|
钉钉消息通知
背景:平台中存在例如下订单,在线沟通时,需要及时通知平台运营人员,目前已有短信邮件通知,现期望在钉钉上也通知到。本文范围:如何在通过钉钉api给指定人/指定群聊/指定部门发送消息通知。
群机器人
群机器人是钉钉群的高级扩展功能。群机器人可以将第三方服务的信息聚合到群聊中,实现自动化的信息同步。 关键词: 通过机器人在指定群聊里发送组织好的信息。
群机器人消息类型共分为text类型,markdown类型,link类型,整体跳转ActionCard类型,独立跳转ActionCard类型,FeedCard类型。
如何开通群机器人?
首先需创建出一个群聊,所有需要通知的人都在群里。群设置里选择机器人管理  添加机器人 添加机器人  选择自定义机器人 选择自定义机器人  填写机器人名称,选择机器人头像 填写机器人名称,选择机器人头像  将得到的webhook地址交由研发人员 将得到的webhook地址交由研发人员  如何使用机器人发消息?
如何使用机器人发消息?
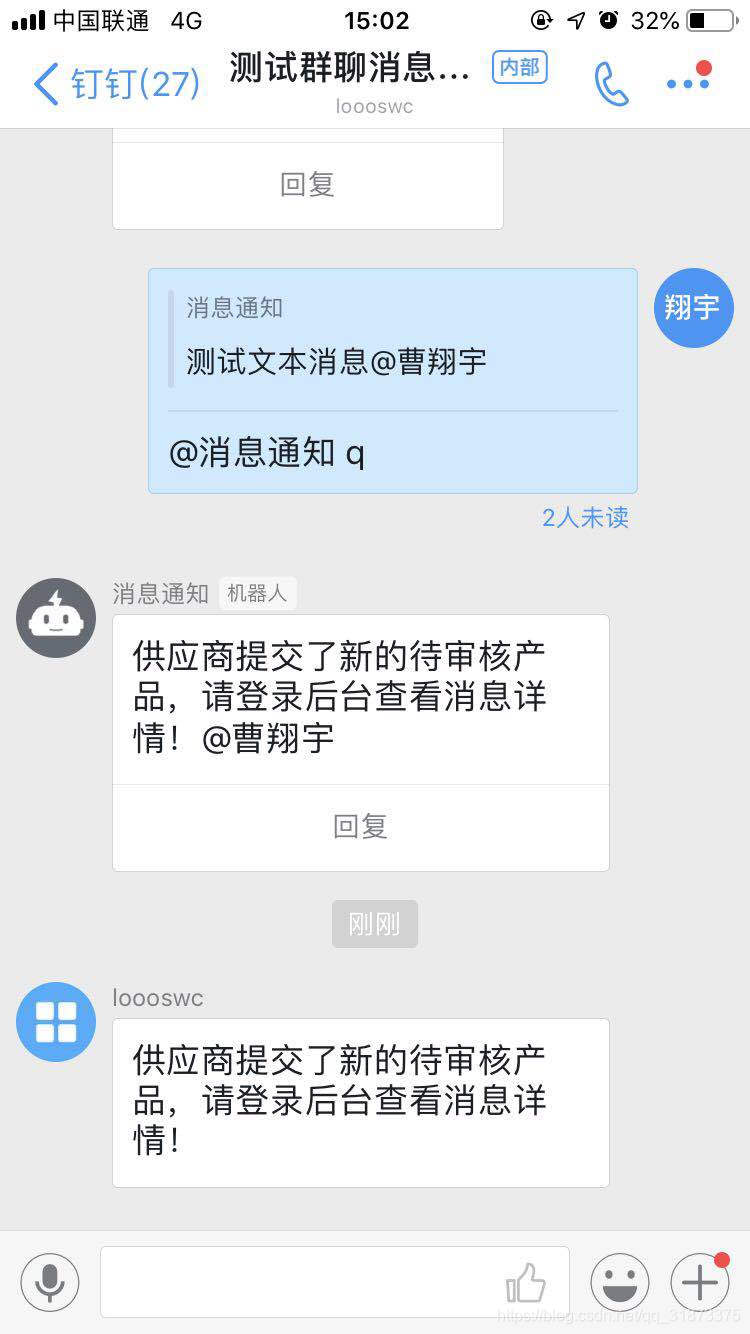
向webhook地址发送POST请求,即可发送向群里发送消息。
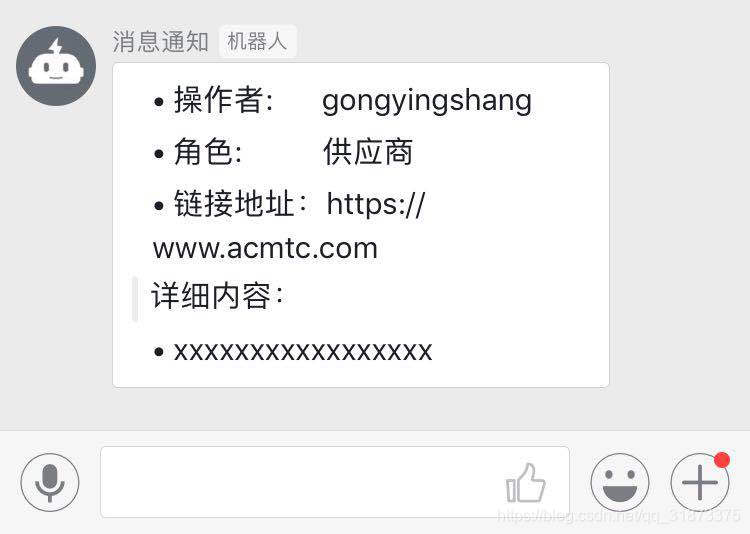
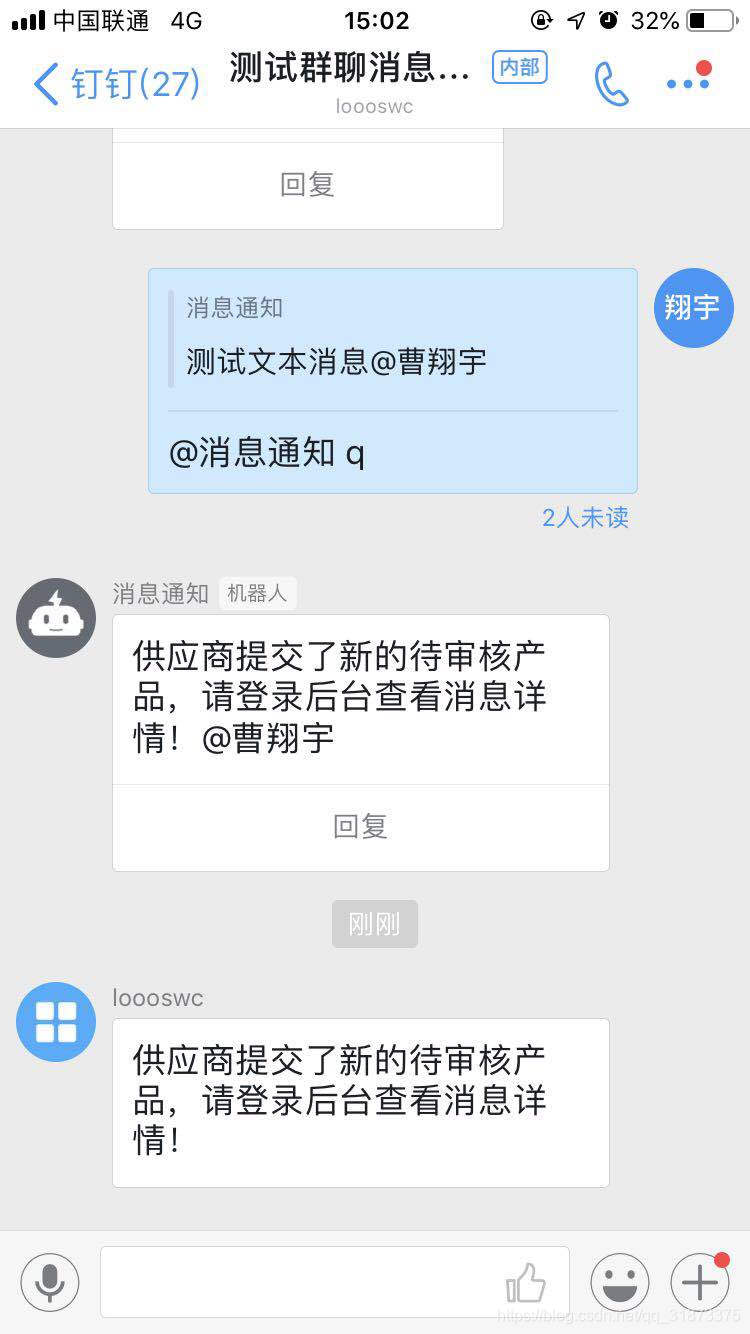
text类型
{
"msgtype": "text",
"text": {
"content": "我就是我, 是不一样的烟火@156xxxx8827"
},
"at": {
"atMobiles": [
"156xxxx8827",
"189xxxx8325"
],
"isAtAll": false
}
}
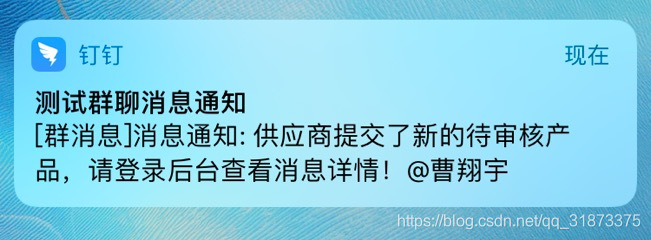
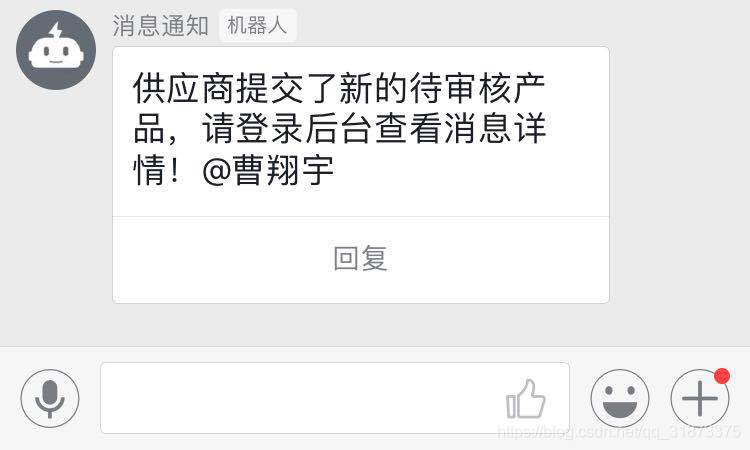
参数参数类型必须说明msgtypeString是消息类型,此时固定为:textcontentString是消息内容atMobilesArray否被@人的手机号(在content里添加@人的手机号)isAtAllbool否@所有人时:true,否则为:false


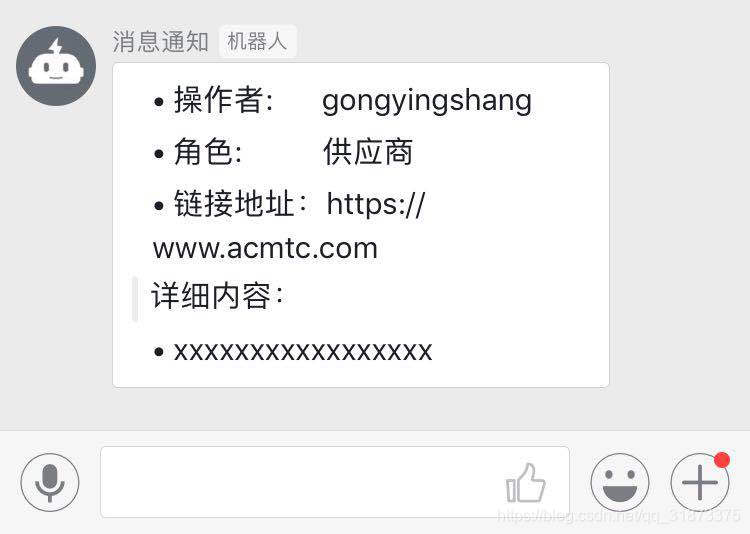
markdown类型
{
"msgtype": "markdown",
"markdown": {
"title":"杭州天气",
"text": "#### 杭州天气 @156xxxx8827\n" +
"> 9度,西北风1级,空气良89,相对温度73%\n\n" +
"> \n" +
"> ###### 10点20分发布 [天气](http://www.thinkpage.cn/) \n"
},
"at": {
"atMobiles": [
"156xxxx8827",
"189xxxx8325"
],
"isAtAll": false
}
}
参数参数类型必须说明msgtypeString是此消息类型为固定markdowntitleString是首屏会话透出的展示内容textString是markdown格式的消息atMobilesArray否被@人的手机号(在text里添加@人的手机号)isAtAllbool否@所有人时:true,否则为:false


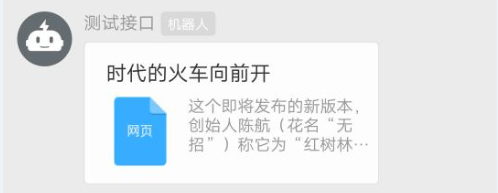
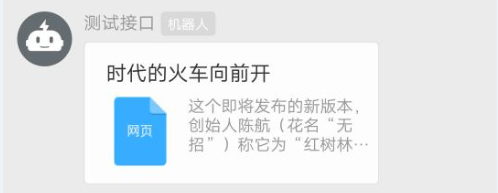
link类型
{
"msgtype": "link",
"link": {
"text": "这个即将发布的新版本,创始人陈航(花名“无招”)称它为“红树林”。
而在此之前,每当面临重大升级,产品经理们都会取一个应景的代号,这一次,为什么是“红树林”?",
"title": "时代的火车向前开",
"picUrl": "",
"messageUrl": "https://mp.weixin.qq.com/s?__biz=MzA4NjMwMTA2Ng==&mid=2650316842&idx=1&sn=60da3ea2b29f1dcc43a7c8e4a7c97a16&scene=2&srcid=09189AnRJEdIiWVaKltFzNTw&from=timeline&isappinstalled=0&key=&ascene=2&uin=&devicetype=android-23&version=26031933&nettype=WIFI"
}
}
参数参数类型必须说明msgtypeString是消息类型,此时固定为:linktitleString是消息标题textString是消息内容。如果太长只会部分展示messageUrlString是点击消息跳转的URLpicUrlString否图片URL

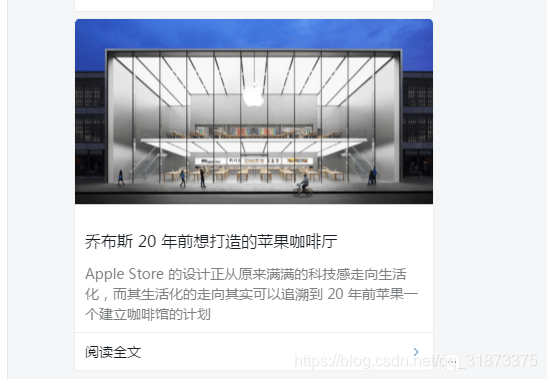
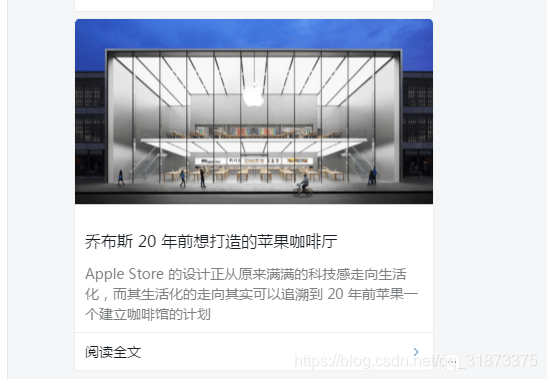
整体跳转ActionCard类型
{
"actionCard": {
"title": "乔布斯 20 年前想打造一间苹果咖啡厅,而它正是 Apple Store 的前身",
"text": "
### 乔布斯 20 年前想打造的苹果咖啡厅
Apple Store 的设计正从原来满满的科技感走向生活化,而其生活化的走向其实可以追溯到 20 年前苹果一个建立咖啡馆的计划",
"hideAvatar": "0",
"btnOrientation": "0",
"singleTitle" : "阅读全文",
"singleURL" : "https://www.dingtalk.com/"
},
"msgtype": "actionCard"
}
参数参数类型必须说明msgtypeString是此消息类型为固定actionCardtitleString是首屏会话透出的展示内容textString是markdown格式的消息singleTitleString是单个按钮的方案。(设置此项和singleURL后btns无效)singleURLString是点击singleTitle按钮触发的URLbtnOrientationString否0-按钮竖直排列,1-按钮横向排列hideAvatarString否0-正常发消息者头像,1-隐藏发消息者头像

独立跳转ActionCard类型
{
"actionCard": {
"title": "乔布斯 20 年前想打造一间苹果咖啡厅,而它正是 Apple Store 的前身",
"text": "
### 乔布斯 20 年前想打造的苹果咖啡厅
Apple Store 的设计正从原来满满的科技感走向生活化,而其生活化的走向其实可以追溯到 20 年前苹果一个建立咖啡馆的计划",
"hideAvatar": "0",
"btnOrientation": "0",
"btns": [
{
"title": "内容不错",
"actionURL": "https://www.dingtalk.com/"
},
{
"title": "不感兴趣",
"actionURL": "https://www.dingtalk.com/"
}
]
},
"msgtype": "actionCard"
}
参数参数类型必须说明msgtypeString是此消息类型为固定actionCardtitleString是首屏会话透出的展示内容textString是markdown格式的消息btnsArray是按钮的信息:title-按钮方案,actionURL-点击按钮触发的URLbtnOrientationString否0-按钮竖直排列,1-按钮横向排列hideAvatarString否0-正常发消息者头像,1-隐藏发消息者头像

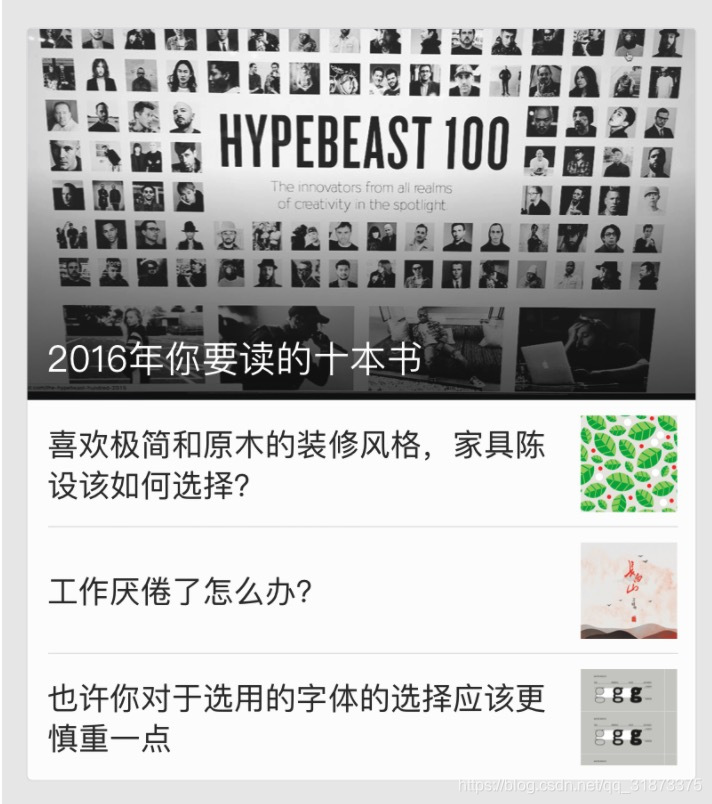
FeedCard类型
{
"feedCard": {
"links": [
{
"title": "时代的火车向前开",
"messageURL": "https://mp.weixin.qq.com/s?__biz=MzA4NjMwMTA2Ng==&mid=2650316842&idx=1&sn=60da3ea2b29f1dcc43a7c8e4a7c97a16&scene=2&srcid=09189AnRJEdIiWVaKltFzNTw&from=timeline&isappinstalled=0&key=&ascene=2&uin=&devicetype=android-23&version=26031933&nettype=WIFI",
"picURL": "https://www.dingtalk.com/"
},
{
"title": "时代的火车向前开2",
"messageURL": "https://mp.weixin.qq.com/s?__biz=MzA4NjMwMTA2Ng==&mid=2650316842&idx=1&sn=60da3ea2b29f1dcc43a7c8e4a7c97a16&scene=2&srcid=09189AnRJEdIiWVaKltFzNTw&from=timeline&isappinstalled=0&key=&ascene=2&uin=&devicetype=android-23&version=26031933&nettype=WIFI",
"picURL": "https://www.dingtalk.com/"
}
]
},
"msgtype": "feedCard"
}
参数参数类型必须说明msgtypeString是此消息类型为固定feedCardtitleString是单条信息文本messageURLString是点击单条信息到跳转链接picURLString是单条信息后面图片的URL

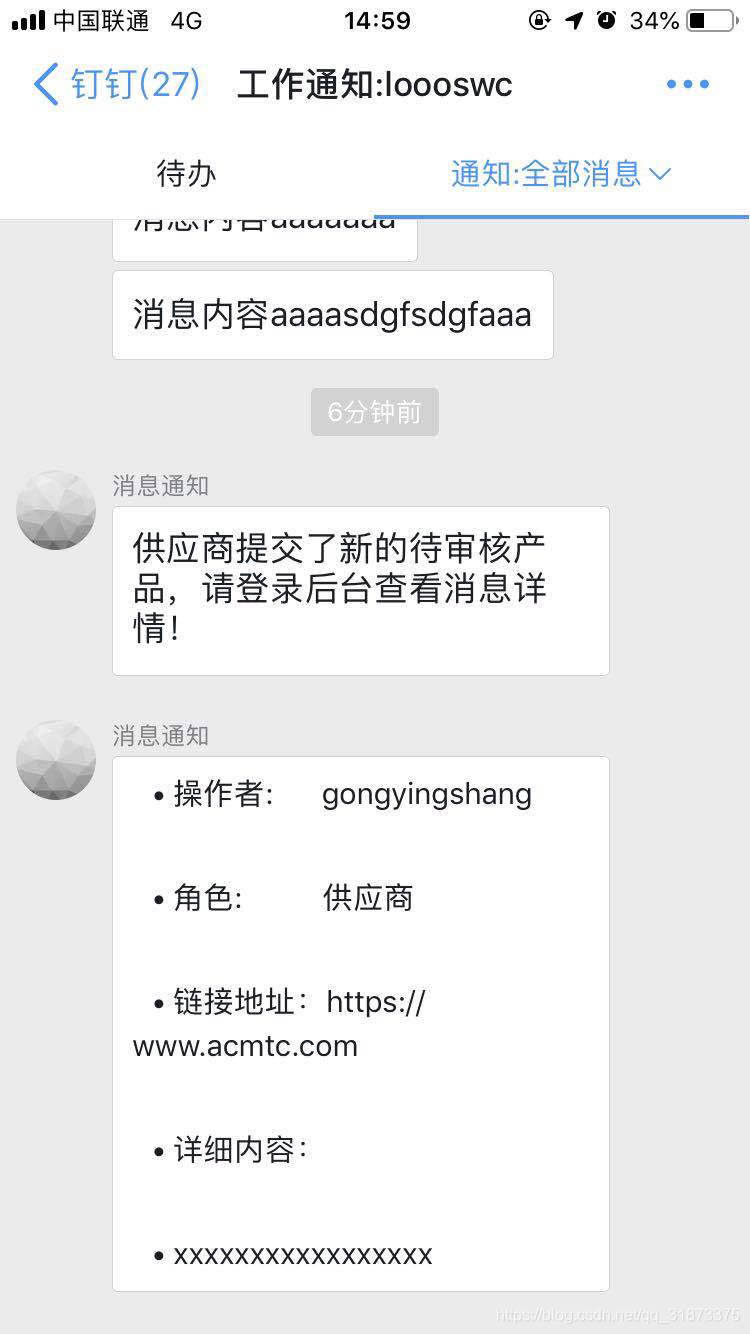
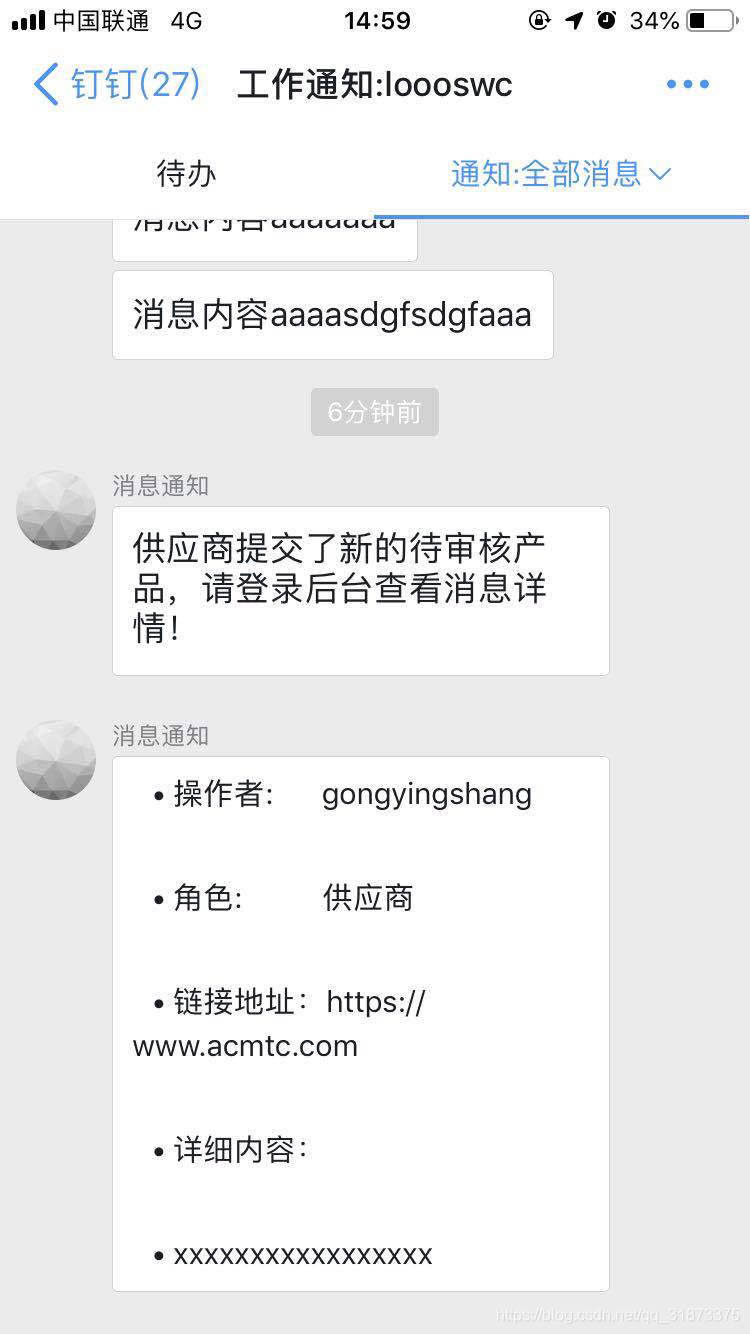
工作通知消息


发送群消息


|
 添加机器人
添加机器人  选择自定义机器人
选择自定义机器人  填写机器人名称,选择机器人头像
填写机器人名称,选择机器人头像  将得到的webhook地址交由研发人员
将得到的webhook地址交由研发人员  如何使用机器人发消息?
如何使用机器人发消息?