微信小程序页面在苹果手机上滑动,整个页面会拖动的问题解决办法 |
您所在的位置:网站首页 › 苹果页面不能滑动 › 微信小程序页面在苹果手机上滑动,整个页面会拖动的问题解决办法 |
微信小程序页面在苹果手机上滑动,整个页面会拖动的问题解决办法
|
微信小程序页面在苹果手机上滑动,整个页面会拖动的问题解决办法
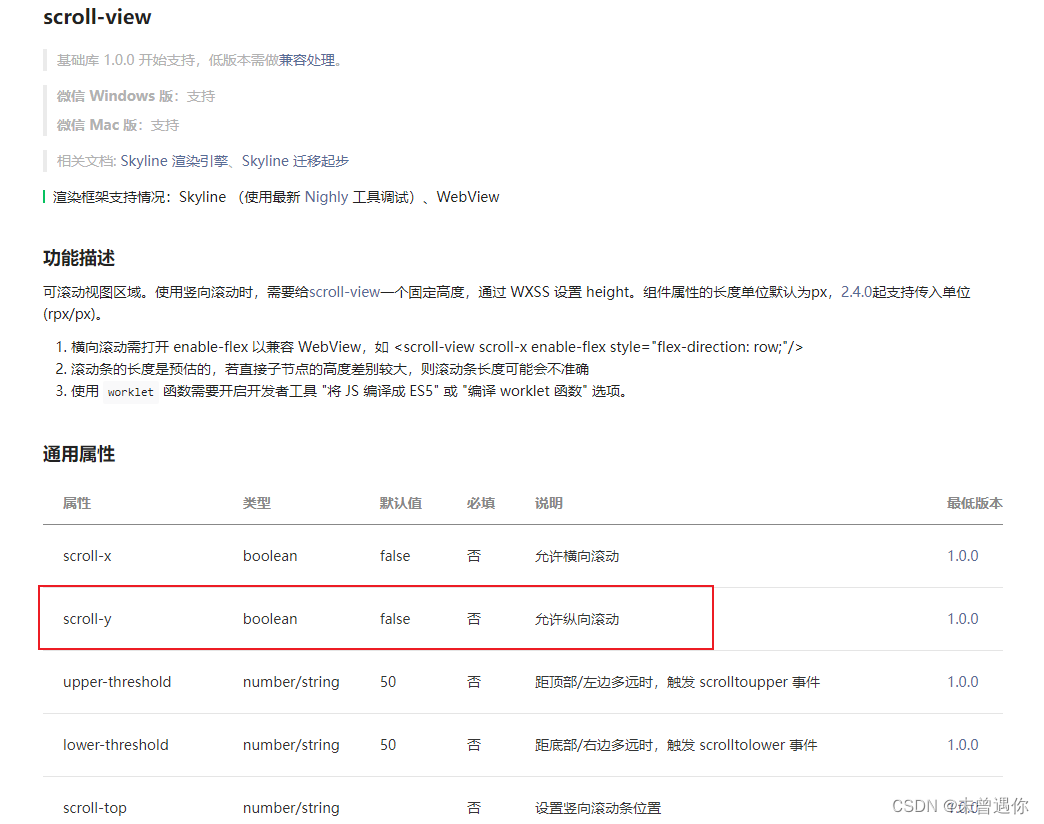
使用场景:如果显示弹窗的时候,弹窗底下长页面禁止上下滑动! 第一种方式:*在微信小程序app.json的window中,添加”disableScroll”:true,但是要注意,如果你是要在app.json中添加disableScroll,会导致所有页面无法上下滑动,这就是个大bug了,解决也很简单,你想在那个页面禁止页面滑动,就在哪个页面的json下,添加disableScroll就可以了,单独设置就行 *然后给长页面设置高度,再添加overflow: auto; //app.json中添加,window里面添加就可以了 "window": { "disableScroll": true }, //单独设置,比如index下,就在index.json设置 { "navigationBarTitleText": "首页", "disableScroll":true } 第二种方式:添加catchtouchmove=’true’*弹窗元素设置catchtouchmove="true"目的是为了阻止弹窗滚动的时候 会带动外层页面的滚动,但是如果弹窗元素设置了该属性,弹窗内的自己写的overflow:auto就会失效,这时不能用自己写的overflow,要改用scroll-view组件,就可以解决该问题。 *catchtouchmove相当于preventDefault,阻止默认行为即阻止滚动事件 //弹窗遮罩层 //弹窗遮罩层里需要滚动的页面官方文档: |
【本文地址】
今日新闻 |
推荐新闻 |