JS实时获取和赋值单元格/控件数据 |
您所在的位置:网站首页 › 获取页面上控件的值 › JS实时获取和赋值单元格/控件数据 |
JS实时获取和赋值单元格/控件数据
|
在报表的使用过程中,报表平台往往集成了其他多种平台,实际应用中,经常需要把页面/控件中的数据传输给后台,后台把数据传给一些接口做多次处理,再将处理后的结果赋值到指定位置。如下图:
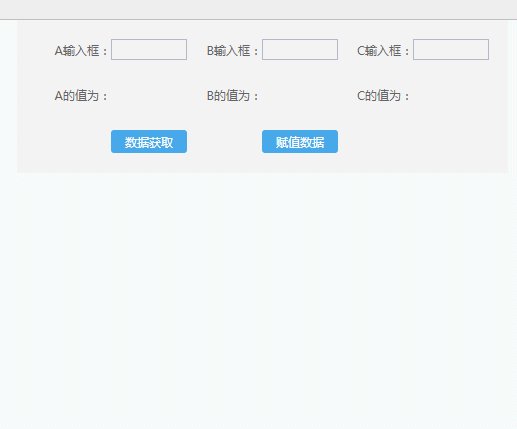
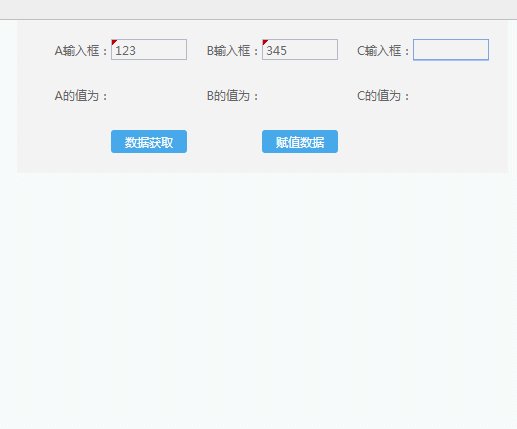
对于这种情况,一般可以用自带的公式,如=A1,诸如此方式获取某单元格上的数据;而这种方式只能读取到页面初始化时的数据,当页面数据用javascripts改动时,公式不能获取到改动后的数据,在使用数据集字段数据时也会获取了一整个数组,不能达到预期效果,此时可以通过javascript的方式,获取到指定控件中的值,再将处理后的值赋值到指定位置。 如下: 1、报表界面设计:
2、javascript事件编辑 (1)数据获取按钮
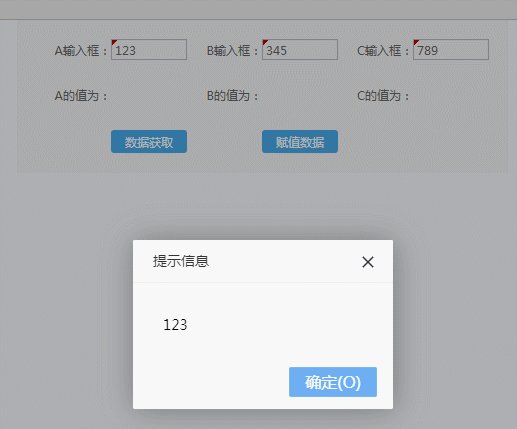
代码如下: //contentPane.getCellValue(col,row),获取指定单元格的值,先列后行,从0开始,如C2单元格为(2,1) var A=contentPane.getCellValue(2,1); var B=contentPane.getCellValue(4,1); var C=contentPane.getCellValue(6,1); alert(A); alert(B); alert(C);(2)赋值数据按钮
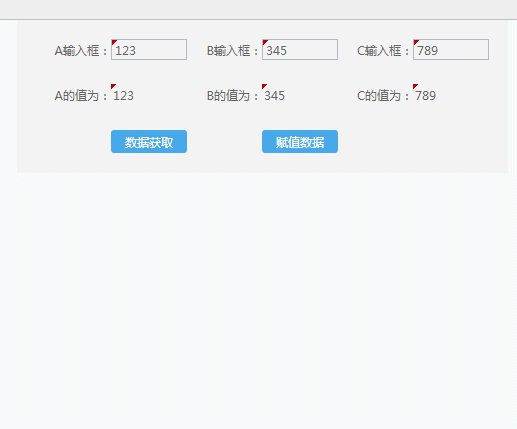
代码如下: //contentPane.setCellValue(col,row,value),给指定单元格赋值,先列后行,从0开始,如C2单元格为(2,1) var A=contentPane.getCellValue(2,1); var B=contentPane.getCellValue(4,1); var C=contentPane.getCellValue(6,1); contentPane.setCellValue(2,3,A); contentPane.setCellValue(4,3,B); contentPane.setCellValue(6,3,C);3、效果图:
如上,用上述方法,就可以完成了指定页面/控件数据的实时获取,还能在给页面指定位置/控件上赋值,此处演示未将获取到的值做进一步运算处理,读者可根据自身需要传给接口处理,再将数据赋值到指定单元格中。 直接用公式是比较方便的,但是,在不知道的情况下,公式是处理不了的;用javascript获取也好准确性和好处,在数据集字段展示时也是如此,此处是知道了需要获取的数据在哪个位置再处理的,在不知道的情况下,javascript只要获取到当前控件所在行,也可以处理。下一篇我们分享一下在不知道所在行/列的情况下,如何获取数据。 |
【本文地址】
今日新闻 |
推荐新闻 |