苹果IOS在Safari浏览器中将网页添加到主屏幕做伪Web App,自定义图标,启动动画,自定义名称,全屏应用pwa |
您所在的位置:网站首页 › 苹果浏览器添加书签怎么添加不了 › 苹果IOS在Safari浏览器中将网页添加到主屏幕做伪Web App,自定义图标,启动动画,自定义名称,全屏应用pwa |
苹果IOS在Safari浏览器中将网页添加到主屏幕做伪Web App,自定义图标,启动动画,自定义名称,全屏应用pwa
|
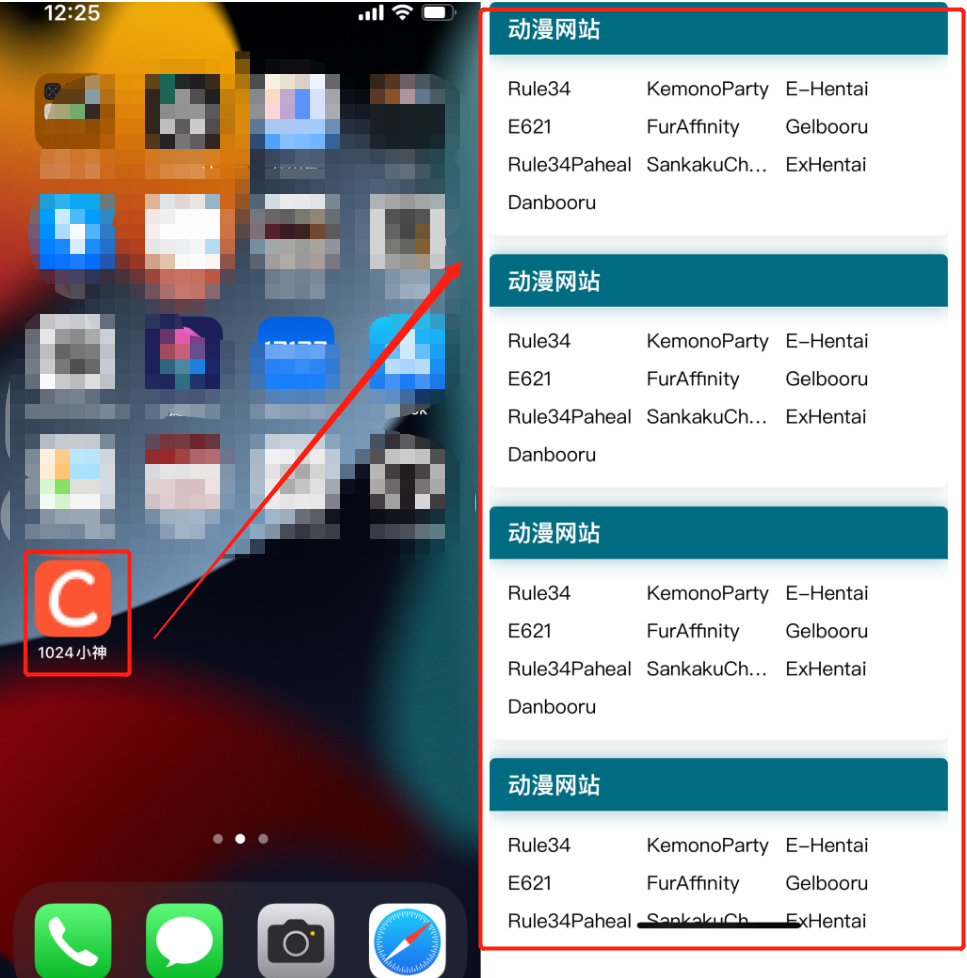
在ios中我们可以使用Safari浏览自带的将网页添加到主屏幕上,让我们的web页面看起来像一个本地应用程序一样,通过桌面APP图标一打开,直接全屏展示,就像在APP中效果一样,完全体会不到你是在浏览器中。 最后实现的效果图通过点击桌面上的图标,直接打开全屏页面:(这图标是我用CSDN的图标,嘻嘻,官方应该不介意吧)
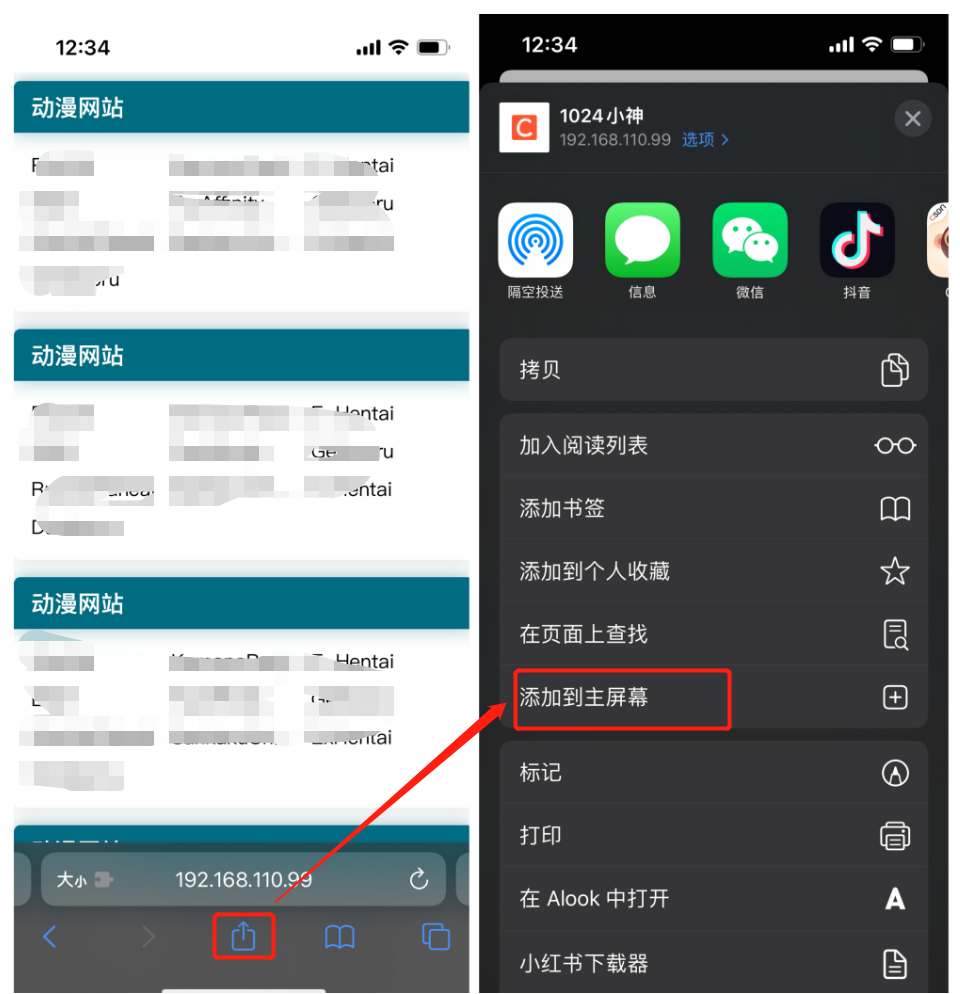
具体实现步骤一共三步:1.网站添加样式,2.添加到桌面图标,3.打开桌面图标 1.网站添加样式在网站的html的head里面添加:(想添加启动动画的,可以看文章最后的启动图配置) 1024小神 2.添加到桌面图标用safari打开网站,然后点击添加到桌面主屏幕
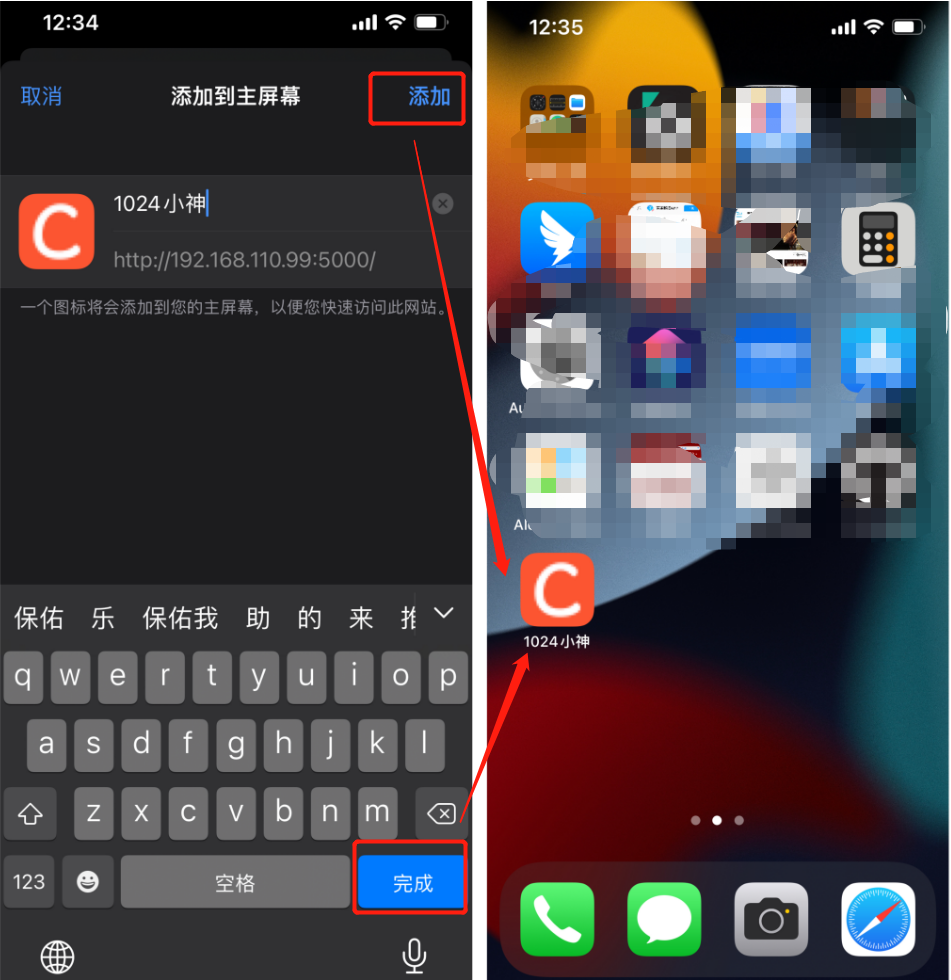
然后标题就是html的title里面默认的,也可以修改,然后就可以在主屏幕看到了:
通过点击桌面上的图标,打开后直接就是全屏展示效果,类似于APP一样
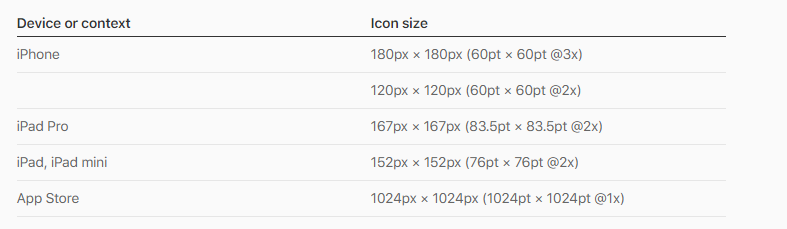
到此,就结束了。 附加内容:配置app图标尺寸和启动图这里会有一个app图标尺寸问题一般使用120*120,当然对于不同的设备会用不同的尺寸对应:下面是详细尺寸
APP图标显示配置: APP启动图配置: 可以使用工具一键生成不同设备的启动图:使用pwa-asset-generator自动化生成全平台WebApp的启动图_1024小神的博客-CSDN博客 iPhone主流机型常见的不同设备尺寸
|
【本文地址】
今日新闻 |
推荐新闻 |