支付宝小程序自定义状态栏,标题栏,标题栏文字。 |
您所在的位置:网站首页 › 自定义navbar › 支付宝小程序自定义状态栏,标题栏,标题栏文字。 |
支付宝小程序自定义状态栏,标题栏,标题栏文字。
|
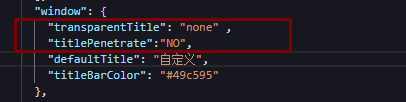
1、app.json里面设置transparentTitle: 'none',"titlePenetrate":"NO"设置全局标题栏不透明和标题栏不穿透属性。
"window": { "transparentTitle": "none" , "titlePenetrate":"NO", },
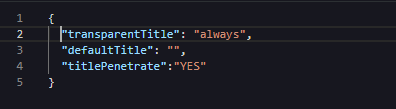
{ "transparentTitle": "always", "defaultTitle": "", "titlePenetrate":"YES" }
titlePenetrate:设置小程序导航栏为透明,默认 NO,支持 YES / NO 。注意要大写 transparentTitle:导航栏透明设置。默认 none,always一直透明 / auto 滑动自适应 / none 不透明 3、调用my.getSystemInfo来获取状态栏和标题栏高度因为标题栏透明以后,axml里面的元素都会顶到状态栏里面,所以就要在page.js里需要先调用my.getSystemInfo获取状态栏和标题栏得高度,拿到状态栏和标题栏得高度。再this.setData赋值到data参数里面放到页面。 '状态栏高度statusBarHeight',res.statusBarHeight,'标题栏高度titleBarHeight',res.titleBarHeight
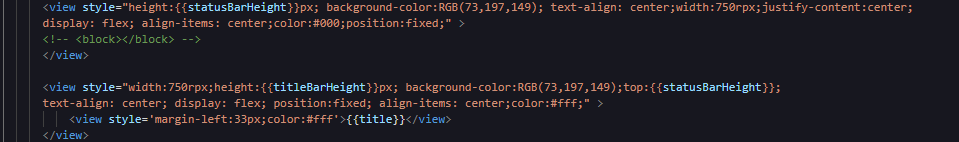
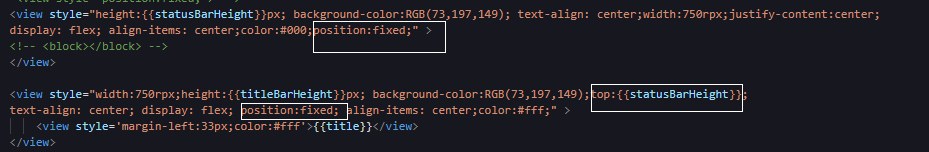
为了能适配不同机型,设置布局用行内样式style,最这样标题栏和状态栏都能实时获取 //状态栏高度height:{{statusBarHeight}}px;//标题栏高度height:{{titleBarHeight}}px; 建议放在axml页面顶层。外层view设置宽度width=750rpx;然后用flex弹性布局来实现的水平和垂直居中,状态栏里面我用一个空元素中占位,你也可以不写。我需要换标题栏里面得标题文字,所以标题栏里面得标题也是动态获取更改。 注意:如果不加position:fixed;会造成不管页面内容有多少,只要页面下滑。上面自定义的栏都会跟着滑动。
https://opensupport.alipay.com/support/knowledge/31867/201602391461?ant_source=zsearch https://opensupport.alipay.com/support/knowCategory/31868/46937 |
【本文地址】