element |
您所在的位置:网站首页 › 获取页码失败怎么办 › element |
element
|
element-ui Pagination 分页组件遇到的Bug
主要参数介绍注意点
主要参数介绍
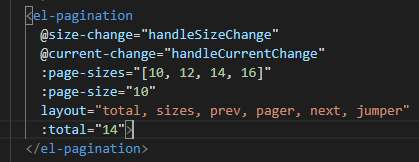
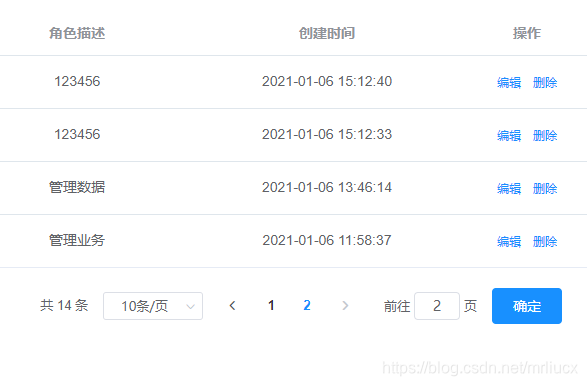
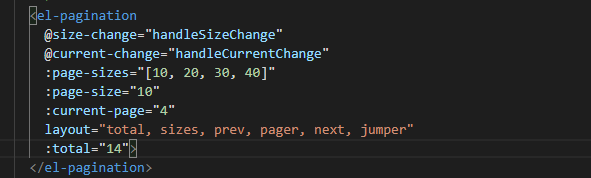
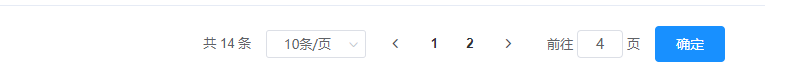
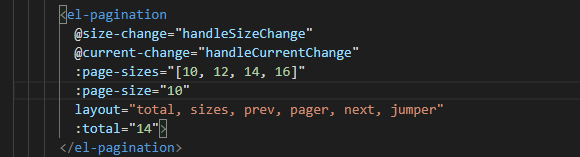
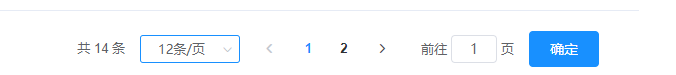
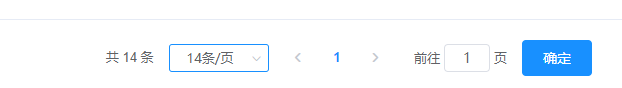
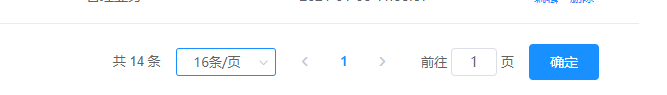
以组件完整功能为例需要配置的参数为current-page、page-sizes、page-size、total: current-page,文档所指为当前页数;显示当前数据所拥有页数page-sizes,文档所指为每页显示个数选择器的选项设置;对当前页数据显示个数进行配置(以数组形式进行配置,例:[10, 20, 30, 40])page-size,文档所指为每页显示条目个数,支持 .sync 修饰符;限制每页显示的条数total,文档所指为总条目数,显示接口返回的数据总条目数 注意点 total不要与page-size 混淆,在没有指定current-page的情况下组件自动依据total(数据总条目数)进行分页(前提得指定page-size并且指定数量不能大于total),如果混淆会导致没有进行分页或者数据总条目数不准确可通过current-page指定所拥有得页数,经测试后发现指定了total、page-size后,组件自动依据(主注意点1)进行分页如下图1-1、1-2(效果图)所示
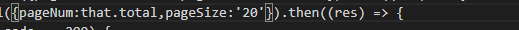
图10-11设置为20条数据,大于total所以只能显示在一页,没有分页效果 图7-9设置为10条数据,小于total所以可以显示多页 个人建议:无论是size-change、current-change都将pageSize指定为固定的数值,为避免不必要的bug出现 |
【本文地址】
今日新闻 |
推荐新闻 |

 图种可以看到指定了current-page为4,但效果图显示只有两页(我一般会把current-page去掉)
图种可以看到指定了current-page为4,但效果图显示只有两页(我一般会把current-page去掉)


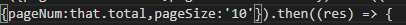
 3-2、current-change, 文档说明为:currentPage 改变时会触发;回调参数为:当前页。 与3-1雷同,只能修改pageNum参数,这个也得考虑page-size(每页显示条目个数)的情况,pageSize参数需不需要给一个数值呢? 测试如下图:1-7、1-8、1-9(pageSize参数设置为10,page-size参数设置为10,每页只展示10个数据);1-10、1-11(pageSize参数设置为20)
3-2、current-change, 文档说明为:currentPage 改变时会触发;回调参数为:当前页。 与3-1雷同,只能修改pageNum参数,这个也得考虑page-size(每页显示条目个数)的情况,pageSize参数需不需要给一个数值呢? 测试如下图:1-7、1-8、1-9(pageSize参数设置为10,page-size参数设置为10,每页只展示10个数据);1-10、1-11(pageSize参数设置为20)