html、css 实现一个漂亮的表格 |
您所在的位置:网站首页 › 翻页笔功能介绍图怎么画好看 › html、css 实现一个漂亮的表格 |
html、css 实现一个漂亮的表格
|
最终效果:利用html、css制作一个美观、大方的表格,而且很简单,容易上手。
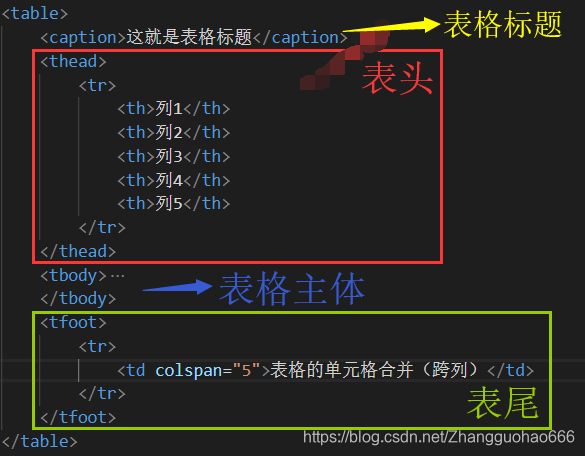
前言: 在css出现之前,网页通常使用表格布局;如今,时代变了,表格不再适用于网页布局,因为表格的渲染速度过慢 浏览器要将表格渲染完,才会显示不过,表格还是有用的: 对于开发者来说,一般在后台管理系统中使用到表格对于初学者来说,表格特别容易上手,并且制作出精美的效果网站通常分为前台、后台两部分 前台:面向用户后台:面向管理员(对界面要求不高,对功能性要求高)如今,h5的时代正在来临,我们需要明确一个观点,HTML只负责网站的骨架,html标签元素是有语义化的(给搜索引擎看的);而网站的样式是靠css来负责的 一:表格标签讲解
二:纯HTML效果 确实丑,但是往后面看,加了css后,丑小鸭就变白天鹅了 代码又长又无趣,我就不把它全部显示出来了(tbody标签折叠的内容就是10个tr标签,每个tr标签内部有5个td标签) 三:用CSS修改表格样式
css: table{ width: 100%; border-collapse: collapse; } table caption{ font-size: 2em; font-weight: bold; margin: 1em 0; } th,td{ border: 1px solid #999; text-align: center; padding: 20px 0; } table thead tr{ background-color: #008c8c; color: #fff; } table tbody tr:nth-child(odd){ background-color: #eee; } table tbody tr:hover{ background-color: #ccc; } table tbody tr td:first-child{ color: #f40; } table tfoot tr td{ text-align: right; padding-right: 20px; }有兴趣的可以继续看看: 四:上述CSS中几个有意思的知识点 border-collapse border-collapse是table标签的一个属性,有两个取值: seperate 边框之间分离collapse 两两相临边框合并:nth-child() :nth-child()是伪类 伪类是选择器的一种 table tbody tr:nth-child(odd)意思:必须是tr元素,必须是table tbody下的第奇数个子元素 正是用这个伪类,我实现了表格中表格主体内的奇数行和偶数行的背景颜色不同 ()内的参数: odd或者2n+1:第奇数个even或者2n:第偶数个6n:第6、12、18、24、… 、6n个5:第5个:first-child() :first-child()是伪类 table tbody tr td:first-child意思:选中table tbody tr下,第一个子元素并且必须是td元素 利用这个伪类,我实现了将表格主体的第一列全部单元的背景颜色改了 :hover :hover是伪类 table tbody tr:hover意思:选中鼠标悬停的table tbody下tr标签 即我通过这个伪类,实现了我鼠标悬停在表格主体的某个地方时,整行变色 |
【本文地址】
今日新闻 |
推荐新闻 |


 html:
html: