学习笔记(1)uni |
您所在的位置:网站首页 › 耳觅app是干什么的 › 学习笔记(1)uni |
学习笔记(1)uni
|
pages.json 文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等 manifest.json 文件是应用的配置文件,用于指定应用的名称、图标、权限等。 App.vue是我们的根组件,所有页面都是在App.vue下进行切换的,是页面入口文件,可以调用应用的生命周期函数。 main.js是我们的项目入口文件,主要作用是初始化vue实例并使用需要的插件。 uni.scss文件的用途是为了方便整体控制应用的风格。比如按钮颜色、边框风格, uni.scss文件里预置了一批scss变量预置。 unpackage 就是打包目录,在这里有各个平台的打包文件 pages 所有的页面存放目录 static 静态资源目录,例如图片等 components 组件存放目录 为了实现多端兼容,综合考虑编译速度、运行性能等因素,uni-app 约定了如下开发规范: 页面文件遵循 Vue 单文件组件 (SFC) 规范 组件标签靠近小程序规范,详见uni-app 组件规范 接口能力(JS API)靠近微信小程序规范,但需将前缀 wx 替换为 uni,详见uni-app接口规范 数据绑定及事件处理同 Vue.js 规范,同时补充了App及页面的生命周期 为兼容多端运行,建议使用flex布局进行开发全局配置和页面配置 通过globalStyle进行全局配置 用于设置应用的状态栏、导航条、标题、窗口背景色等。 通过style修改页面的标题和导航栏背景色,并且设置h5下拉刷新的特有样式 "pages": [ //pages数组中第一项表示应用启动页 { "path":"pages/message/message",//启动页 "style": { "navigationBarBackgroundColor": "#007AFF",//导航栏背景颜色 "navigationBarTextStyle": "white",//导航栏字体颜色 "enablePullDownRefresh": true, //下拉刷新 "disableScroll": true |
【本文地址】
今日新闻 |
推荐新闻 |
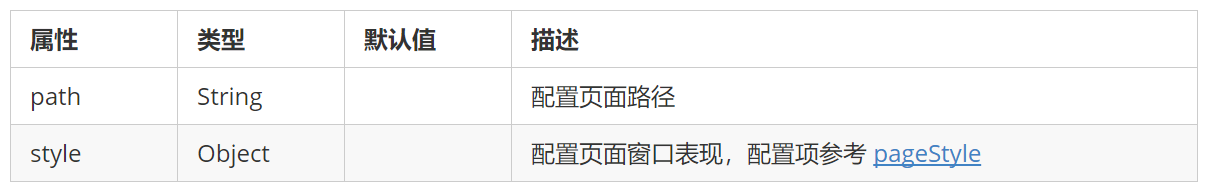
 通过pages来配置页面
通过pages来配置页面  pages数组数组中第一项表示应用启动页
pages数组数组中第一项表示应用启动页