|
个人主页地址(含一些有趣的功能和一些效果的在线演示):皮小孩的个人主页 本文共有八个相册效果,照片可以替换成女朋友照片,背景音乐也可以换。可以去我的资源下载所有代码----->html相册代码大全  第一个代码有详细的使用说明,其他的修改方法也是类似的。 第一个代码有详细的使用说明,其他的修改方法也是类似的。 
最新效果可以去看我的视频—>>>女朋友炫酷照片墙 绝对高大上!!!绝对好看!! 女朋友生日快乐代码—>>>html生日快乐代码 html表白代码大全—>>>html表白代码大全
代码1:
DOCTYPE html>
致青春
*{margin: 0;padding: 0;}
html,body{height: 100%;}
body{
overflow: hidden;
display: flex;
background: #000;
perspective: 1000px;
transform-style: preserve-3d;
}
#box{
position: relative;
display: flex;
width: 130px;
height: 200px;
margin: auto;
transform-style: preserve-3d;
transform: rotateX(-10deg);
}
#box p{
position: absolute;
left: 0;
top: 0;
bottom: 0;
right: 0;
margin: auto;
width: 1200px;
height: 1200px;
background: -webkit-radial-gradient(center center,600px 600px,rgba(50,50,50,1),rgba(0,0,0,0));
border-radius: 50%;
transform: rotateX(90deg) translate3d(-600px,0,-105px);
}
...
代码1说明: 不是完整代码,需要去我的资源下载。 代码1效果: 
代码2:
DOCTYPE html>
相册
代码2说明: css文件和js文件没有给出来,可以去我的资源下载。 代码2效果:  代码3: 代码3:
DOCTYPE HTML >
照片墙
html {
overflow: hidden;
}
body {
position: absolute;
margin: 0px;
padding: 0px;
background: #fff;
width: 100%;
height: 100%;
}
#screen {
position: absolute;
left: 10%;
top: 10%;
width: 80%;
height: 80%;
background: #fff;
}
#screen img {
position: absolute;
cursor: pointer;
width: 0px;
height: 0px;
-ms-interpolation-mode:nearest-neighbor;
}
#bankImages {
visibility: hidden;
}
#FPS {
position: absolute;
right: 5px;
bottom: 5px;
font-size: 10px;
color: #666;
font-family: verdana;
}
代码3说明: 可以去我的资源下载完整代码。 代码3效果: 
代码4:
DOCTYPE html>
Document
*{margin:0;padding:0;}
body{
overflow: hidden;
background-color: #000;
}
ul{list-style-type: none;}
.wrap{
perspective: 800px;
width: 1120px;
height: 630px;
margin:50px auto;
}
.con{
position:relative;
width: 100%;
height: 100%;
}
.con > li{
transform-style: preserve-3d;
}
.wrap > button{
position: absolute;
z-index:1;
width: 30px;
height: 50px;
top:50%;
background-color: rgba(250,250,250,.5);
border:none;
font-size: 25px;
color:#000;
cursor: pointer;
transform: translateY(-50%);
outline:none;
}
.left{
left:0;
}
.right{
right:0;
}
;
;
代码4说明: js文件没有给出,可以去我的资源下载。 代码4效果: 
代码5:
DOCTYPE html>
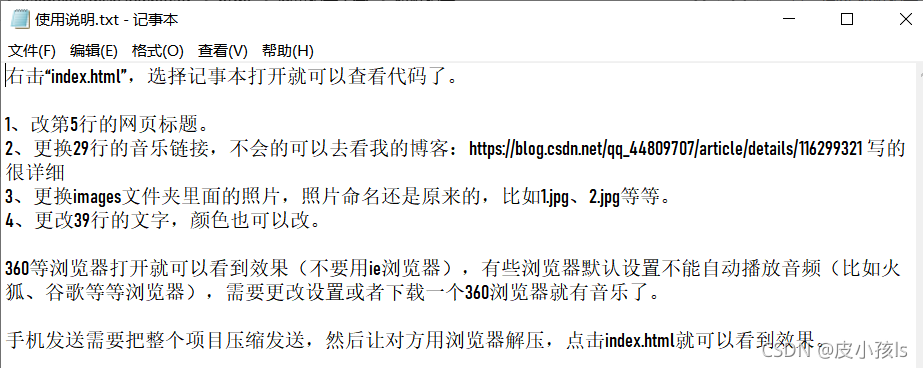
代码5说明:
这个效果下载地址:代码5完整项目(含使用说明)

代码5效果(含背景音乐):
演示地址:效果5演示地址
 代码6: 代码6:
DOCTYPE html>
允儿照片墙
html, body {
height: 100%;
}
.element .details {
position: absolute;
bottom: 15px;
left: 0px;
right: 0px;
font-size: 12px;
color: rgba(127,255,255,0.75);
}
button {
color: rgba(127,255,255,0.75);
background: transparent;
outline: 1px solid rgba(127,255,255,0.75);
border: 0px;
padding: 5px 10px;
cursor: pointer;
}
button:hover {
background-color: rgba(0,255,255,0.5);
}
button:active {
color: #000000;
background-color: rgba(0,255,255,0.75);
}
.show_info{position:fixed;background-color:rgba(0,0,0,.6);padding:10px;width:300px;margin:0 auto;left: 0;right:0;border-radius: 5px;box-shadow: 0 0 10px 0 #fff;top:30%;}
.show_info img{display:block;margin:auto;border-radius: 5px;box-shadow: 0 0 10px 0 #888;}
.show_info .intro{color:#fff;text-indent:20px;margin-top:10px;height:65px;overflow:hidden;display: -webkit-box;-webkit-line-clamp: 3;-webkit-box-orient: vertical;}
.show_info .info_my{text-align: center;}
.show_info .info_my > *{display:inline-block !important;vertical-align: middle;}
.show_info .info_my .info_mem{color:#fff;max-width:120px;}
.show_info .info_my .info_mem > div{text-align: left;}
.show_info .info_my .info_mem > div.nickname{max-width: 120px;text-overflow: ellipsis;overflow: hidden;white-space: nowrap;}
允儿照片墙
表格
球球
螺旋
格子
林允儿
ID:兮夜女朋友
性别:女
想成为一个可以承担起责任的人
。。。
代码6说明: css和js文件没有给出,可以去我的资源下载。 代码6效果:  代码7: 代码7:
DOCTYPE html>
*{
padding: 0;
margin: 0;
}
img{
width:200px;
height: 300px;
}
body{ background-color: #313131; }
@keyframes fn{
0% {transform:rotateX(-15deg) rotateY(0deg);}
100%{transform:rotateX(-15deg) rotateY(360deg);}
}
@-moz-keyframes fn{
0% {transform:rotateX(-15deg) rotateY(0deg);}
100%{transform:rotateX(-15deg) rotateY(360deg);}
}
@-ms-keyframes fn{
0% {transform:rotateX(-15deg) rotateY(0deg);}
100%{transform:rotateX(-15deg) rotateY(360deg);}
}
@-webkit-keyframes fn{
0% {transform:rotateX(-15deg) rotateY(0deg);}
100%{transform:rotateX(-15deg) rotateY(360deg);}
}
.box{
width:200px;
height:300px;
position:relative;
margin:auto;
margin-top:150px;
transform-style:preserve-3d;
transform:rotateX(-10deg);
animation: fn 10s;
animation-iteration-count: infinite;
animation-timing-function: linear;
position: relative
}
.box:hover{
animation-play-state: paused;
}
.box>div{
width:200px;
height:300px;
position: absolute;
left:0;
top:0;
}
代码7说明: 电脑桌面新建一个txt文本,把代码复制进去,保存后右击重命名,把后缀改为html。最后需要自己建一个img文件夹存放图片。(和html文件放在一个文件夹下,里面的图片命名为1.jpg、2.jpg等,一共9张) 代码7效果:  代码8: 代码8:
DOCTYPE html>
爱心
*{
margin: 0px;
border: 0px;
}
body{
overflow: hidden;
background-color: #000000;
}
.container{
position: relative;
left: 0;
top: 0;
bottom: 0;
right: 0;
margin: auto;
height: 260px;
width: 200px;
transform-origin: 50% 130%;
transform-style: preserve-3d;
animation: 8s rotate linear infinite;
}
@keyframes rotate{
from{
transform:rotateX(0deg) rotateY(0deg);
}
to{
transform: rotateX(360deg) rotateY(360deg);
}
}
.square{
position: relative;
width: 100px;
height: 100px;
transform:translateX(50px) translateY(300px) translateZ(50px);
transform-style: preserve-3d;
}
.square div{
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 100px;
}
.square div:nth-child(1){
top: 100px;
transform-origin: top;
transform:rotateX(-90deg);
}
.square div:nth-child(2){
left: 100px;
transform-origin: left;
transform:rotateY(90deg);
}
.square div:nth-child(3){
left: -100px;
transform-origin: right;
transform:rotateY(-90deg);
}
.square div:nth-child(4){
top: -100px;
transform-origin: bottom;
transform:rotateX(90deg);
}
.square div:nth-child(6){
top:0;
transform:translateZ(-100px);
}
.square div:nth-child(5){
}
.heart{
position: absolute;
top:0;
left:0;
height: 260px;
width: 200px;
border: 2px solid red;
margin: 200px auto;
border-radius: 50% 50% 0%/50% 50% 0%;
border-bottom: 0;
border-left: 0;
}
img{
width: 100px;
height:100px;
}
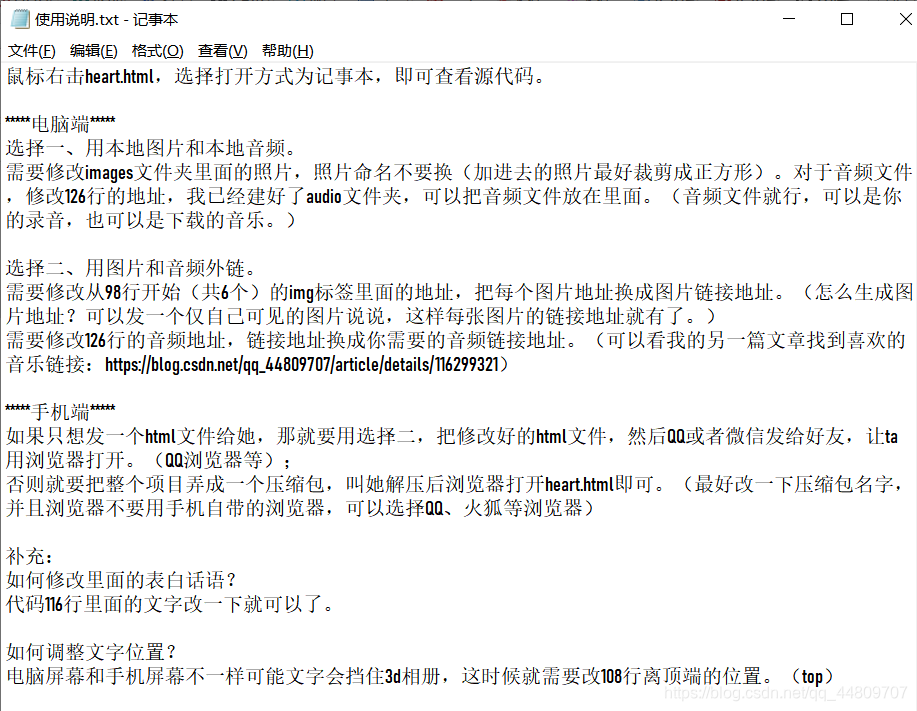
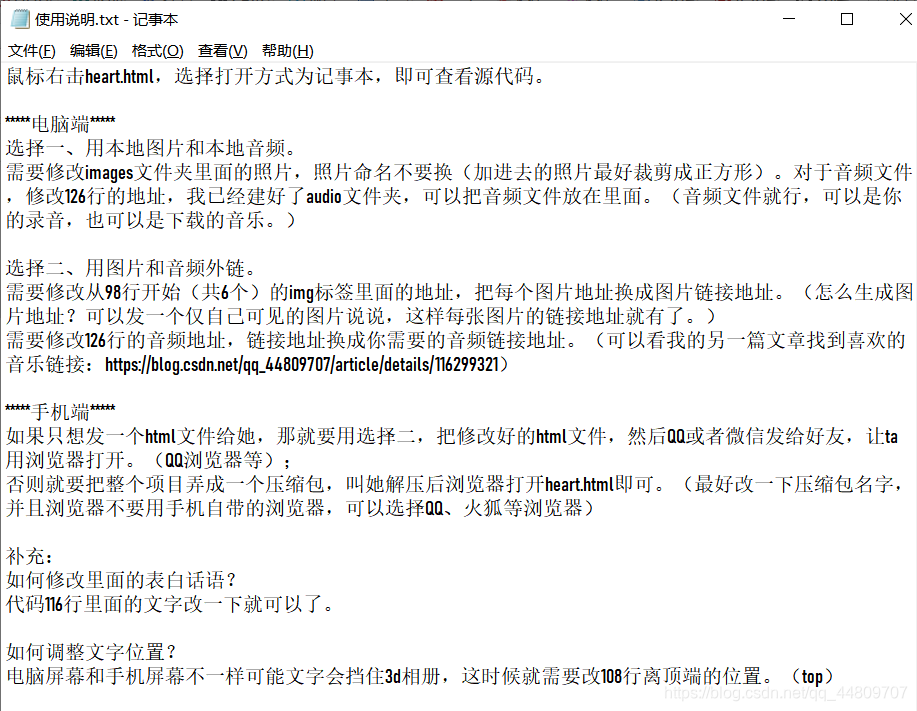
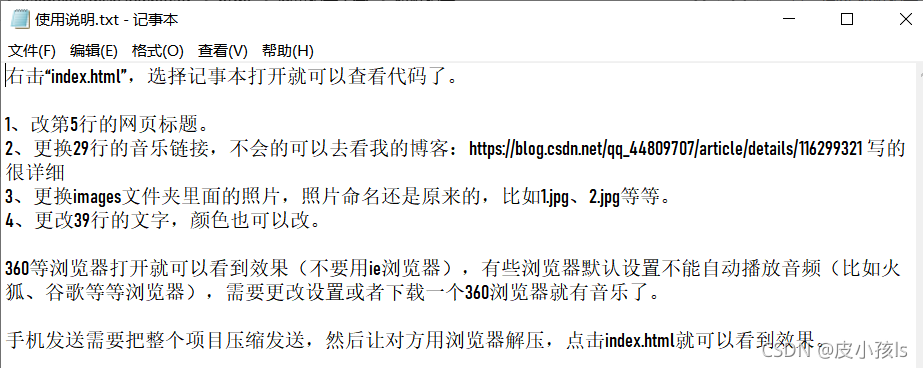
代码8补充说明: 代码太长没有全部贴出,里面的图片地址是网上找,你也可以换成本地图片的地址。
下载地址:代码8完整项目(含使用说明)
效果8:  可以去我的资源下载所有代码------->html相册代码大全 可以去我的资源下载所有代码------->html相册代码大全
最新效果可以去看我的视频—>>>女朋友炫酷照片墙 绝对高大上!!!绝对好看!! 女朋友生日快乐代码—>>>html生日快乐代码 html表白代码大全—>>>html表白代码大全 个人主页地址:皮小孩的个人主页
|  第一个代码有详细的使用说明,其他的修改方法也是类似的。
第一个代码有详细的使用说明,其他的修改方法也是类似的。 

 代码3:
代码3:


 代码6:
代码6: 代码7:
代码7: 代码8:
代码8: 可以去我的资源下载所有代码------->html相册代码大全
可以去我的资源下载所有代码------->html相册代码大全