免费、开源的 Vue / React 大屏数据展示组件库!重点是强大、好用! |
您所在的位置:网站首页 › 腾讯体育大屏叫什么 › 免费、开源的 Vue / React 大屏数据展示组件库!重点是强大、好用! |
免费、开源的 Vue / React 大屏数据展示组件库!重点是强大、好用!
|
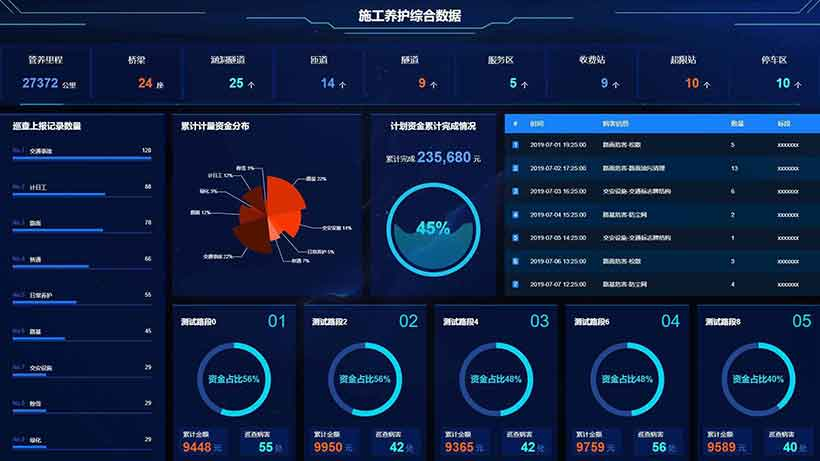
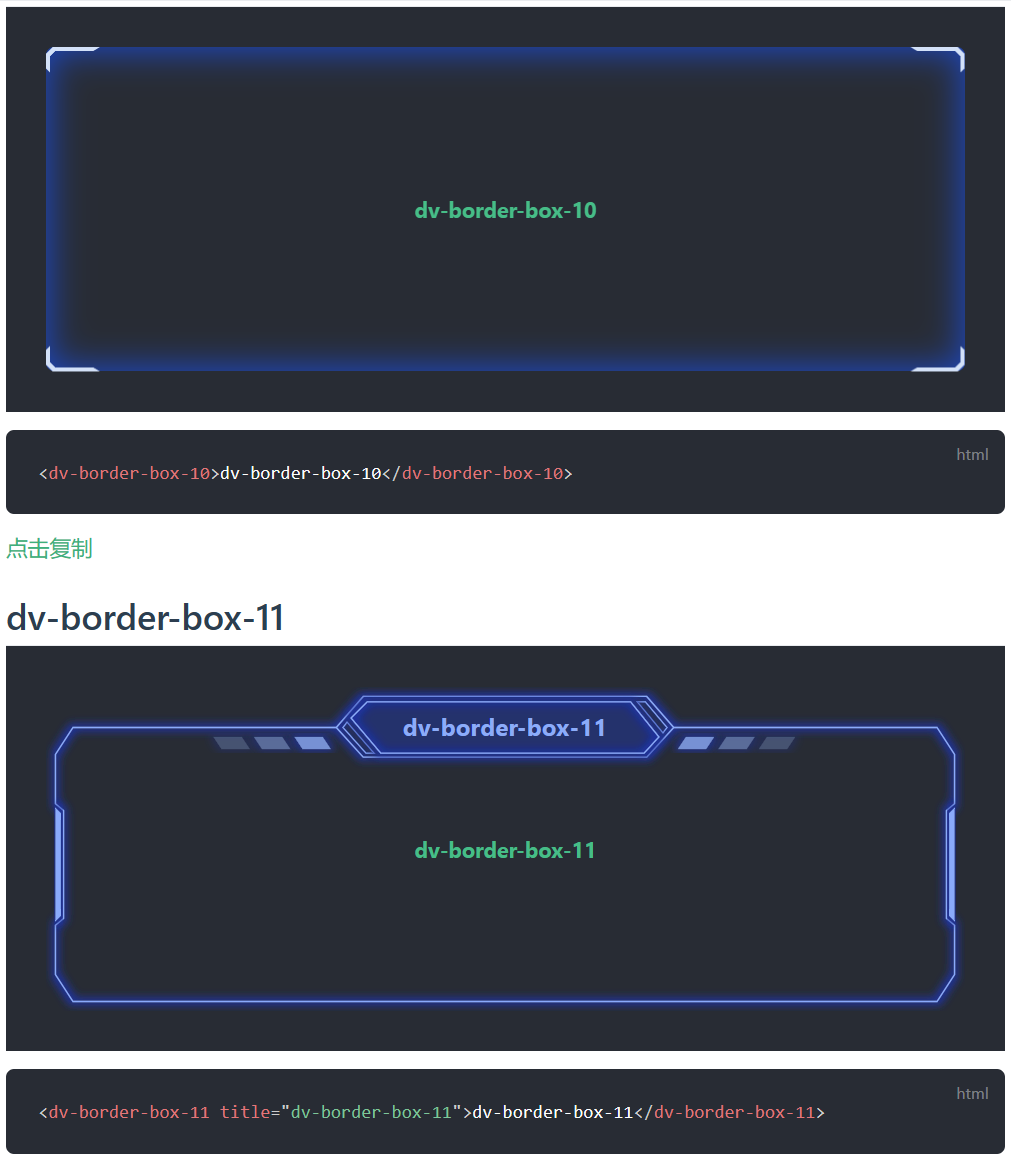
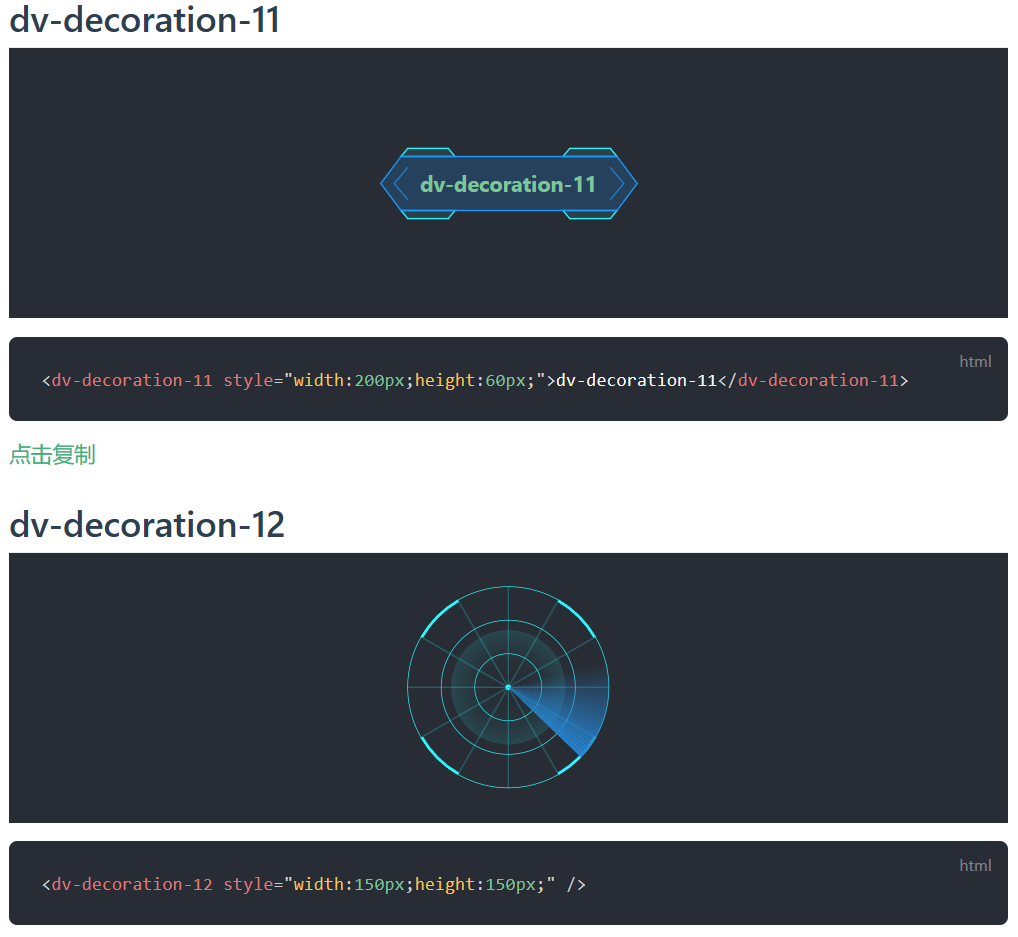
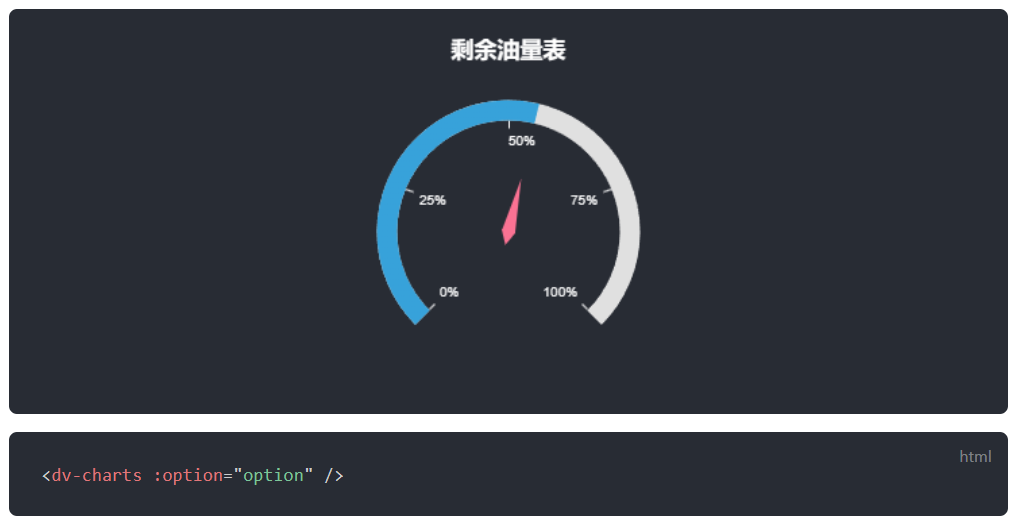
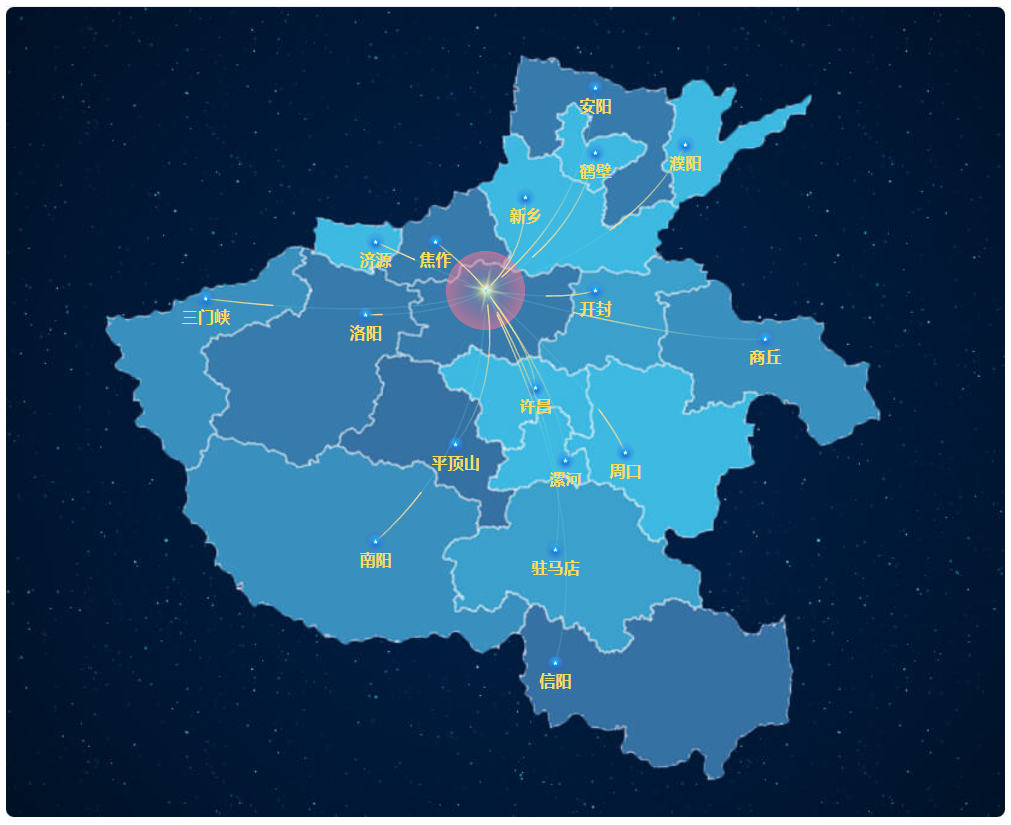
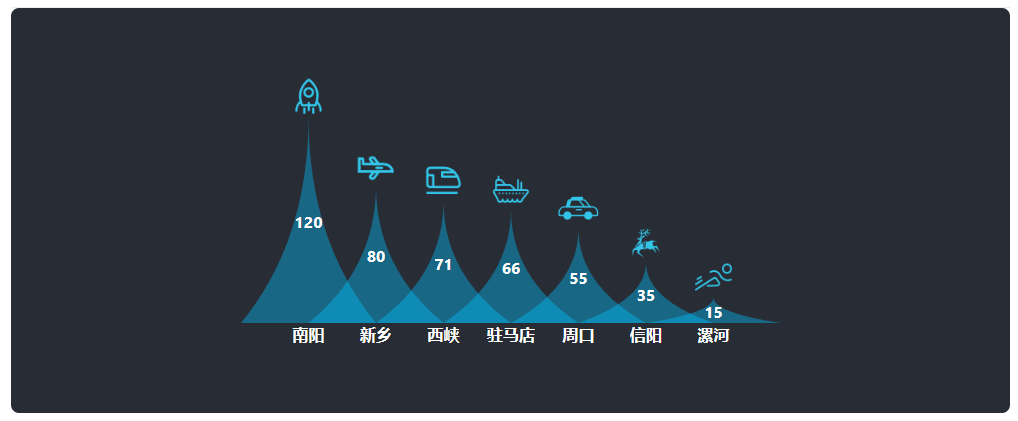
大家注意:因为微信最近又改了推送机制,经常有小伙伴说错过了之前被删的文章,或者一些限时福利,错过了就是错过了。所以建议大家加个星标,就能第一时间收到推送。 大家好,我是「前端实验室」爱分享的了不起~ 前言大屏数据可视化,在前端数据展示方面越来越普遍!毕竟这对项目的高-大-上有着非常重要的效用~ 今天,就为大家分享一款开源免费,开箱即用的组件库:DataV DataV 概览DataV 是一款基于 Vue 开发的数据可视化组件库,主要用于开发大屏数据展示页面,即数据可视化。 DataV具体怎么样?语言太抽象,让我们来看几个Demo图例。    通过DataV就能完成上图中的效果!如果这满足你的预期,我们接着往下看。 DataV 的技术特性DataV内置了多种类型组件,让开发者可以轻松构建出专业酷炫、视觉丰富的数据大屏界面。 开箱即用,快速构建数据大屏,开发效率很高;内置了很多用来提升页面视觉效果的 SVG 边框和装饰,逼格满满——要的就是高大上;基于 Charts 封装了各式各样的图表,应有尽有,比Charts好用;基于 Vue 2 开发,目前已提供 Vue 3 和 React 版本。注意:阿里云也有一款叫 DataV 的产品,用于大屏数据展示的付费数据化产品,输入表格数据可以得到大屏数据面板。不要搞混淆了哦~ DataV 安装和使用DataV组件库依赖Vue或React,要想使用它,创建一个Vue/React项目是必须的。 安装步骤 1:搭建 Vue2 项目 搭建 Vue2 项目不是本文重点,这里就跳过了。大家可以查阅 Vue官网进行了解:https://cn.vuejs.org/ Vue3也是可以的,但Vue3中有些组件还没兼容完成。建议大家用Vue2先 步骤 2:在Vue项目下进行组件库安装。 代码语言:javascript复制npm install @jiaminghi/data-view // or yarn add @jiaminghi/data-view 使用代码语言:javascript复制// 将自动注册所有组件为全局组件 import dataV from '@jiaminghi/data-view' Vue.use(dataV)也支持按需引入。按需引入仅支持基于ES module的tree shaking,示例如下: 代码语言:javascript复制import { borderBox1 } from '@jiaminghi/data-view' Vue.use(borderBox1) 组件展示DataV有15个大类的组件库。  大家可以根据自己的需求进行选择。       最后再来一个瞎混搭的页面!有点丑~ 
|
【本文地址】
今日新闻 |
推荐新闻 |