/ #top{ width: 100%; height: 80px; text-align: center; } #top h1 { line-height: 100px; font-size: 50px; letter-spacing:20px; } ul{ margin-left: 10%; } a{ text-decoration: none;} a:hover{ color: aqua;} /*超链接颜色变化*/ li { list-style: none; /*去掉原点*/ float: left; /*水平排列*/ margin-right: 40px; font-size:30px; line-height: 70px; color:white; } nav{ background-color: cornflowerblue; height: 90px; border-bottom: 1px solid black; } .container{ width: 100%; margin-top: 50px; } .container article{ width: 50%; float: left; margin-left: 10%; margin-top: 30px; padding: 30px; box-sizing: border-box; border: 1px solid rgb(24, 174, 233); } .container article h3{ border-bottom: 1px dashed rgb(24, 174, 233); } .container article p{ margin-top: 5px; line-height:30px; border-bottom: 1px dashed rgb(24, 174, 233); /* 分割线*/ } .container section{ border-bottom: 1px dashed rgb(24, 174, 233); } .container aside{ float: right; top: 50%; transform: translateY(-50%); width: 15%; margin-right: 10%; padding: 30px; box-sizing: border-box; background-color:darkgrey; } footer{ color: #888888; clear: both; margin-top: 15px; } footer h5{ float: left; margin-left: 50%; margin-top: 5px; transform:translateX(-50%); } .f{border-top: 1px solid rgb(24, 174, 233);} 网页截图
|
【本文地址】
今日新闻 |
推荐新闻 |
