html表格合并列的案例,css如何实现table表格的单元格合并?colspan和rowspan合并单元格(实例)... |
您所在的位置:网站首页 › 腊八面有什么寓意 › html表格合并列的案例,css如何实现table表格的单元格合并?colspan和rowspan合并单元格(实例)... |
html表格合并列的案例,css如何实现table表格的单元格合并?colspan和rowspan合并单元格(实例)...
|
在前端开发中,html 表单是经常被使用到的,表单可以直观的把信息展现出来,有很好的交互功能;在表单中可以把同一类的信息合并在一起显示,这就需要把同一类的单元格合并在一起,那么怎样才能用css合并单元格。本章给大家介绍css如何实现table表格的单元格合并?colspan和rowspan合并单元格(实例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。 我们先建立一个简单的表单: 班级姓名年龄电话601班Jack241351234567601班Tom221351234567602班Rose221351234567602班张三251351234567602班李四251351234567
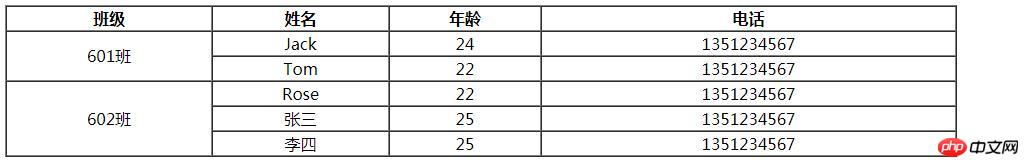
表中的信息都是一列一列的显示出来,其实表单中只有两个班级,我们可以把多余重复的信息合并在一起,这样可以显得表单简洁。 表单的单元格合并有两种形式:纵向合并和横向合并,我们来看看css是怎样实现这两种合并单元格的: 1、css纵向合并table表格单元格 rowspan属性用在td标签中,用来指定单元格纵向跨越的行数。 例:我们可以把两个显示601班的单元格合并在一起,三个显示602班的单元格合并在一起: 班级姓名年龄电话601班Jack241351234567Tom221351234567602班Rose221351234567张三251351234567李四251351234567
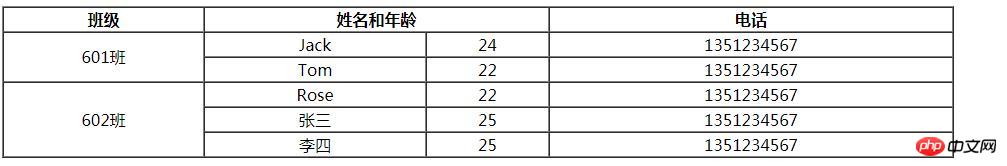
rowspan="2"表示从设置的td单元格开始向下合并两个单元格(本身一个,加上另外一个);rowspan="3"表示从设置的td单元格开始向下合并三个单元格(本身一个,加上另外两个)。 2、css横向合并table表格单元格 colspan属性用在td标签中,用来指定单元格横向跨越的列数。 例:我们可以把显示姓名和年龄两个单元格放在一起显示为姓名和年龄: 班级姓名和年龄电话601班Jack241351234567Tom221351234567602班Rose221351234567张三251351234567李四251351234567
colspan="2"表示自左向右合并两个单元格。 |
【本文地址】
今日新闻 |
推荐新闻 |