拿到 UI 时,前端人该如何思考? |
您所在的位置:网站首页 › 胸针模板设计图怎么用手机做 › 拿到 UI 时,前端人该如何思考? |
拿到 UI 时,前端人该如何思考?
|
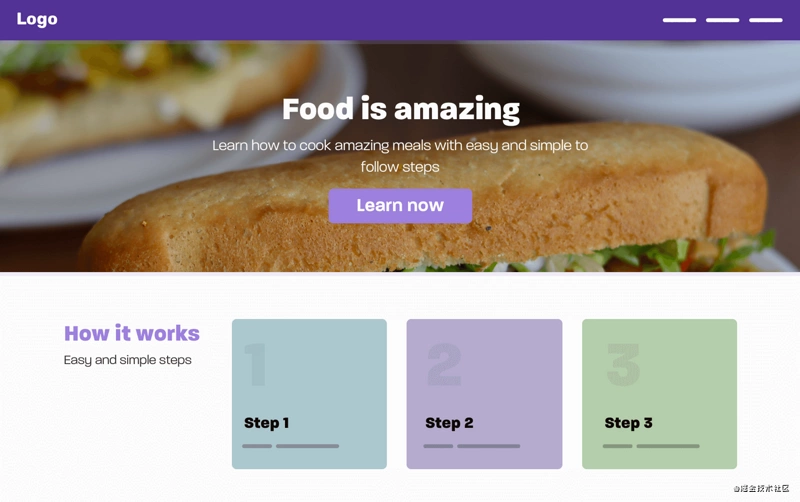
最近开源了一个 Vue 组件,还不够完善,欢迎大家来一起完善它,也希望大家能给个 star 支持一下,谢谢各位了。 经常有人私信我,小智这个设计图用 CSS 要怎么布局呀,这个按钮要怎么画的。所以今天,在这篇文章我们来介绍一些新的布局的方法,希望对智米们有些用处。 把设计细节放在一边我通常做的第一件事就是把设计细节放在一边。我想先知道这次设计主要包括哪些部分,然后在关注每个部分的细节。考虑以下UI:
在上面UI中,有以下特点: Header/Navigation 中间内容 部分 底部的 How it works 部分接着,我们先把这三个主要部分抽象出来:
抽象后,我们可以看到主要的部分,主宋就可以帮助我们考虑如何布局组件,而不用考虑每个组件的细节。 我是这样想的: Full-width header:头部的导航栏 Centered Content:中间内容水平居中,注意,这个一般需要设置最大宽度 max-width。 How it works:这是一个4列的布局,整个部分都被限制在一个包装器中。接着,把上面三个部分用代码表示出来: 复制代码因为我们有一个4列的部分,这里我使用 CSS网格: .wrap |
【本文地址】
今日新闻 |
推荐新闻 |