react项目如何使用第三方字体 |
您所在的位置:网站首页 › 苹果字体里的字体文件怎么使用 › react项目如何使用第三方字体 |
react项目如何使用第三方字体
|
文章目录
前言二、引用步骤1.将下载的文件放在静态文件夹下面2.创建font.css3.Vue中
前言
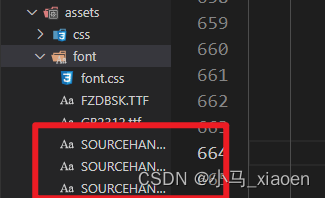
在以前的项目中使用自带的字体就够用了,突然要我使用下载的第三方字体引入到项目中有点不知道怎么去做,然后去查帖子,发现挺简单的, 二、引用步骤 1.将下载的文件放在静态文件夹下面将第三的字体引入到assets文件下面,并创建font文件夹,将第三方字体放在这个里面,方便后续管理。
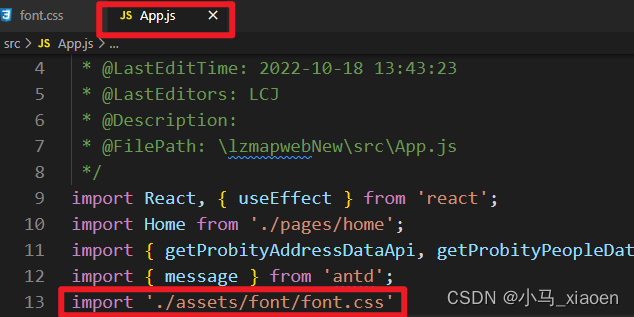
在font下新建一个font.css,文件内容里加上对新引入的字体的定义: @font-face { // SH-BOLD改名字自己取,后续使用这个名字定义字体 font-family: "SH-BOLD"; src: url('./SOURCEHANSANSCN-BOLD.OTF'); font-weight: normal; font-style: normal; } @font-face { font-family: "SH-HEAVY"; src: url('./SOURCEHANSANSCN-HEAVY.OTF'); font-weight: normal; font-style: normal; } @font-face { font-family: "SH-MEDIUM"; src: url('./SOURCEHANSANSCN-MEDIUM\(1\).OTF'); font-weight: normal; font-style: normal; }然后在app.js文件中import导入刚刚写的font.css文件。这一步的目的就是全局引用该字体。
在vue项目中其实也是大同小异,在main.js或者在App.vu中引入font.css,这样所有组件都能使用该字体。 |
【本文地址】
今日新闻 |
推荐新闻 |

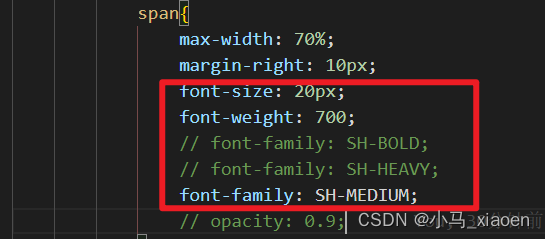
 然后就可以在样式中使用了
然后就可以在样式中使用了