【爬虫】网页抓包工具 |
您所在的位置:网站首页 › 老虎面膜用法视频 › 【爬虫】网页抓包工具 |
【爬虫】网页抓包工具
|
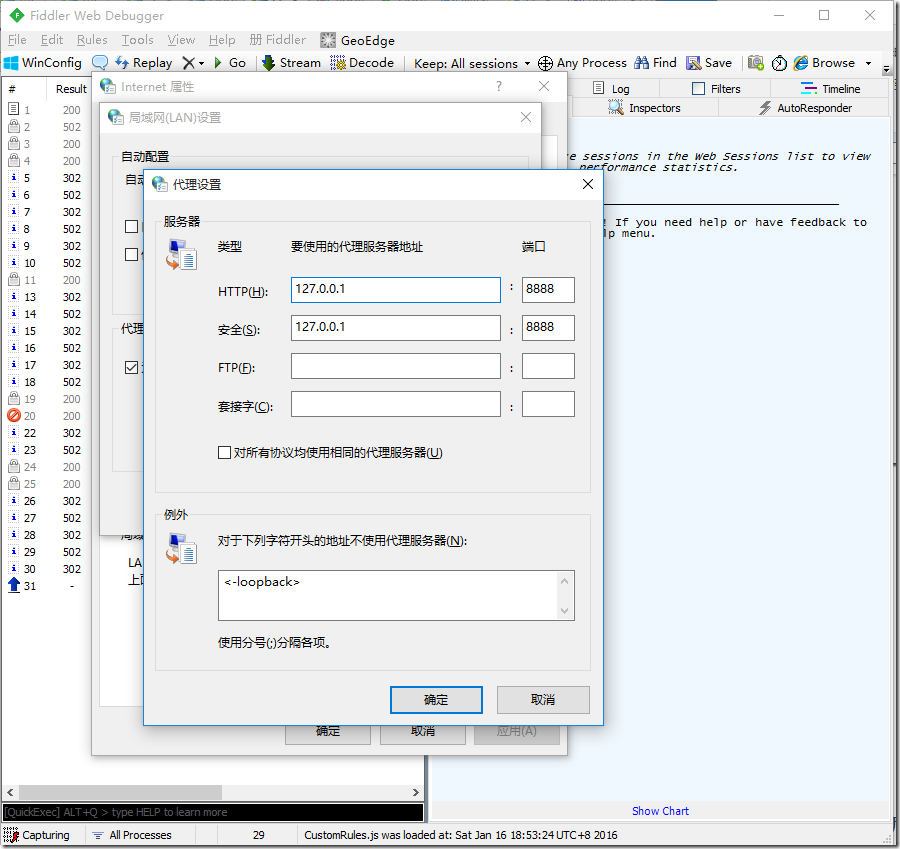
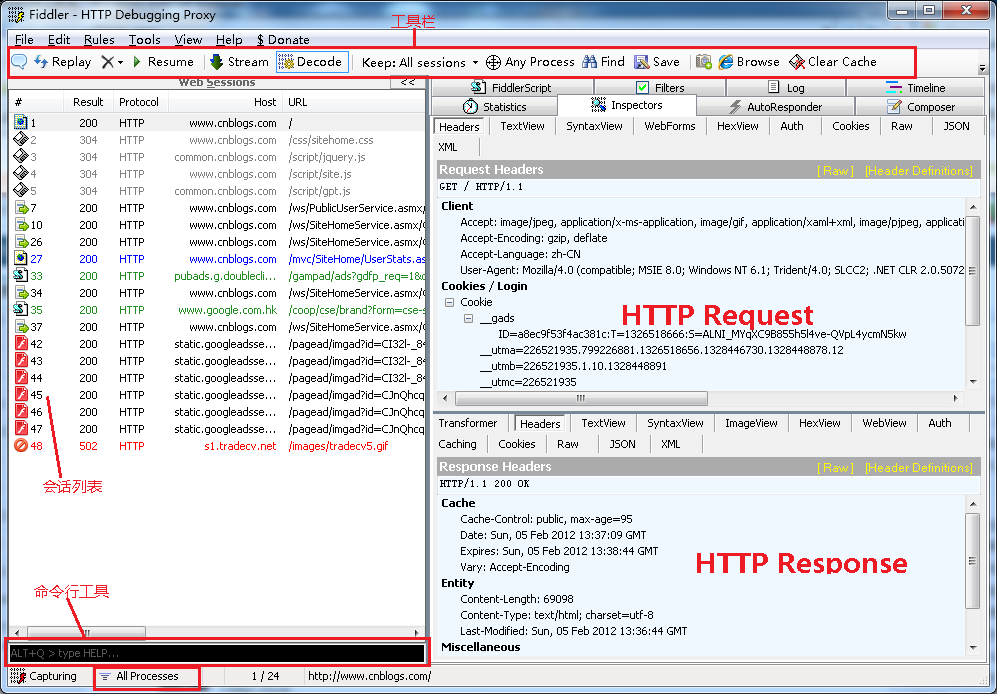
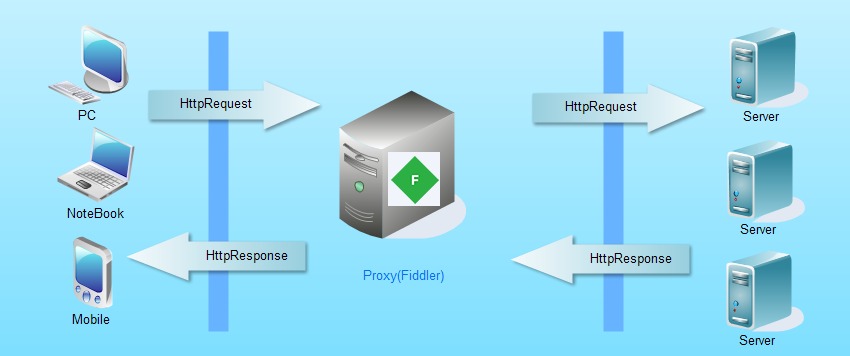
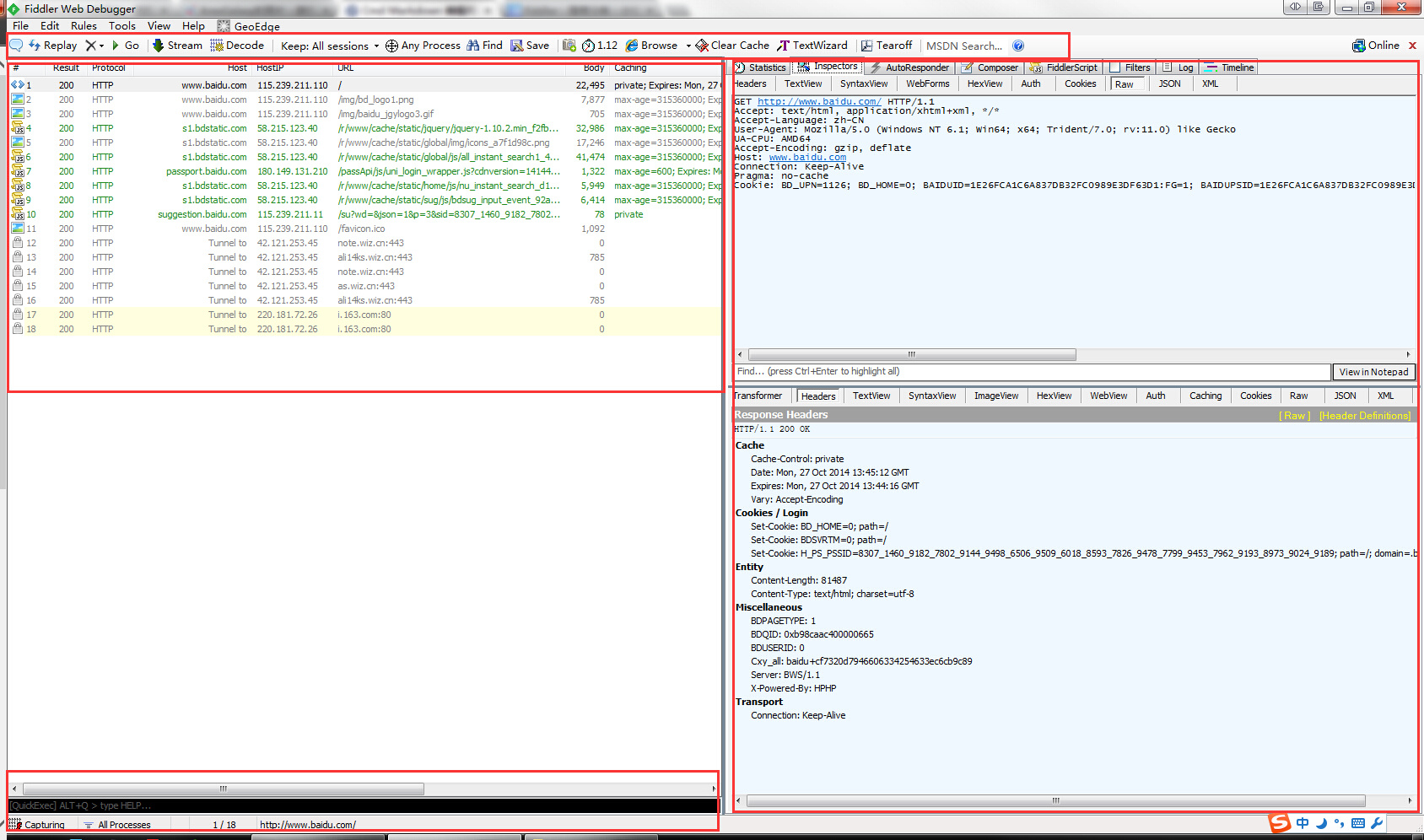
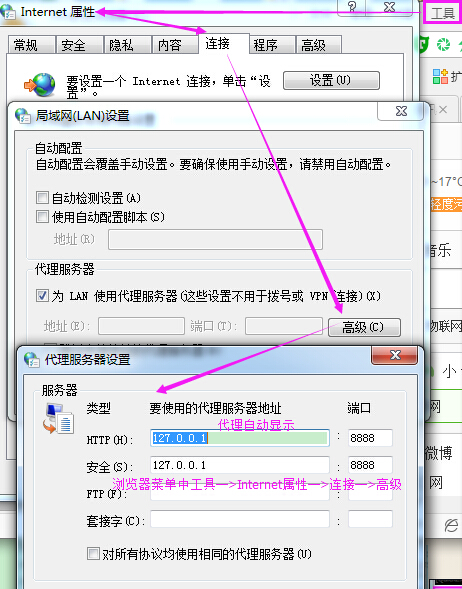
Fiddler基础知识 Fiddler是强大的抓包工具,它的原理是以web代理服务器的形式进行工作的,使用的代理地址是:127.0.0.1,端口默认为8888,我们也可以通过设置进行修改。 代理就是在客户端和服务器之间设置一道关卡,客户端先将请求数据发送出去后,代理服务器会将数据包进行拦截,代理服务器再冒充客户端发送数据到服务器;同理,服务器将响应数据返回,代理服务器也会将数据拦截,再返回给客户端。 Fiddler可以抓取支持http代理的任意程序的数据包,如果要抓取https会话,要先安装证书。 HTTP协议 要分析Fiddler抓取的数据包,我们首先要熟悉HTTP协议。HTTP即超文本传输协议,是一个基于请求与响应模式的、无状态的、应用层的协议,绝大多数的Web开发,都是构建在HTTP协议之上的Web应用。 HTTP的工作过程:当我们请求一个超链接时,HTTP就开始工作了,客户端先发送一个请求到服务器,请求内容包括:协议版本号、请求地址、请求方式、请求头和请求参数;服务器收到请求后做相应的处理,并将响应数据返回到客户端,响应内容包括:协议版本号、状态码和响应数据。前端根据响应数据做相应的处理,就是最终我们看到的内容。这些过程是HTTP自动完成的,我们只是输入或点击请求地址,然后查看前端给我们展示的内容。更多关于HTTP协议的介绍请参考:http://www.cnblogs.com/li0803/archive/2008/11/03/1324746.html 请求方式常用的有:GET、PUT、POST、DELETE。 HTTP状态码主要分为5类:以1开头的代表请求已被接受,需要继续处理;以2开头的代表请求已成功被服务器接收、理解、并接受;以3开头的代表需要客户端采取进一步的操作才能完成请求;以4开头的代表了客户端看起来可能发生了错误,妨碍了服务器的处理;以5开头的代表了服务器在处理请求的过程中有错误或者异常状态发生,也有可能是服务器意识到以当前的软硬件资源无法完成对请求的处理。 常见的主要有:200:服务器成功处理了请求;404:未找到资源;500:内部服务器错误;503:服务器目前无法为请求提供服务;302:请求的URL已临时转移;304:客户端的缓存资源是最新的,要客户端使用缓存。 每个状态码的详细介绍请参考:https://baike.baidu.com/item/HTTP%E7%8A%B6%E6%80%81%E7%A0%81/5053660?fr=aladdin Fiddler的使用 Fiddler是一个很好用的抓包工具,可以将网络传输发送与接收的数据包进行截获、重发、编辑等操作。也可以用来检测流量。 Fiddler安装后,设置的端口默认为8888,当Fiddler启动后,默认将IE的代理设为了127.0.0.1:8888,而其他如火狐浏览器需要手动设置代理后才可以抓包。设置内容如图:
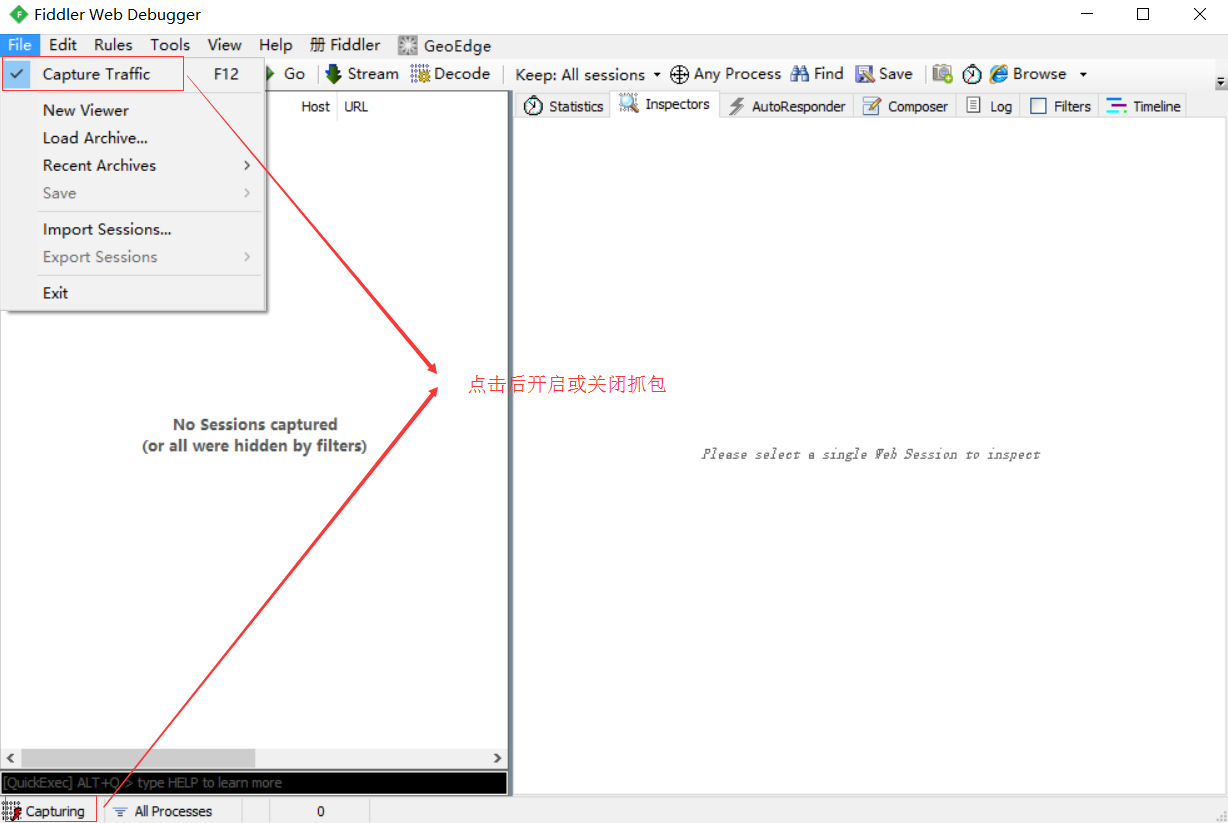
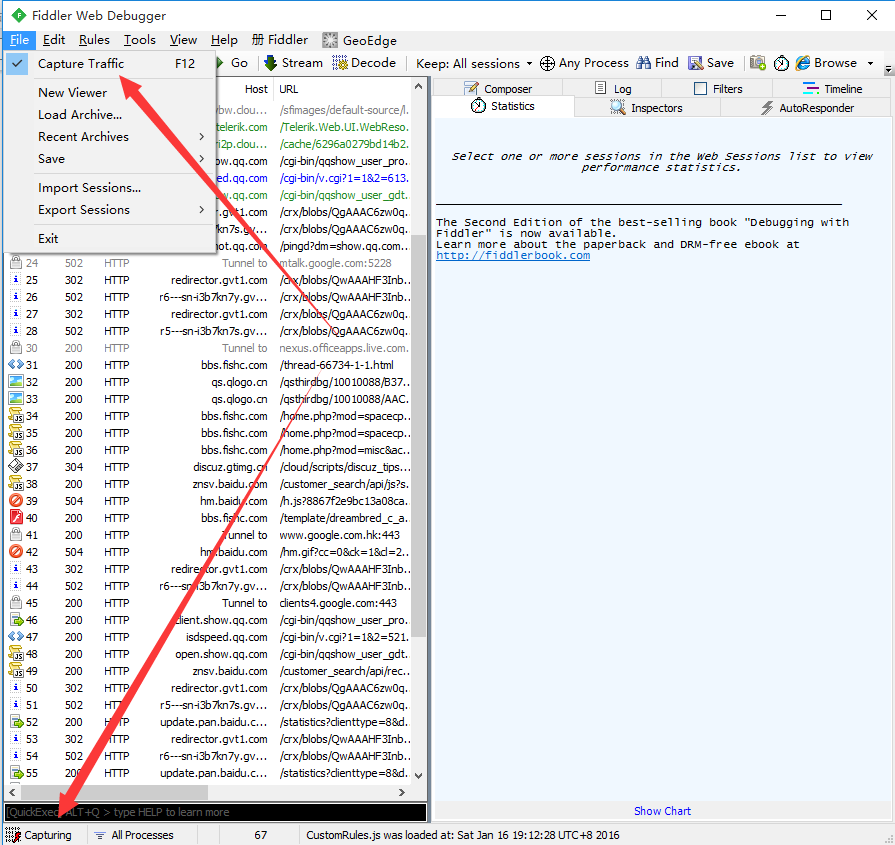
1)要使用Fiddler进行抓包,首先需要确保Capture Traffic是开启的(安装后是默认开启的),勾选File->Capture Traffic,也可以直接点击Fiddler界面左下角的图标开启和关闭抓包。
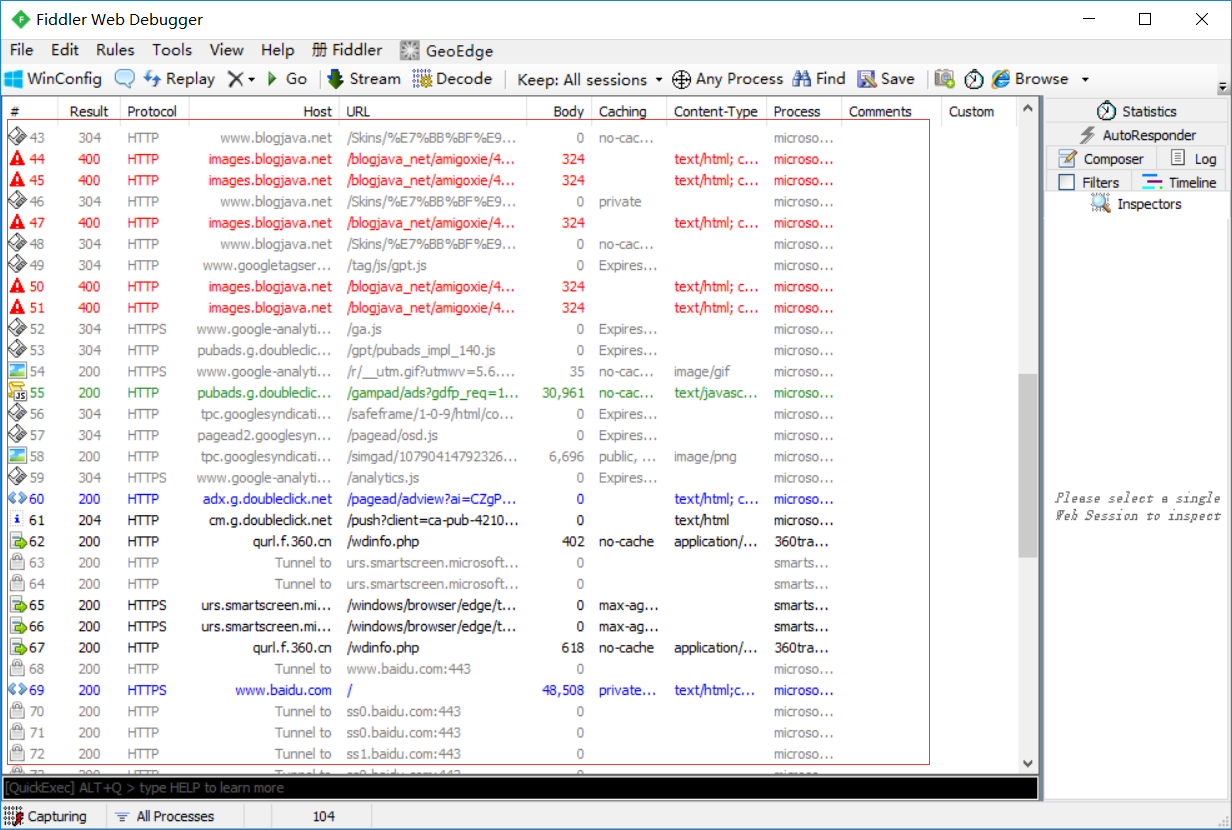
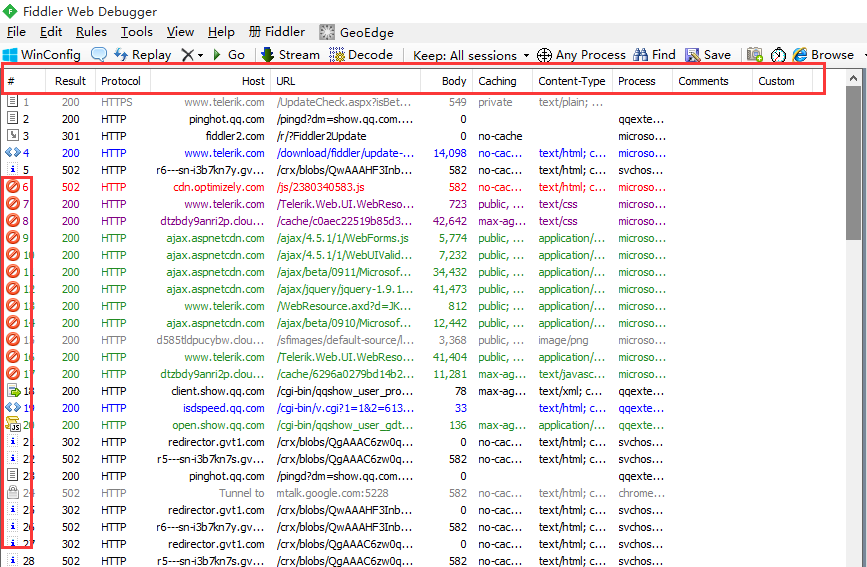
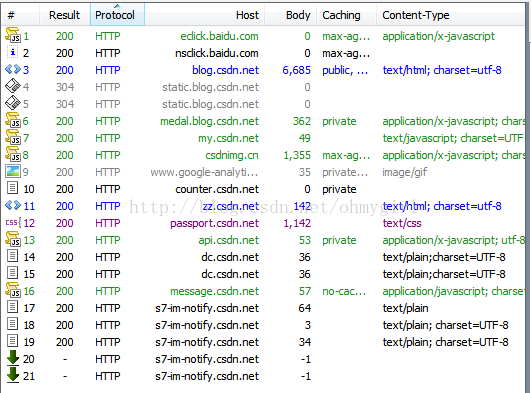
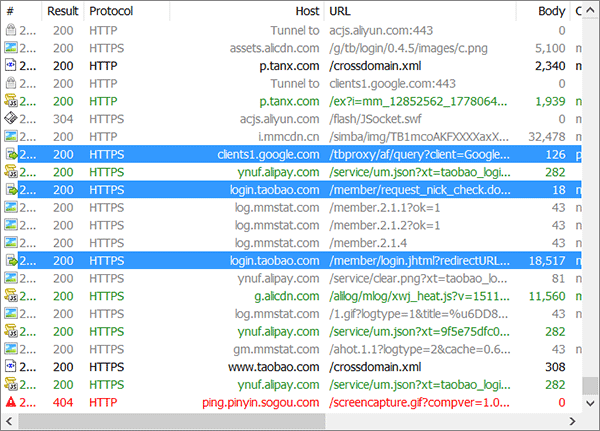
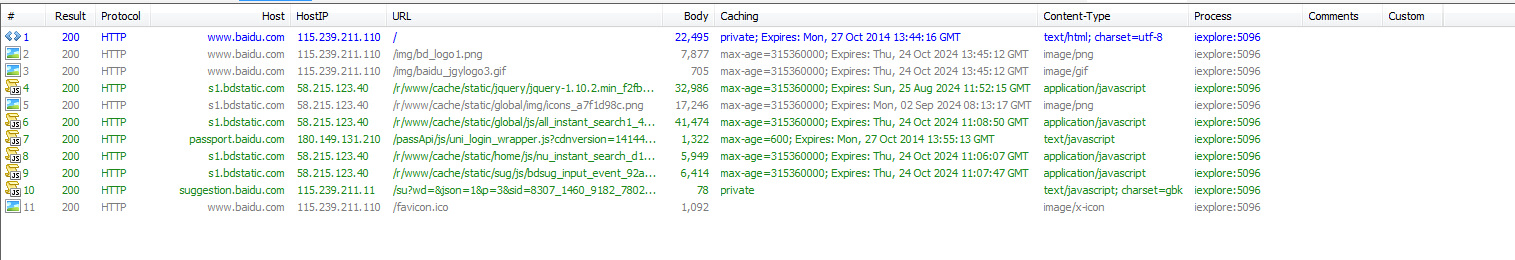
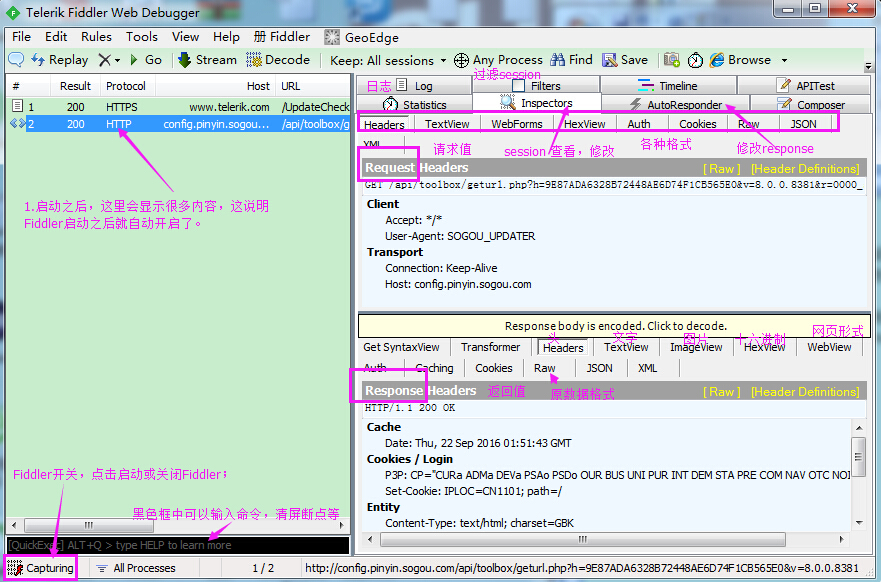
2)所以基本上不需要做什么配置,安装后就可以进行抓包了。那么我们怎么分析抓到的这些数据包呢?如图所示的区域为数据包列表,要分析这些数据包,首先要了解各字段的含义。
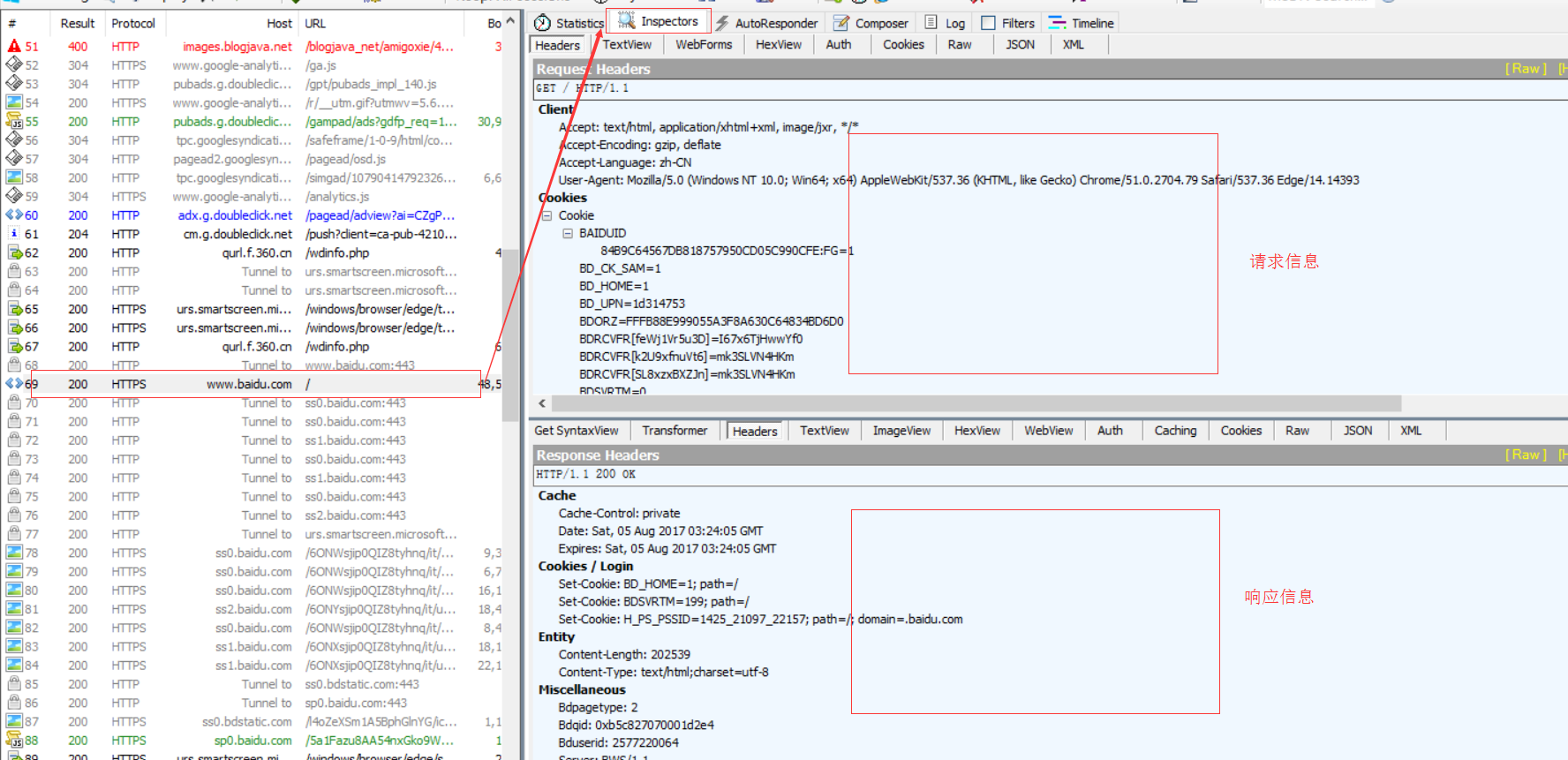
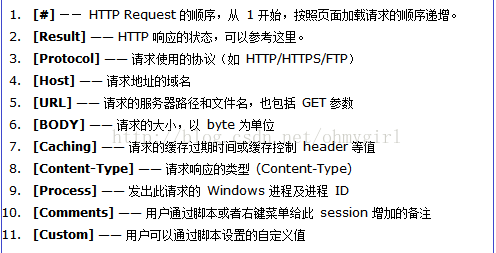
#:顺序号,按照抓包的顺序从1递增 Result:HTTP状态码 Protocol:请求使用的协议,如HTTP/HTTPS/FTP等 HOST:请求地址的主机名或域名 URL:请求资源的位置 Body:请求大小 Caching:请求的缓存过期时间或者缓存控制值 Content-Type:请求响应的类型 Process:发送此请求的进程ID Comments:备注 Custom:自定义值 3)每个Fiddler抓取到的数据包都会在该列表中展示,点击具体的一条数据包可以在右侧菜单点击Insepector查看详细内容。主要分为请求(即客户端发出的数据)和响应(服务器返回的数据)两部分。
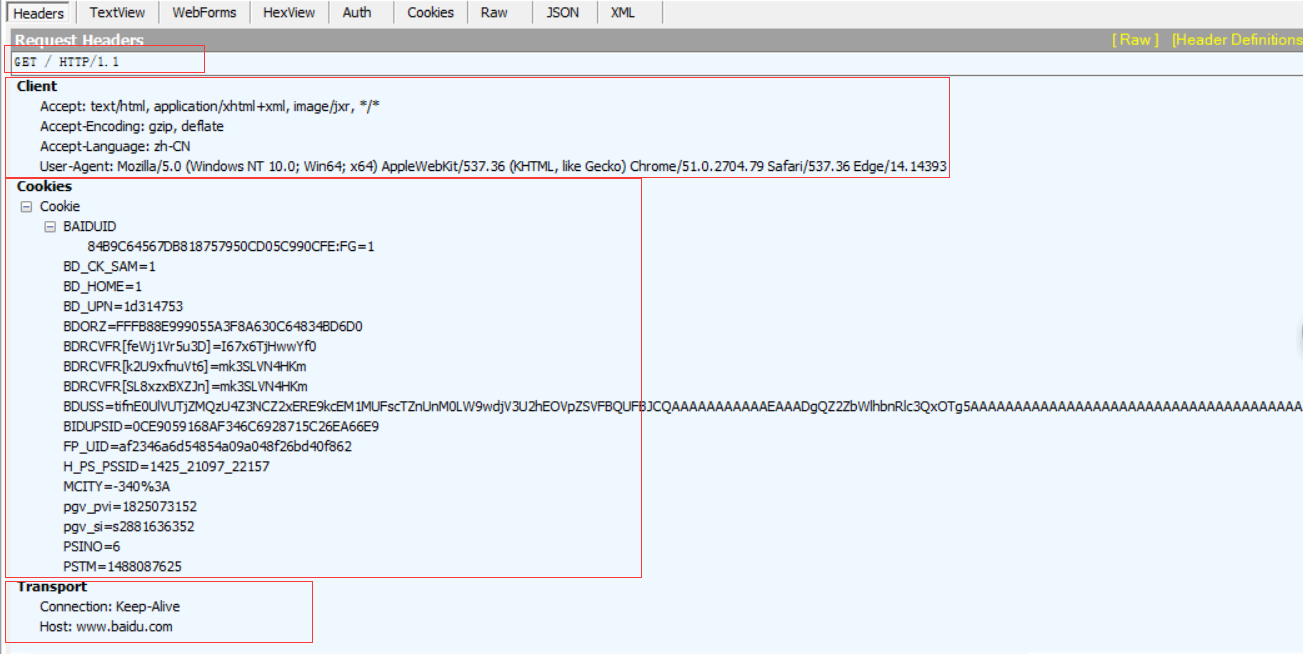
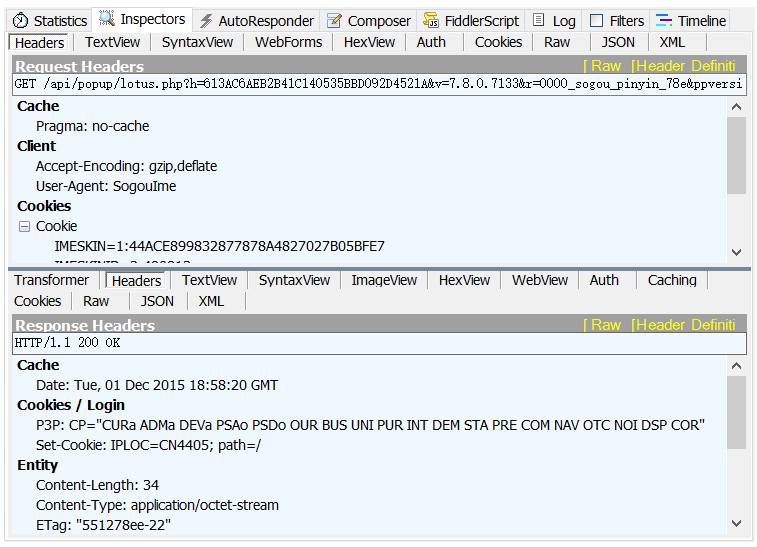
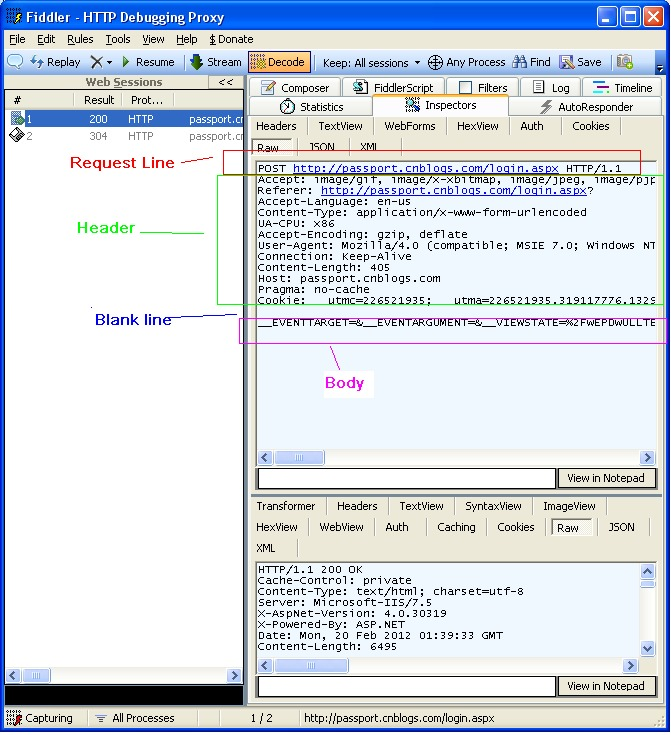
4)HTTP Request Header:以百度为例,查看请求百度主页这条数据包的请求数据,从上面的Headers中可以看到如下内容:
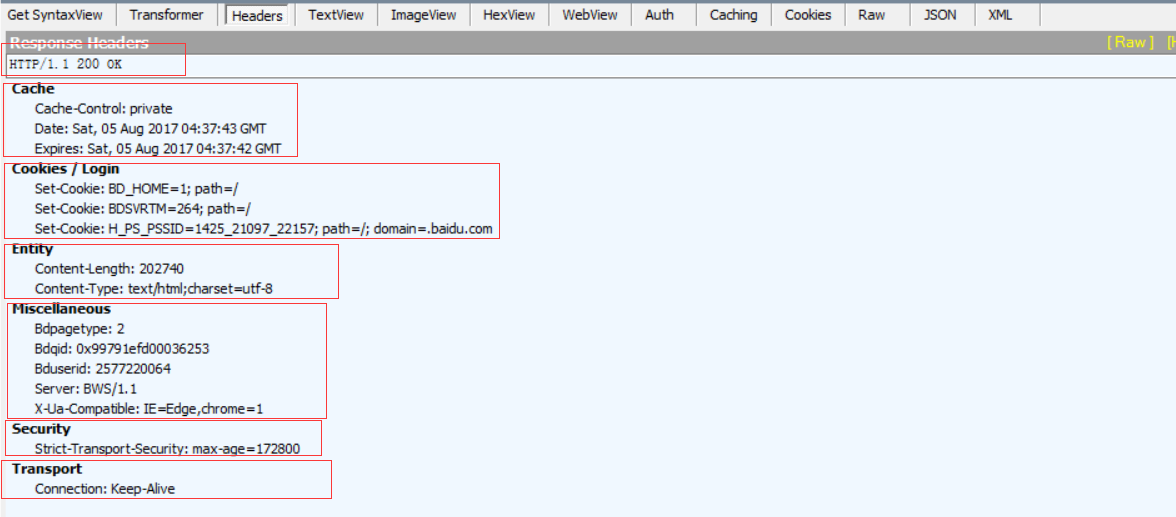
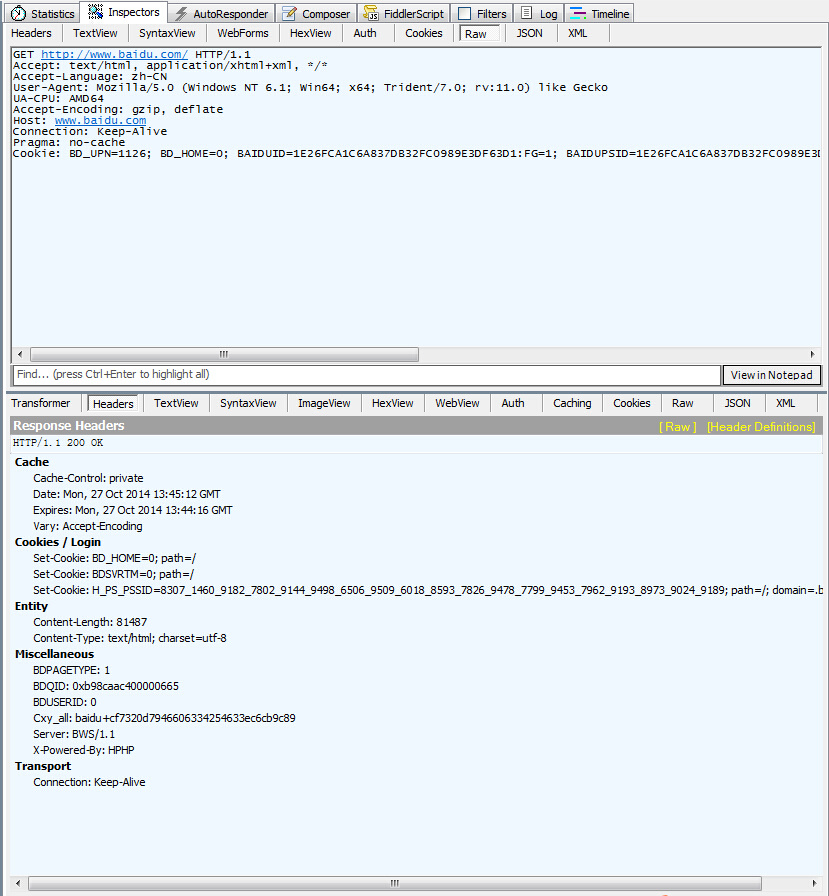
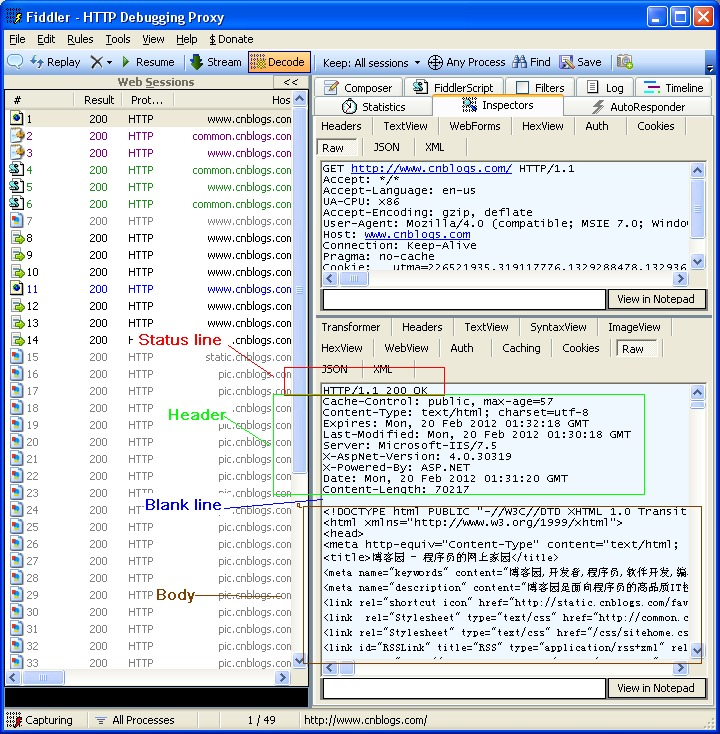
请求方式:GET 协议: HTTP/1.1 Client 头域: Accept: text/html, application/xhtml+xml, image/jxr, */* ---------浏览器端可以接受的媒体类型 Accept-Encoding: gzip, deflate ---------压缩方法 Accept-Language: zh-CN ---------语言类型 User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.79 Safari/537.36 Edge/14.14393 ---------客户端使用的操作系统和浏览器的名称和版本 COOKIE头域:将cookie值发送给服务器 Transport 头域: Connection:当网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接是否关闭。keep-alive表示不会关闭,客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接;close表示关闭,客户端再次访问这个服务器上的网页,需要重新建立连接。 HOST:主机名或域名,若没有指定端口,表示使用默认端口80. 5)HTTP Response Header:继续以百度为例,如图所示:
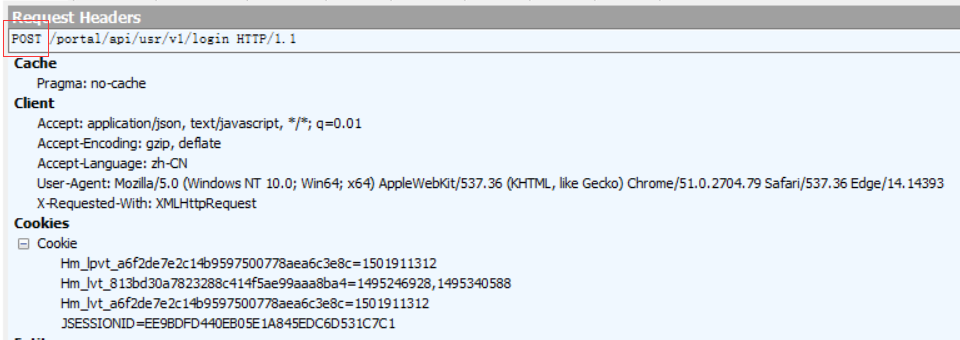
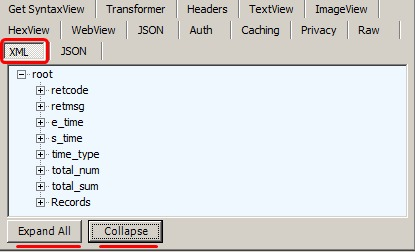
协议:HTTP/1.1 状态码:200 Cache头域: Cache-Control: private ---------此响应消息不能被共享缓存处理,对于其他用户的请求无效 Date: Sat, 05 Aug 2017 04:37:43 GMT ---------生成消息的具体时间和日期 Expires: Sat, 05 Aug 2017 04:37:42 GMT ---------浏览器会在指定过期时间内使用本地缓存 Cookie/Login 头域: Set-Cookie: BDSVRTM=264; path=/ ---------把cookie发送到客户端 Set-Cookie: BD_HOME=1; path=/ Set-Cookie: H_PS_PSSID=1425_21097_22157; path=/; domain=.baidu.com Entity头域 Content-Length: 202740 ---------正文长度 Content-Type: text/html;charset=utf-8 ---------告知客户端服务器本身响应的对象的类型和字符集 Miscellaneous 头域: Bdpagetype: 2 Bdqid: 0x99791efd00036253 Bduserid: 2577220064 Server: BWS/1.1 ---------指明HTTP服务器的软件信息 X-Ua-Compatible: IE=Edge,chrome=1Security头域: Strict-Transport-Security: max-age=172800 ---------基于安全考虑而需要发送的参数,关于这个参数的解释,请参考:http://www.freebuf.com/articles/web/66827.html Transport头域: Connection: Keep-Alive 6)TextView:显示请求或响应的数据。 7)WebForms:请求部分以表单形式显示所有的请求参数和参数值;响应部分与TextView内容是一样的。 8)Auth:显示认证信息,如Authorization 9)Cookies:显示所有cookies 10)Raw:显示Headers和Body数据 11)JSON:若请求或响应数据是json格式,以json形式显示请求或响应内容 12)XML:若请求或响应数据是xml格式,以xml形式显示请求或响应内容 13)上面是以百度主页为例,百度主页采用的是GET请求,在TextView中没有请求body,我们再以无忧行网站登录接口为例,它是一个POST请求,除了请求头外,在TextView中多了请求数据。这也是GET请求和POST请求的一个区别。GET请求是将请求参数放在url中,而POST请求一般是将请求参数放在请求body中。
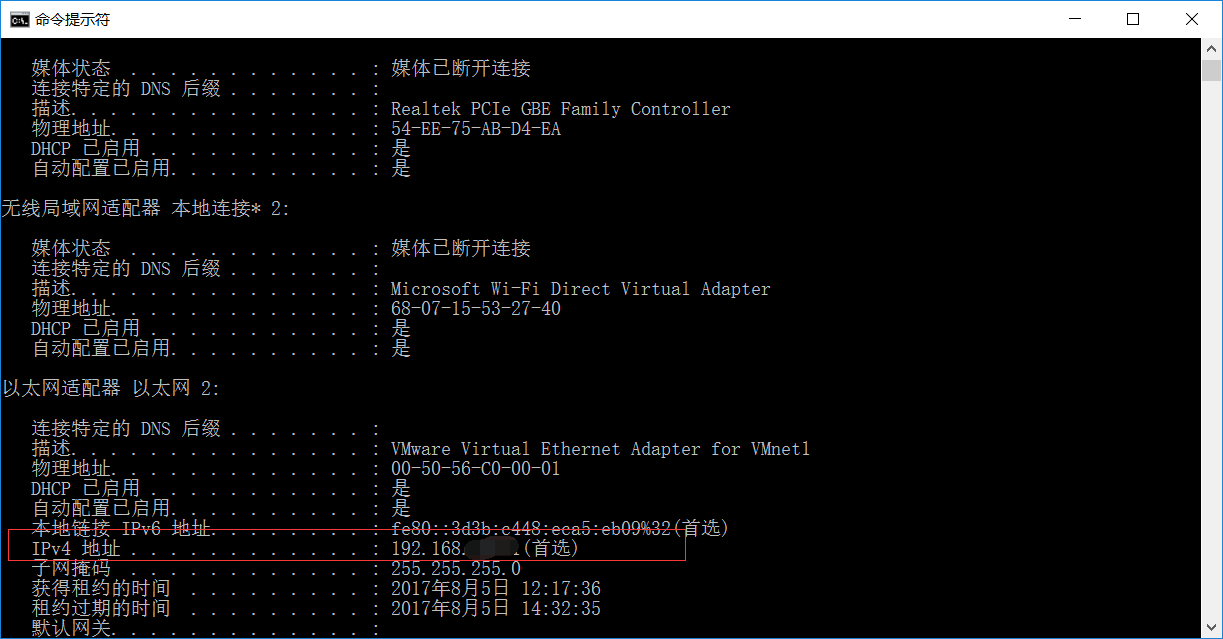
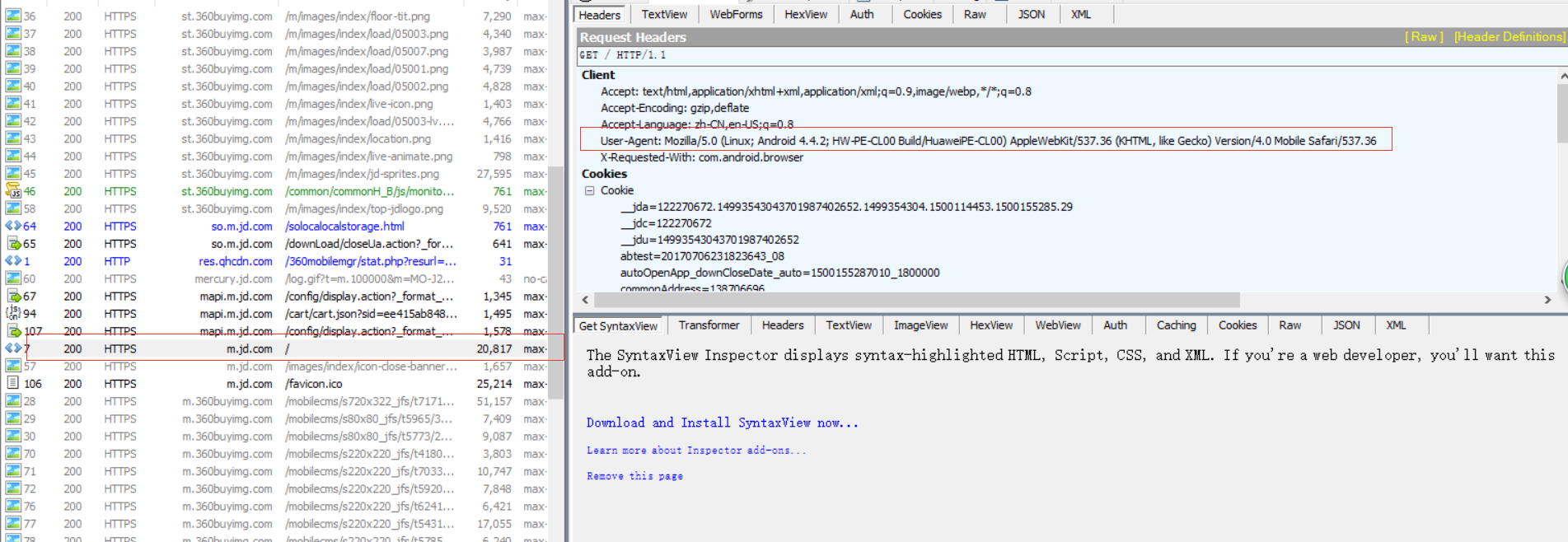
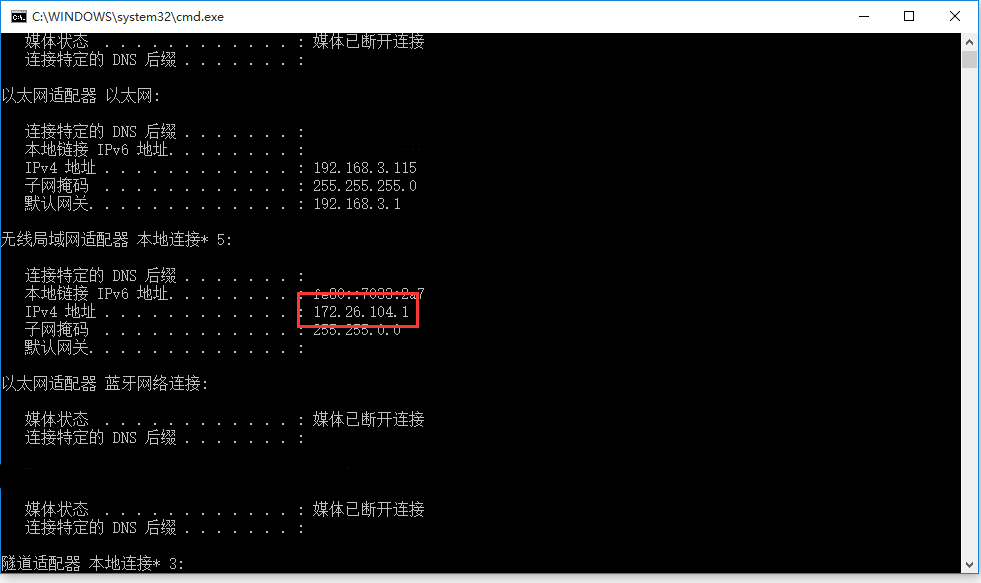
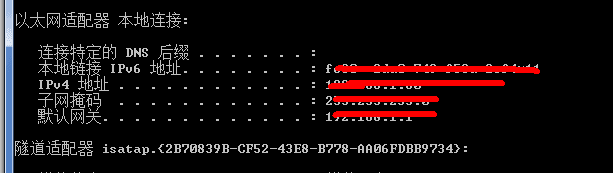
总结:通过Fiddler可以抓取请求和响应参数,通过对参数进行分析,可以定位是前端还是后台问题。例如我们在测试登录接口时,输入了正确的手机号和密码,但前端提示“请输入正确的用户名和密码”;仅仅通过界面提示我们只能描述bug表象,但不能分析出问题原因。假设通过抓包我们发现是由于前端参数名错误或参数值为空,从而导致后台报错。这个时候我们将bug指向前端开发人员,并将参数数据和接口文档中对应的报文数据作为附件上传,是不是可以提高bug的解决效率呢?Fiddler在实际的功能测试中有很大的作用,一方面帮助我们更好的了解某个业务中客户端和服务器端是通过哪些接口进行请求的,从而更好的了解代码逻辑;另一方面,我们还可以通过响应数据判断哪里出现了问题,例如可能服务器程序挂了,导致前端报“服务器故障”,这时我们通过抓包发现响应数据返回502,这时我们可以手动去重启服务或是联系运维重启服务,从而提高问题的解决效率。 大体分为Request和Response两部分。 Requests部分 Header解释示例Accept指定客户端能够接收的内容类型Accept: text/plain, text/htmlAccept-Charset浏览器可以接受的字符编码集。Accept-Charset: iso-8859-5Accept-Encoding指定浏览器可以支持的web服务器返回内容压缩编码类型。Accept-Encoding: compress, gzipAccept-Language浏览器可接受的语言Accept-Language: en,zhAccept-Ranges可以请求网页实体的一个或者多个子范围字段Accept-Ranges: bytesAuthorizationHTTP授权的授权证书Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ==Cache-Control指定请求和响应遵循的缓存机制Cache-Control: no-cacheConnection表示是否需要持久连接。(HTTP 1.1默认进行持久连接)Connection: closeCookieHTTP请求发送时,会把保存在该请求域名下的所有cookie值一起发送给web服务器。Cookie: $Version=1; Skin=new;Content-Length请求的内容长度Content-Length: 348Content-Type请求的与实体对应的MIME信息Content-Type: application/x-www-form-urlencodedDate请求发送的日期和时间Date: Tue, 15 Nov 2010 08:12:31 GMTExpect请求的特定的服务器行为Expect: 100-continueFrom发出请求的用户的EmailFrom: [email protected]指定请求的服务器的域名和端口号Host: www.zcmhi.comIf-Match只有请求内容与实体相匹配才有效If-Match: “737060cd8c284d8af7ad3082f209582d”If-Modified-Since如果请求的部分在指定时间之后被修改则请求成功,未被修改则返回304代码If-Modified-Since: Sat, 29 Oct 2010 19:43:31 GMTIf-None-Match如果内容未改变返回304代码,参数为服务器先前发送的Etag,与服务器回应的Etag比较判断是否改变If-None-Match: “737060cd8c284d8af7ad3082f209582d”If-Range如果实体未改变,服务器发送客户端丢失的部分,否则发送整个实体。参数也为EtagIf-Range: “737060cd8c284d8af7ad3082f209582d”If-Unmodified-Since只在实体在指定时间之后未被修改才请求成功If-Unmodified-Since: Sat, 29 Oct 2010 19:43:31 GMTMax-Forwards限制信息通过代理和网关传送的时间Max-Forwards: 10Pragma用来包含实现特定的指令Pragma: no-cacheProxy-Authorization连接到代理的授权证书Proxy-Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ==Range只请求实体的一部分,指定范围Range: bytes=500-999Referer先前网页的地址,当前请求网页紧随其后,即来路Referer: http://www.zcmhi.com/archives/71.htmlTE客户端愿意接受的传输编码,并通知服务器接受接受尾加头信息TE: trailers,deflate;q=0.5Upgrade向服务器指定某种传输协议以便服务器进行转换(如果支持)Upgrade: HTTP/2.0, SHTTP/1.3, IRC/6.9, RTA/x11User-AgentUser-Agent的内容包含发出请求的用户信息User-Agent: Mozilla/5.0 (Linux; X11)Via通知中间网关或代理服务器地址,通信协议Via: 1.0 fred, 1.1 nowhere.com (Apache/1.1)Warning关于消息实体的警告信息Warn: 199 Miscellaneous warning Responses 部分 Header解释示例Accept-Ranges表明服务器是否支持指定范围请求及哪种类型的分段请求Accept-Ranges: bytesAge从原始服务器到代理缓存形成的估算时间(以秒计,非负)Age: 12Allow对某网络资源的有效的请求行为,不允许则返回405Allow: GET, HEADCache-Control告诉所有的缓存机制是否可以缓存及哪种类型Cache-Control: no-cacheContent-Encodingweb服务器支持的返回内容压缩编码类型。Content-Encoding: gzipContent-Language响应体的语言Content-Language: en,zhContent-Length响应体的长度Content-Length: 348Content-Location请求资源可替代的备用的另一地址Content-Location: /index.htmContent-MD5返回资源的MD5校验值Content-MD5: Q2hlY2sgSW50ZWdyaXR5IQ==Content-Range在整个返回体中本部分的字节位置Content-Range: bytes 21010-47021/47022Content-Type返回内容的MIME类型Content-Type: text/html; charset=utf-8Date原始服务器消息发出的时间Date: Tue, 15 Nov 2010 08:12:31 GMTETag请求变量的实体标签的当前值ETag: “737060cd8c284d8af7ad3082f209582d”Expires响应过期的日期和时间Expires: Thu, 01 Dec 2010 16:00:00 GMTLast-Modified请求资源的最后修改时间Last-Modified: Tue, 15 Nov 2010 12:45:26 GMTLocation用来重定向接收方到非请求URL的位置来完成请求或标识新的资源Location: http://www.zcmhi.com/archives/94.htmlPragma包括实现特定的指令,它可应用到响应链上的任何接收方Pragma: no-cacheProxy-Authenticate它指出认证方案和可应用到代理的该URL上的参数Proxy-Authenticate: Basicrefresh应用于重定向或一个新的资源被创造,在5秒之后重定向(由网景提出,被大部分浏览器支持)Refresh: 5; url= http://www.zcmhi.com/archives/94.html Retry-After如果实体暂时不可取,通知客户端在指定时间之后再次尝试Retry-After: 120Serverweb服务器软件名称Server: Apache/1.3.27 (Unix) (Red-Hat/Linux)Set-Cookie设置Http CookieSet-Cookie: UserID=JohnDoe; Max-Age=3600; Version=1Trailer指出头域在分块传输编码的尾部存在Trailer: Max-ForwardsTransfer-Encoding文件传输编码Transfer-Encoding:chunkedVary告诉下游代理是使用缓存响应还是从原始服务器请求Vary: *Via告知代理客户端响应是通过哪里发送的Via: 1.0 fred, 1.1 nowhere.com (Apache/1.1)Warning警告实体可能存在的问题Warning: 199 Miscellaneous warningWWW-Authenticate表明客户端请求实体应该使用的授权方案WWW-Authenticate: BasicAccept 作用: 浏览器端可以接受的媒体类型, 例如: Accept: text/html 代表浏览器可以接受服务器回发的类型为 text/html 也就是我们常说的html文档, 如果服务器无法返回text/html类型的数据,服务器应该返回一个406错误(non acceptable) 通配符 * 代表任意类型 例如 Accept: / 代表浏览器可以处理所有类型,(一般浏览器发给服务器都是发这个) Accept-Encoding: 作用: 浏览器申明自己接收的编码方法,通常指定压缩方法,是否支持压缩,支持什么压缩方法(gzip,deflate),(注意:这不是只字符编码); 例如: Accept-Encoding: zh-CN,zh;q=0.8 Accept-Language 作用: 浏览器申明自己接收的语言。 语言跟字符集的区别:中文是语言,中文有多种字符集,比如big5,gb2312,gbk等等; 例如: Accept-Language: en-us Connection 例如: Connection: keep-alive 当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接 例如: Connection: close 代表一个Request完成后,客户端和服务器之间用于传输HTTP数据的TCP连接会关闭, 当客户端再次发送Request,需要重新建立TCP连接。 Host(发送请求时,该报头域是必需的) 作用: 请求报头域主要用于指定被请求资源的Internet主机和端口号,它通常从HTTP URL中提取出来的 例如: 我们在浏览器中输入:http://www.hzau.edu.cn 浏览器发送的请求消息中,就会包含Host请求报头域,如下: Host:www.hzau.edu.cn 此处使用缺省端口号80,若指定了端口号,则变成:Host:指定端口号 Referer 当浏览器向web服务器发送请求的时候,一般会带上Referer,告诉服务器我是从哪个页面链接过来的,服务器籍此可以获得一些信息用于处理。比如从我主页上链接到一个朋友那里,他的服务器就能够从HTTP Referer中统计出每天有多少用户点击我主页上的链接访问他的网站。可用于防盗链 User-Agent 作用:告诉HTTP服务器, 客户端使用的操作系统和浏览器的名称和版本. 我们上网登陆论坛的时候,往往会看到一些欢迎信息,其中列出了你的操作系统的名称和版本,你所使用的浏览器的名称和版本,这往往让很多人感到很神奇,实际上,服务器应用程序就是从User-Agent这个请求报头域中获取到这些信息User-Agent请求报头域允许客户端将它的操作系统、浏览器和其它属性告诉服务器。 例如: User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.1; Trident/4.0; CIBA; .NET CLR 2.0.50727; .NET CLR 3.0.4506.2152; .NET CLR 3.5.30729; .NET4.0C; InfoPath.2; .NET4.0E) Fiddler工具使用介绍二在上一篇中介绍了Fiddler的基本使用方法。通过上一篇的操作我们可以直接抓取浏览器的数据包。但在APP测试中,我们需要抓取手机APP上的数据包,应该怎么操作呢? Andriod配置方法: 1)确保手机和Fiddler所在主机在同一个局域网中 2)获取Fiddler所在主机的ip地址,通过cmd命令进入命令编辑器,输入ipconfig -all,找到IPv4地址,记下该地址
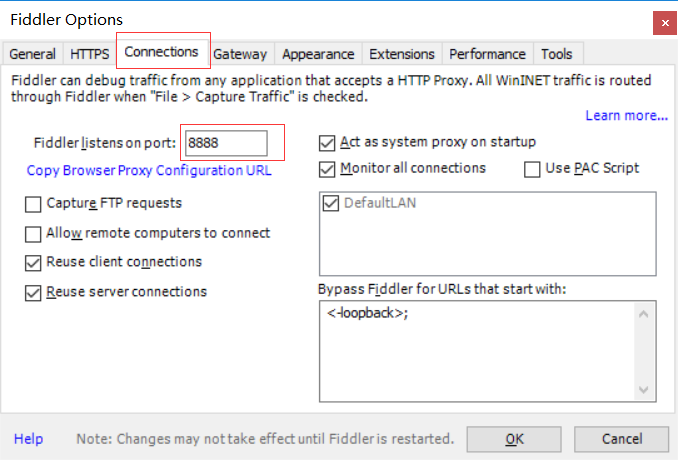
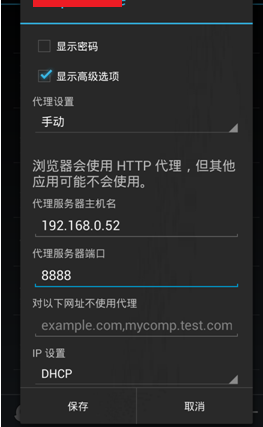
3)对手机所连接的无线网络进行设置,点击WLAN,长按与Fiddler所在主机在同一个局域网的wifi,长按点击【修改网络】,选中【显示高级选项】,代理设置为手动,输入代理服务器的主机名和端口后保存。代理服务器的主机名即2)中的IPv4地址,端口为Fiddler上配置的端口(默认为8888),可以到Fiddler菜单栏中【Tool】-【Fiddler Option】的【Connections】中查看。
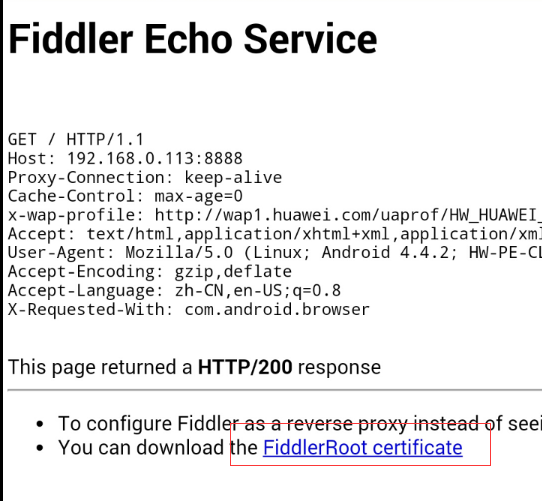
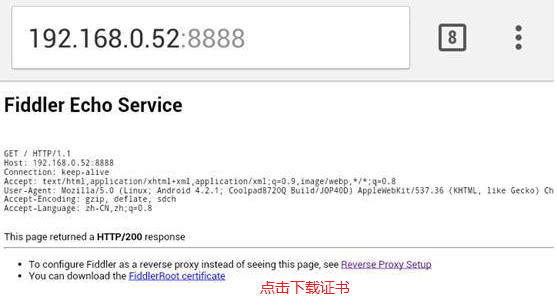
4)在手机浏览器上输入:http://IPv4地址:端口(例如:http://192.168.11.29:8888),点击【FiddlerRoot certificate】下载安装Fiddler证书。
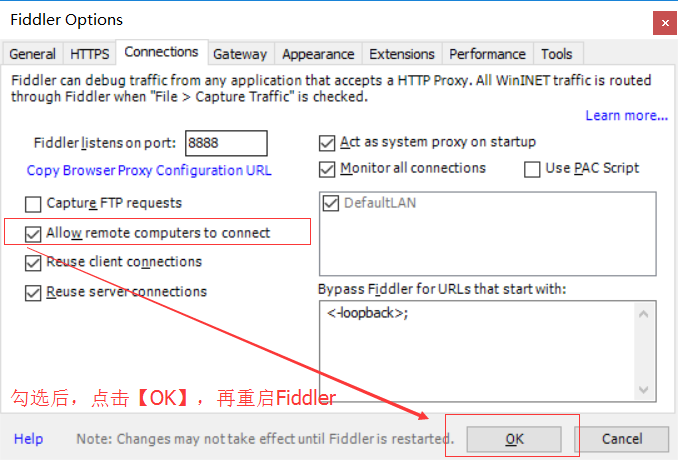
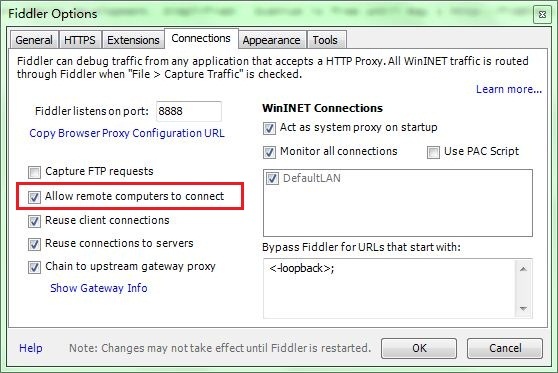
5)若在浏览器上无法打开该地址,需要做两项检查:一、确保在浏览器、wifi中配置的代理与Fiddler所在主机地址和Fiddler中配置的端口,三者保持一致;二、确保在Fiddler-【Tools】-【Fiddler Option]-[Connection]中【Allow remote computers to connect】已经勾选上,若没有勾选,则需要勾选后保存并重启Fiddler。
6)这时我们打开手机上的浏览器或APP,可以在Fiddler上看到手机上的数据包了。
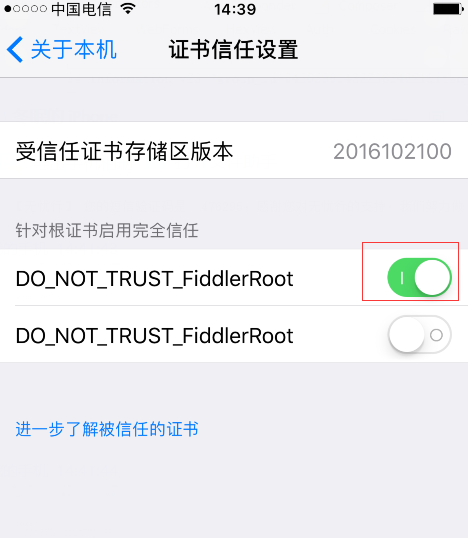
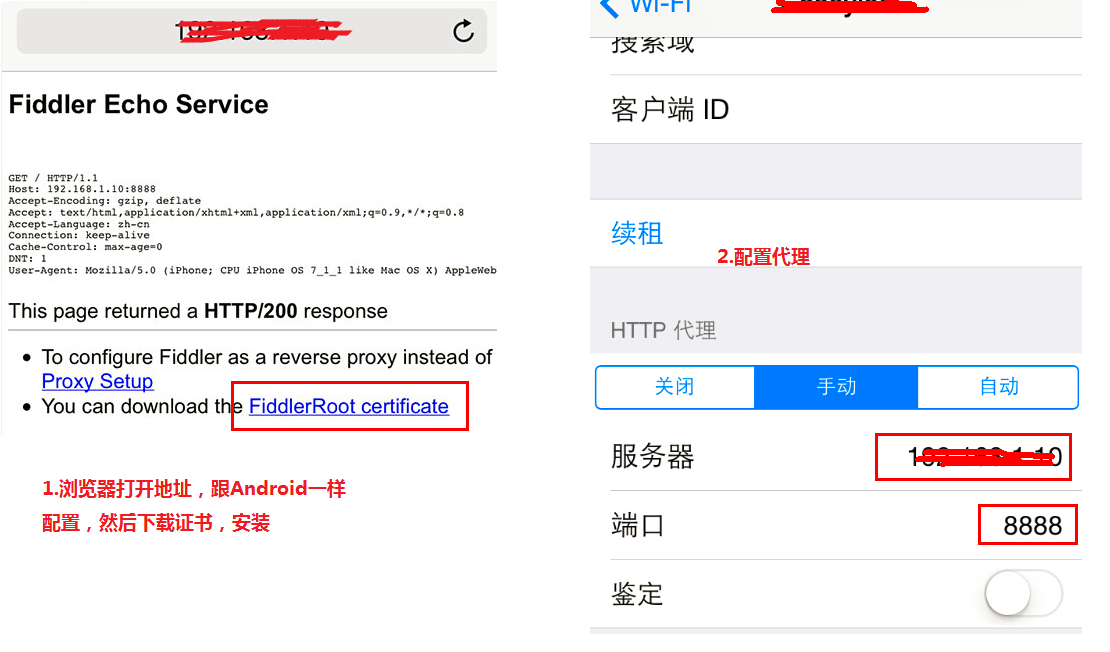
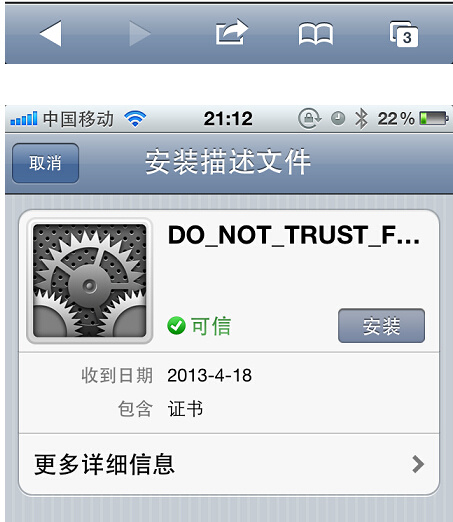
IOS配置方法: 1)基本与andriod的配置方法一致,除了安装证书方式与andriod略有不同,另外ios在下载证书后,需要手动信任证书。设置方法:打开【设置】-【通用】-【关于本机】-【证书信任证书】,找到对应的证书,启用即可。
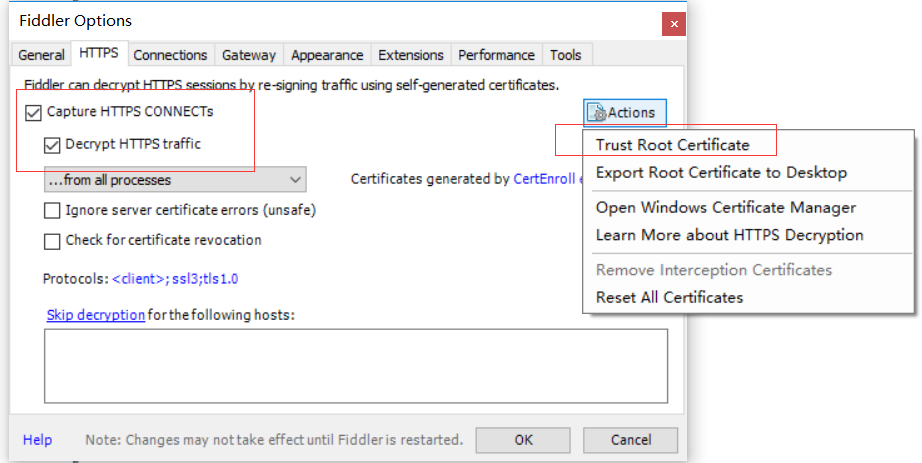
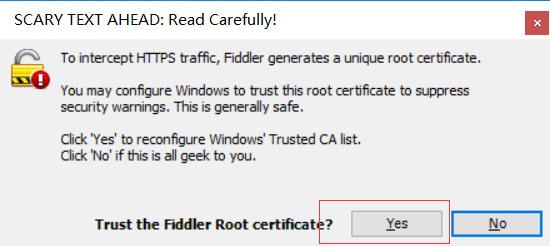
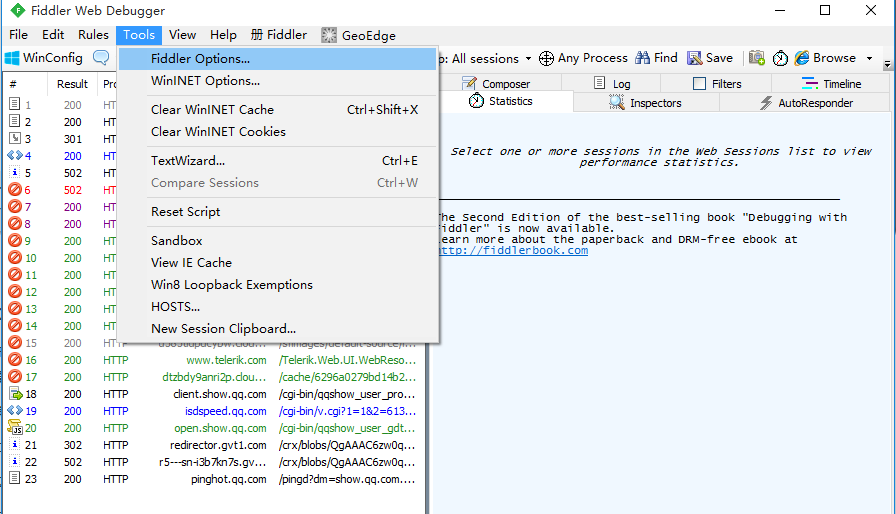
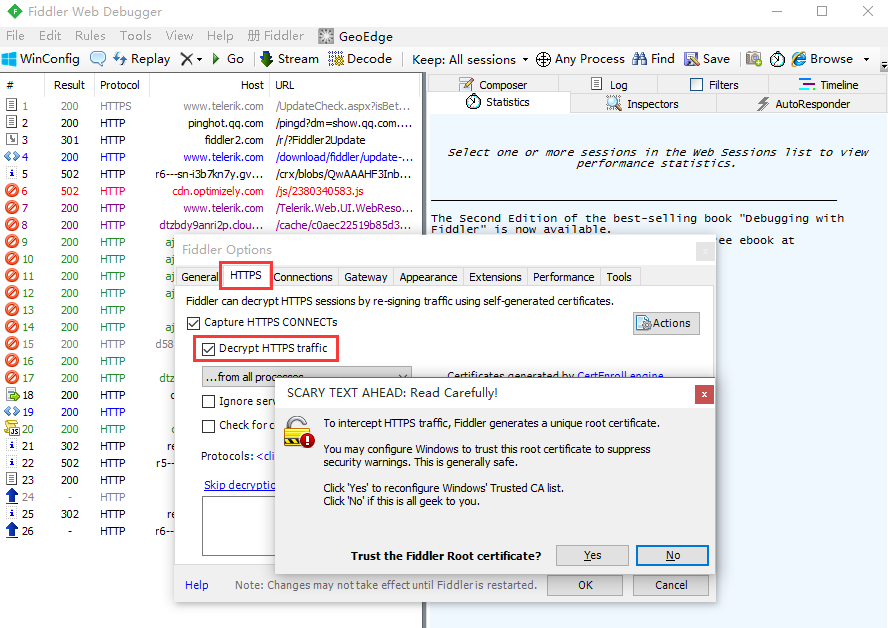
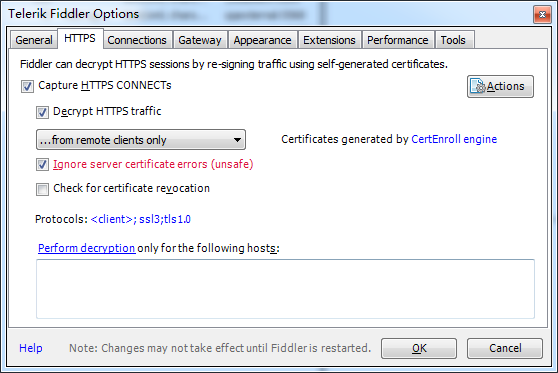
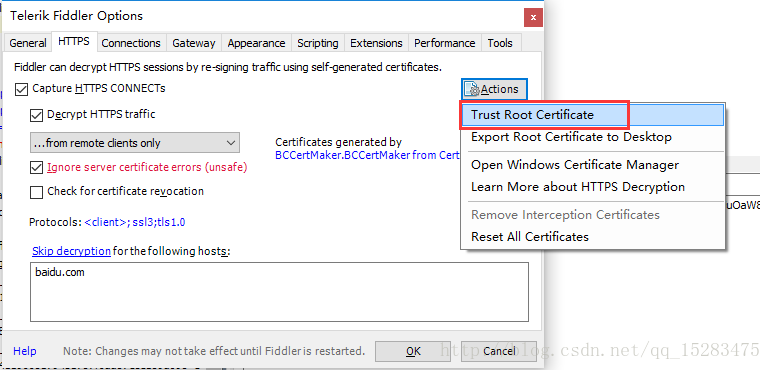
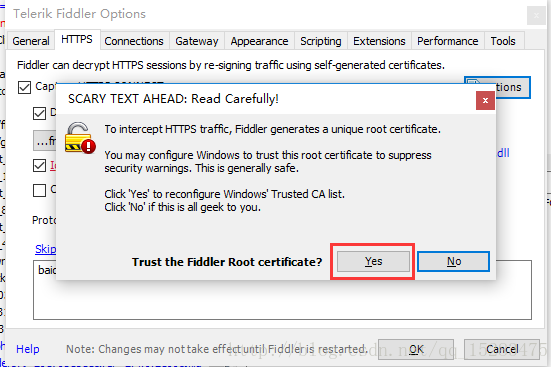
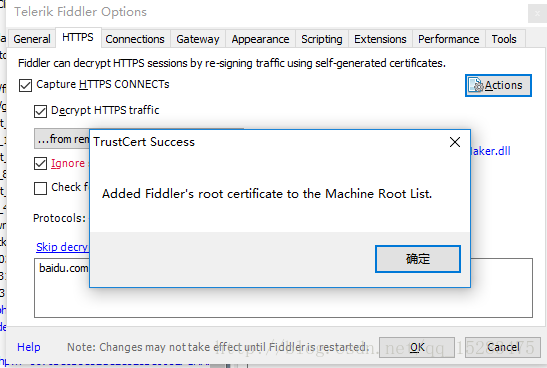
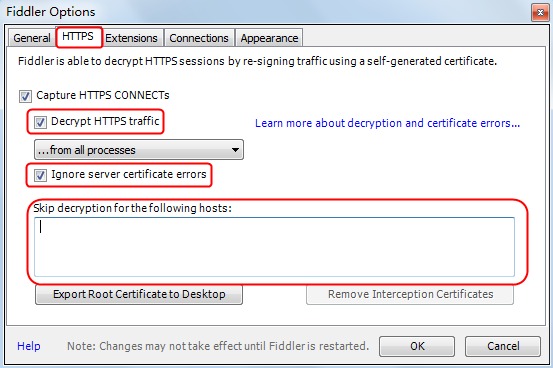
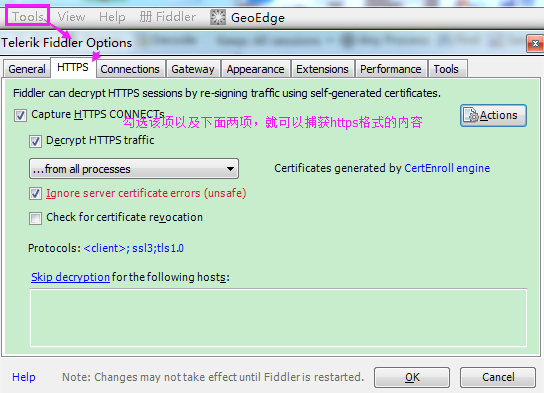
HTTPS抓包 上面都是针对HTTP协议进行抓包的设置,那么HTTPS需要进行什么配置呢? 1)打开Fiddler-【Tools】-【Fiddler Option】,切换到HTTPS选项卡,勾选【Capture HTTPS CONNECTs】和【Decrypt HTTPS traffic】,然后点击【Actions】-【Trust Root Certificate】,然后按照提示一路yes,直到弹框提示“Trust Cert success”点击确定后,重启Fiddler就可以抓取HTTPS协议的数据包了。
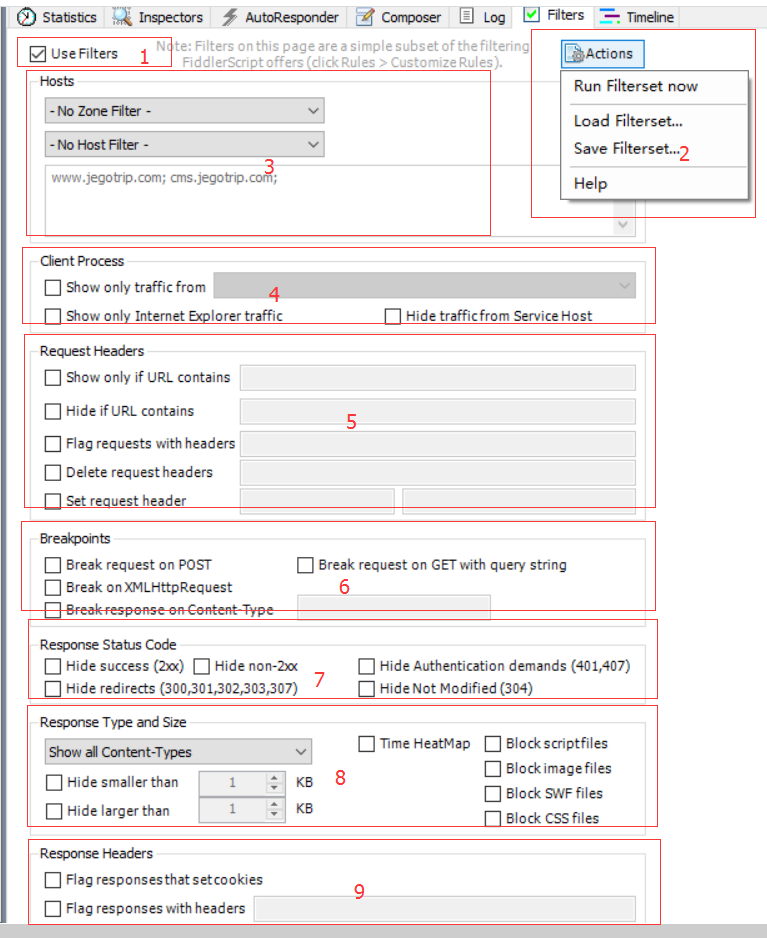
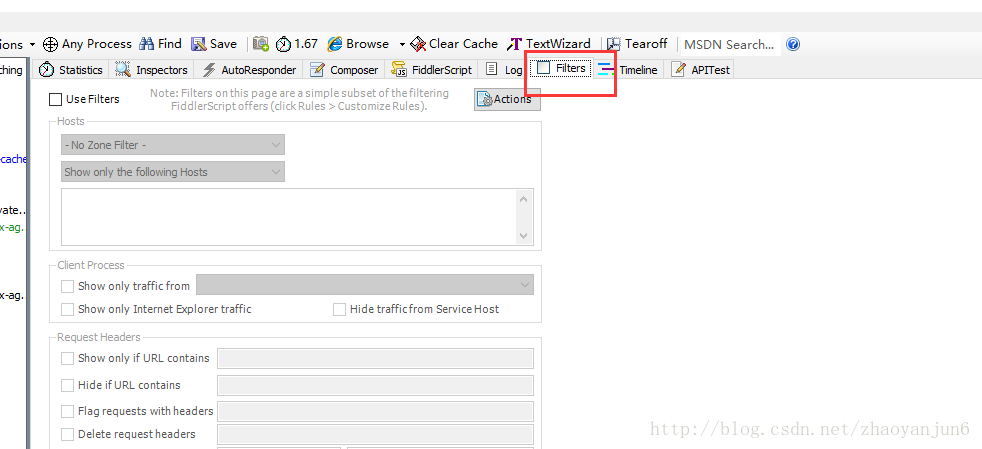
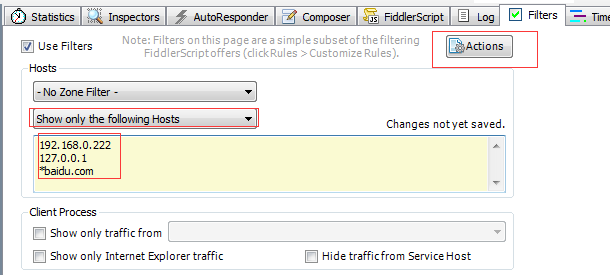
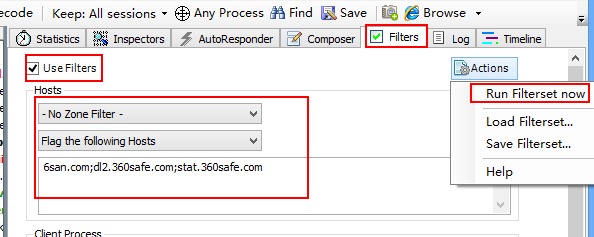
Fiddler过滤会话 我们在使用Fiddler进行抓包时,发现只要是使用了Fiddler代理服务器的所有HTTP/HTTPS数据包都会在Fiddler数据列表中显示出来,但有时我们只关注从某个或某些服务器发出的请求,不想要看到其他服务器的数据包,应该怎么进行设置呢?我们都知道Fiddler是一款强大的抓包工具,我们可以通过设置来过滤只筛选出我们想要的数据包。 1)在右侧菜单中,找到Fittlers选项,共有9个部分进行设置
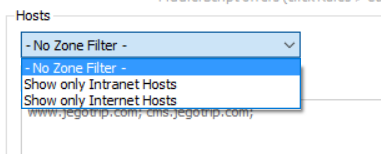
2)Use Filters:勾选则表示使用过滤,不勾选则表示不进行过滤 3)Actions:有四个选项,Run Filterset now:立即运行过滤设置;Load Filterset:加载保存的过滤设置;Save Filterset:保存过滤设置;help:帮助 4)Hosts:该设置项有两个选项 第一个下拉框是只显示内网或者外网选项
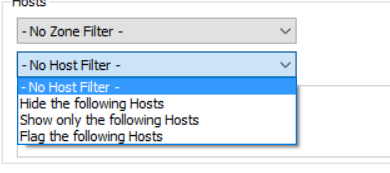
第二个下拉框是根据主机名信息显示或者隐藏或者标记指定请求
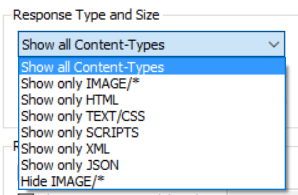
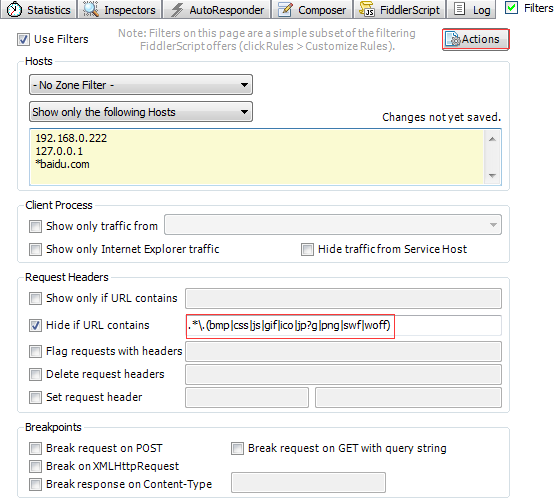
5)Client Process:有三个选项,Show only traffic from:根据进程信息进行过滤,选择后,将只显示由该进程发出的请求;Show only Internet Explorer traffic:只关心由IE浏览器发出的请求;Hide traffic from Service Host:隐藏来自service host(即由svchost.exe进程发出)的请求 6)Request Headers:有五个选项,Show only if URL contains:可以通过正则表达式过滤请求地址中包含或不包含的内容,例如REGEX:\.(js|css|js\?.*|css\?.*)$(隐藏所有js和css请求);Hide if URL contains:与Show only if URL contains相反,一个是显示,一个是隐藏;Flags requests with headers:支持指定某个http请求头名称,如果在web session列表中存在该请求头,会加粗显示该session;Delete requests headers:与Flags requests with headers类似,这里是如果包含该请求头,则删除该请求头;Set request header:将HTTP请求头更新为所输入的值。 7)Breakpoints:断点设置,有四个选项。Break request on POST:对POST请求设置断点;Break request on GET with query string:会为所有方法为GET且URL中包含了给定查询条件的请求设置断点;Break on XMLHttpRequest:对所有能够确定是通过XMLHTTPRequest对象发送的请求设置断点;Break response on Content-Type:会为所有响应头Content-Type中包含了指定文本的响应设置响应断点。 8)Response Status Code:根据响应状态码设置断点。 9)Response Type and Size:有几种类型,一类是根据响应数据的类型显示或隐藏;一类是根据响应数据的大小显示或隐藏;一类是根据响应所需要的时间设置背景颜色;一类是根据文件类型进行限制。 type有以下几种类型:
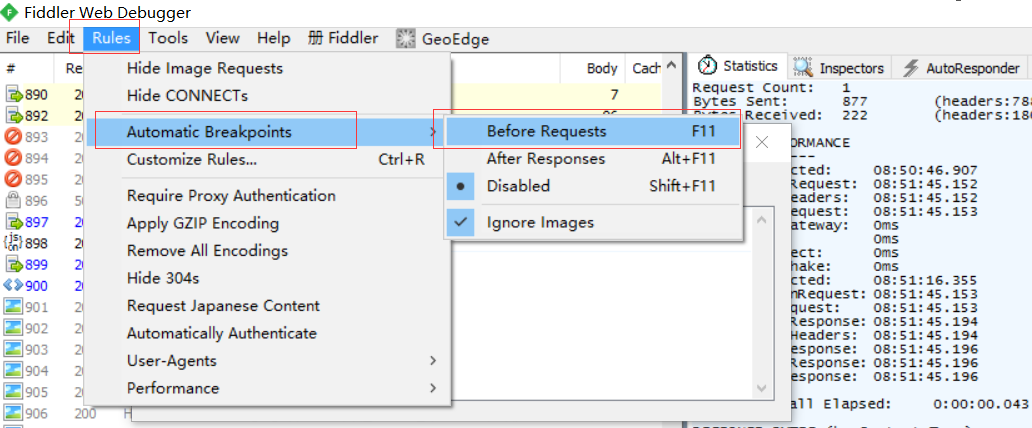
Time HeatMap复选框会基于服务器返回给定响应所需要的时间为每个session设置背景颜色。 10)Response Headers:与Request Headers不同的是,这块区域是针对响应数据的头部进行过滤。 这么多设置项,比较常用的就是1.2.3部分。通过过滤设置,可以快速的帮助我们找到我们需要抓包分析的数据包,从而提高效率,避免过多的数据包信息干扰我们找到正确的数据包。 我们知道Fiddler是位于客户端和服务器之间的代理,它能够记录客户端和服务器之间的所有 HTTP请求,可以针对特定的HTTP请求,分析请求数据、设置断点、调试web应用、修改请求的数据,甚至可以修改服务器返回的数据,功能非常强大,是web调试的利器。前面我们介绍了如何使用Fiddler进行抓包和分析,以及如何抓取APP上的数据包。这里我们介绍下如何修改请求和响应数据,也就是设置断点。 对request设置断点 1)通过菜单选项或快捷键F11进行设置,如图
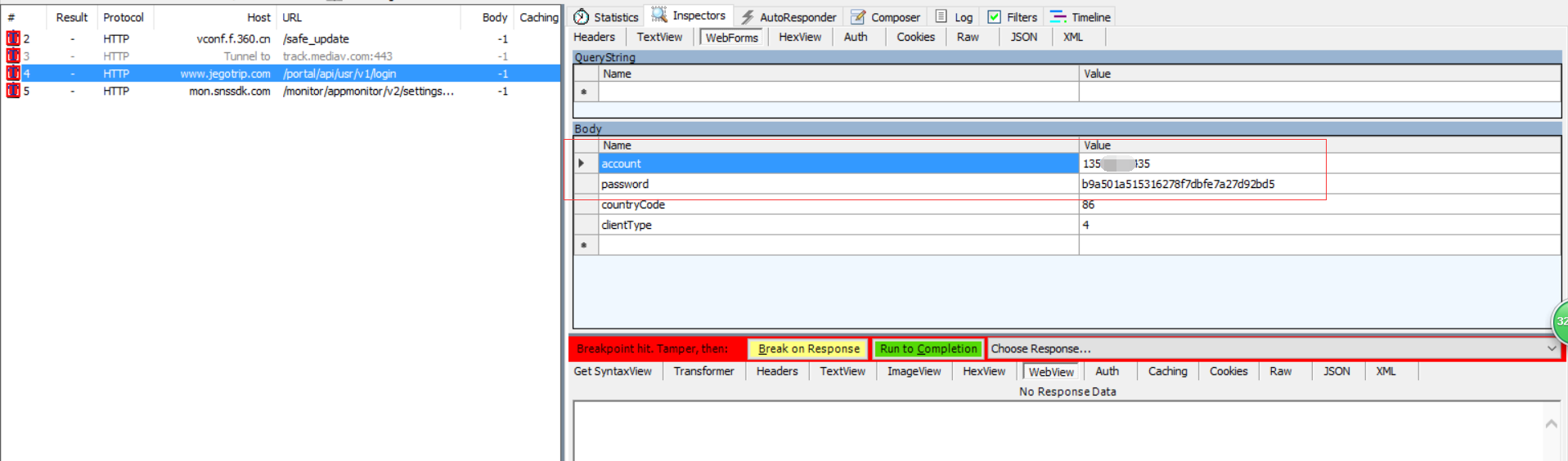
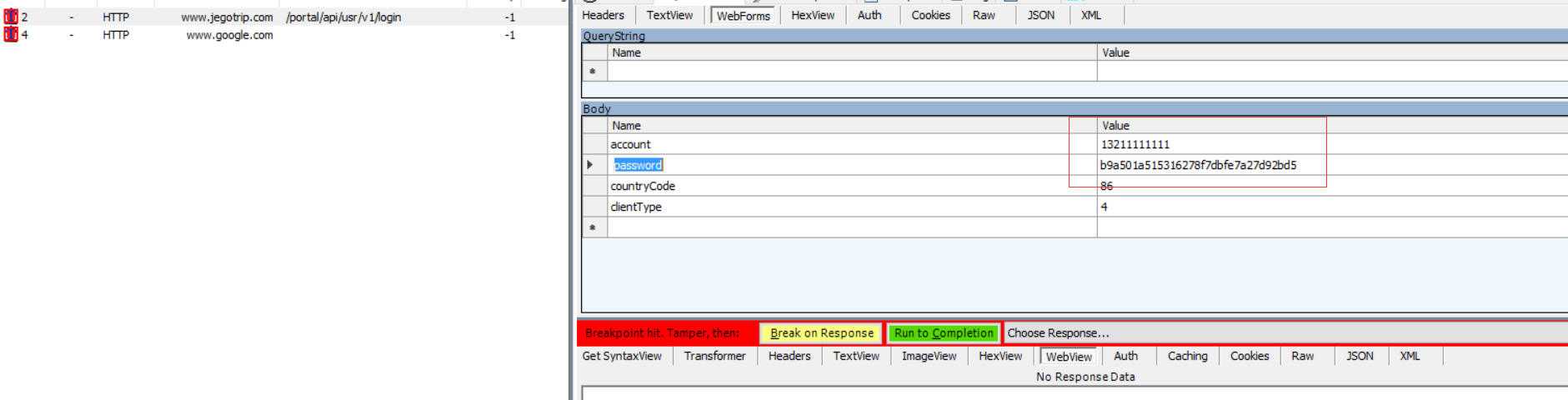
当我们设置断点后,进行HTTP请求,数据包顺序列会有中断的标记,单击该数据包可以看到在右侧会增加一行操作栏。这个时候我们在前端是没有正常加载网页的,点击【Run to Completion】后可以返回响应数据。
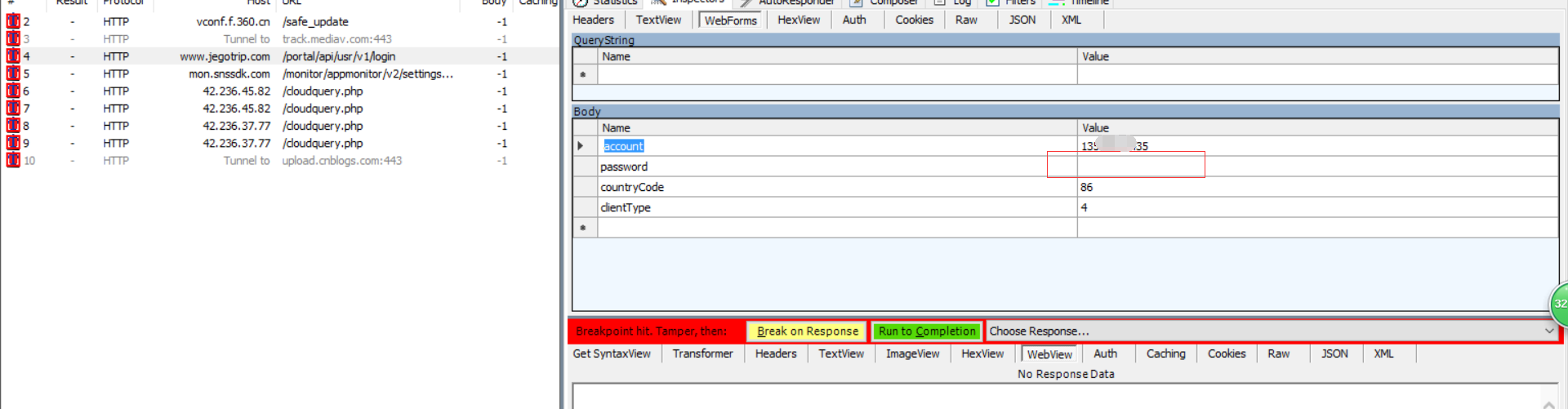
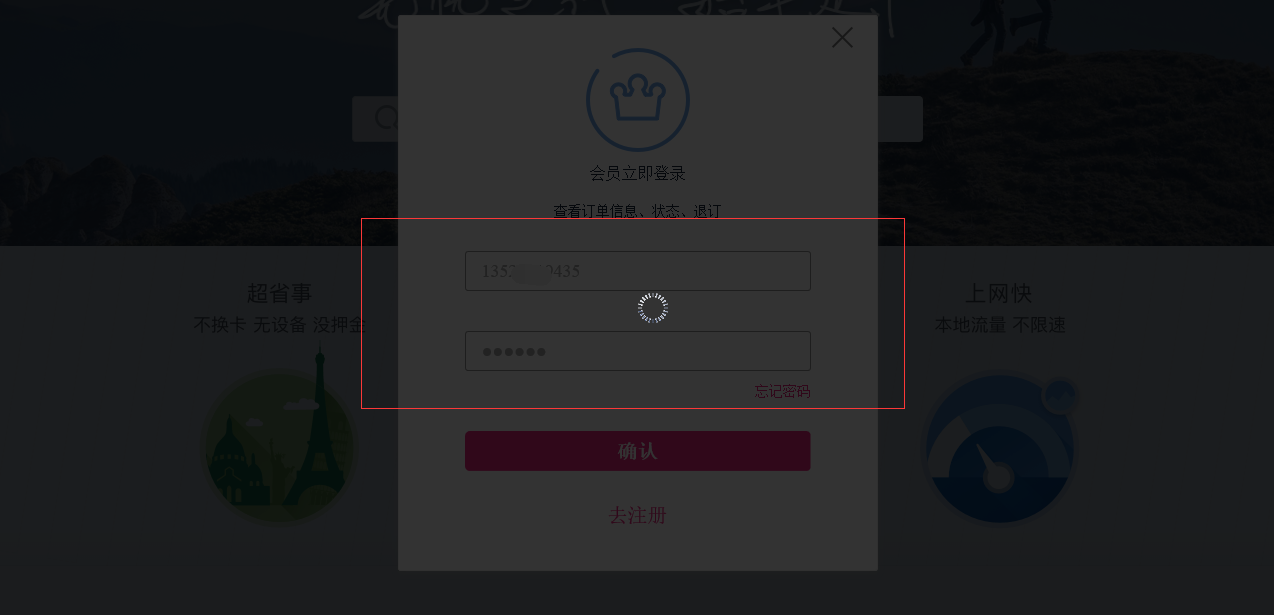
接下来为了看我们的断点设置是否生效,我们以登录为例子进行测试。登录无忧行网站,输入正确的用户名和密码,点击登录。我们断点规则设置为before request,然后将密码清空,看看服务器给我们返回了什么响应数据。
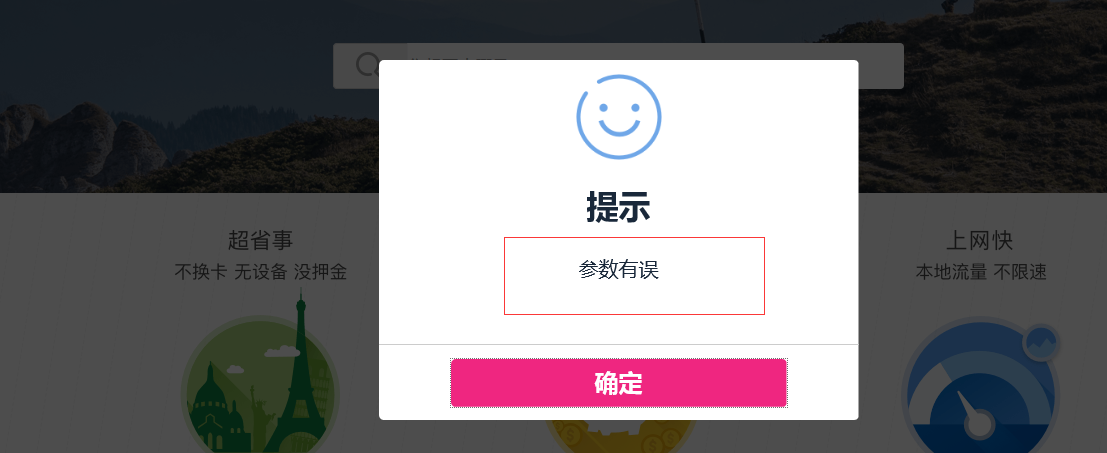
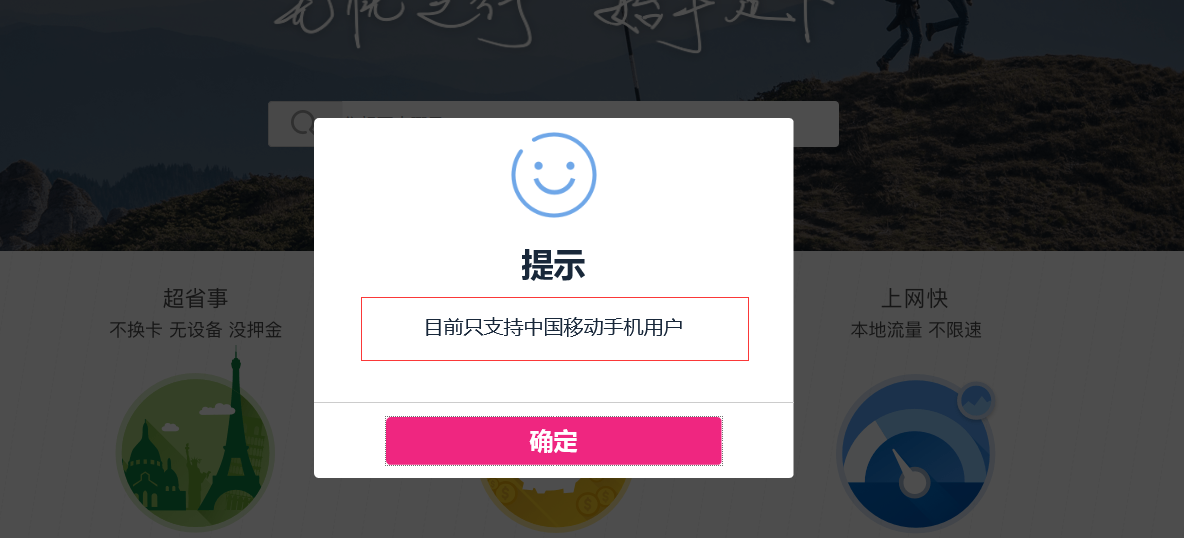
继续以登录为例子,这次我们将手机号改成非移动账号进行登录。
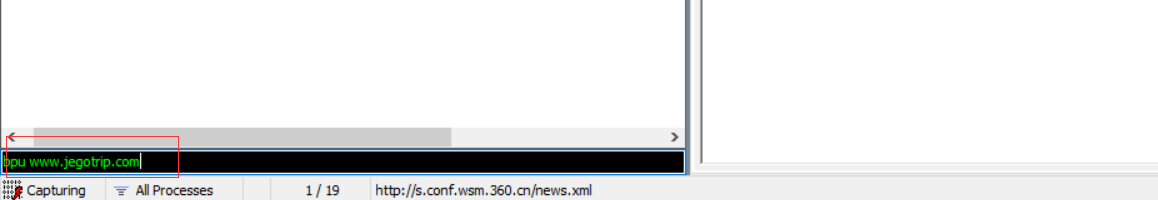
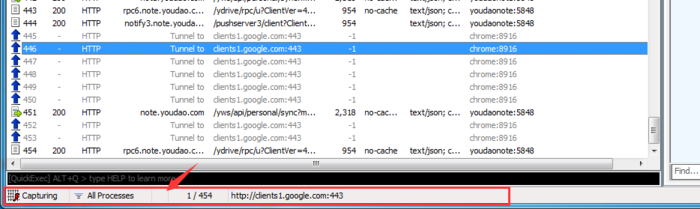
由此可见,我们的断点已经设置成功,并且成功修改了HTTP的请求数据。 2)通过菜单选项或快捷键进行设置时,会将所有的HTTP请求都设置断点,但有时我们只想针对某个服务器发出的请求设置断点,应该怎么操作呢?Fiddler是支持命令操作的,我们可以通过“bpu 服务器地址”命令来对特定的请求设置断点。 在下图所示的位置输入命令,然后回车运行。
这个时候从该服务器发出的所有请求都会被中断,而从其他服务器发出的请求可以正常响应。
如果要清除原来的断点,可以在命令行输入“bpu”,就会清除所有的断点。 对response设置断点 1)同样的也可以通过菜单选项或快捷键alt+F11进行设置
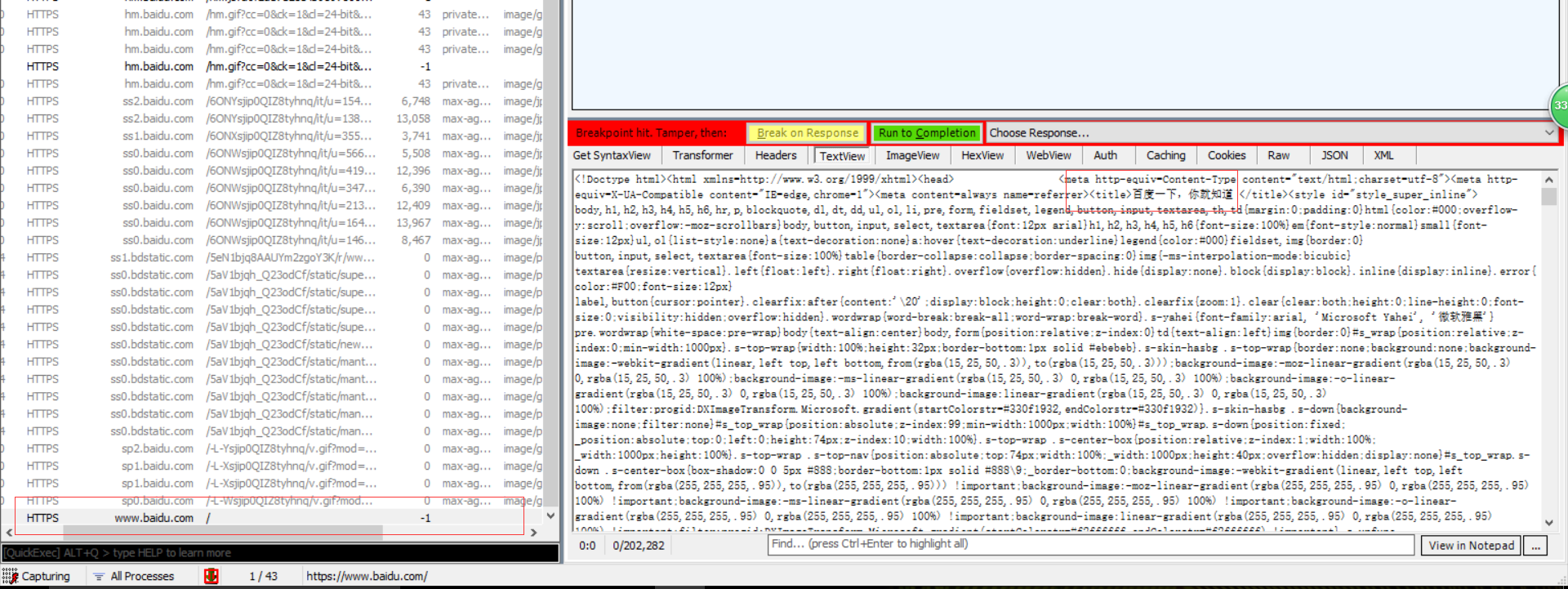
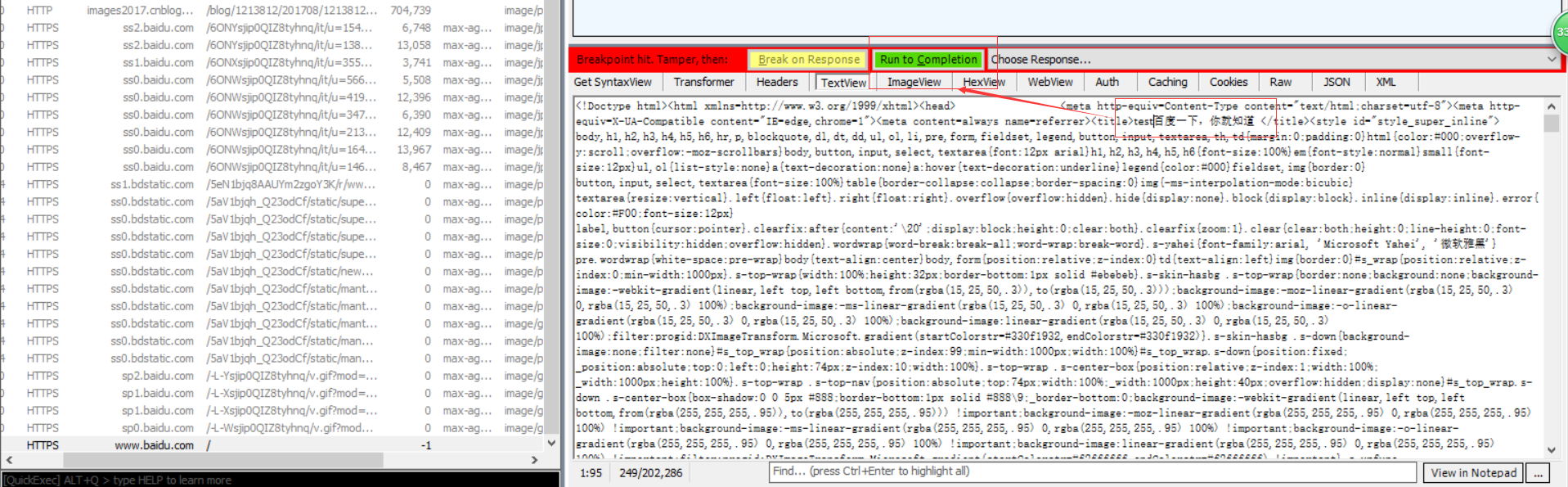
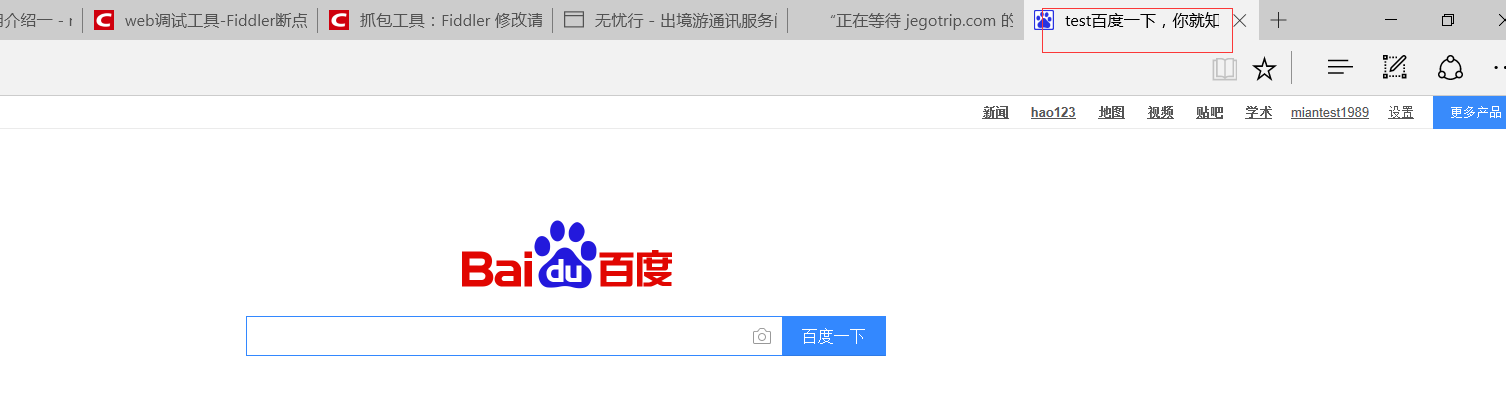
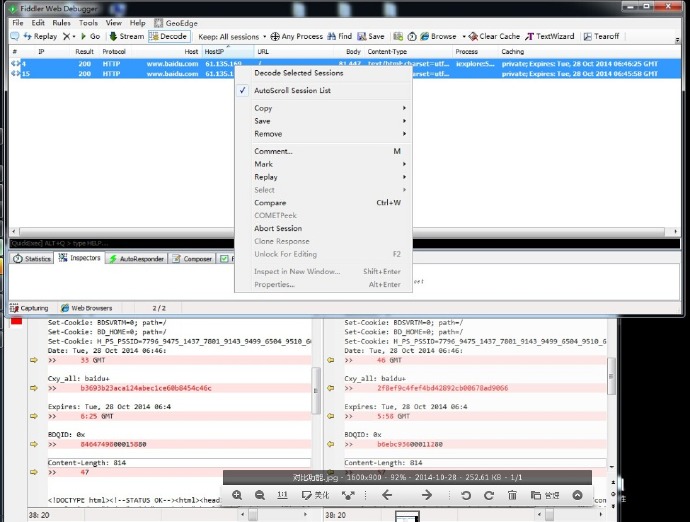
2)通过命令“bpafter 服务器地址” 我们也用一个实例来验证通过设置断点修改响应数据。以百度主页为例,我们拦截到响应数据中的title值为”百度一下,你就知道“,我们将响应数据中的title改成”test百度一下,你就知道“,然后在前端看看最终展示的是什么数据。
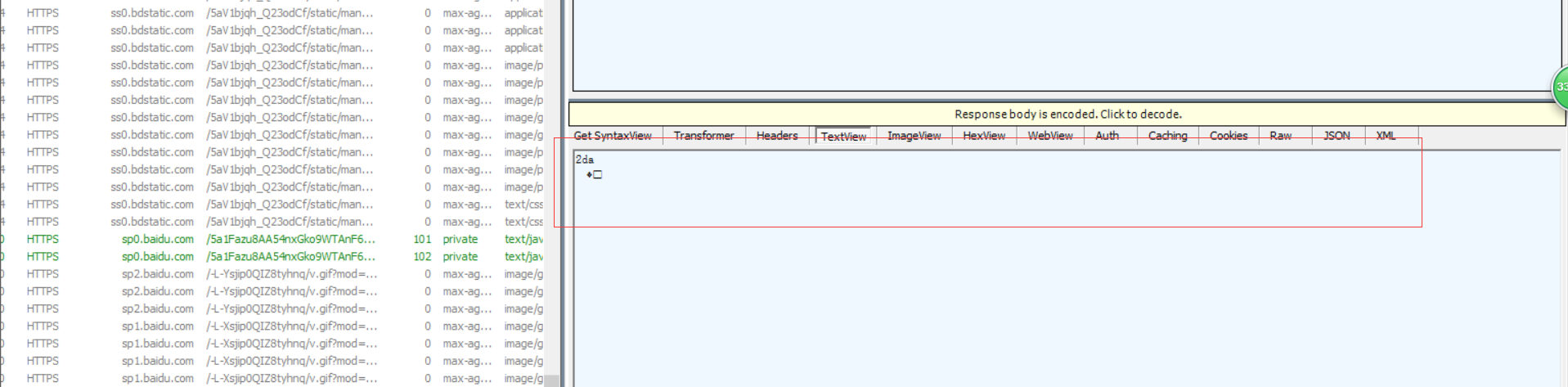
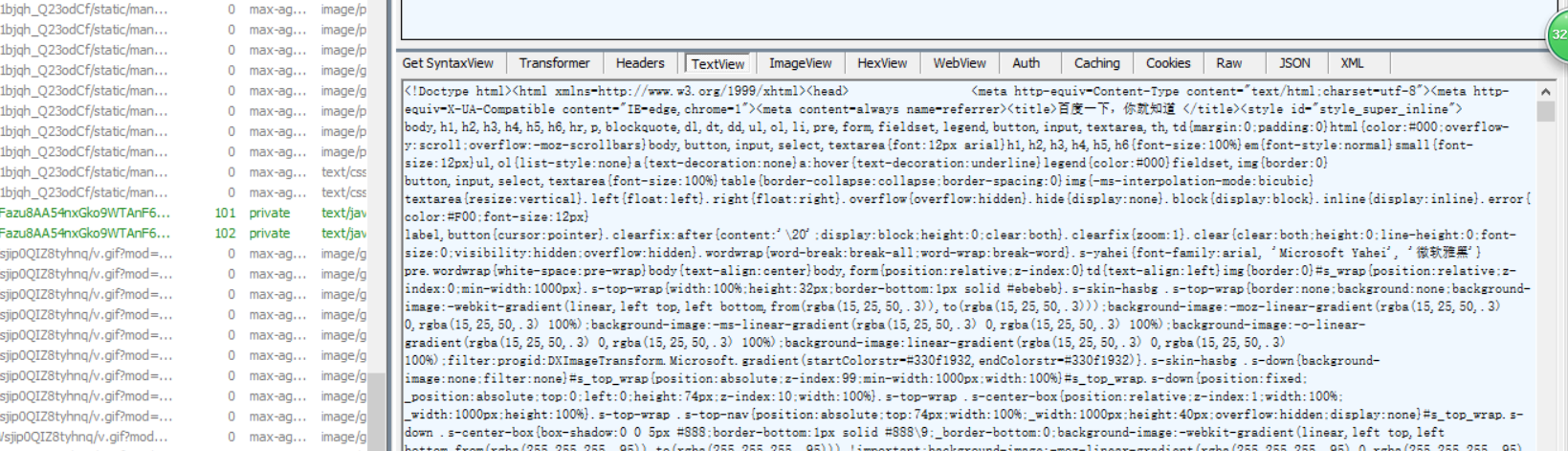
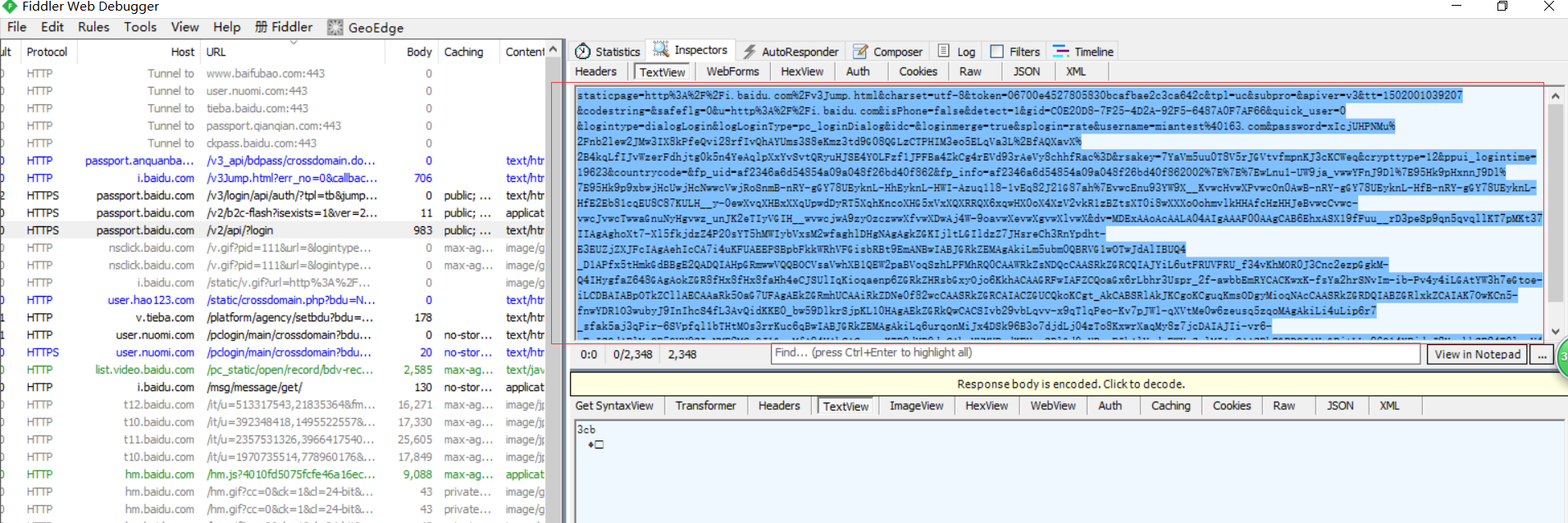
通过几个实例,更好的帮助我们理解断点的含义,也巩固了Fiddler作为代理服务器的概念。接下来我们再来说说,Fiddler另一个很实用的功能:Fiddler的编码和解码。 Fiddler的编码和解码 1)响应body解码 有时候我们在Fiddler上看到响应数据是几个乱码字符,首先我们可以点击,上方黄色提示区域直接进行解码。如下面的两个图所示。
2)请求和响应数据解码 有的时候,基于安全性考虑,开发人员会将请求和响应的body根据一定规则进行解码。如果是普通的编码规则,我们可以直接通过Fiddler操作进行解码。例如在登录百度网站的时候,有个参数的值是一个url地址,这个url经过urlEncode进行转码了。我们就可以将该参数通过urlDecode进行解码。
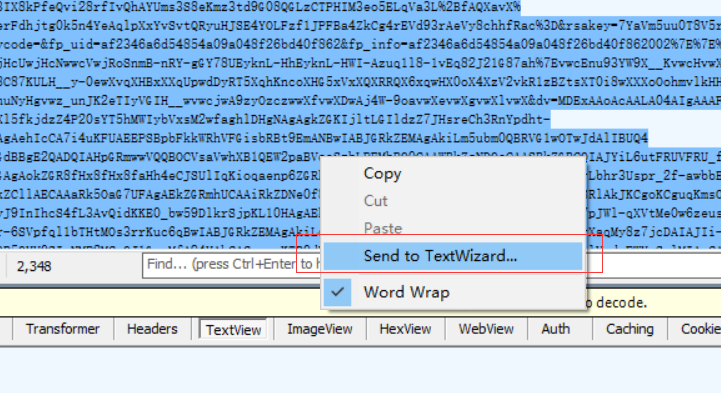
首先,找到这个参数,选中后右键选择【send to TextWizard】
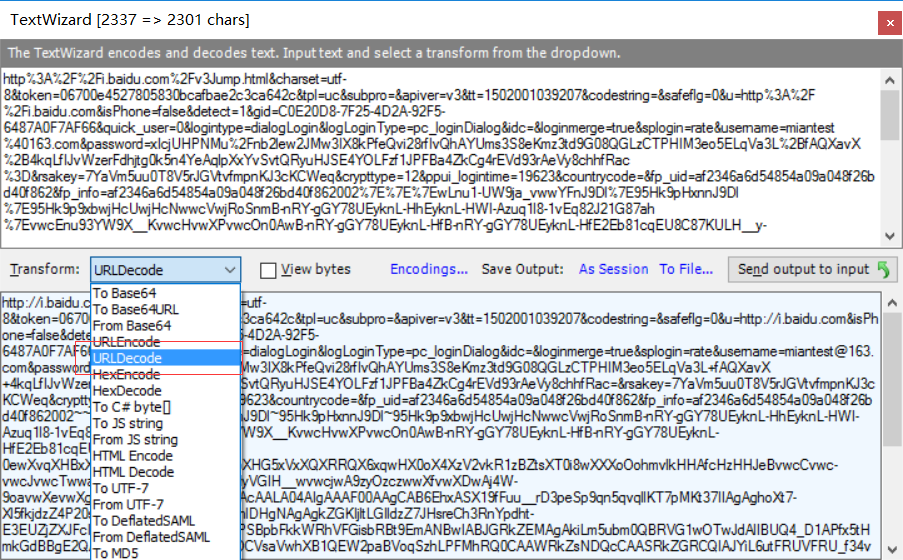
然后,在【transform】中找到【URLDecode】,字段值就被成功解码,我们就可以很清楚的看到里面有哪些参数以及参数的值是什么了。
上面都是解码的例子,编码在实际运用中很少,就不介绍了。另外里面还有很多其他的编码/解码方法,就不一一举例啦~~ Fiddler 抓包工具总结 序章Fiddler是一个蛮好用的抓包工具,可以将网络传输发送与接受的数据包进行截获、重发、编辑、转存等操作。也可以用来检测网络安全。反正好处多多,举之不尽呀!当年学习的时候也蛮费劲,一些蛮实用隐藏的小功能用了之后就忘记了,每次去网站上找也很麻烦,所以搜集各大网络的资料,总结了一些常用的功能。 Fiddler 下载地址 :Download Fiddler Web Debugging Tool for Free by Telerik Fiddler 离线下载地址:百度网盘 请输入提取码 密码:5skw 下载Fiddler要FQ,我费了好大得劲才翻出去下载到… win8之后用“Fiddler for .NET4”而win8之前用“Fiidler for .NET2”比较好
Fiddler是通过改写HTTP代理,让数据从它那通过,来监控并且截取到数据。当然Fiddler很屌,在打开它的那一瞬间,它就已经设置好了浏览器的代理了。当你关闭的时候,它又帮你把代理还原了,是不是很贴心。。。
Fiddler想要抓到数据包,要确保Capture Traffic是开启,在File –> Capture Traffic。开启后再左下角会有显示,当然也可以直接点击左下角的图标来关闭/开启抓包功能。
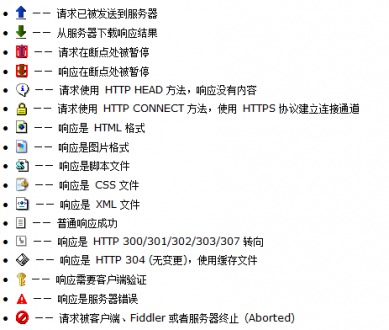
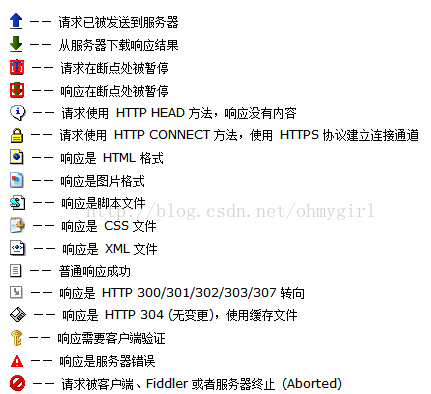
Fiddler开始工作了,抓到的数据包就会显示在列表里面,下面总结了这些都是什么意思:
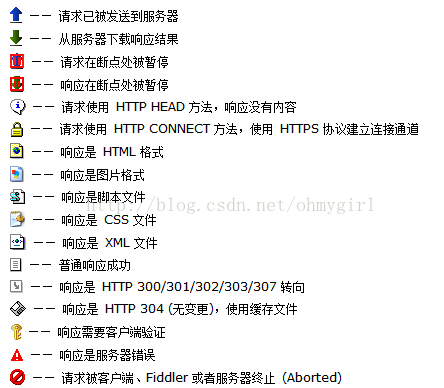
名称 含义 # 抓取HTTP Request的顺序,从1开始,以此递增 Result HTTP状态码 Protocol 请求使用的协议,如HTTP/HTTPS/FTP等 Host 请求地址的主机名 URL 请求资源的位置 Body 该请求的大小 Caching 请求的缓存过期时间或者缓存控制值 Content-Type 请求响应的类型 Process 发送此请求的进程:进程ID Comments 允许用户为此回话添加备注 Custom 允许用户设置自定义值 图标 含义
请求已经发往服务器
已从服务器下载响应结果
请求从断点处暂停
响应从断点处暂停
请求使用 HTTP 的 HEAD 方法,即响应没有内容(Body)
请求使用 HTTP 的 POST 方法
请求使用 HTTP 的 CONNECT 方法,使用 HTTPS 协议建立连接隧道
响应是 HTML 格式
响应是一张图片
响应是脚本格式
响应是 CSS 格式
响应是 XML 格式
响应是 JSON 格式
响应是一个音频文件
响应是一个视频文件
响应是一个 SilverLight
响应是一个 FLASH
响应是一个字体
普通响应成功
响应是 HTTP/300、301、302、303 或 307 重定向
响应是 HTTP/304(无变更):使用缓存文件
响应需要客户端证书验证
服务端错误
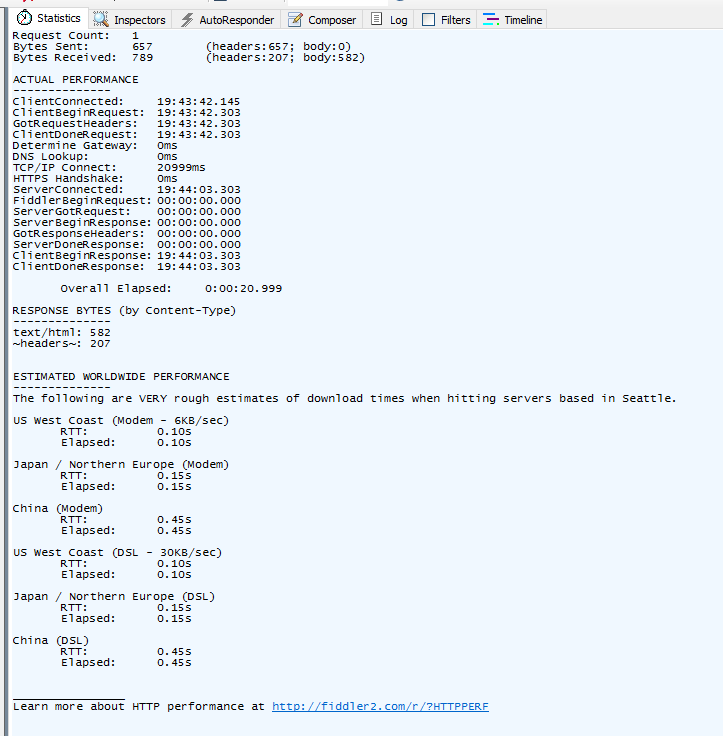
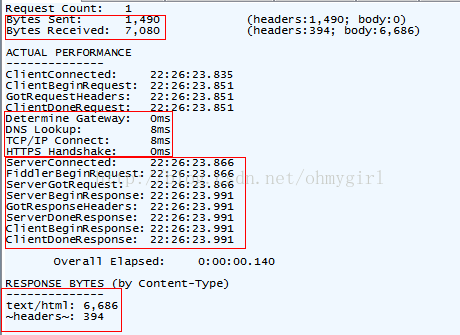
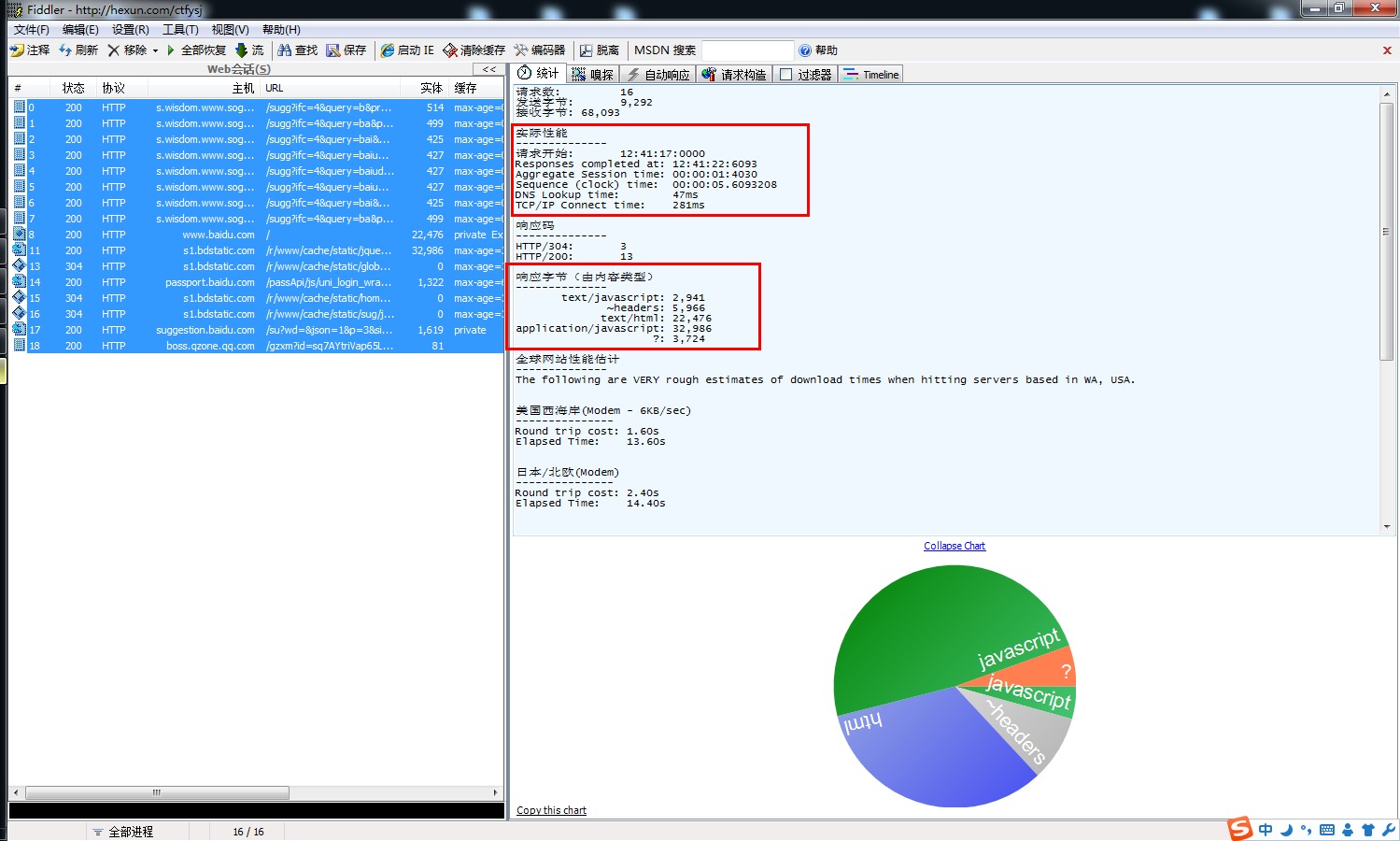
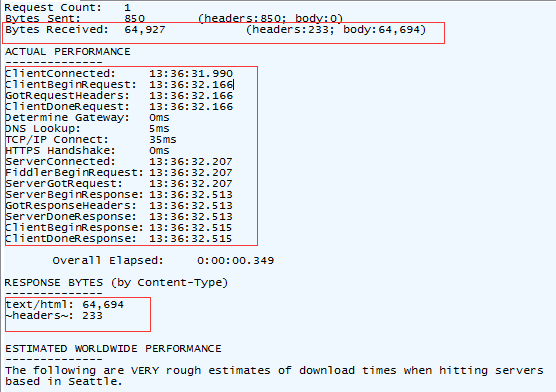
会话被客户端、Fiddler 或者服务端终止 2). Statistics 请求的性能数据分析好了。左边看完了,现在可以看右边了 随意点击一个请求,就可以看到Statistics关于HTTP请求的性能以及数据分析了(不可能安装好了Fiddler一条请求都没有…):
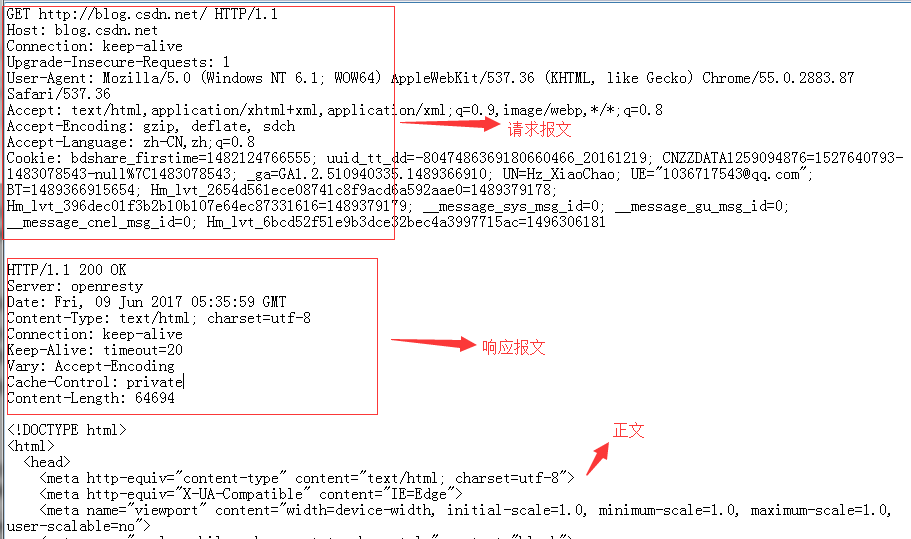
Inspectors是用于查看会话的内容,上半部分是请求的内容,下半部分是响应的内容:
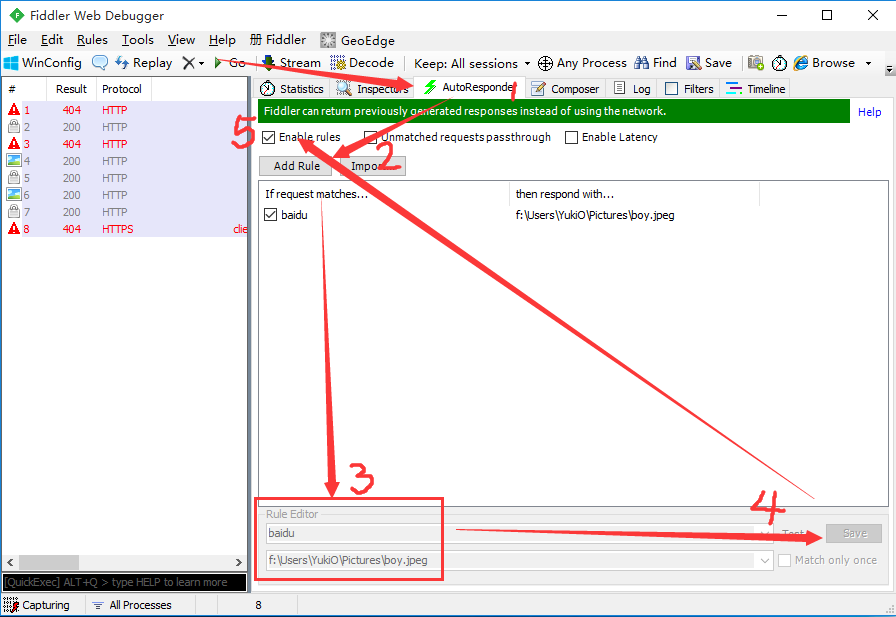
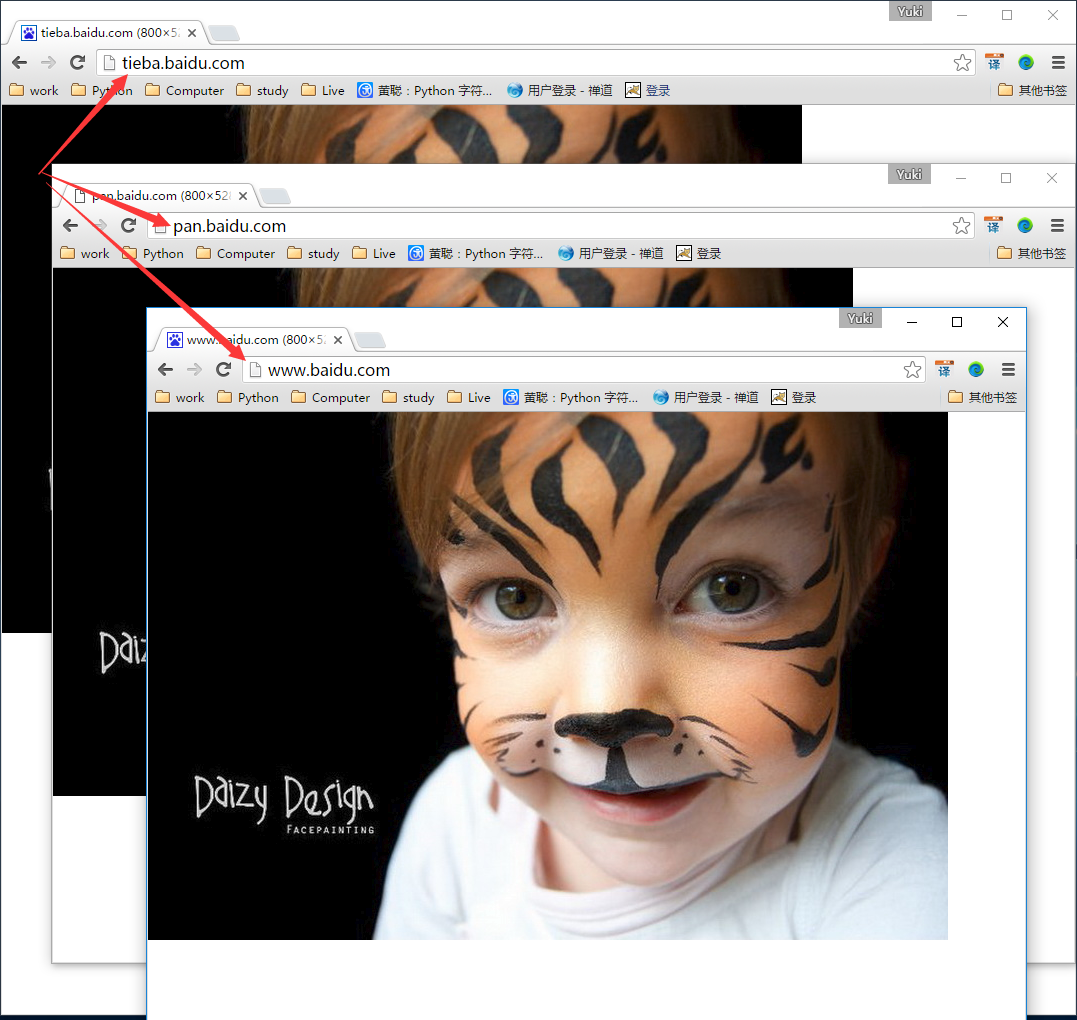
AutoResponder允许你拦截指定规则的求情,并返回本地资源或Fiddler资源,从而代替服务器响应。 看下图5步,我将“baidu”这个关键字与我电脑“f:\Users\YukiO\Pictures\boy.jpeg”这张图片绑定了,点击Save保存后勾选Enable rules,再访问baidu,就会被劫持。 这个玩意有很多匹配规则,如: 1. 字符串匹配(默认):只要包含指定字符串(不区分大小写),全部认为是匹配 字符串匹配(baidu)是否匹配http://www.baidu.com匹配http://pan.baidu.com匹配http://tieba.baidu.com匹配2. 正则表达式匹配:以“regex:”开头,使用正则表达式来匹配,这个是区分大小写的 字符串匹配(regex:.+.(jpg | gif | bmp ) $)是否匹配http://bbs.fishc.com/Path1/query=foo.bmp&bar不匹配http://bbs.fishc.com/Path1/query=example.gif匹配http://bbs.fishc.com/Path1/query=example.bmp匹配http://bbs.fishc.com/Path1/query=example.Gif不匹配
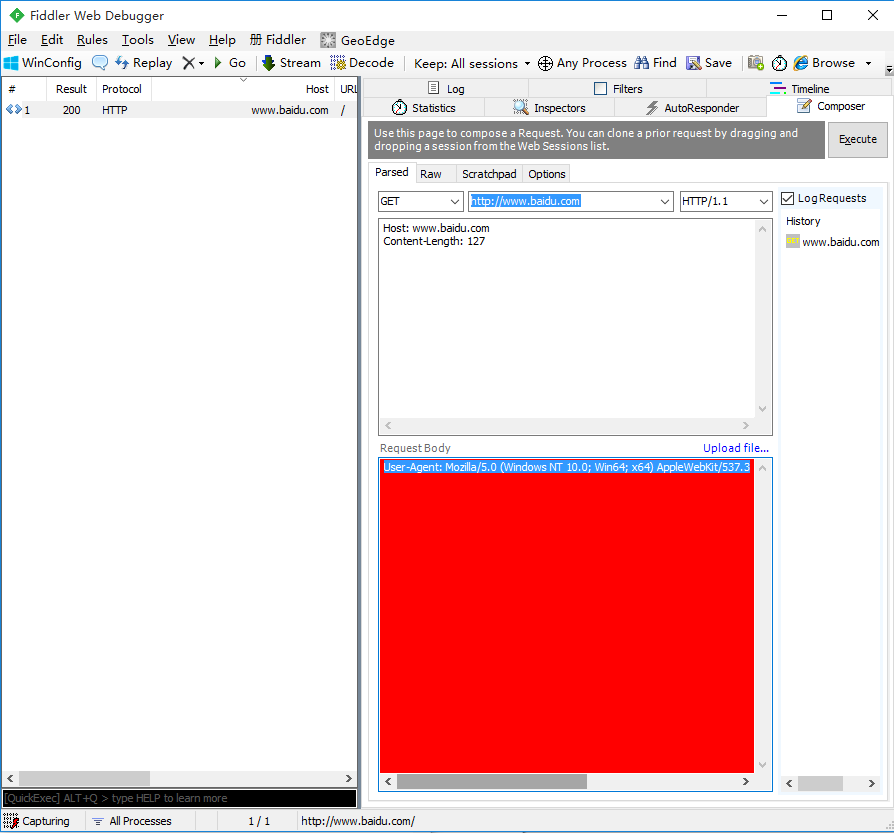
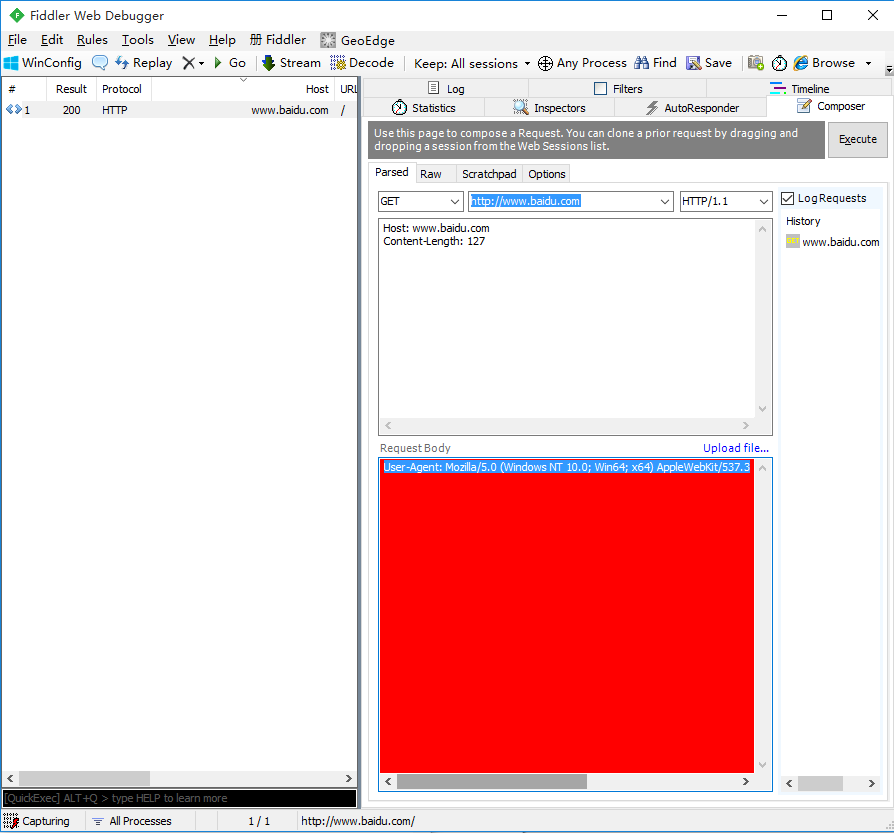
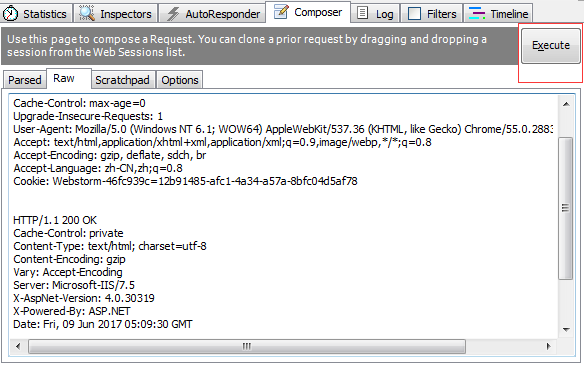
Composer允许自定义请求发送到服务器,可以手动创建一个新的请求,也可以在会话表中,拖拽一个现有的请求 Parsed模式下你只需要提供简单的URLS地址即可(如下图,也可以在RequestBody定制一些属性,如模拟浏览器User-Agent)
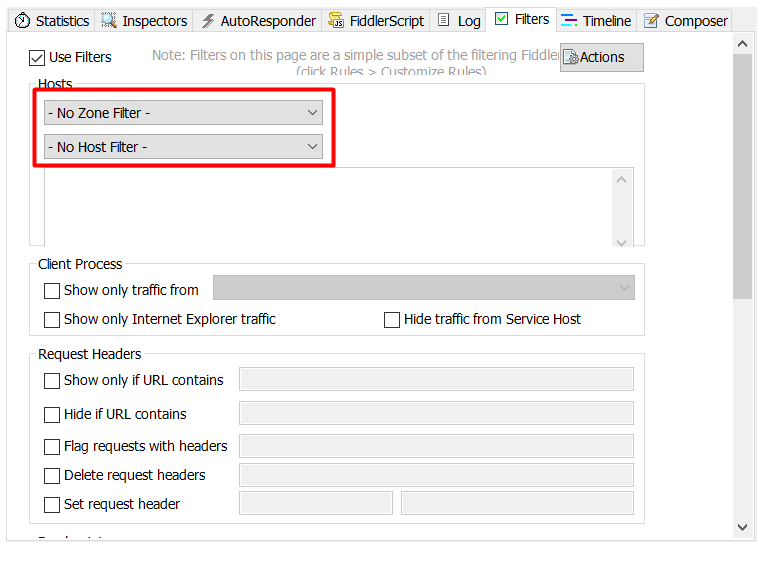
Fiters 是过滤请求用的,左边的窗口不断的更新,当你想看你系统的请求的时候,你刷新一下浏览器,一大片不知道哪来请求,看着碍眼,它还一直刷新你的屏幕。这个时候通过过滤规则来过滤掉那些不想看到的请求。
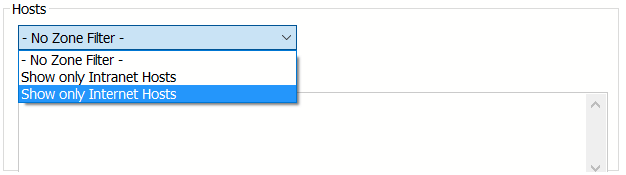
勾选左上角的Use Filters开启过滤器,这里有两个最常用的过滤条件:Zone和Host 1、Zone 指定只显示内网(Intranet)或互联网(Internet)的内容:
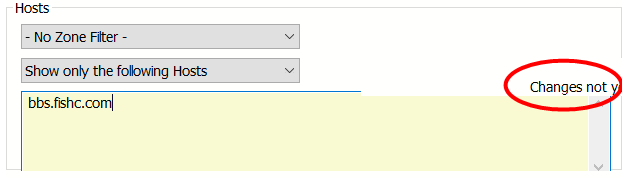
2、Host 指定显示某个域名下的会话:
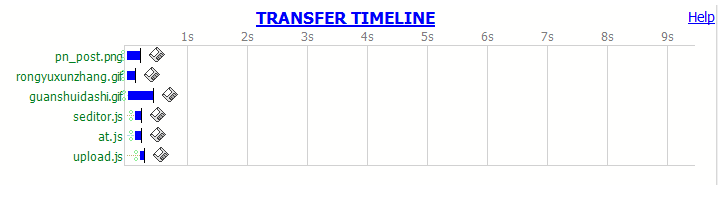
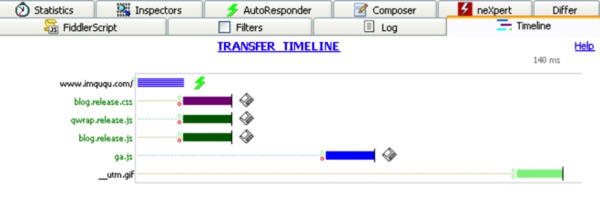
如果框框为黄色(如图),表示修改未生效,点击红圈里的文字即可 6). Timeline 请求响应时间 在左侧会话窗口点击一个或多个(同时按下 Ctrl 键),Timeline 便会显示指定内容从服务端传输到客户端的时间:
Fiddler可以通过伪造CA证书来欺骗浏览器和服务器。Fiddler是个很会装逼的好东西,大概原理就是在浏览器面前Fiddler伪装成一个HTTPS服务器,而在真正的HTTPS服务器面前Fiddler又装成浏览器,从而实现解密HTTPS数据包的目的。 解密HTTPS需要手动开启,依次点击: 1. Tools –> Fiddler Options –> HTTPS
2. 勾选Decrypt HTTPS Traffic
3. 点击OK
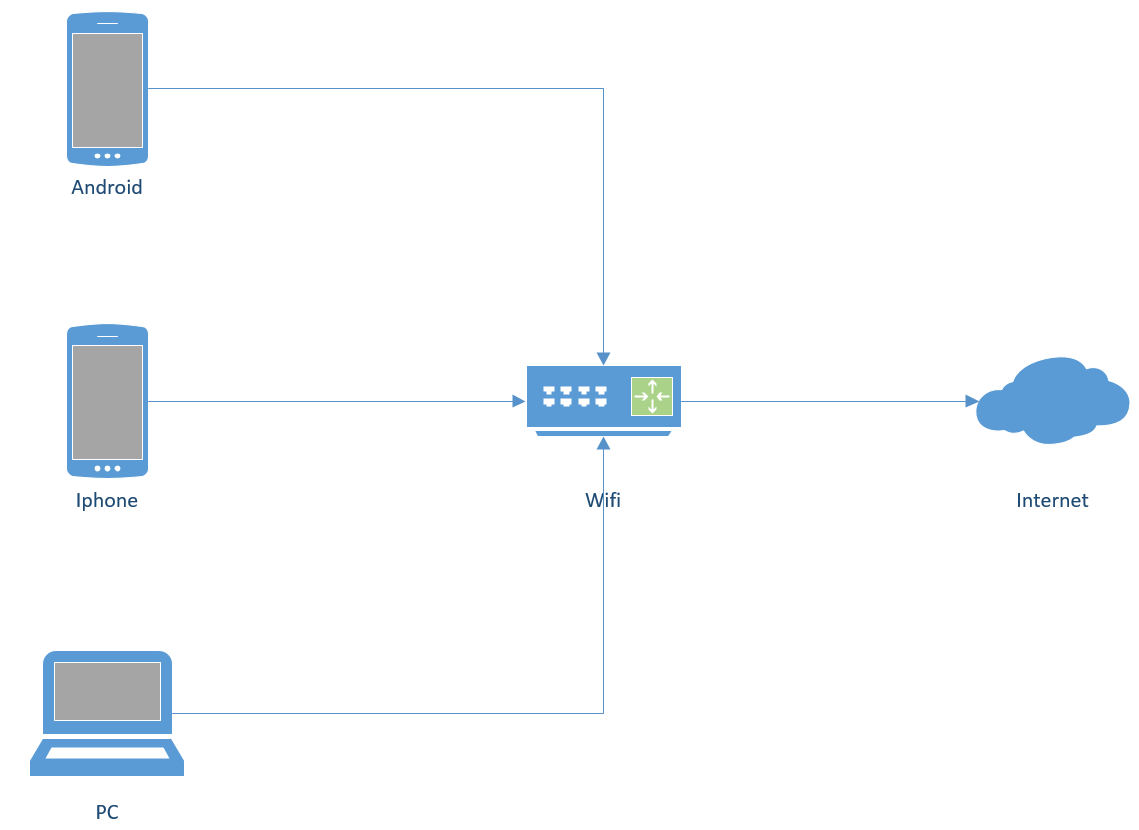
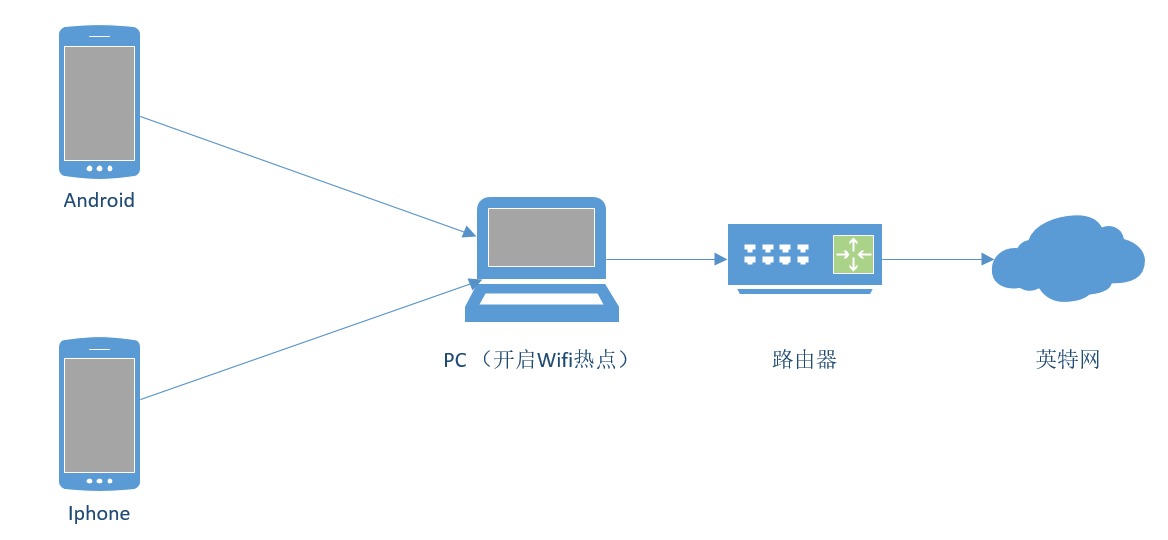
想要Fiddler抓取移动端设备的数据包,其实很简单,先来说说移动设备怎么去访问网络,看了下面这张图,就明白了。
可以看得出,移动端的数据包,都是要走wifi出去,所以我们可以把自己的电脑开启热点,将手机连上电脑,Fiddler开启代理后,让这些数据通过Fiddler,Fiddler就可以抓到这些包,然后发给路由器(如图):
1. 打开Wifi热点,让手机连上(我这里用的360wifi,其实随意一个都行)
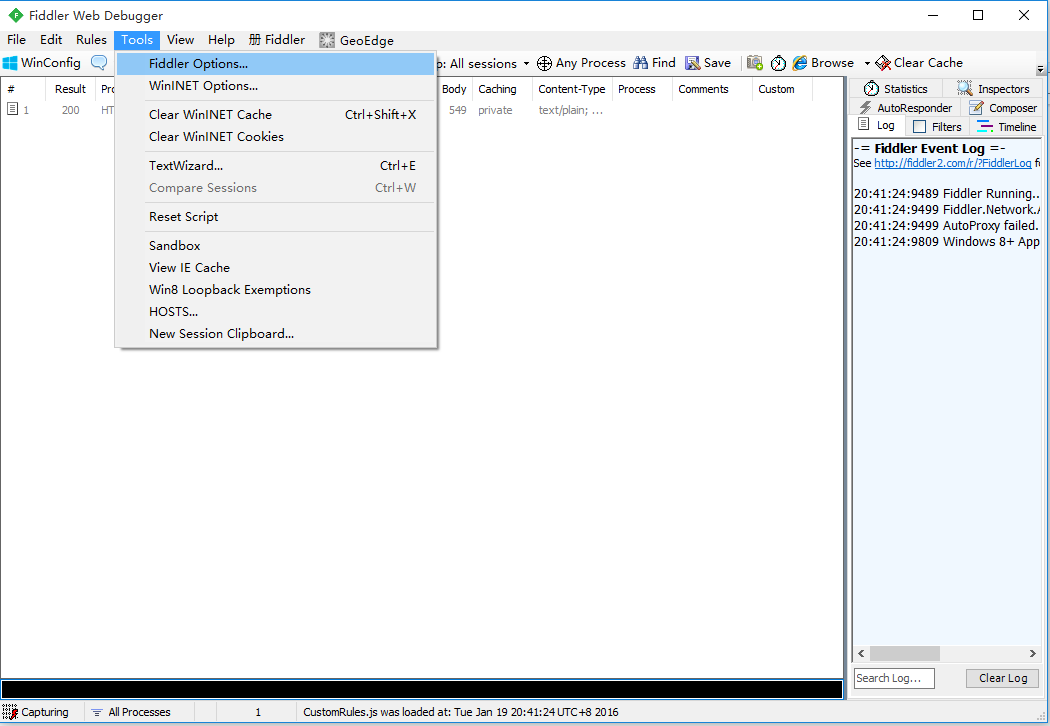
2. 打开Fidder,点击菜单栏中的 [Tools] –> [Fiddler Options]
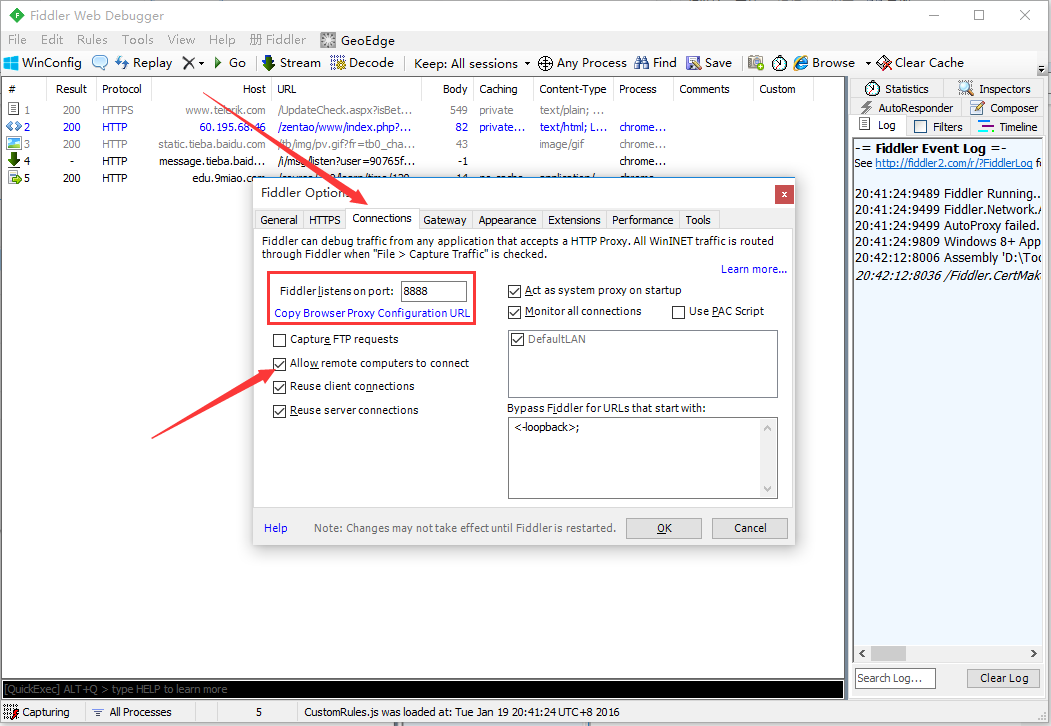
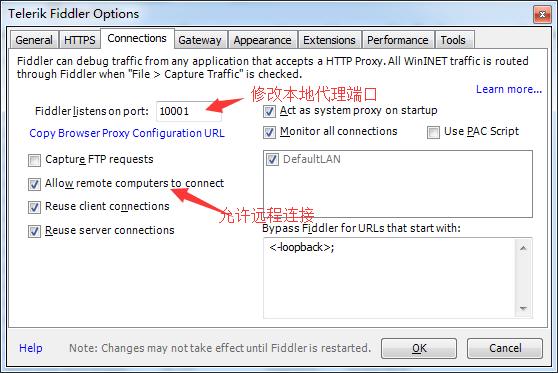
3. 点击 [Connections] ,设置代理端口是8888, 勾选 Allow remote computers to connect, 点击OK
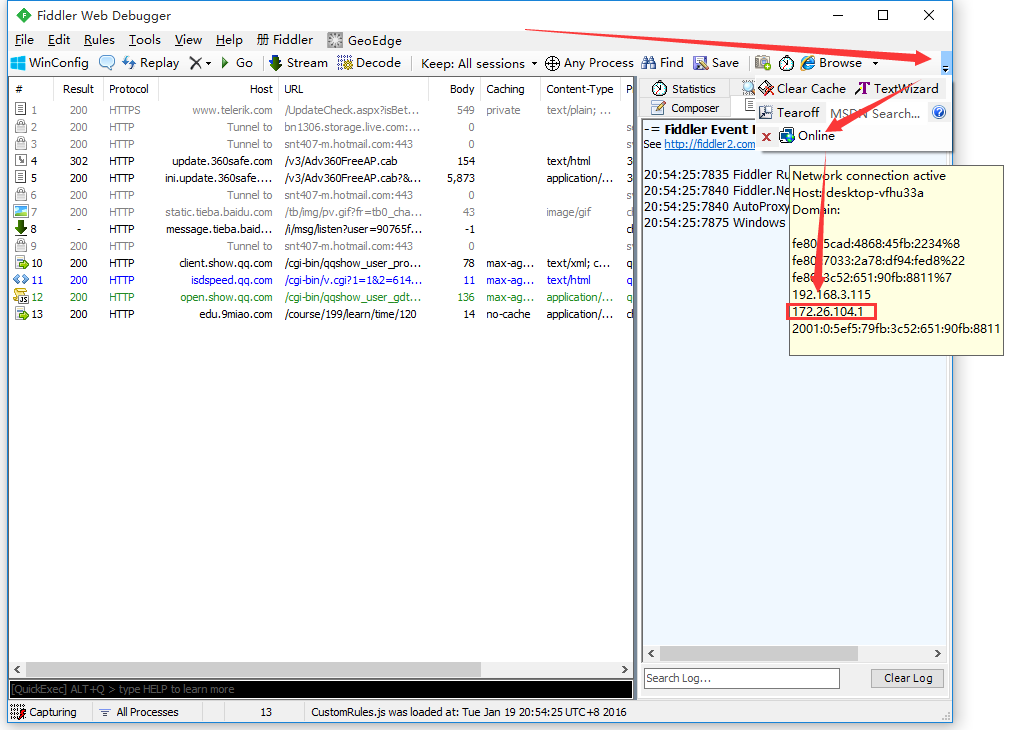
4. 这时在 Fiddler 可以看到自己本机无线网卡的IP了(要是没有的话,重启Fiddler,或者可以在cmd中ipconfig找到自己的网卡IP)
5. 在手机端连接PC的wifi,并且设置代理IP与端口(代理IP就是上图的IP,端口是Fiddler的代理端口8888)
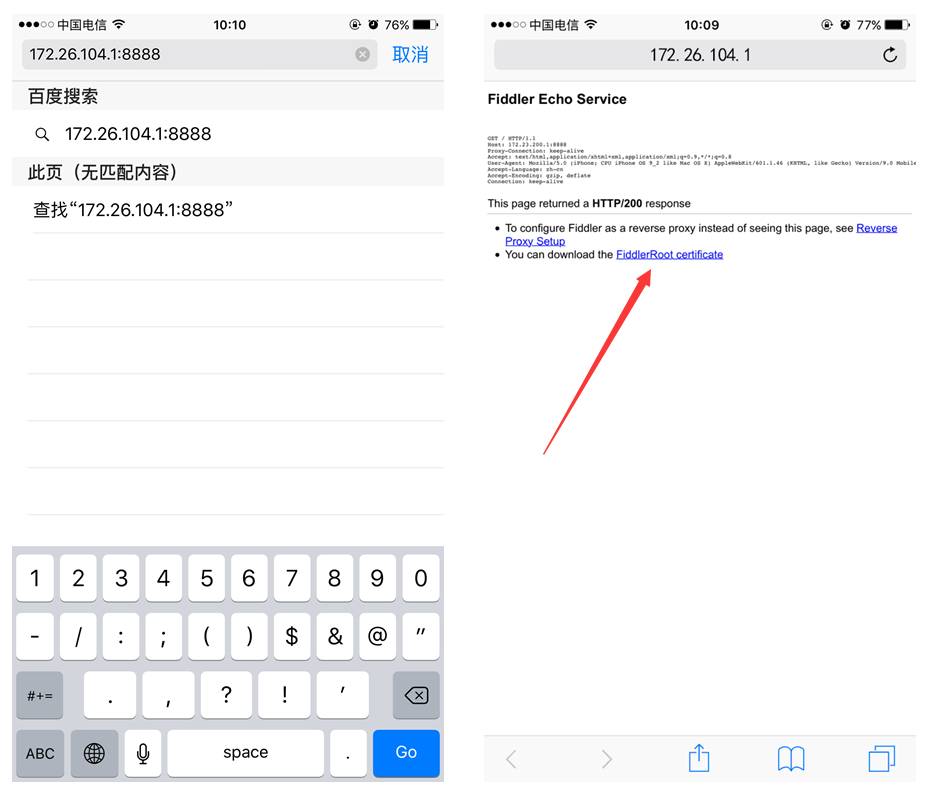
6. 访问网页输入代理IP和端口,下载Fiddler的证书,点击下图FiddlerRoot certificate
【注意】:如果打开浏览器碰到类似下面的报错,请打开Fiddler的证书解密模式(Fiddler 设置解密HTTPS的网络数据) No root certificate was found. Have you enabled HTTPS traffic decryption in Fiddler yet?
7. 安装完了证书,可以用手机访问应用,就可以看到截取到的数据包了。(下图选中是布卡漫画的数据包,下面还有QQ邮箱的)
Fiddler还有一个藏的很深的命令框,就是眼前,我用了几年的Fiddler都没有发现它,偶尔在别人的文章发现还有这个小功能,还蛮好用的,整理下记录在这里。 FIddler断点功能就是将请求截获下来,但是不发送,这个时候你可以干很多事情,比如说,把包改了,再发送给服务器君。还有balabala一大堆的事情可以做,就不举例子了。
命令 对应请求项 介绍 示例 ? All 问号后边跟一个字符串,可以匹配出包含这个字符串的请求> Body 大于号后面跟一个数字,可以匹配出请求大小,大于这个数字请求>1000 HTTPS 。 (配置完后记得要重启Fiddler).
选中"Decrpt HTTPS traffic", Fiddler就可以截获HTTPS请求,第一次会弹出证书安装提示,若没有弹出提示,勾选Actions-> Trust Root Certificate 另外,如果你要监听的程序访问的 HTTPS 站点使用的是不可信的证书,则请接着把下面的 “Ignore servercertificate errors” 勾选上。
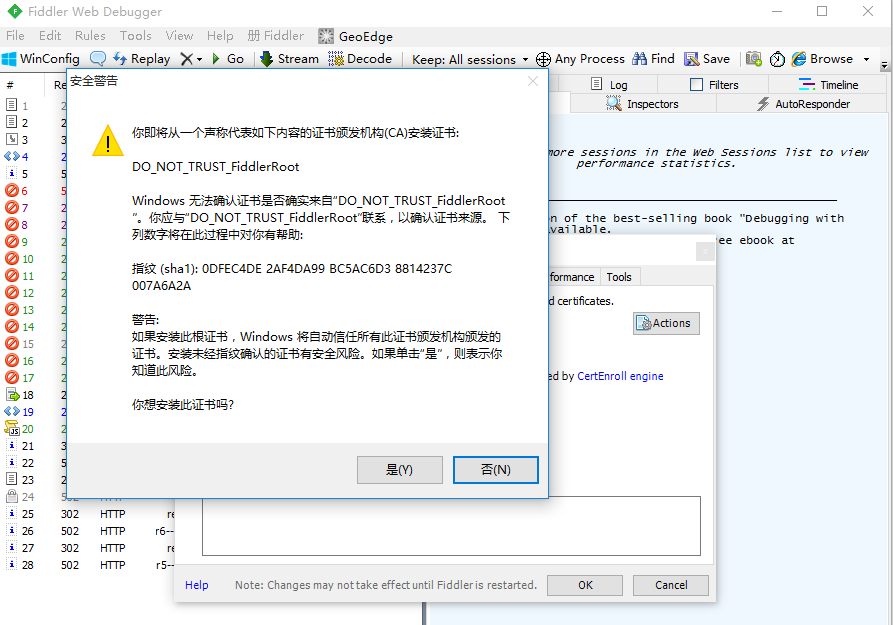
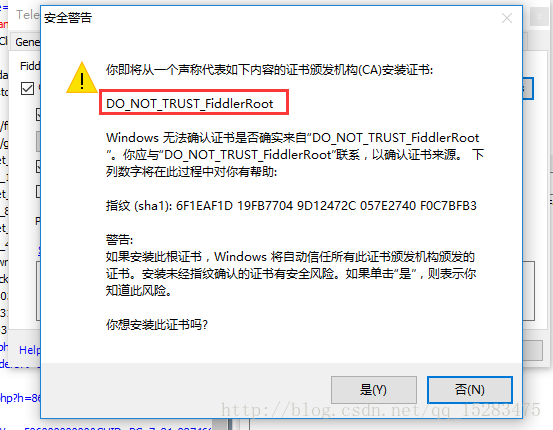
证书安装提示:
点击Yes,留意一下红框里面的内容,DO_NOT_TRUST_FiddlerRoot ,这个就是证书的名称。
点击是。
点击确定,这样Fiddler证书就已经添加成功了。
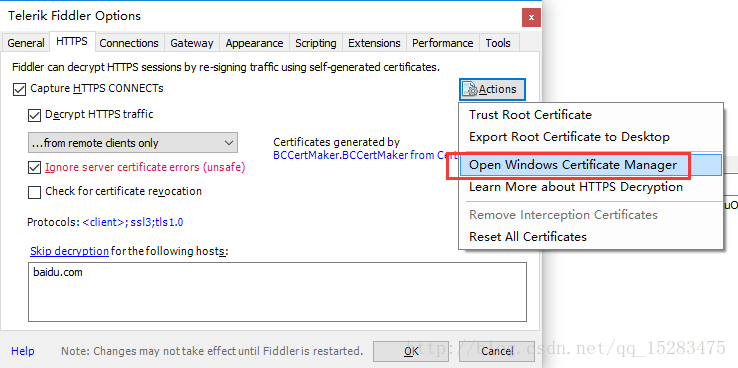
查看一下证书,Actions—>open windows certificate Manager
可以证书已经添加进去了,证书名称就是之前提醒大家留意的,【DO_NOT_TRUST_FiddlerRoot】
fiddler监听端口默认是 8888,你可以把它设置成任何你想要的端口。勾选上 “Allow remote computersto connect” ,允许远程设备连接。 为了减少干扰,可以去掉 “Act assystem proxy on startup” 。 手机端(客户端)设置 首先查看电脑的 IP 地址,确保手机和电脑在同一个局域网内
Android 手机上的配置 将 Fiddler 代理服务器的证书导到手机上才能抓这些 APP 的包。导入的过程:打开浏览器,在地址栏中输入代理服务器的 IP 和端口(即电脑的IP加fiddler的端口),会看到一个Fiddler 提供的页面,然后确定安装就好了
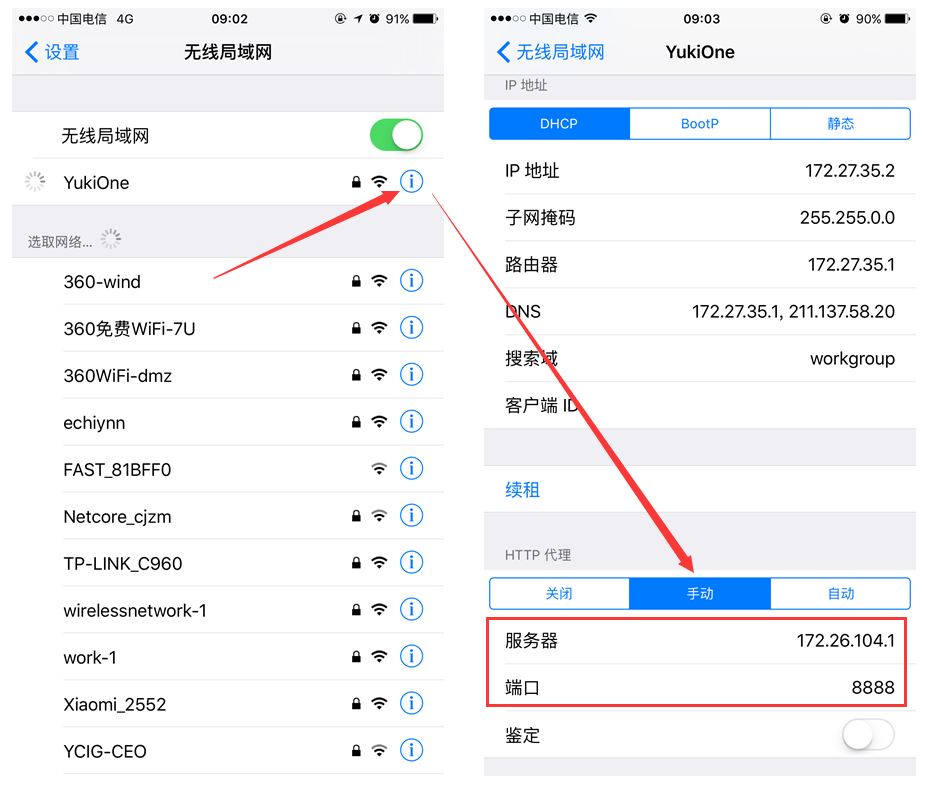
打开 WiFi 设置页面,选择要连接的 wifi ,并且长按,在弹出的对话框中,选择“修改网络”。在接下来弹出的对话框中,勾选“显示高级选项”。在接下来显示的页面中,点击“代理”,选择“手动”。代理服务器主机名设为 PC 的 IP ,代理服务器端口设为 Fiddler 上配置的端口 8888,点”保存”。
苹果手机上的配置 苹果手机上的配置其实跟 Android 手机基本是一样的。如图
至此已配置完成。 Fiddler的使用 视图功能区域会话的概念:一次请求和一次响应就是一个会话。 fiddler主界面
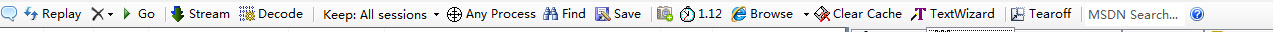
下面挑几个快捷功能区中常用几项解释,其他功能自己尝试:
快捷功能区 1:给会话添加备注信息 2:重新加载当前会话 3:删除会话选项 4:放行,和断点对应,后面详细讲解 5:响应模式。也即是,当Fiddler拿到远程的response后是缓存起来一次响应给客户端还是以stream的方式直接响应。 6:解码。有些请求是被编码的,点击这个按钮后可以根据响应的编码格式自动解码。 7:查找会话。 8:保存会话。 9:截屏。截屏后,会以会话的方式返回一个截图。接着来看看会话列表
#栏图标说明
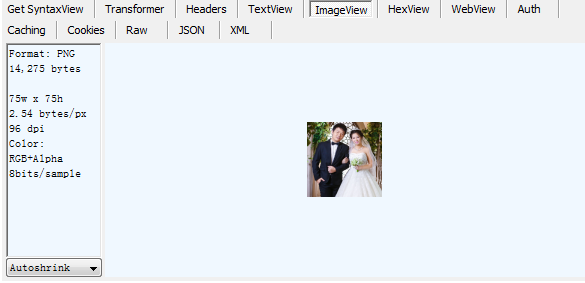
删除一条会话,可以在选中会话后,按del删除,如若要清空列表,可以用Ctrl+X 左键点击单条HTTP请求,可以在右侧的tab面板中看到如下信息: 1. Statistic。关于HTTP请求的性能和其他数据分析: 我们可以从中看出一些基本性能数据:如DNS解析的时间消耗是8ms,建立TCP/IP连接的时间消耗是8ms等等信息。 2. Inspectors提供headers、textview、hexview,Raw等多种方式查看单条http请求的请求报文的信息,分为上下两个部分,上半部分是请求头部分,下半部分是响应头部分。对于每一部分,提供了多种不同格式查看每个请求和响应的内容。 a、ImageView标签 JPG 格式使用 ImageView 就可以看到图片,选择一条Content-Type是image/jpeg的回话,点击TextView
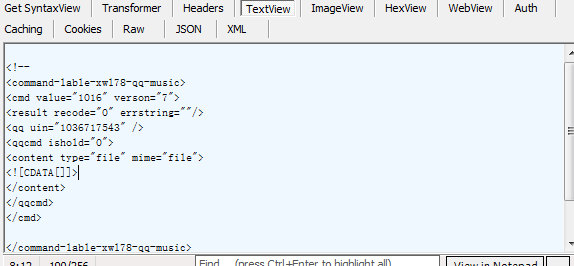
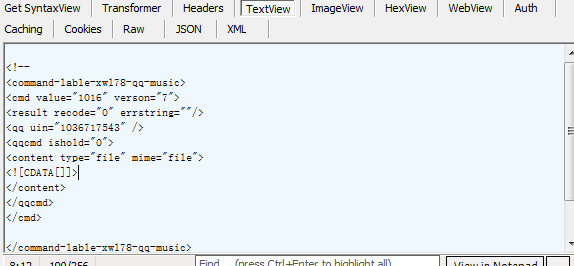
b、TextView 标签 HTML/JS/CSS 使用 TextView 可以看到响应的内容。选择一条Content-Type是text/html的回话,点击TextView
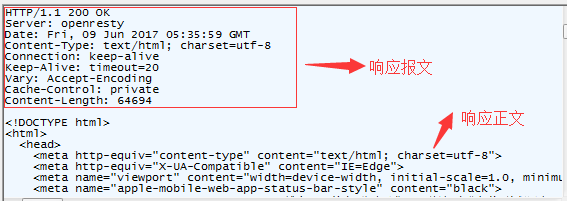
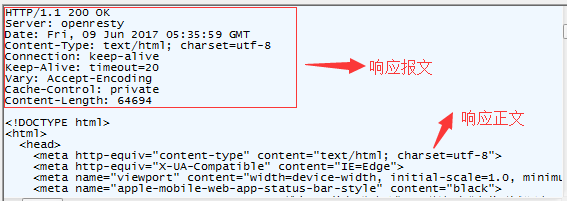
c、Raw标签 Raw标签可以查看响应报文和响应正文,但是不包含请求报文
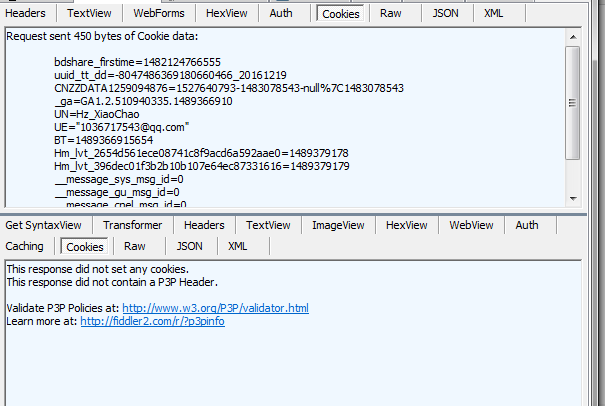
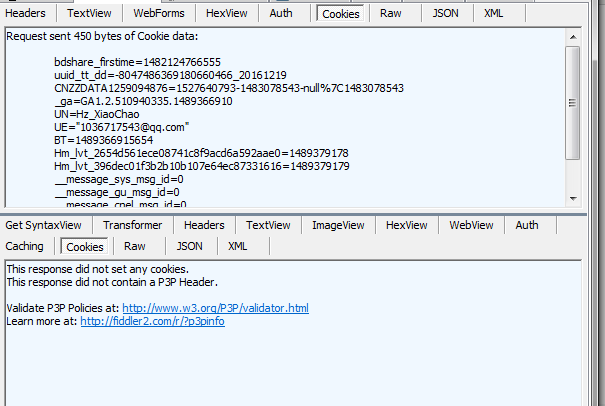
d、Auth标签 Auth则可以查看授权Proxy-Authorization 和 Authorization的相关信息 e、Cookies标签 Cookies标签可以看到请求的cookie和响应的set-cookie头信息。
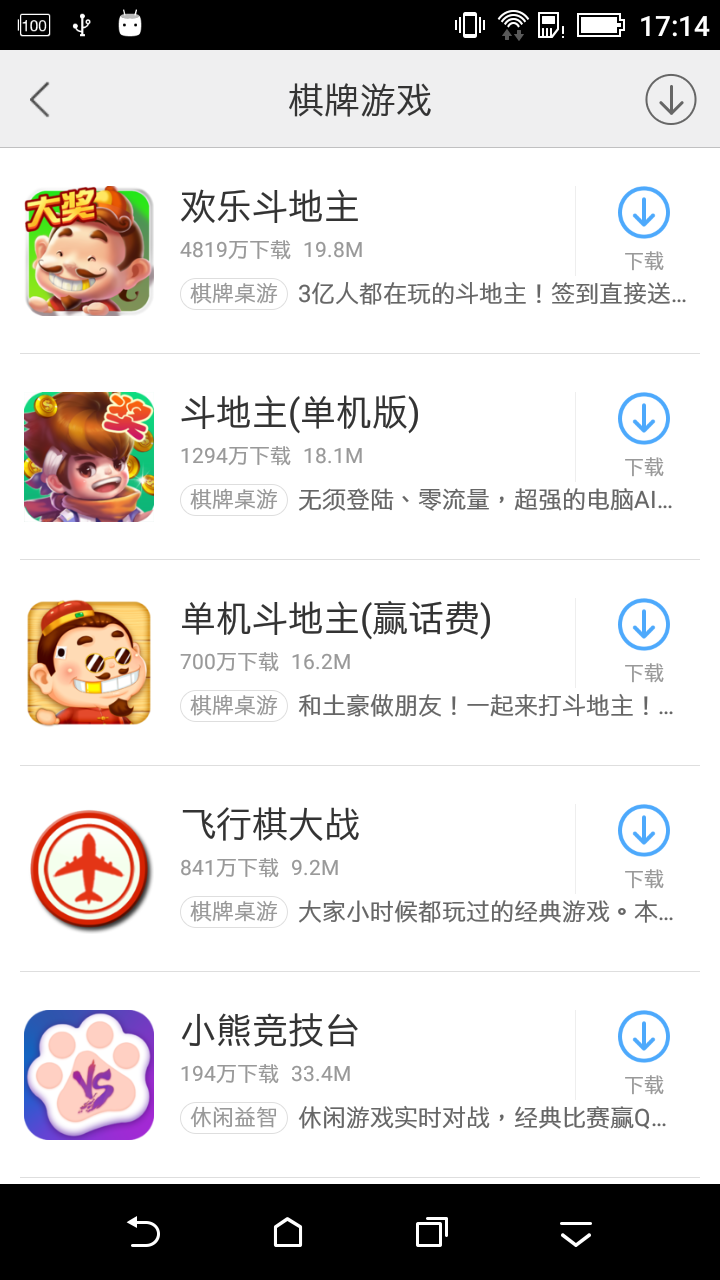
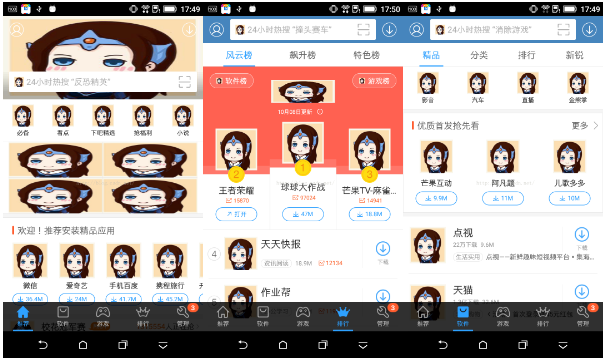
Fiddler 的AutoResponder tab允许你从本地返回文件,而不用将http request 发送到服务器上。 下边直接说他的使用方式把: 使用的是手机上边的百度手机助手的棋牌游戏界面。 1、首先看图 (我们来重定向第一个欢乐斗地主这个图片)
2、打开Fiddler,然后点击棋牌游戏进入上边这个界面,就能发现会请求当前显示的这五张图片
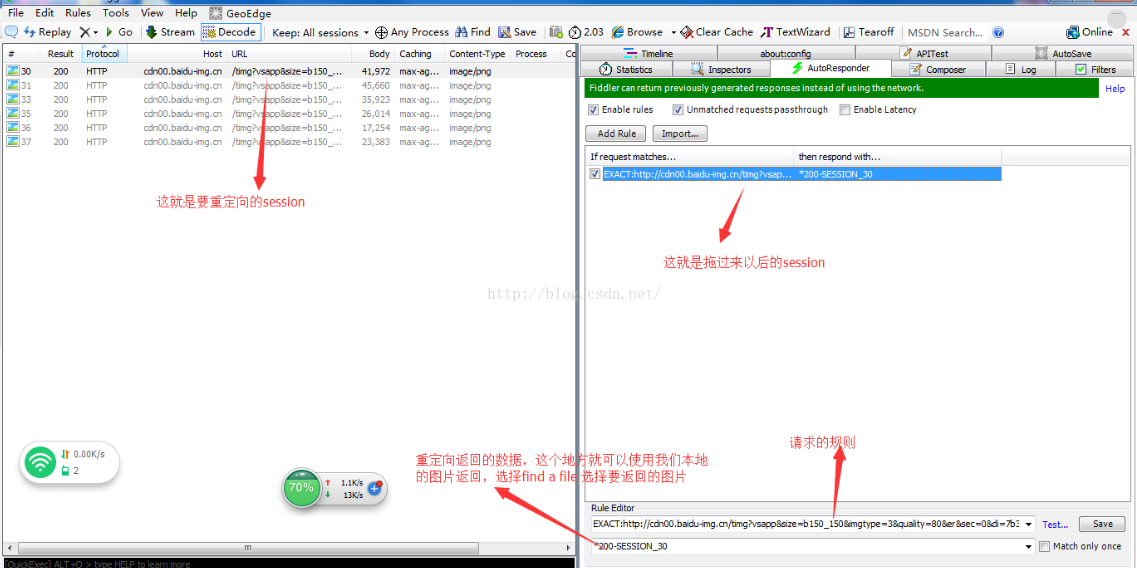
这个时候我们切换到AutoResponder这个界面,点击鼠标左键,把要重定向的这个session会话拖动到AutoResponder界面中
选择了我们要返回的图片以后,然后点击save。 然后关掉应该,清楚应用缓存,然后在打开,点击棋牌游戏,可以看到
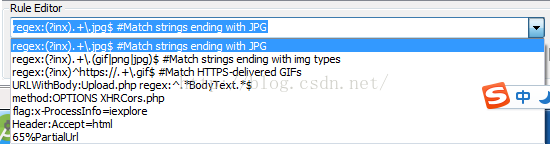
这是实现了替换其中一个,也许你会说,是不是本来就是那样啊,那么在介绍一个根据别的规则来进行重定向。 我们通过重定向向,把所有的百度手机助手中的图片都替换成刚才的小头像。 前便的操作时一样的,拖过来以后我们可以点击Save前边的倒的小三角,然后就可以看到,里边有很多规则,现在我们选择 第一个:这是一个正则表达式。
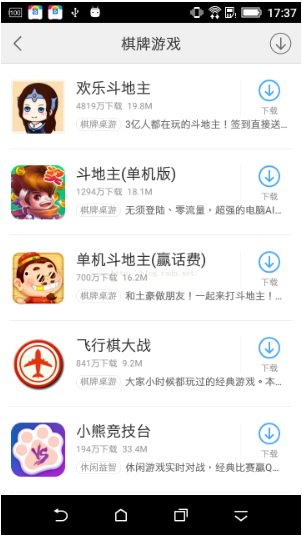
然后在选择刚才的那个头像图片,然后save。 清除缓存,重新打开,可以看下图:
可以看到,所有的jpg格式的都变成了我们的头像了。 关于重定向还有很多,剩下的就需要自己慢慢研究了。 小结:AutoResponder功能是Fiddler最实用的功能之一,Rule可以自由地设定,可以使用搜索(默认)、精确匹配(EXACT)、正则表达式匹配(REGEX)。处理方式可以选择使用文件,也可以选择合适的时间暂停数据流(*bpu、*bpafter),人工干预。通过以上几个步骤,我们演示了怎样将HTTP请求重定向到本地的文件,进行调试,这在我们诊断跟踪一些js文件但却不能修改js文件时非常有用。比 如:在用浏览器测试P页面时,P页面引入了一个js资源文件R.js,由于R.js文件在服务器S上,而我此时又不能登录S服务器(没有S服务器的帐 号),此时我们就可以通过浏览器将R.js文件下载到本地,然后对本地的R.js文件进行调整,最后通过设置Fiddler,将R.js文件的请求使用本 地的R.js文件。 4.Composer 自定义请求发送服务器Composer允许自定义请求发送到服务器,可以手动创建一个新的请求,也可以在会话表中,拖拽一个现有的请求 Parsed模式下你只需要提供简单的URLS地址即可(如下图,也可以在RequestBody定制一些属性,如模拟浏览器User-Agent)
如图,箭头所指的位置时可以点击的。共三种状态: 空白:不设置断点。 箭头向上:表示断点请求。此时客户端的请求是无法直接到达目标服务器的,需要手动控制。 箭头向下:表示断点响应。此时目标服务器的响应是无法直接到达客户端的,需要手动控制。 还有一种打断点的方式 在命令行中输入命令: bpu www.baidu.com (断点请求) bpuafter www.baidu.com(断点响应) 这种方法只会中断www.baidu.com 断点请求并修改
如图,操作步骤: 设置断点请求,访问网页 点击对应的会话 查看请求报文信息 修改请求内容 完成断点,放行,把该请求发送给目标服务器。 图中Break On Response表示把请求发给服务器,但是服务器的响应被fiddler拦截,此时可以修改响应内容(和断点响应类似)。 断点响应并修改和断点请求操作类似,只是在响应区域修改报文信息即可。 在断点响应时,请注意超时时间。 6.过滤域名Fiddler抓包可以完成我们移动开发者的调试测试需求。但是多余的网页请求和手机的其他链接影响我们手机开发的需求。所以我们需要排除其他无用的包,只关注我们指定的域名的请求包。 打开fiddler,找到Filters选项并点击打开。如图所示
默认情况下,这个页面是灰色的,代表默认不过滤任何请求。现在我们勾选 Use Filters 。
一般常用的有三种过滤条件: 1.域名过滤,只显示特定域名的记录:
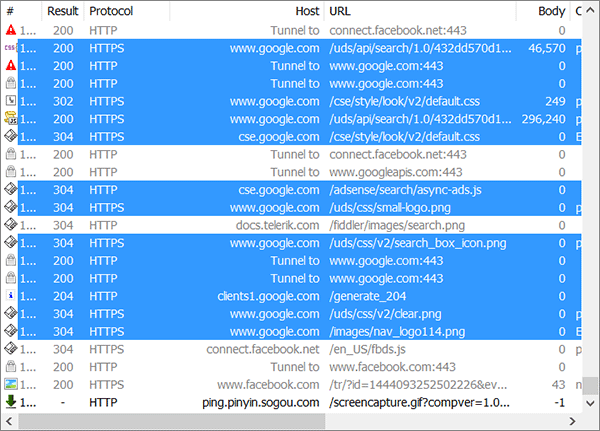
*.baidu.com表示所有的百度二级域名会话;*baidu.com表示一级域名+二级域名的会话。设置好了后一定要点击Actions生效; 2.类型过滤,一般对各种图片、CSS、JS这类的静态素材也不需要看的情况下,直接全部过滤掉 .*\.(bmp|css|js|gif|ico|jp?g|png|swf|woff)
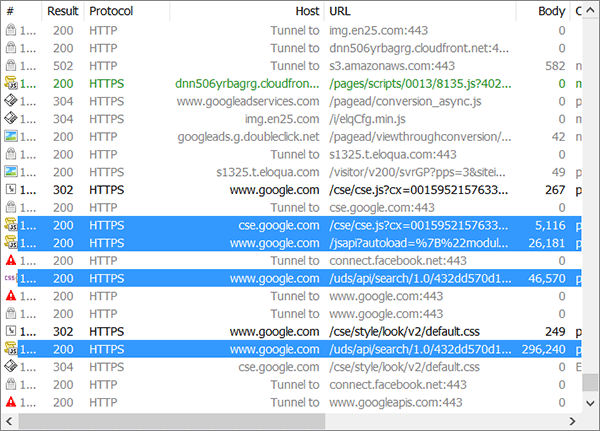
需要过滤多少自己直接加入就好了 3.根据返回状态码,比如只想显示200的状态,其他的不显示
问号(?)后边跟一个字符串,Fiddler 将所有会话中存在该字符串匹配的全部高亮显示(下图输入的是 ?google.com)
温馨提示:匹配的字符串是 Protocol、Host 和 URL 中的任何子字符串。 > 和 )和小于号(5000,按下回车后结果如下:
温馨提示:你可以直接输入 >5k 表示你想高亮所有尺寸大于 5KB 的会话。 =等于号(=)后边可以接 HTTP 状态码或 HTTP 方法,比如 =200 表示高亮所有正常响应的会话。 下图输入了 =POST,表示希望高亮所有 POST 方法的会话:
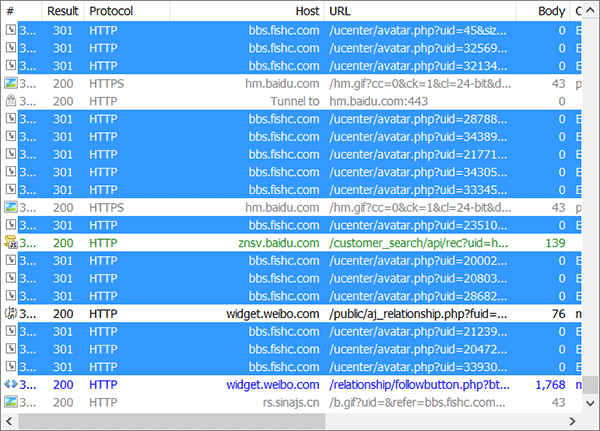
@ 后边跟的是 Host,比如我想高亮所有鱼C论坛的连接,我可以 @bbs.fishc.com
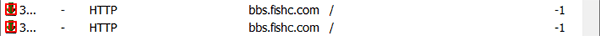
温馨提示:下边 bpafter、bps、bpv、bpm 和 bpu 用于设置断点。 会话被中断下来之后,点击页面上方的 Go 按钮放行当前中断下来的会话,但新的匹配内容还是会被断下来,输入命令但不带参数表示取消之前设置的断点。 bpafterbpafter 后边跟一个字符串,表示中断所有包含该字符串的会话。 比如我想中断所有包含 fishc 的响应,那么我输入 bpafter fishc,然后在浏览器输入 bbs.fishc.com,发现并没有收到服务器响应,因此都给 Fiddler 断下来了:
bps 后边跟的是 HTTP 状态码,表示中断所有为该状态码的会话。 bpv 或 bpmbpv 或 bpm 后边跟的是 HTTP 方法,表示中断所有为该方法的会话。 bpu跟 bpafter 类似,区别:bpu 是在发起请求时中断,而 bpafter 是在收到响应后中断。 cls 或 clear清除当前的所有会话。 dump将所有的会话打包成 .zip 压缩包的形式保存到 C 盘根目录下。 g 或 go放行所有中断下来的会话。 hide将 Fiddler 隐藏。 show将 Fiddler 恢复。 urlreplaceurlreplace 后边跟两个字符串,表示替换 URL 中的字符串。比如 urlreplace baidu fishc 表示将所有 URL 的 baidu 替换成 fishc。 温馨提示:直接输入 urlreplace 不带任何参数表示恢复原来的样子。 startFiddler 开始工作。 stopFiddler 停止工作。 quit关闭 Fiddler。 selectselect 后边跟响应的类型(Content-Type),表示选中所有匹配的会话。 比如希望 Fiddler 选中所有的图片,可以使用 select image; 而 select css 则选中所有的 css 文件; 当然,select htm 就是选中所有的 html 文件啦~ allbut 或 keeponly跟 select 类似,不过 allbut 和 keeponly 会将所有无关的会话删除。 比如我只想看图片,那么我可以 keeponly image,表示将所有与图片无关的会话删除:
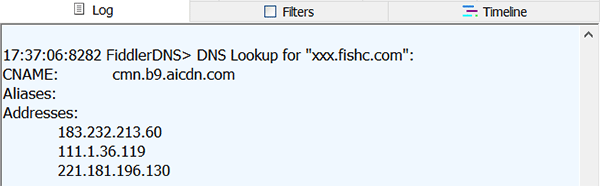
后边跟一个域名,执行 DNS 查找并在右边的 LOG 栏打印结果:
设置其他监听的端口,默认是 8888。。 【Fiddler学习】Fiddler教程,比较经典全面(转) 简介Fiddler(中文名称:小提琴)是一个HTTP的调试代理,以代理服务器的方式,监听系统的Http网络数据流动,Fiddler可以也可以让你检查所有的HTTP通讯,设置断点,以及Fiddle所有的“进出”的数据(我一般用来抓包),Fiddler还包含一个简单却功能强大的基于JScript .NET事件脚本子系统,它可以支持众多的HTTP调试任务。 Fiddler官方网站提供了大量的帮助文档和视频教程,这是学习Fiddler的最好资料 Fiddler_官方网站 Fiddler_官方文档 Fiddler_官方视频 Fiddler_官方插件 工作原理
工作原理 Fiddler是以代理WEB服务器的形式工作的,浏览器与服务器之间通过建立TCP连接以HTTP协议进行通信,浏览器默认通过自己发送HTTP请求到服务器,它使用代理地址:127.0.0.1, 端口:8888. 当Fiddler开启会自动设置代理, 退出的时候它会自动注销代理,这样就不会影响别的程序。不过如果Fiddler非正常退出,这时候因为Fiddler没有自动注销,会造成网页无法访问。解决的办法是重新启动下Fiddler。 主界面
主界面 Fiddler的主界面分为 工具面板、会话面板、监控面板、状态面板 工具面板
工具面板 说明注释、重新请求、删除会话、继续执行、流模式/缓冲模式、解码、保留会话、监控指定进程、寻找、保存会话、切图、计时、打开浏览器、清除IE缓存、编码/解码工具、弹出控制监控面板、MSDN、帮助 两种模式 缓冲模式(Buffering Mode)Fiddler直到HTTP响应完成时才将数据返回给应用程序。可以控制响应,修改响应数据。但是时序图有时候会出现异常 流模式(Streaming Mode)Fiddler会即时将HTTP响应的数据返回给应用程序。更接近真实浏览器的性能。时序图更准确,但是不能控制响应。 会话面板
会话面板
会话面板图标 监控面板
监控面板 统计报表 请求总数、请求包大小、响应包大小。 请求起始时间、响应结束时间、握手时间、等待时间、路由时间、TCP/IP、传输时间。 HTTP状态码统计。 返回的各种类型数据的大小统计以及饼图展现。
统计报表 时间轴 每个网络请求都会经历域名解析、建立连接、发送请求、接受数据等阶段。把多个请求以时间作为 X 轴,用图表的形式展现出来,就形成了瀑布图。在Fiddler中,只要在左侧选中一些请求,右侧选择Timeline标签,就可以看到这些请求的瀑布图
时间轴 绿色的请求表示这是一个“有条件的请求”。HTTP 协议定义了 5 个条件请求头部,最常见的两个是“If-Modified-Since”和“If-None-Match”。服务器根据这两个头部来验证本地缓存是否过期,如果过期则正常返回资源的最新版本;否则仅返回 304 Not Modified,浏览器继续使用本地缓存。包含条件请求头部的请求用绿色显示,否则用黑色。 有阴影线的请求是缓冲模式下的请求,实心的是流模式下的请求。Fiddler 提供了缓冲(Buffering)和流(Streaming)两种抓包模式:缓冲模式下,Fiddler 会在响应完成时才将数据返回给应用程序(通常是浏览器),这种模式下可以控制响应,方便地修改响应内容;流模式下,Fiddler 会实时返回响应数据给浏览器,但没办法控制响应。一般使用流模式,瀑布图会更真实一些。这两种模式可以通过 Fiddler 的工具栏选择。特别的,通过 Fiddler 的“AutoResponder”功能返回的响应,只能是缓冲模式。 请求条的不同颜色对应着不同类型的响应,根据响应头的 MIME Type 来归类。如浅绿色表示图片类型的响应;深绿色是 JavaScript;紫色是 CSS;其它都是蓝色。 请求中的黑色竖线,表示的是浏览器收到服务端响应的第一个字节这一时刻。这个时间受 DNS 解析、建立连接、发送请求、等待服务端响应等步骤的影响。 请求条后面的图标表示响应的某些特征。如软盘图标表示这个响应正文从本地获得,也就是说服务端返回了 304;闪电表示这是 Fiddler 的“AutoResponder”的响应;向下的箭头表示响应是 302,需要重定向;红色感叹号说明这个请求有错误发生(状态码是 4XX 或 5XX)。特别的,如果请求条后面有一个红色的X,说明服务端响应完这个请求之后,断开了连接。出现这种情况一般有两种可能:HTTP/1.0 的响应中没有 Connection: Keep-Alive;或者是 HTTP/1.1 的响应中包含了 Connection: close。使用持久连接可以省去建立连接的开销,也可以减小 TCP 慢启动和其它拥塞控制机制带来的影响,总之是好处多多。 请求前面的红色圆圈表示这个连接是新建的,绿色表示是复用的。上面的圆圈表示的是浏览器到 Fiddler 的连接,下面的圆圈是 Fiddler 到服务端的连接。 状态面板
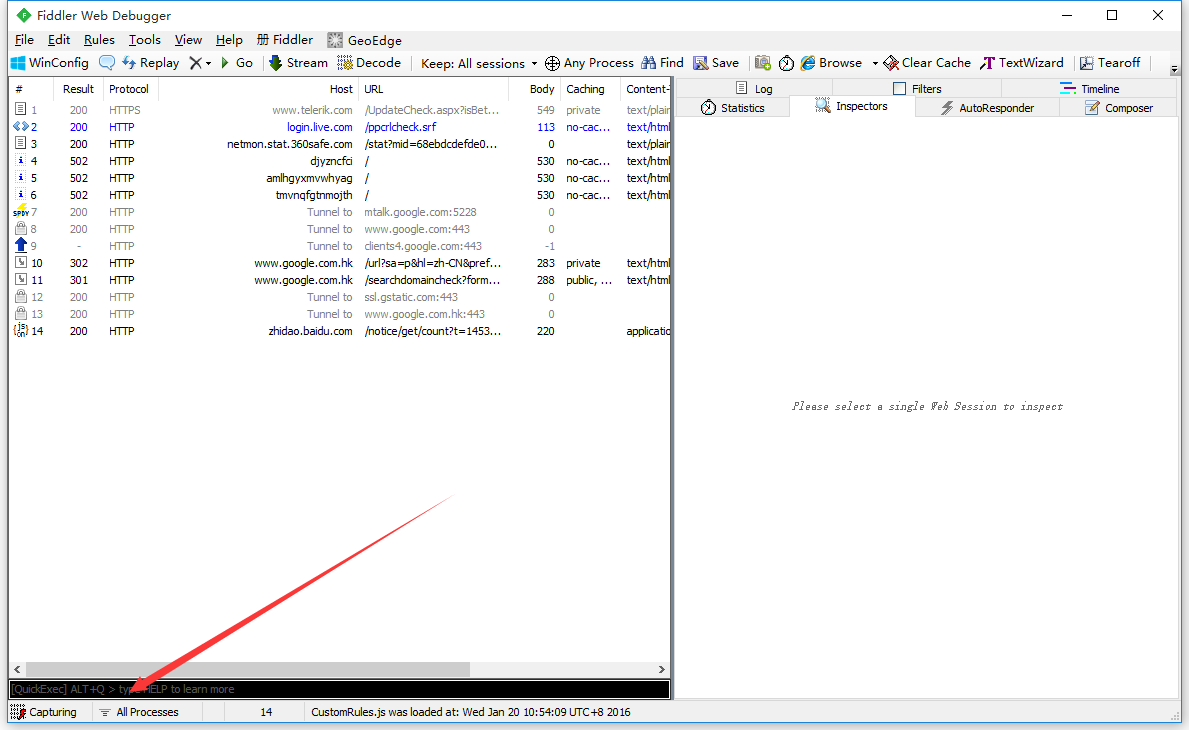
状态面板 控制台Fiddler的左下角有一个命令行工具叫做QuickExec,允许你直接输入命令。 常见得命令有: 命令解释help打开官方的使用页面介绍,所有的命令都会列出来cls清屏 (Ctrl+x 也可以清屏)select选择会话的命令?.png用来选择png后缀的图片bpu截获requestbpafter截获response Request消息的结构
Request消息的结构 Response消息的结构
Response消息的结构 常用功能监听HTTPS Fiddler不仅能监听HTTP请求而且默认情况下也能捕获到HTTPS请求,Tool -> Fiddler Option -> HTTPS下面进行设置,勾选上“Decrypt HTTPS traffic”,如果不必监听服务器端得证书错误可以勾上“Ignore server certification errors”,也可以跳过几个指定的HOST来缩小或者扩大监听范围。
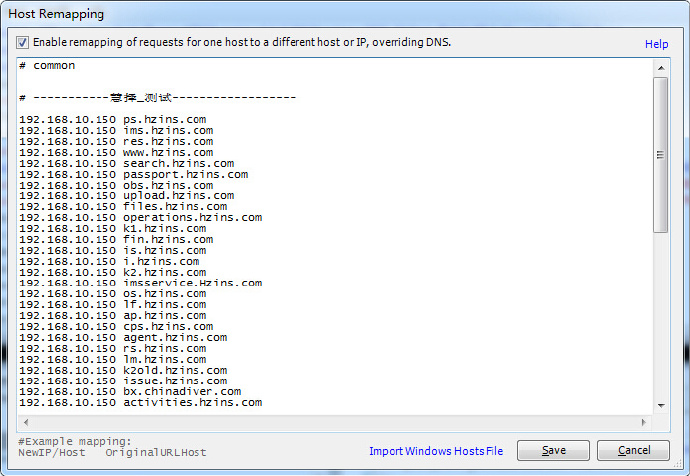
监听HTTPS HOST切换
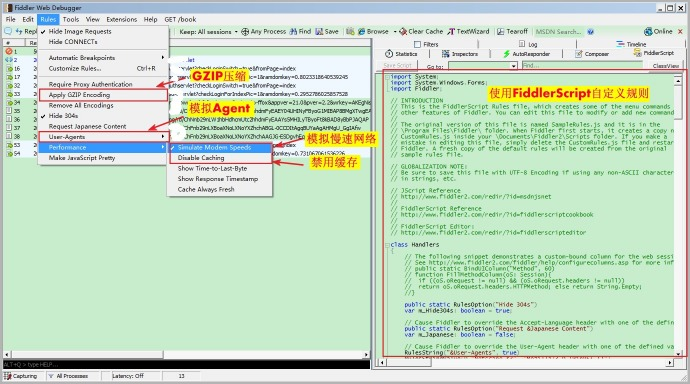
HOST 模拟各类场景 通过GZIP压缩,测试性能 模拟Agent测试,查看服务端是否对不同客户端定制响应 模拟慢速网络,测试页面的容错性 禁用缓存,方便调试一些静态文件或测试服务端响应情况 根据一些场景自定义规则
自定义规则 低网速模拟有时出于兼容性考虑或者对某处进行性能优化,在低网速下往往能较快发现问题所在也容易发现性能瓶颈,可惜其他调试工具没能提供低网速环境,而强大的Fiddler考虑到了这一点,能够进行低网速模拟设置Rules > Performance > Stimulate Modem Speeds。 Compare(对比文本)
对比文本 Composer(构造器) 请求构造顾名思义就是我们可以模拟请求,也就是说我们可以借助Fiddler的Composer 在不改动开发环境实际代码的情况下修改请求中的参数值并且方便的重新调用一次该请求,然后相比较2次请求响应有何具体不同。任何一个请求参数只要是合法的取值再次调用后都会有相应的响应,那么你想要的任意一个合法请求组合自然也能够按照你的意愿构造出来,然后再次调用以及查看返回数据。
Paste_Image.png 将该请求鼠标左键单击拖入Fiddler右侧Request Builder标签内并修改原请求参数OutPutType=JSON为OutPu tType=XML,然后点击Execute按钮再次触发调用请求 双击这次请求包在Inspectors标签下查看返回数据为XML格式,而JSON格式一栏为空:
Paste_Image.png Filters(过滤监控) 对一个重新载入的页面进行抓包,如果包的条目过多而你需要关注的就那么几项的话,可以使用Fiddler的过滤器Filters进行抓包,那么抓包时只会抓取你希望抓到的那些包。切换到Filters标签勾选Use filter,以便激活过滤器,这样下面的各种过滤方式就可以进行选择了。
Filter_1 AutoResponder(请求重定向) 所谓请求无非就是需要调用到的一些资源(包括JS、CSS和图片等),所谓重定向就是将页面原本需要调用的资源指向其他资源(你能够控制的资源或者可以引用到的资源)。 你可以将前台服务器的诸多或者某个资源在本地做个副本,如果正常网络访问环境下该资源出现了BUG而导致开发环境崩溃时,可以先将这个资源的请求重定向到本地副本,这样就可以继续进行开发调试你的页面,从而大量节省资源维护的等待时间。 你也可以将多人同时维护的某个JS文件复制一份出来在本地,当你的开发调试收到他人调试代码干扰时,可以将这个JS的调用重定向到本地无干扰的JS文件,进行无干扰开发,功能开发完成并调试OK之后再将你的代码小心合入到开发环境中,这样就可以避免受到他人干扰专心搞你的模块开发,也就是说能够将JS文件脱离开发环境却不影响线上调试。 你还可以将样式文件或者图片指向本地。  移动端抓包Fiddler不但能截获各种浏览器发出的HTTP请求, 也可以截获各种智能手机发出的HTTP/HTTPS请求。 Fiddler能捕获IOS,Andriod,WinPhone,设备发出的请求,同理,也可以截获IPad, MacBook的等设备发出的HTTP/HTTPS。 前提条件是:安装Fiddler的机器,跟Iphone 在同一个网络里, 否则IPhone不能把HTTP发送到Fiddler的机器上来。 具体操作步骤如下: Fiddler设置打开Fiddler, Tools-> Fiddler Options。(配置完后记得要重启Fiddler). 选中"Allow remote computers to connect". 是允许别的机器把HTTP/HTTPS请求发送到Fiddler上来
APP 获取Fiddler所在机器的IP 安装Fiddler证书这一步是为了让Fiddler能捕获HTTPS请求。 如果你只需要截获HTTP请求, 可以忽略这一步 首先要知道Fiddler所在的机器的IP地址: 假如我安装了Fiddler的机器的IP地址是:192.168.1.104打开IPhone 的Safari, 访问 http://192.168.1.104:8888, 点"FiddlerRoot certificate" 然后安装证书
APP_1
APP_2 打开IPhone, 找到你的网络连接, 打开HTTP代理, 输入Fiddler所在机器的IP地址(比如:192.168.1.104) 以及Fiddler的端口号8888
APP_3 参考资料Fiddler 教程 下面开始分析主界面的功能区: 1、Fiddler菜单栏,上图黑色部分,包括捕获http请求,停止捕获请求,保存http请求,载入本地session、设置捕获规则等功能。 2、Fiddler的工具栏,上图黄色部分,包括Fiddler针对当前view的操作(暂停,清除session,decode模式、清除缓存等)。 3、Web Session面板,上图红色部分,主要是Fiddler抓取到的每条http请求(每一条称为一个session),主要包含了请求的url,协议,状态码,body等信息,详细的字段含义如下图所示:
#栏图标说明
另外,注意请求的host字段。可以看到有来自多个www.csdn.net的子域名的响应,说明在大型网站的架构中,大多需要多个子域名,这些子域名可能是单独用于缓存静态资源的,也可能是专门负责媒体资源的,或者是专门负责数据统计的(如pingback) 右键单击其中的一条请求。可以选择的操作有:save(保存请求的报文信息,可以是请求报文,可以是响应报文),将整条会话作为txt保存到桌面,当然你可以保存为zip,可以看到整个回话的内容如下: 4、详情和数据统计板,针对每条http请求的具体统计(例如发送/接受字节数,发送/接收时间,还有粗略统计世界各地访问该服务器所花费的时间)和数据包分析。如inspector面板下,提供headers、textview、hexview,Raw等多种方式查看单条http请求的请求报文的信息:
选择单条回话,右键save->selected Sessions->as Txt,打开相关的文件
如果想要重新发送某些请求,可以选中这些请求,然后点击工具栏中的
,然后就可以重新发送选中的这些请求。 5、详情和数据统计板 (1)、inspector面板 提供headers、textview、hexview,Raw等多种方式查看单条http请求的请求报文的信息,分为上下两个部分,上半部分是请求头部分,下半部分是响应头部分。对于每一部分,提供了多种不同格式查看每个请求和响应的内容。 a、ImageView标签 JPG 格式使用 ImageView 就可以看到图片,选择一条Content-Type是image/jpeg的回话,点击TextView
b、TextView 标签 HTML/JS/CSS 使用 TextView 可以看到响应的内容。选择一条Content-Type是text/html的回话,点击TextView
c、Raw标签 Raw标签可以查看响应报文和响应正文,但是不包含请求报文
d、Auth标签 Auth则可以查看授权Proxy-Authorization 和 Authorization的相关信息 e、Cookies标签 Cookies标签可以看到请求的cookie和响应的set-cookie头信息。
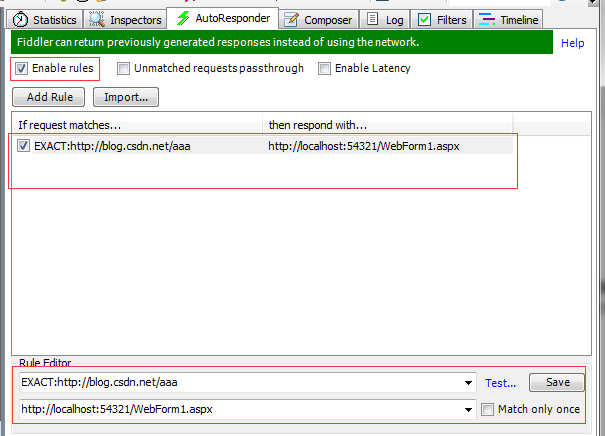
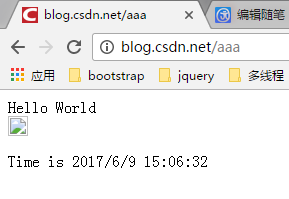
(2)、AutoResponder标签 Fiddler比较重要且比较强大的功能之一。可用于拦截某一请求,并重定向到本地的资源,或者使用Fiddler的内置响应。可用于调试服务器端代码而无需修改服务器端的代码和配置,因为拦截和重定向后,实际上访问的是本地的文件或者得到的是Fiddler的内置响应。当勾选allow autoresponser 并设置相应的规则后(本例中的规则是将http://blog.csdn.net/aaa的请求拦截到本地的文件http://localhost:54321/WebForm1.aspx),如下图所示
(2)、Statistics面板 HTTP请求的性能和其他数据分析
我们可以从中看出一些基本性能数据:如DNS解析的时间消耗是8ms,建立TCP/IP连接的时间消耗是8ms等等信息。 (3)、composer面板 可以模拟向相应的服务器发送数据的过程(不错,这就是灌水机器人的基本原理,也可以是部分http flood的一种方式)。
(3)、Filters面板 Filter标签则可以设置Fiddler的过滤规则,来达到过滤http请求的目的。最简单如:过滤内网http请求而只抓取internet的http请求,或则过滤相应域名的http请求。Fiddler的过滤器非常强大,可以过滤特定http状态码的请求,可以过滤特定请求类型的http请求(如css请求,image请求,js请求等),可以过滤请求报文大于或则小于指定大小(byte)的请求
一、Fiddler是什么? Fiddler是一个http协议调试代理工具,它能够记录并检查所有你的电脑和互联网之间的http通讯,设置断点,查看所有的进出Fiddler的数据。 Fiddler 要比其他的网络调试器要更加简单,因为它不仅仅暴露http通讯还提供了一个用户友好的格式。 二、Fiddler抓包原理
三、Fiddler软件简介(参考:http://blog.csdn.net/gld824125233/article/details/52621456) 安装完成之后,点击启动Fiddler,Fiddler界面如下:
1.Fiddler开关 界面左下角或点击F12控制Fiddler开关,开关是“Capturing”;
2.启动之后Fiddler代理永远是开着的; 3.浏览器代理设置 (1)IE或360浏览器代理都是自动开启的; 代理查看方式:浏览器菜单栏上:工具—>Internet选项—>连接—>局域网设置—>高级代理。
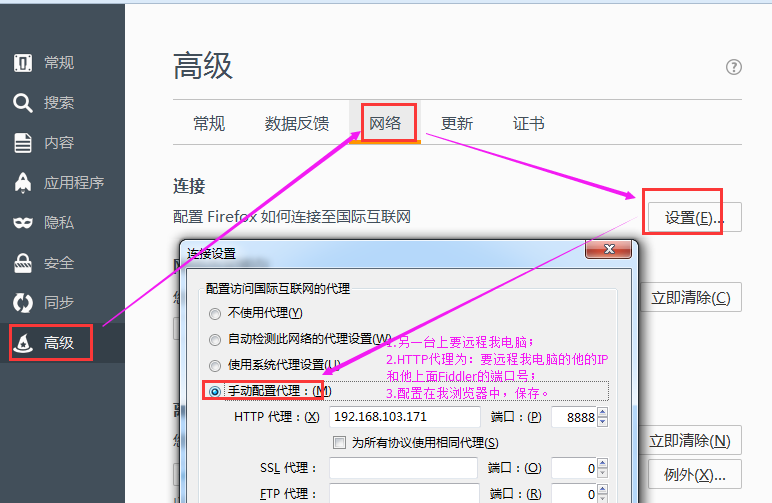
Fiddler开启之后,代理自动修改; (2)火狐浏览器 火狐浏览器启动之后,Fiddler没有反应,是因为火狐代理是自己独立的,不会像IE、360那样自动改变; 代理设置:
——>选项——>高级——>网络——>连接——>设置——>手动配置代理——>Http代理和端口输入(与Fiddler代理端口保持一致); (3)谷歌浏览器代理设置 工具——>设置——>拖动页面到底部,点击:显示高级设置按钮——>网络——>更改代理服务器设置——>点击:局域网设置——>高级——>进入代理服务器设置; 谷歌和IE都是用的系统代理。 4.Fiddler自己的端口: 查看方式:Tools——>TelerikFiddler Options——>Connections下的Fiddler listens on port:8888,8888就是我们Fiddler默认的端口号; Fiddler默认端口号是8888(文章中有图说明端口号是哪一个),如果要修改,修改之后要重启Fiddler。 5.Fiddler抓包格式 Fiddler只能抓取Http和https格式的,但是默认只能抓取http,想要抓取https我们的设置一下,步骤见下: Tools——>Telerik Fiddler Options——>HTTPS下,勾选:CaptureHTTPS CONNECTs、Decrypt HTTPS traffic 、ignore server certificate errors(unsafe)——>点击OK,弹出证书之后直接确认就行。
6.Fiddler远程机制 Fiddler是代理机制,所以我们也可以实现远程操作,Fiddler默认只开启本地,若要抓取远程需要打开远程设置。 设置: Tools——>TelerikFiddler Options——>Connections——>勾选Allow remote computers connect,此时就可以远程操作;
7.Fiddler远程实例 我直接用另一台电脑,远程捕获我自己电脑。 (1)另一台电脑相关设置 另一台电脑上安装Fiddler并启动,查询另一台电脑的IP,开始——>运行或(win+R)——>输入cmd,然后输入ipconfig,查看IP和Fiddler端口号,并记录: Ip为:192.168.103.171,Fiddler端口号为:8888; (2)我的电脑相关设置 点击浏览器,以搜狐浏览器来说,修改代理 http代理为:另一个机子上的IP,端口值为Fiddler的端口
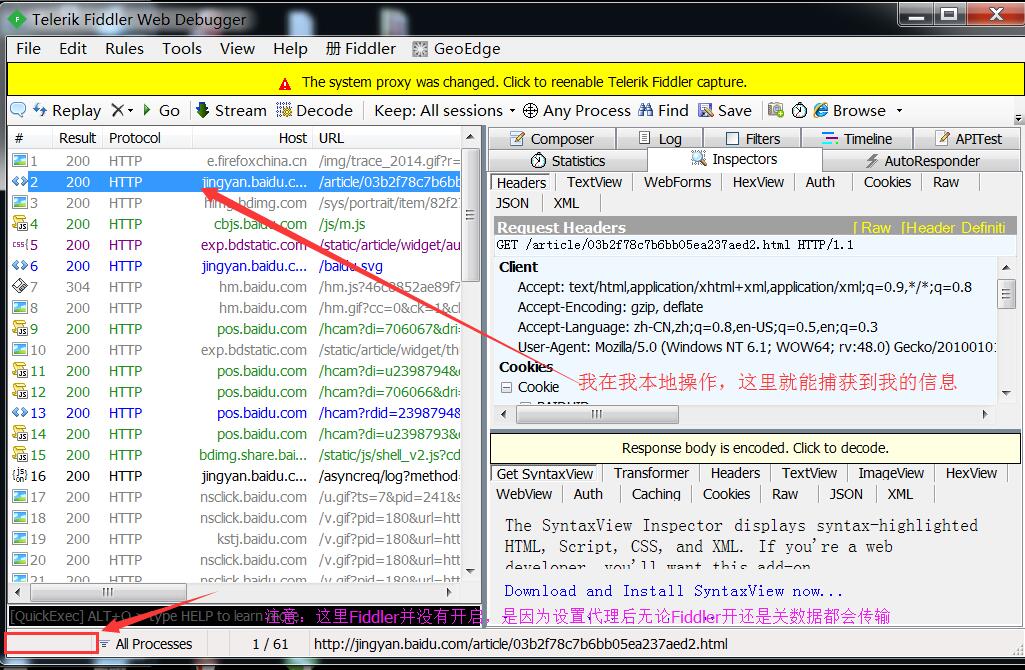
(3)结果 在我本地浏览器点击,另一个机子中Fiddler上捕获的数据界面见下:
(4)说明 指定代理之后,无论Fiddler开关是关闭还是打开,数据都会传输过来,见上图。 本地远程其他机子,方法一致,就是讲要远程的机子代理改为本地电脑IP+Fiddler端口号即可。 下面是配套资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你! 最后: 可以在公众号:程序员小濠 ! 免费领取一份216页软件测试工程师面试宝典文档资料。以及相对应的视频学习教程免费分享!,其中包括了有基础知识、Linux必备、Shell、互联网程序原理、Mysql数据库、抓包工具专题、接口测试工具、测试进阶-Python编程、Web自动化测试、APP自动化测试、接口自动化测试、测试高级持续集成、测试架构开发测试框架、性能测试、安全测试等。 如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!喜欢软件测试的小伙伴们,可以加入我们的测试技术交流扣扣群:310357728里面有各种软件测试资源和技术讨论) |
【本文地址】