背景显示不全,怎么办! |
您所在的位置:网站首页 › 背景图片显示不全怎么调整 › 背景显示不全,怎么办! |
背景显示不全,怎么办!
|
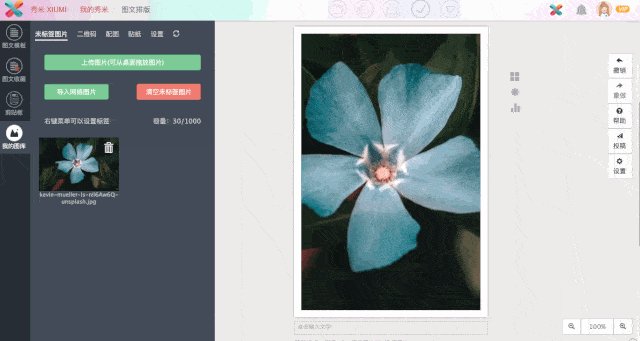
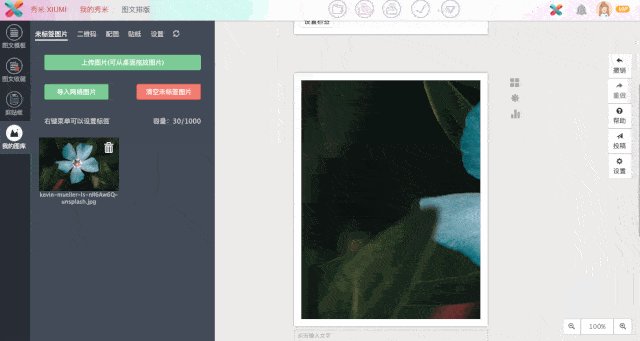
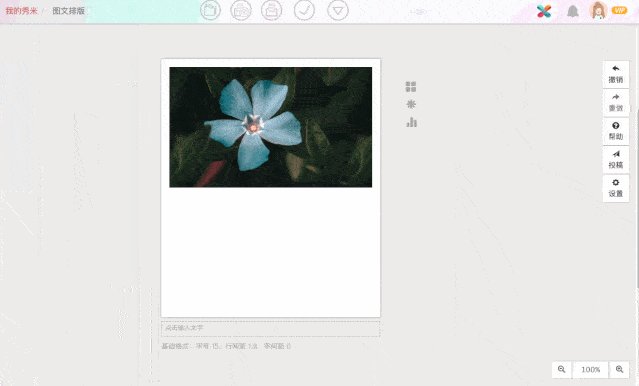
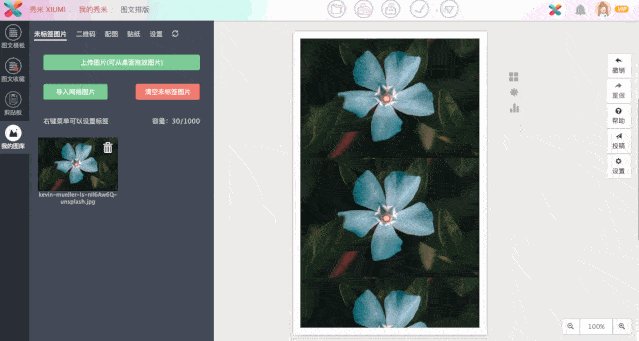
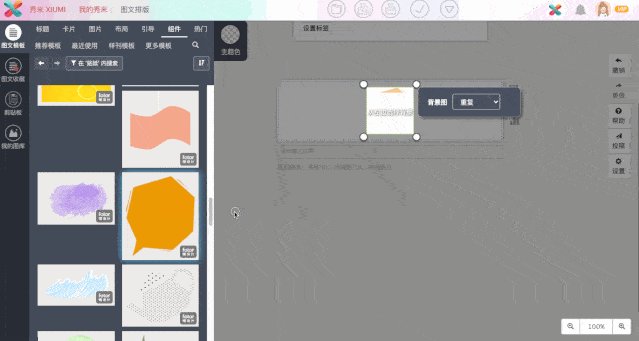
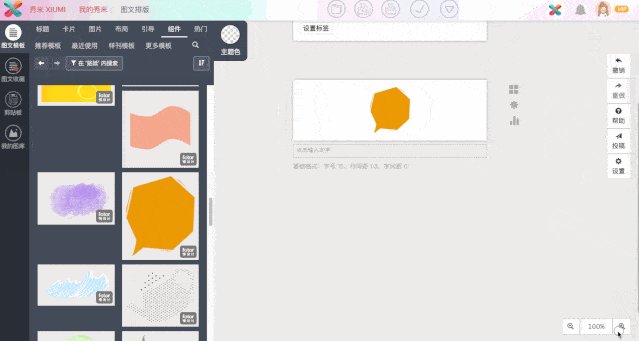
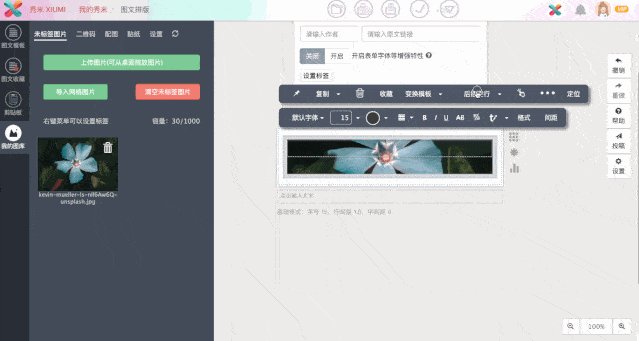
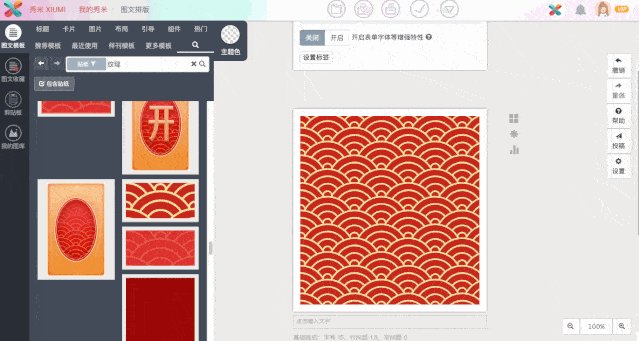
背景图的重复方式有哪些 设置背景的时候,背景图的重复方式有5种:重复、不重复、水平重复、垂直重复、被包含。其中,被包含只出现在给固定布局设置背景图的时候。 这5中重复方式分别都有什么样的效果呢?为了效果明显一点,就以下面这张图片作为背景图做示例:
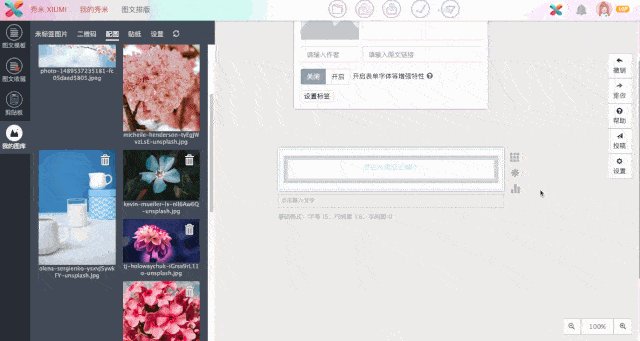
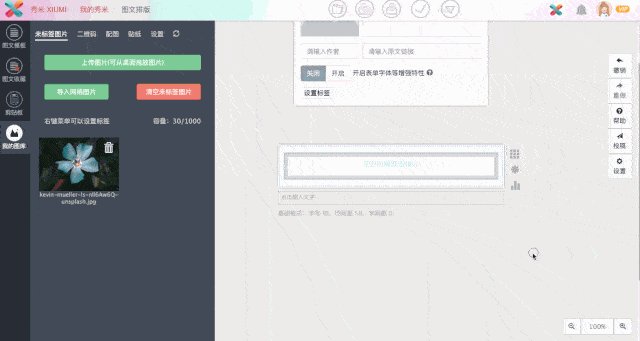
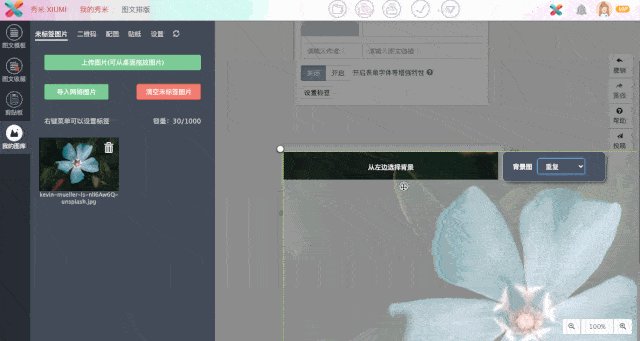
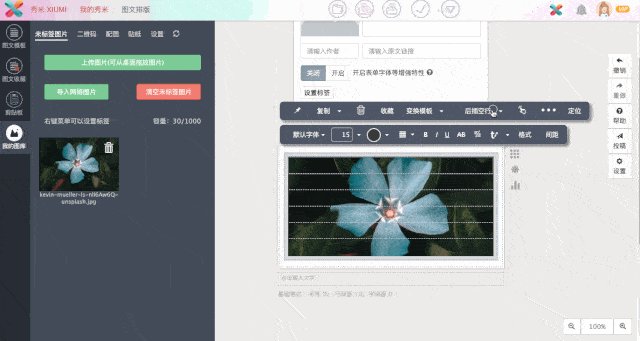
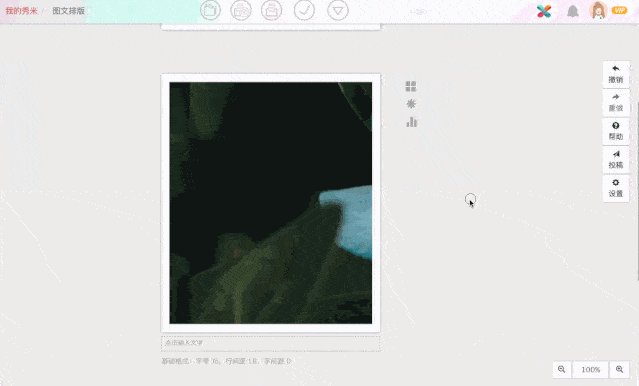
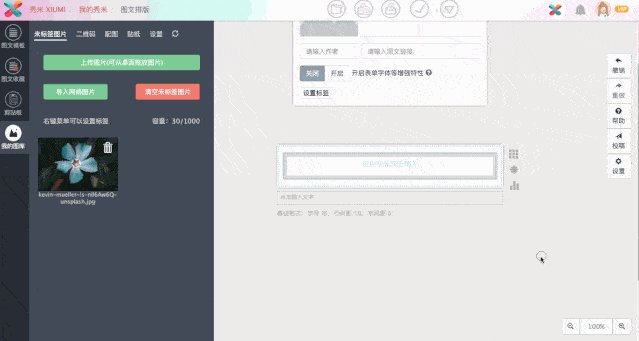
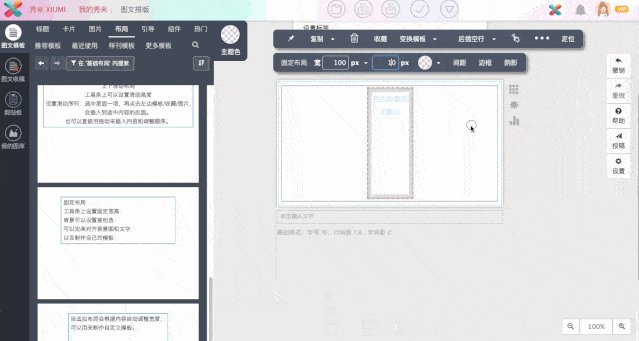
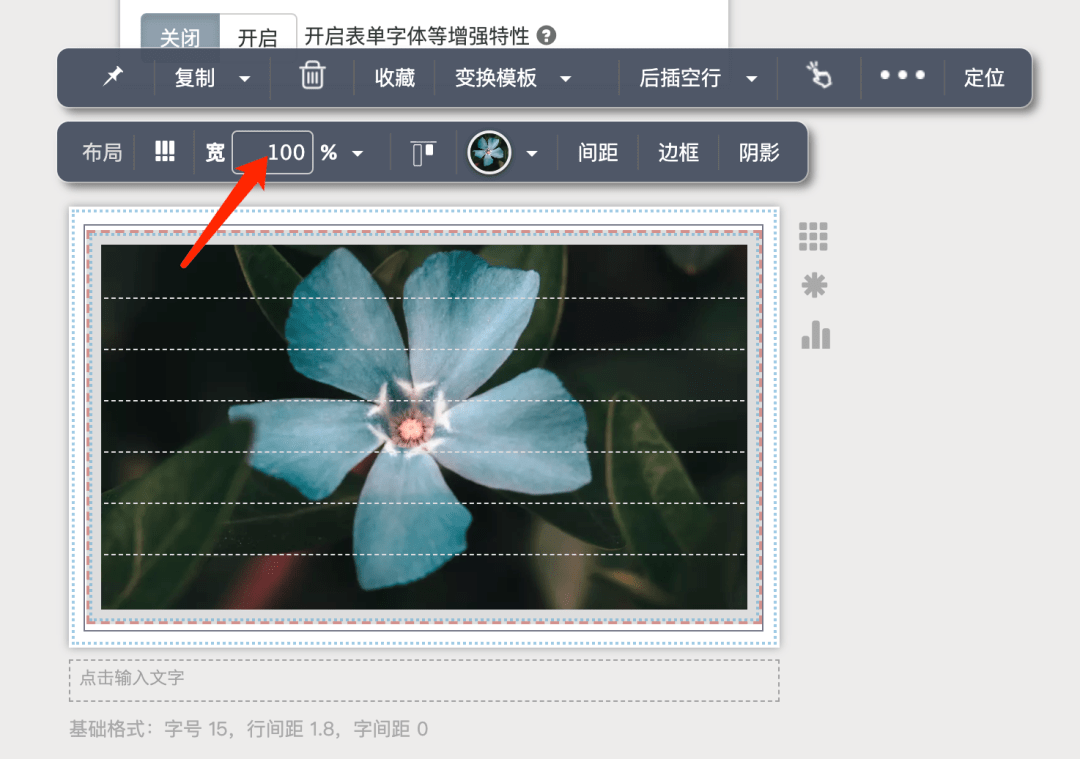
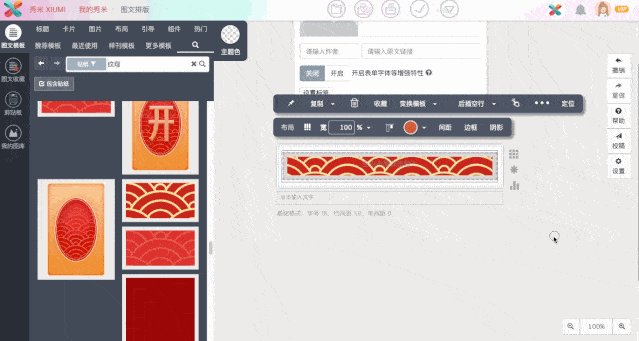
背景图重复 可以拖动图片的四个角,选取图片中的任何一部分作为背景图,往布局里添加内容,当内容高度超过背景图片本身高度时,背景图会向上和向下重复,且背景图不会放大。
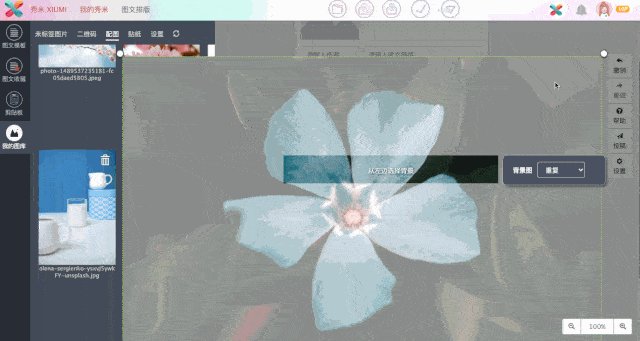
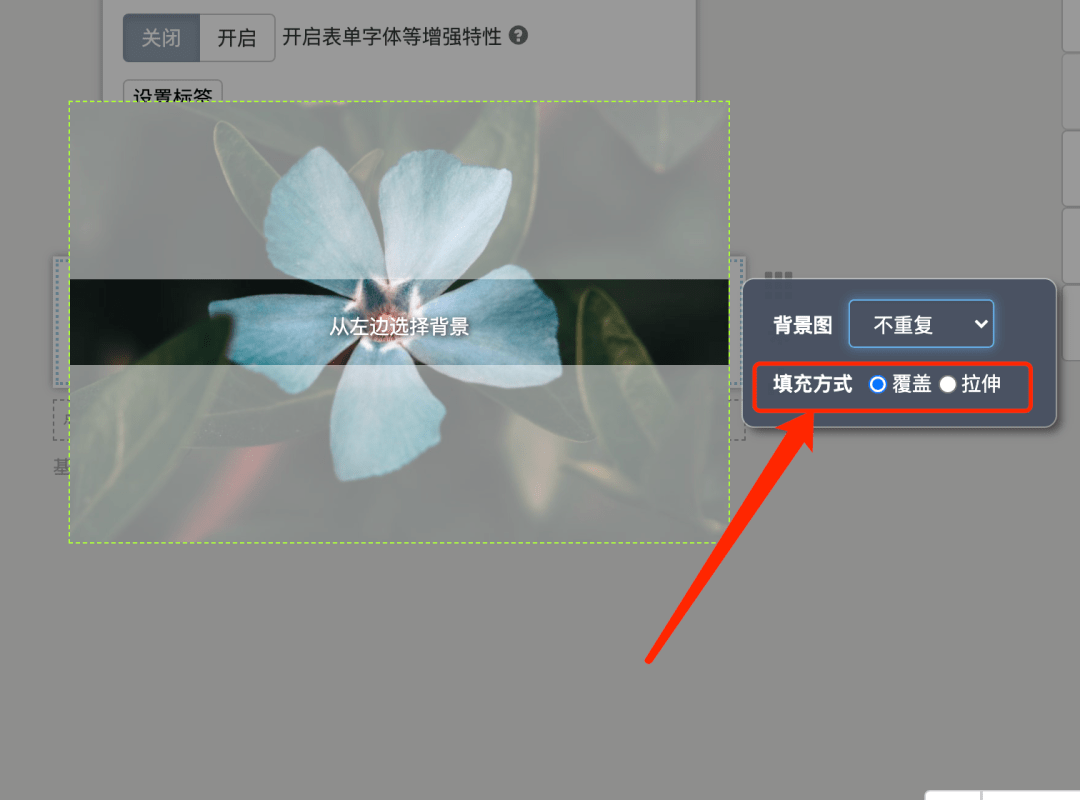
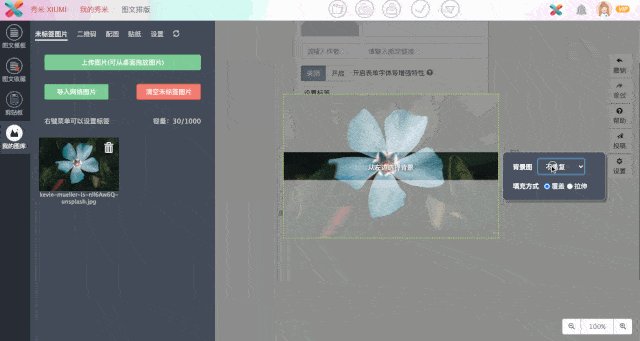
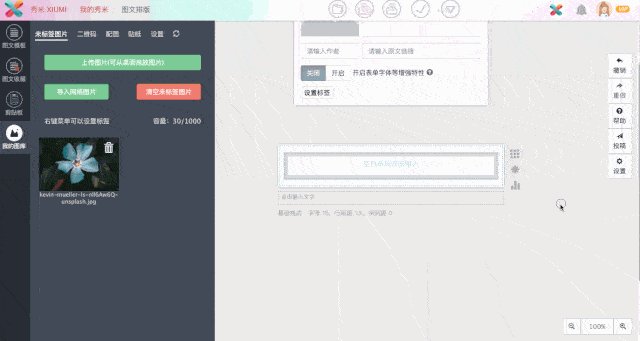
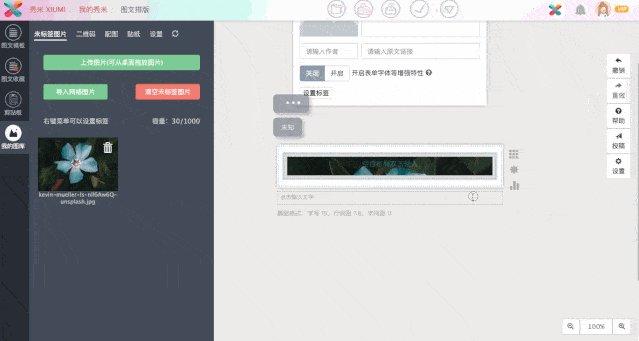
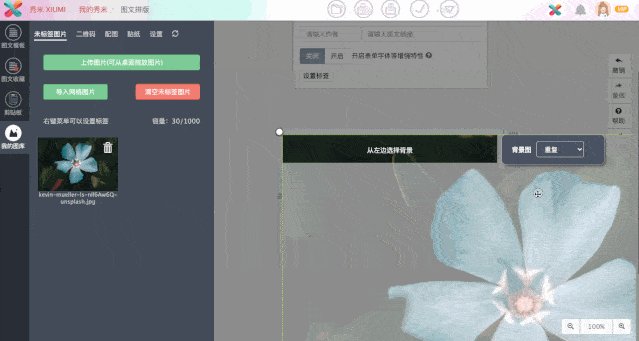
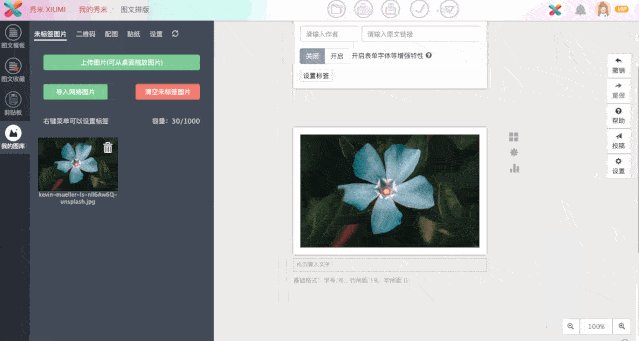
PS:添加空行其实就是添加空的文字组件,等同于在布局里添加内容的操作。 背景图不重复 当背景图的重复方式为不重复的时候,拖动图片的四个角是不能放大图片的,且图片不能移动。此时,背景图有两种填充方式:覆盖和拉伸。
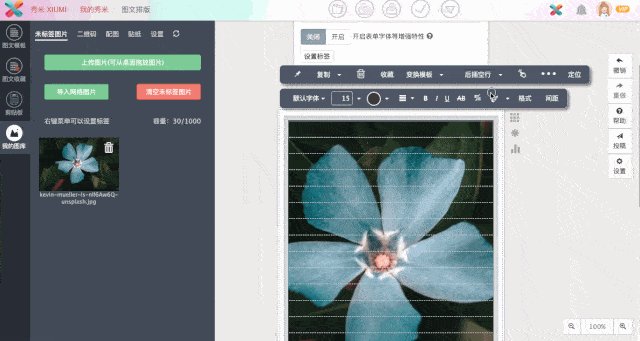
填充方式为覆盖的时候,往布局里面添加内容,当内容高度超过背景图本身高度时,背景图会往四周放大。
填充方式为拉伸的时候,往布局里添加内容,背景图会拉伸到图片本身高度,当布局里的内容高度超过图片本身高度时,背景图会向上和向下继续拉伸。
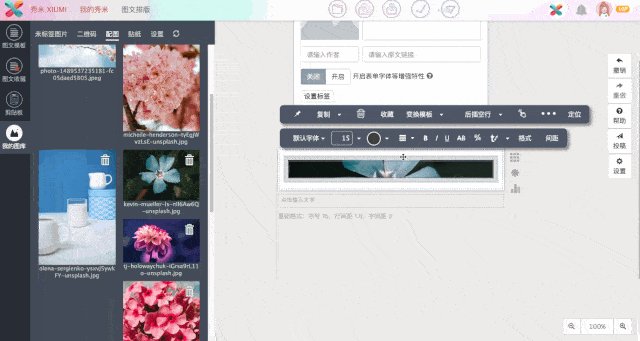
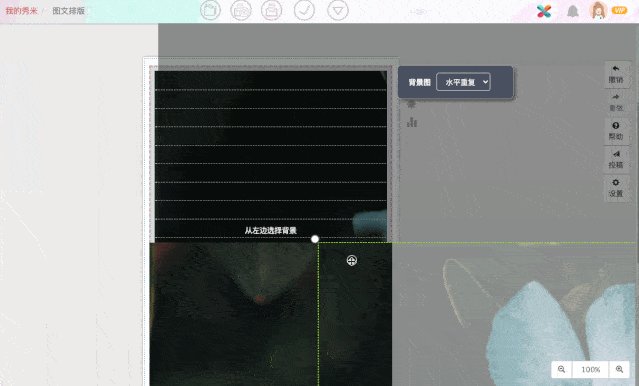
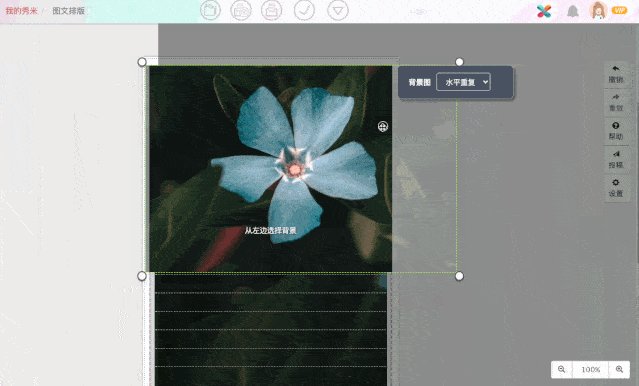
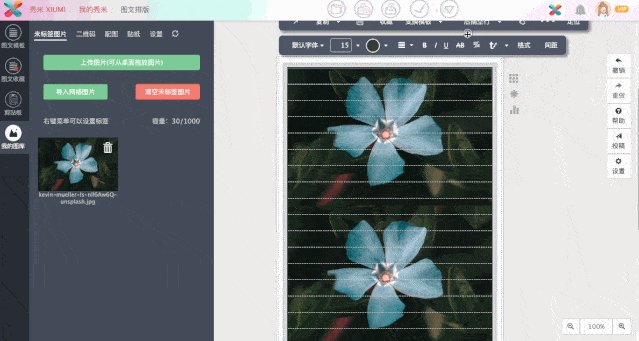
背景图水平重复 当重复方式为水平重复的时候,拖动图片的四个角可以放大缩小图片,且图片可以移动,选取图片的某一部分在水平方向重复。 往布局里添加内容,背景图会在水平方向放大重复。
如果此时再把背景图片的宽度调整来与布局宽度一致,那么当布局里的内容高度超过背景图片本身高度时,超过的部分内容会没有背景。
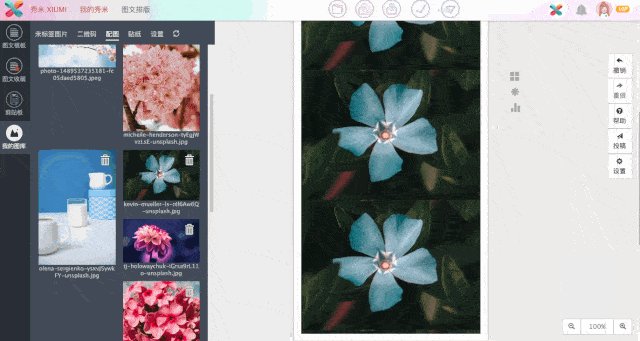
背景图垂直重复 当背景图重复方式为垂直重复时,拖动图片的四个角可以放大缩小图片,图片也可以移动,选取图片的某一部分在垂直方向重复。 在布局里面添加内容,内容高度超过背景图片本身高度时,背景会向下垂直重复,且背景图片不会放大。
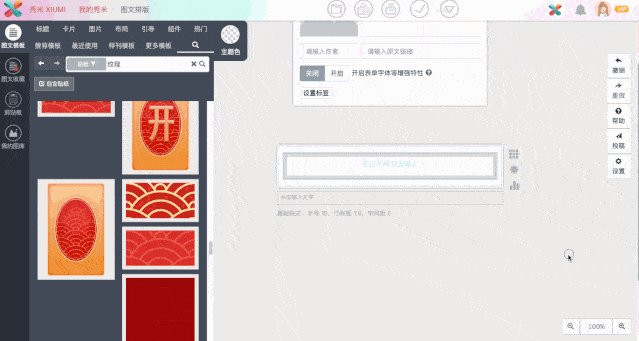
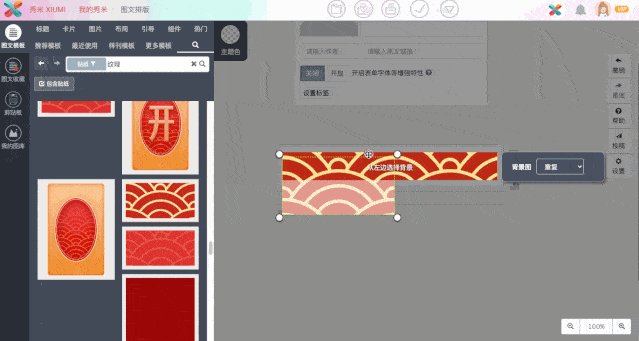
背景图被包含 背景图的重复方式设置为被包含,一般我们用在给固定布局设置背景图里,尤其是在用一些贴纸素材作为固定布局的背景时,被包含的重复方式可以让贴纸素材完整的显示。
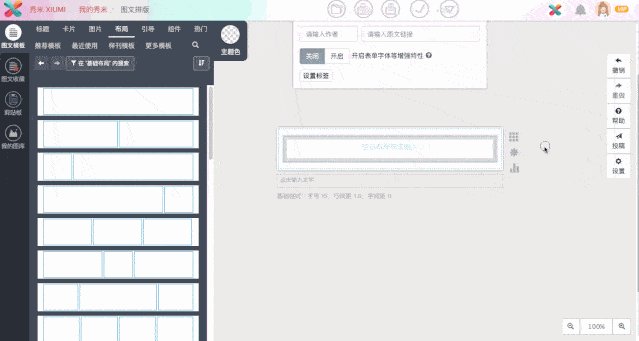
背景图的重复方式需要灵活运用,如果觉得某张图用某种重复方式不合适,要么换图要么换重复方式,别死磕哦~😑😑😑 02 如何避免背景图显示不全 在设置了背景图的重复方式之后,往布局里添加内容,背景图显示会随之发生变化。 因为背景图是设置在布局上的,所以布局的宽度和高度会影响背景图显示。 一般基础布局的高度是由布局里的内容多少决定,而布局的宽度则是在布局工具条上可以设置。
那如何避免背景图显示不全呢?要么从内容下手,要么从背景图下手。 从内容方面解决,就是让你布局里的内容高度与背景图片本身的高度差不多,那如何确定两者是差不多的呢?嗯,目测。😬😬😬 你的内容刚好让背景图看起来既没被放大也没被压缩,就差不多可以了。
从背景图方面解决,这也是为什么我们经常讲: 背景图强烈建议使用可以无缝衔接的图片。 无缝衔接的图片,一般来讲,设置背景图重复方式为重复,无论内容多与少,既不会存在显示不全,也不会存在被放大或压缩的情况。
另外,据不完全统计,设置了背景图的布局里面,如果内容放超多超多超多,可能背景图会显示不出来,那这种情况怎么解决,最直接的方法大家懂得伐~😌😌😌 03 总结 设置背景图的时候,背景图的重复方式很重要,可能没法一下子就把背景图设置的刚刚好让自己满意,那可以试着多调整一下。 然后,背景图是否能够显示完整与背景图的尺寸没有太大关系。 一般来讲,背景图只要做成可以无缝衔接、纹理清晰、尺寸适当的图片即可。 最后嘞,做个小小小小的调查: 好啦~今天的内容就到这里啦~ 大家还有什么疑问 留言区告诉我吧~ 嗯~也别忘了帮我点赞哦~
素质四连~你懂的伐?返回搜狐,查看更多 |
【本文地址】
今日新闻 |
推荐新闻 |