ant |
您所在的位置:网站首页 › 自定义单元格格式按季度 › ant |
ant
|
ant-design-pro DatePicker季度选择器组件修改方法
1、成果图
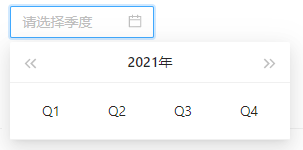
1、修改前 需求分析:修改 DatePicker 季度选择器默认值 Q1、Q2、Q3、Q4 为第一季度、第二季度、第三季度、第四季度 需求背景:UI 稿设计 3、存在问题在 antd 官网找不到季度选择器相关修改这个按钮值的属性,dateRender 只适用于自定义日期单元格的内容和样式,对季度单元格不生效;panelRender 则相当于需要重新写一个季度选择器,不是最佳方案。 在网络上寻找到的也都是重新写一个或者模仿写一个季度选择器,但都有或多或少的问题,而且功能也没有 antd 的那么完善,自己写一个好像能力又有限,于是有了以下方法。 4、解决方案使用 CSS 伪类元素解决这个问题,偶然发现 antd 里面写了伪类元素: 于是我想或许可以通过伪类元素的 content 属性来解决这个问题,方案有了,开始实践。 5、实践代码index.tsx 文件: import React from 'react'; import { DatePicker } from 'antd'; import styles from './index.less'; const QuarterPicker = () => { const onChange = (date: any, dateString: any) => { console.log(date, dateString); }; return ( ); }; export default QuarterPicker;index.less 文件: .quarterPickerBox { width: 230px; } .quarterPicker { :global { .ant-picker-year-panel, .ant-picker-quarter-panel { width: 230px; } // 修改选中的年份、季度背景颜色 .ant-picker-cell-selected { .ant-picker-cell-inner { background: #5788ff; } } // 使用CSS改变季度选择器的内容 .ant-picker-quarter-panel { .ant-picker-content { // 使季度选择器可以换行成两排 tr { display: flex; flex-wrap: wrap; } // 控制按钮外层宽度,使器溢出换行 td { display: flex; align-items: center; justify-content: center; width: 50%; height: 50px; padding: 20px; } } // 使before伪元素和按钮背景颜色一致 .ant-picker-cell-selected { &::before { color: #fff; background: #5788ff; } } // 控制伪元素所占宽度 .ant-picker-cell { &::before { right: auto; left: auto; display: flex; align-items: center; justify-content: center; width: 60%; } } // 隐藏季度选择器的按钮,用伪元素代替 .ant-picker-cell-inner { display: none; } // 根据title更换相应伪元素的content,使其代替原本的按钮 .ant-picker-cell[title$='-Q1'] { &::before { content: '第一季度'; } } .ant-picker-cell[title$='-Q2'] { &::before { content: '第二季度'; } } .ant-picker-cell[title$='-Q3'] { &::before { content: '第三季度'; } } .ant-picker-cell[title$='-Q4'] { &::before { content: '第四季度'; } } } } } |
【本文地址】
今日新闻 |
推荐新闻 |
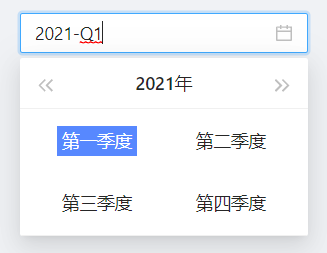
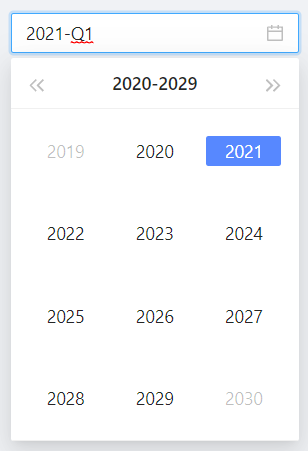
 2、修改后
2、修改后