element日期选择器el |
您所在的位置:网站首页 › 自定义选择器怎么设置颜色 › element日期选择器el |
element日期选择器el
|
1、基本用法
代码:
代码解读:
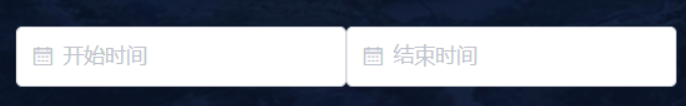
type参数是用来定义选择器选择的对象,这里我们选择的是日期(date),也可以只选择年(year),只选择月(month),或只选择周(week)。v-model是绑定一个值,如果不绑定的话,即使选择了某一个日期,框框里也没有数值。value-format定义获取的时间的格式placeholder是占位提示文字。 效果:背景白色,与页面颜色不搭
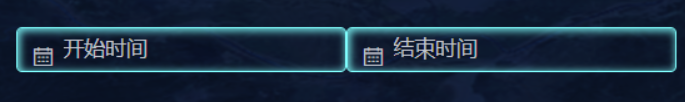
background-color设置颜色,设置为透明,!important表示要覆盖以前的样式,本样式优先。border-color设置边框颜色box-shadow设置阴影样式height设置高度。 效果背景变透明后与页面风格搭了起来,但日历图表没有垂直居中,反而有些靠下。
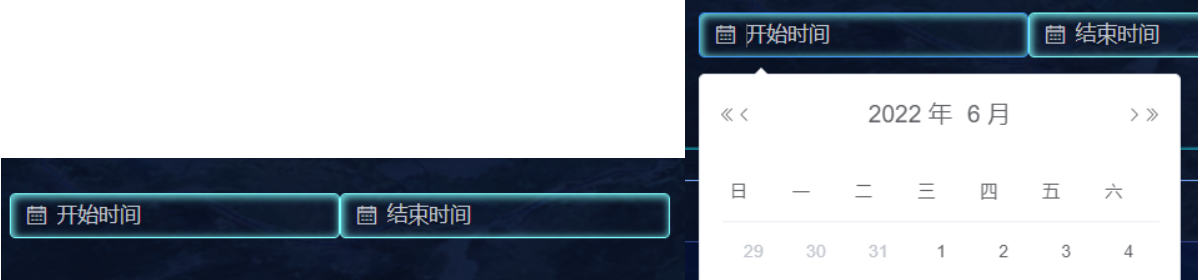
把行高设为与日期框一样的高度就OK了,我这里日期框高是30px。 效果图标居中了
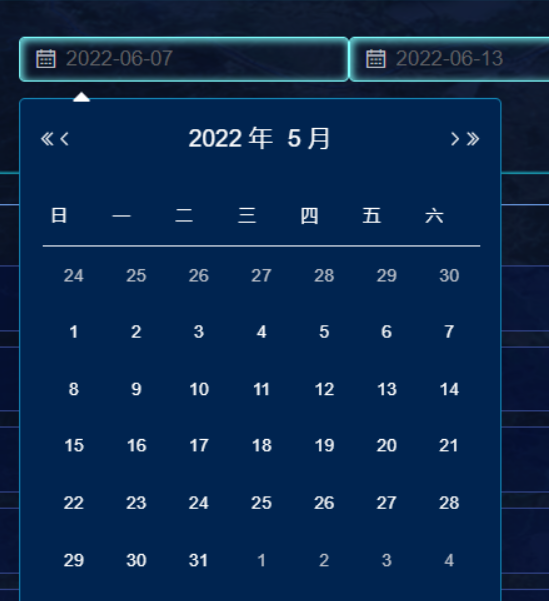
首先自定义一个样式名elDatePicker 然后在全局样式中定义该样式,我这个全局样式文件叫home.scss,在main.js引入了该文件(import “./assets/styles/home.scss”😉 .elDatePicker.el-picker-panel { color: #fff;//设置当前面板的月份的字体为白色,记为1 background: #002450;//定义整体面板的颜色 border: 1px solid #1384b4;//定义整体面板的轮廓 .el-picker-panel__icon-btn {//设置年份月份调节按钮颜色,记为2 color: #ffffff; } .el-date-picker__header-label{//设置年月显示颜色,记为3 color: #ffffff; } .el-date-table th {//设置星期颜色,记为4 color:#ffffff; } } 效果
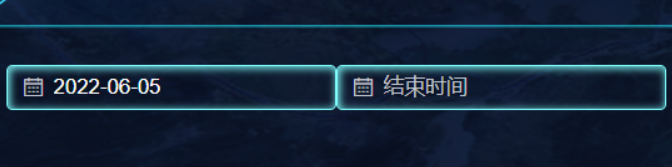
细心的读者可能发现选中日期后,框里显示的日期是灰色,在之前的el-input__inner样式里加入color:#ffffff;就OK了 ::v-deep .el-input__inner { background-color: transparent !important; border-color:#80ffff; box-shadow: 1px 1px 5px 1px RGB(128,255,255,0.8) inset; height: 30px; color:#ffffff;//字体为白色 }
在修改日期框样式时,上述代码的.el-input__inner,.el-input__icon没有指明是哪个输入框,哪个图标,如果这样用的话,会污染其它框以及图标的样式,因此,可以指明是时期选择器 ::v-deep .el-date-editor.el-input.el-input--prefix.el-input--suffix.el-date-editor--date{ input{//输入框,想当于.el-input__inner background-color: transparent !important; border-color:#80ffff; box-shadow: 1px 1px 5px 1px RGB(128,255,255,0.8) inset; color:#ffffff; height: 30px; } .el-input__icon {//日历图标 line-height: 30px; } }
转载:element日期选择器el-date-picker样式 |
【本文地址】