移动端自定义字体简要说明 |
您所在的位置:网站首页 › 苹果设置中文字体 › 移动端自定义字体简要说明 |
移动端自定义字体简要说明
|
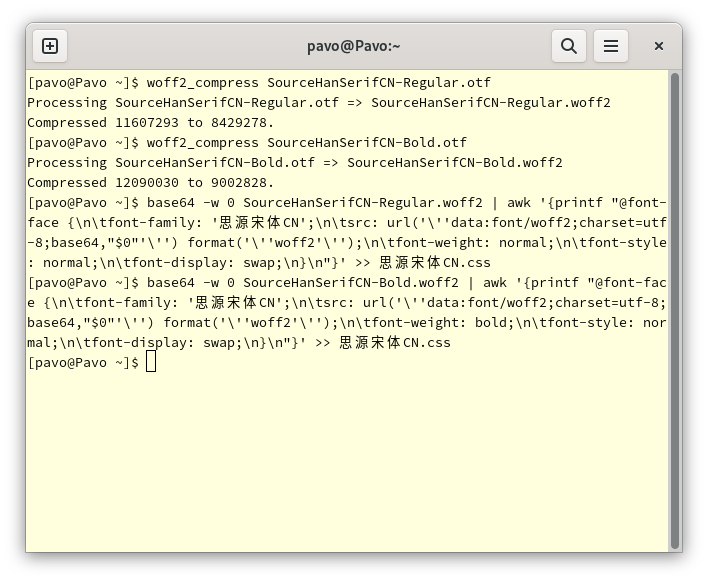
一直苦恼如何在obsidian移动端自定义字体,在这篇文章找到了解决方案,但帖子中提到的网站不支持上传大于15MB的字体文件,所以此帖使用了离线方案。 所有操作均为Fedora Linux 37下进行 第一步 准备 建议选用含有多个字重的字体,如果只定义常规粗细,Obsidian 会在常规基础上暴力加粗,十分影响观感。 不建议使用可变字体(Variable Font),因为我不知道如何正确指定字重。(暴论) 使用AFDKO将OTF转为TTF(可选) sufo dnf install python-devel python3 -m venv afdko_env source afdko_env/bin/activate pip3 install afdko otf2ttf 除非你遇到了下面的问题,否则没必要这么做: Webfont generator 对OTF的支持不好 单个css大于35MiB会导致Obsidian 闪退,转为TTF后似乎可以得到体积更小的WOFF2 第二步 制作CSS OTF/TTF转WOFF2 woff2_compress 生成css样式表 base64 -w 0 | awk '{printf "@font-face {\n\tfont-family: '';\n\tsrc: url('\''data:font/woff2;charset=utf-8;base64,"$0"'\'') format('\''woff2'\'');\n\tfont-weight: ;\n\tfont-style: normal;\n\tfont-display: swap;\n}\n"}' >>normal , bold 可以瞎编 可以瞎编,后缀是.css就行 例子以思源宋体为例,字体源文件为: 常规SourceHanSerifCN-Regular.otf 粗体SourceHanSerifCN-Bold.otf 使用图中这些命令得到了含有两个字重的css样式表,如果你的字体文件过大,可以把每个字重分别保存在多个css中,但要在处填写相同的内容  终端截图708×581 54 KB
第三步 应用字体
将css样式表文件复制到 .obsidian/snippets
外观[CSS代码片段] 中启用相应的样式表
外观[字体] 点击要修改项目的 管理 按钮
在弹出的窗口填入的内容,依次点击 添加 和 Save 按钮即可
终端截图708×581 54 KB
第三步 应用字体
将css样式表文件复制到 .obsidian/snippets
外观[CSS代码片段] 中启用相应的样式表
外观[字体] 点击要修改项目的 管理 按钮
在弹出的窗口填入的内容,依次点击 添加 和 Save 按钮即可
|
【本文地址】
今日新闻 |
推荐新闻 |