UniApp中input组件在IOS设备上弹出软键盘时页面整体上移问题的解决方案,以及input组件聚焦后弹出软键盘固定在软键盘上方,失去聚焦后回到原始位置。 |
您所在的位置:网站首页 › 苹果手机如何改变键盘样式设置 › UniApp中input组件在IOS设备上弹出软键盘时页面整体上移问题的解决方案,以及input组件聚焦后弹出软键盘固定在软键盘上方,失去聚焦后回到原始位置。 |
UniApp中input组件在IOS设备上弹出软键盘时页面整体上移问题的解决方案,以及input组件聚焦后弹出软键盘固定在软键盘上方,失去聚焦后回到原始位置。
|
问题:弹出软键盘,整体页面上移!
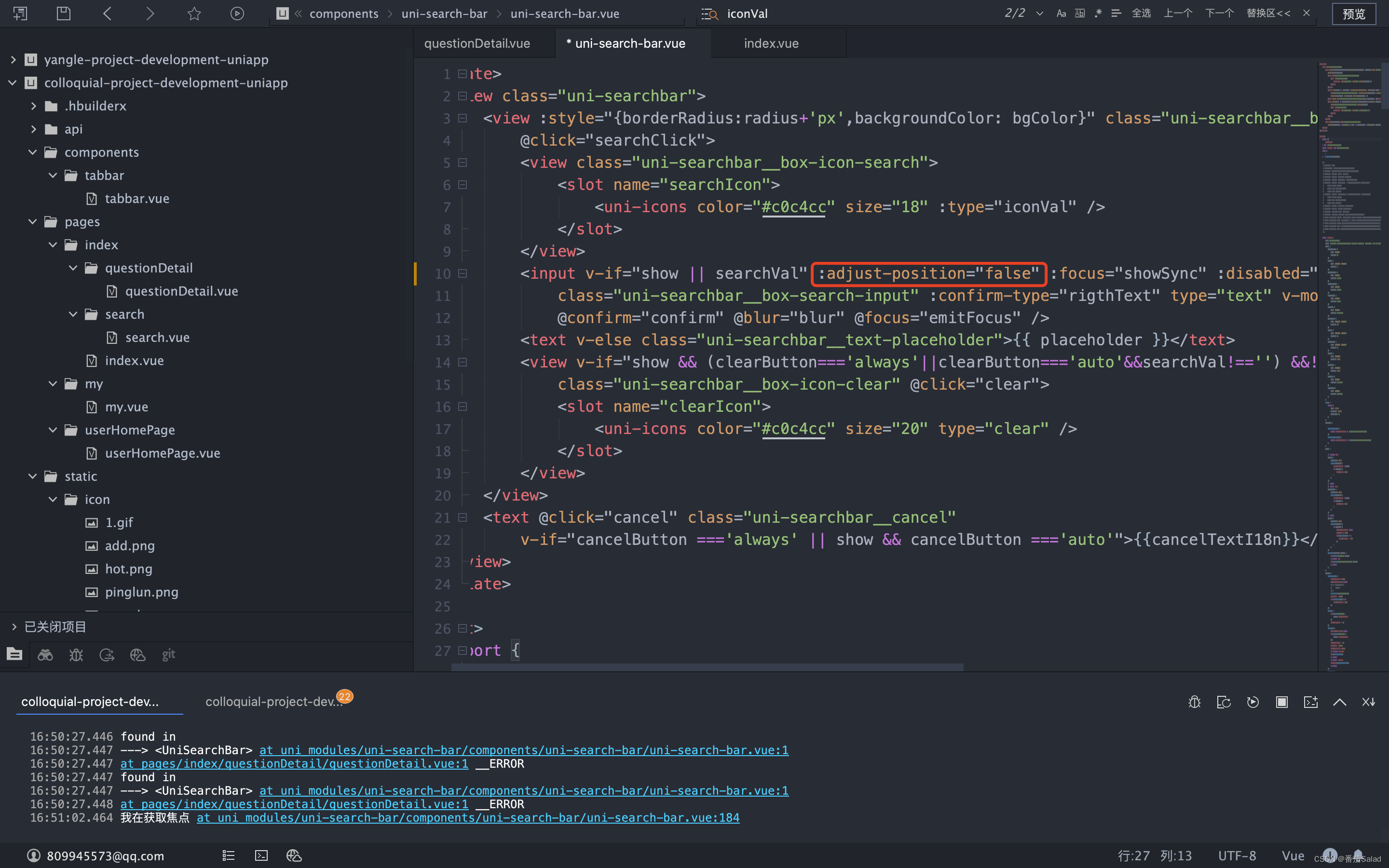
解决:在input组件设置:adjust-position=“false”
解决 新问题:input组件被软键盘覆盖,没有固定在软键盘上方。
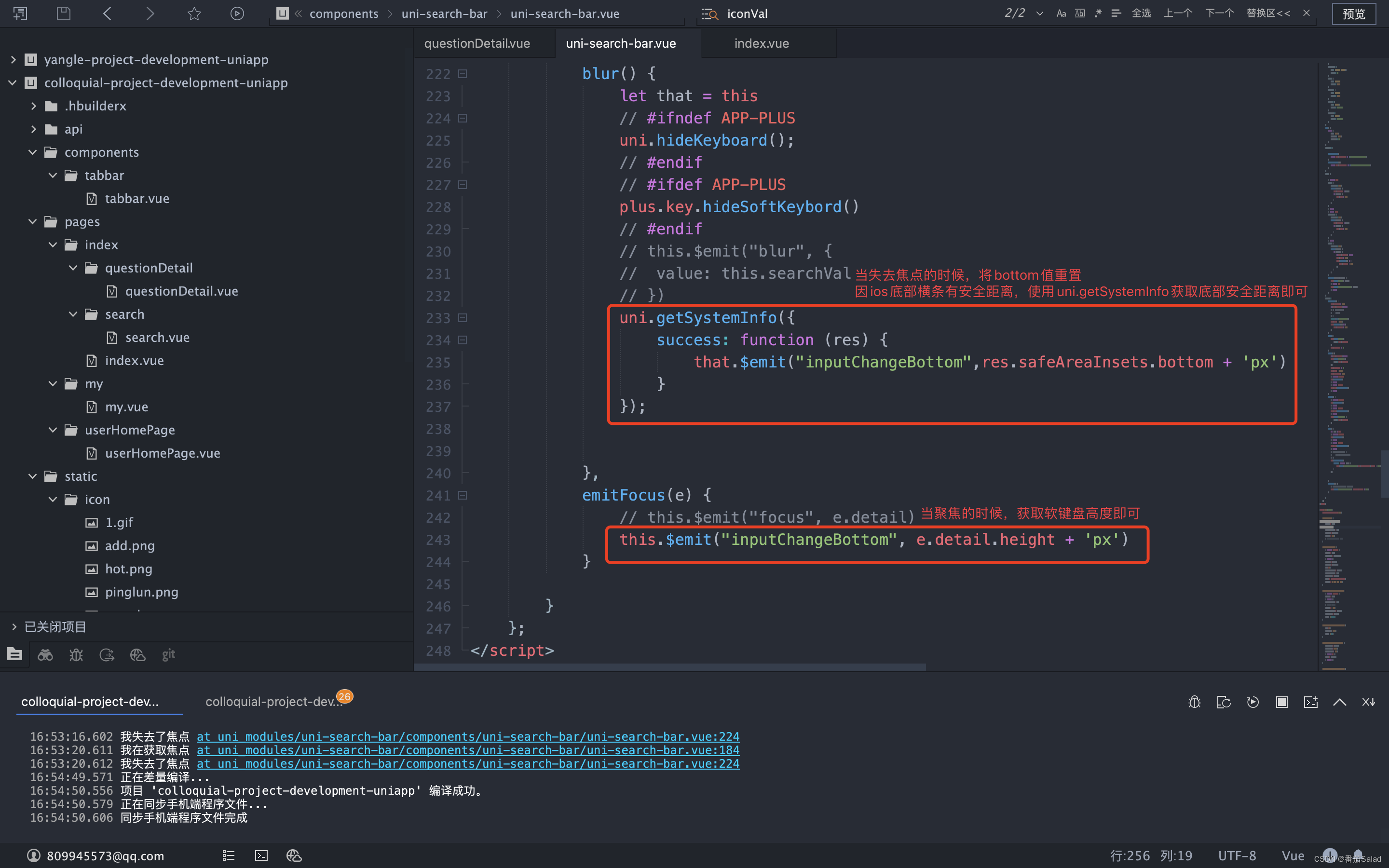
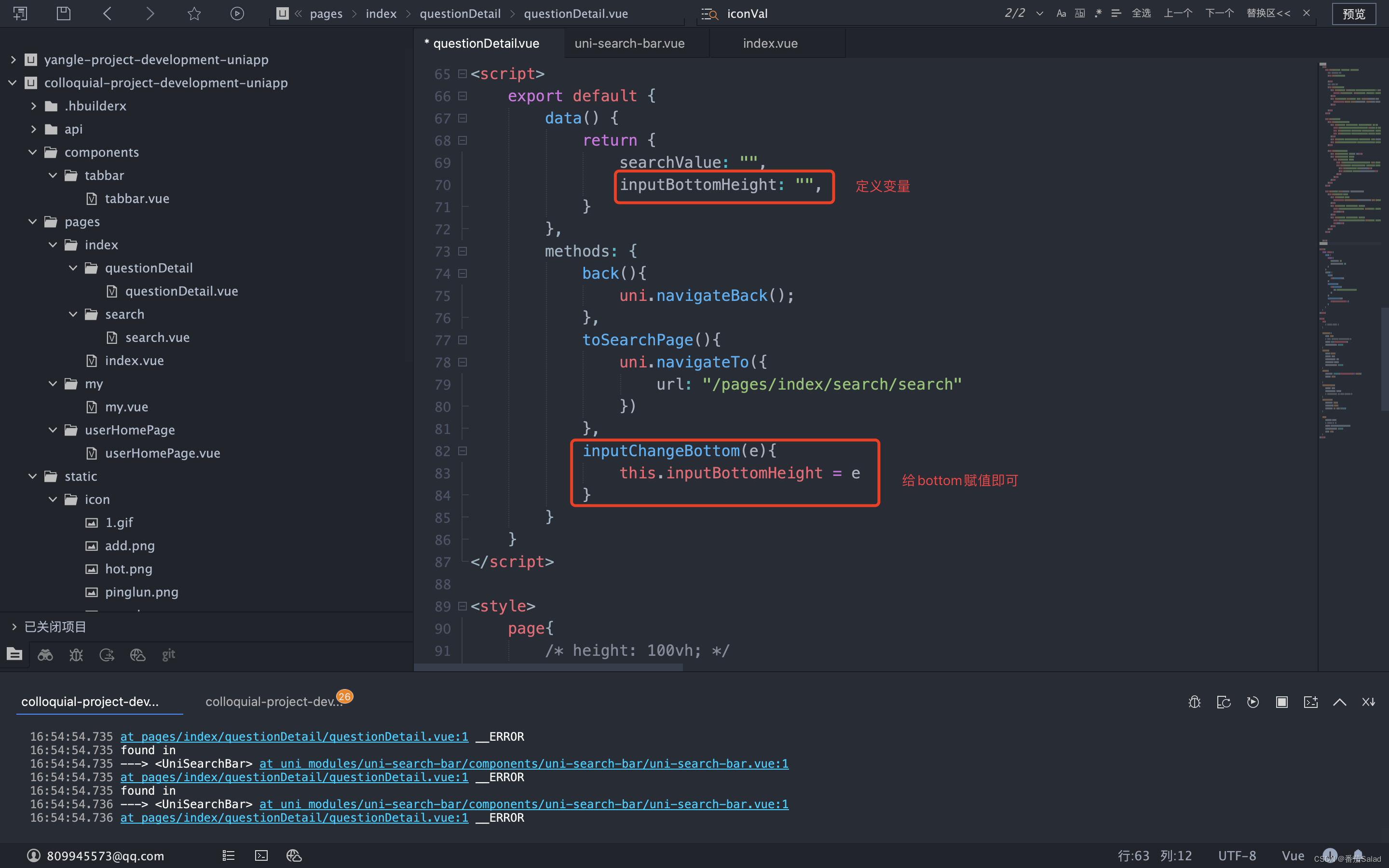
解决:根据聚焦事件@focus和失去焦点事件@blur去操作输入框的bottom。ps:需要设置好输入框为固定定位或绝对定位!
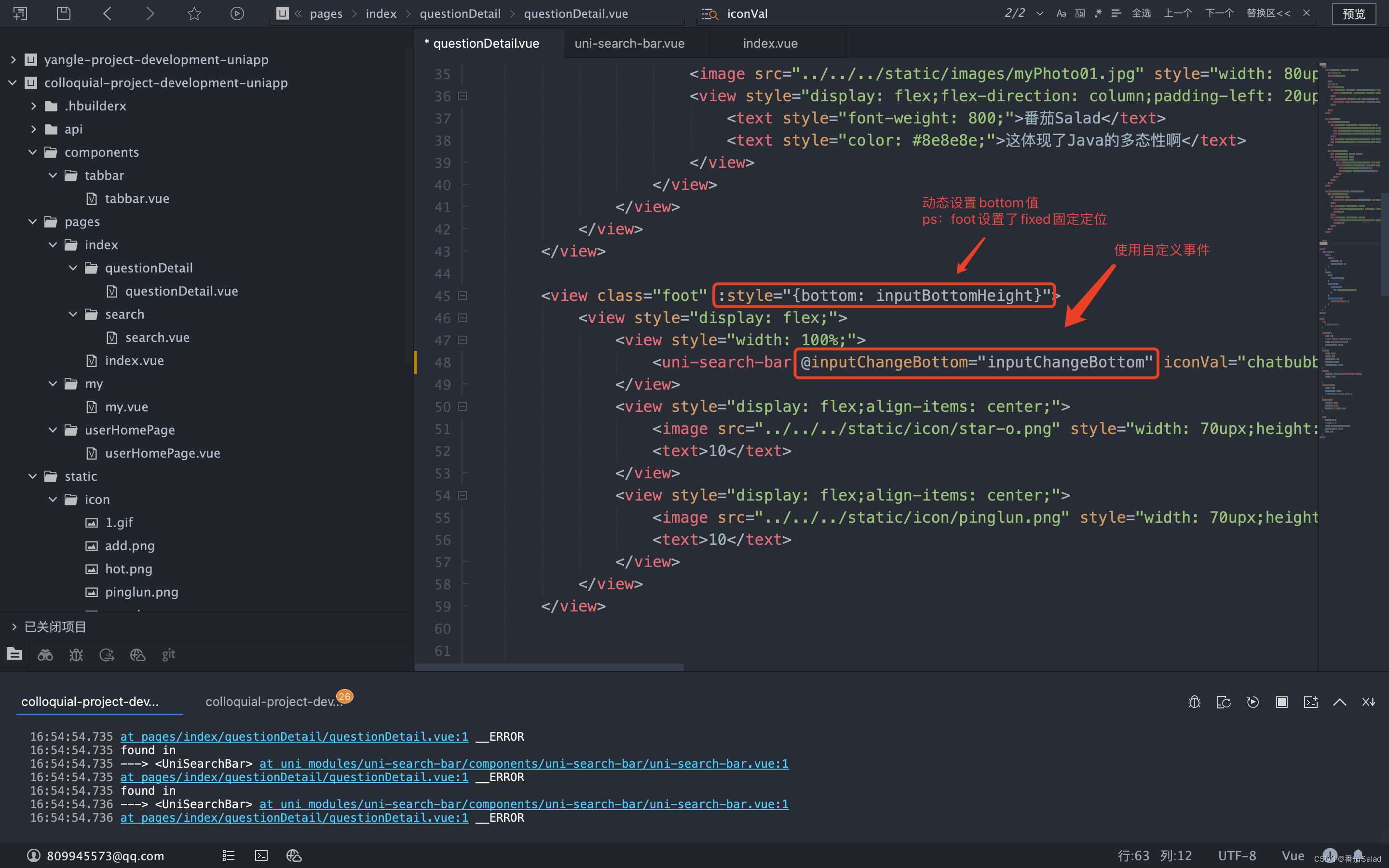
foot样式:设置了固定定位fixed
完成上面操作后,即可伸缩自如!
配置方式,在 pages.json 中某个页面或全局配置 style "app-plus": { "softinputNavBar": "none" }如需使用js动态设置softinputNavBar this.$scope.$getAppWebview().setStyle({ softinputNavBar: 'none' }) //this.$scope.$getAppWebview()相当于html5plus里的plus.webview.currentWebview()。在uni-app里vue页面直接使用plus.webview.currentWebview()无效参考:uni-app官网 |
【本文地址】
今日新闻 |
推荐新闻 |







 此外: App平台iOS端软键盘上方横条去除方案 app-vue在iOS上,webview中的软键盘弹出时,默认在软键盘上方有一个横条,显示着:上一项、下一项和完成等按钮。 如不想显示这个横条,可以配置softinputNavBar: ‘none’
此外: App平台iOS端软键盘上方横条去除方案 app-vue在iOS上,webview中的软键盘弹出时,默认在软键盘上方有一个横条,显示着:上一项、下一项和完成等按钮。 如不想显示这个横条,可以配置softinputNavBar: ‘none’