设置背景图片占满div且保持原有比例 |
您所在的位置:网站首页 › 背景铺满代码 › 设置背景图片占满div且保持原有比例 |
设置背景图片占满div且保持原有比例
|
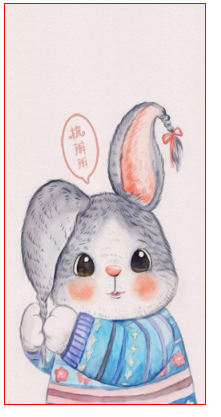
原图: 效果 效果 background-size:cover; 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。 背景图像的某些部分也许无法显示在背景定位区域中。 background-position-y:top; 从图片上边开始展示图片 |
【本文地址】
今日新闻 |
推荐新闻 |
 设置div
设置div 发现图片全部显示了 不过会随div宽高变化发生挤压拉伸,但我想要保持原有比例, 修改样式代码:
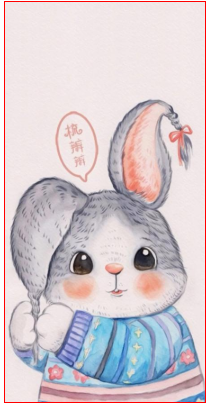
发现图片全部显示了 不过会随div宽高变化发生挤压拉伸,但我想要保持原有比例, 修改样式代码: 图片并没有全部显示,但能够保持比例不变
图片并没有全部显示,但能够保持比例不变