🏅GitHub Copilot Labs 自动翻译代码 |
您所在的位置:网站首页 › 翻译的学科代码 › 🏅GitHub Copilot Labs 自动翻译代码 |
🏅GitHub Copilot Labs 自动翻译代码
本文是《GitHub Copilot AI智能辅助编程》的姊妹篇 
 用起来很棒, 大家和我一样都是小白的, 可以用一用 用起来很棒, 大家和我一样都是小白的, 可以用一用
https://copilot.github.com/#faqs Copilot Labs 官网介绍
https://githubnext.com/projects/copilot-labs/ 0. 功能演示知道大家关心功能和效果, 这个做个简单的演示->
还是老规矩, 让 Copilot AI 写点代码, 这次换成 Copilot Labs 来捧场翻译代码
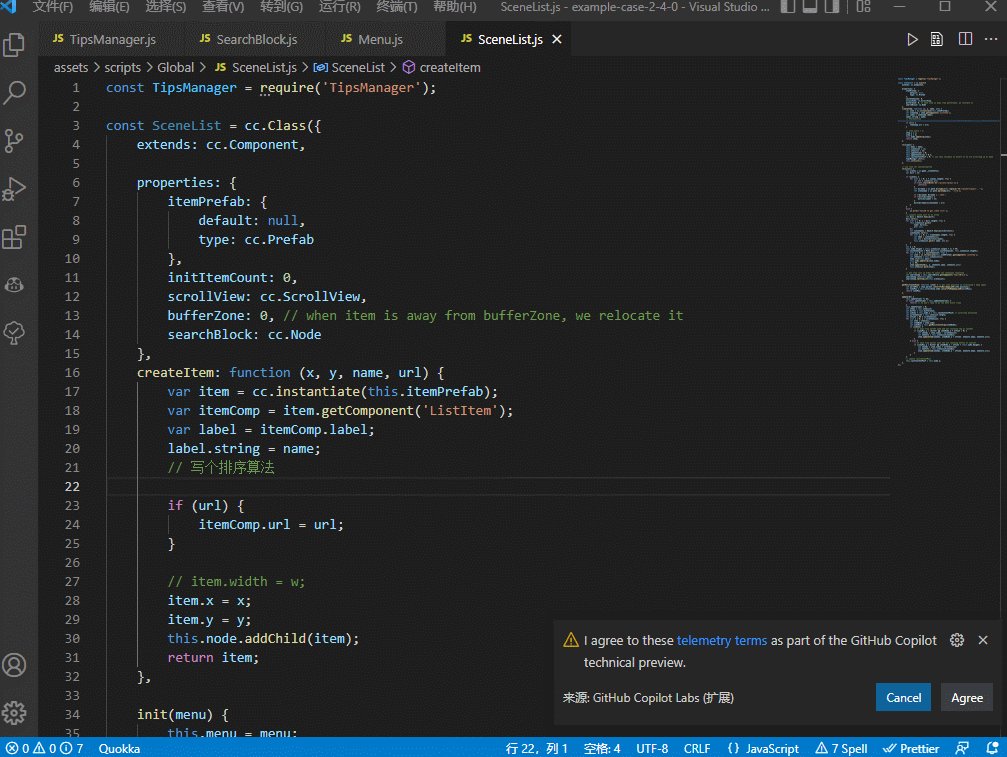
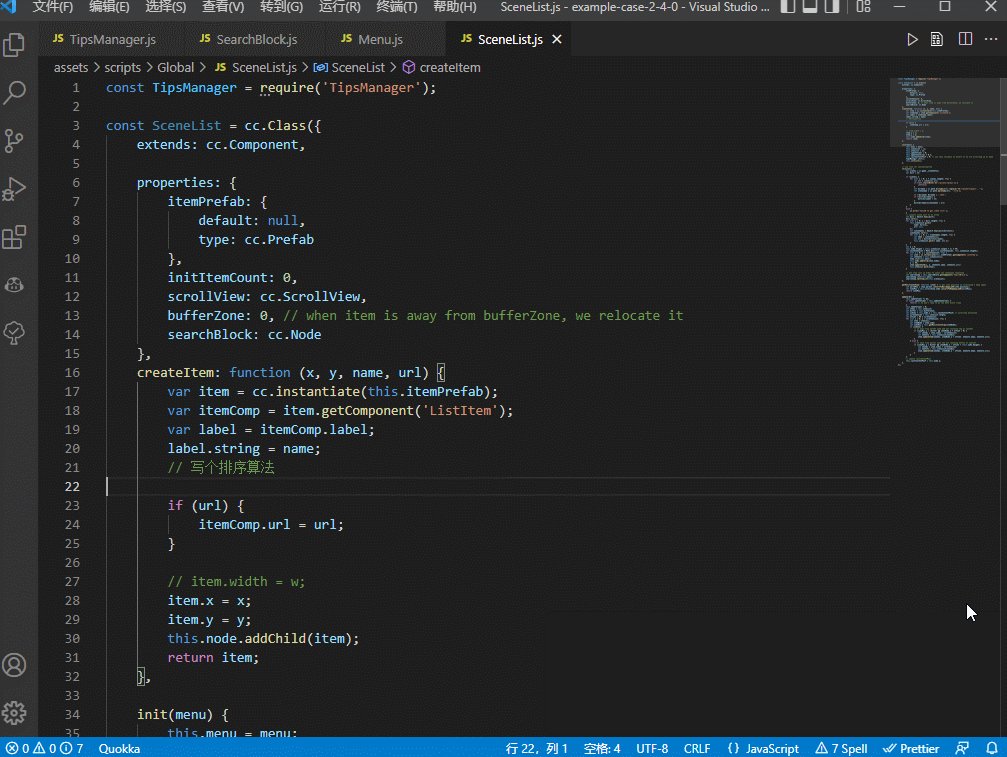
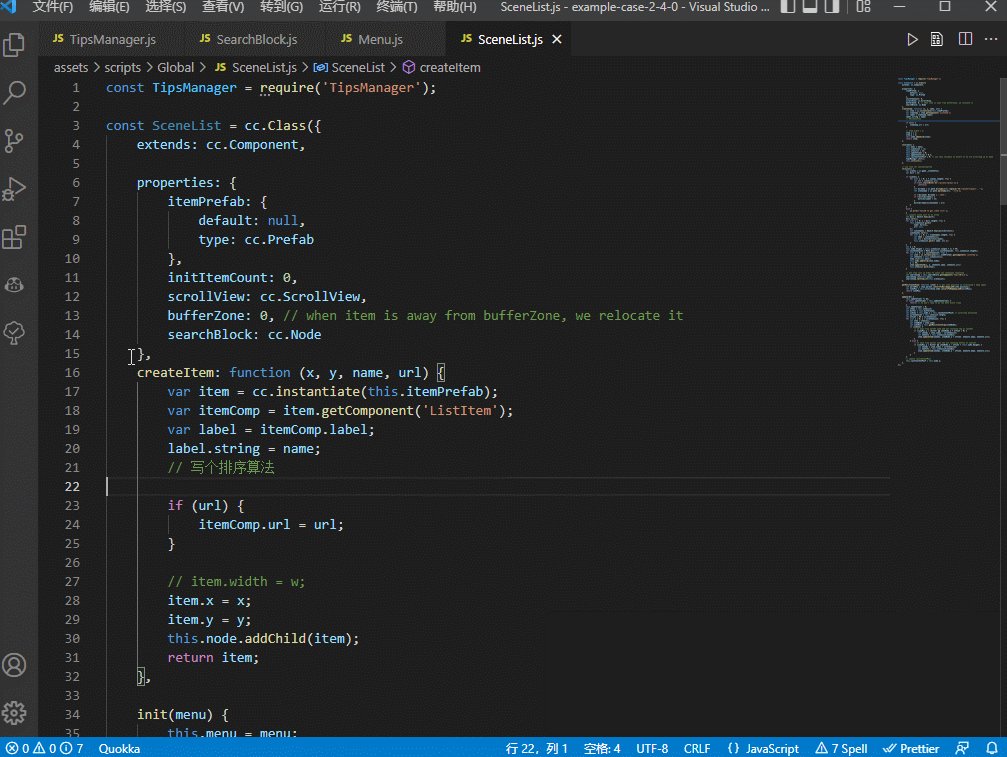
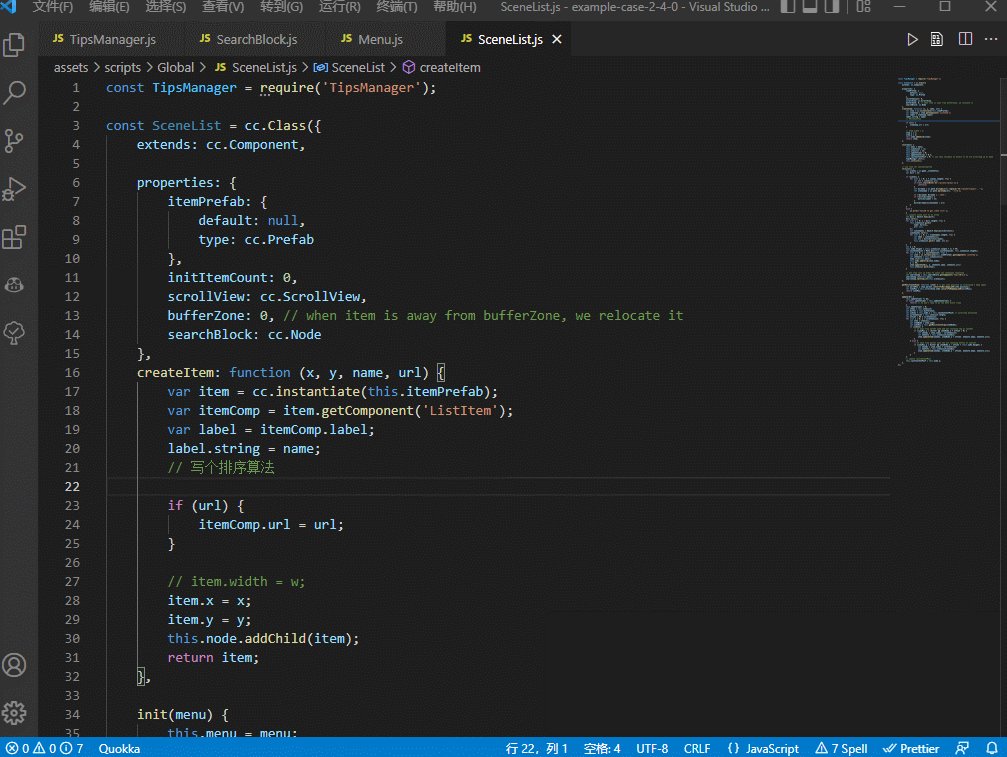
人工智能互相扶持,  3.3 翻译这段代码21007×757 743 KB 3.3 翻译这段代码21007×757 743 KB
 现在开始操作 现在开始操作
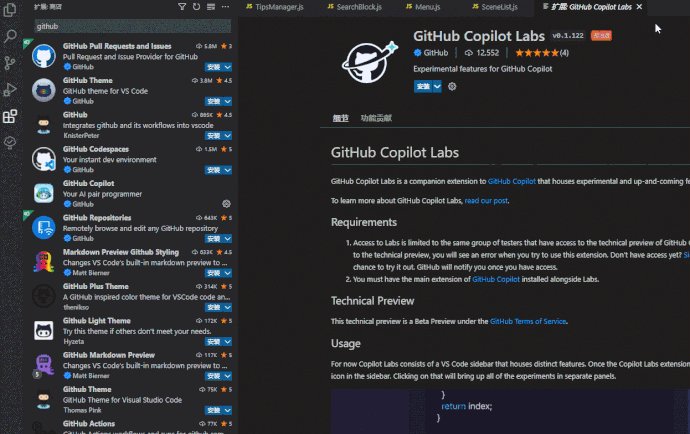
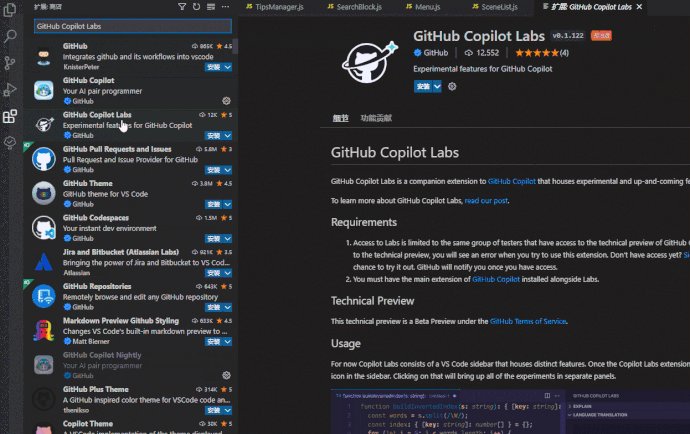
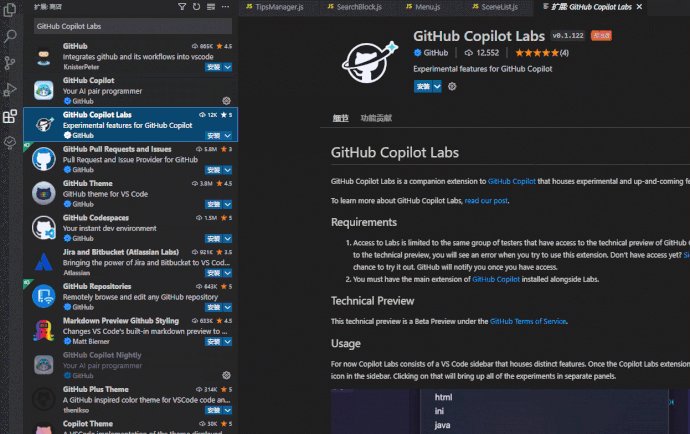
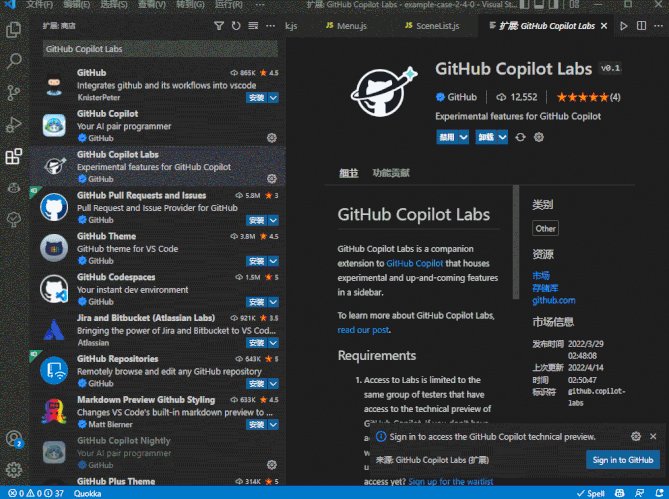
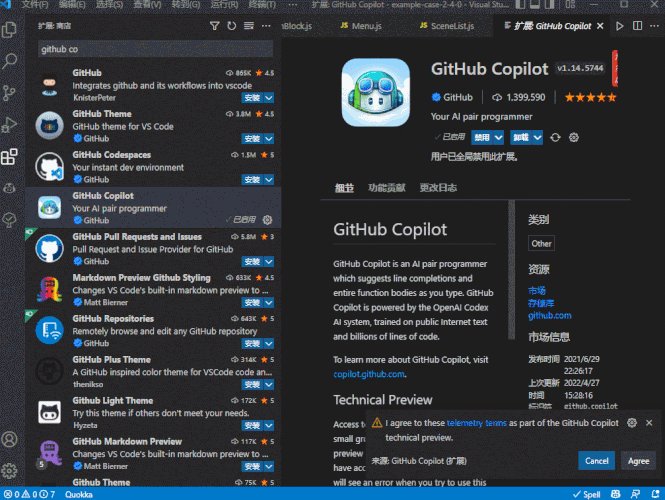
操作前的准备 1.请确保已经把我写的这个文章的步骤操作完成, 这个步骤完成后, 剩下的步骤就不用看了 《GitHub Copilot AI智能辅助编程》 2.确保自己有 GitHub 的账号, 确保自己已经获取到了 Copilot AI 的资格, 3.请确保自己已经在 Vscode 上登录了 GitHub 的账号, 4.如果没有资格的话, 申请后需要等待几天, 这次演示还是继续用上次申请的账号 1. 先打开 Vscode 并搜索安装 GitHub Copilot Labs 插件(操作如下) 1.安装 GitHub Copilot Labs 插件1246×784 1.12 MB
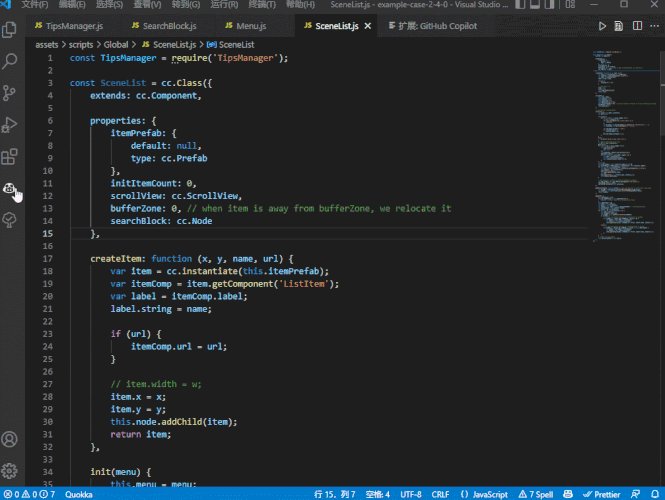
2. 安装完成后, 看右下角这里, Sign in to Github, 登录就好了 1.安装 GitHub Copilot Labs 插件1246×784 1.12 MB
2. 安装完成后, 看右下角这里, Sign in to Github, 登录就好了
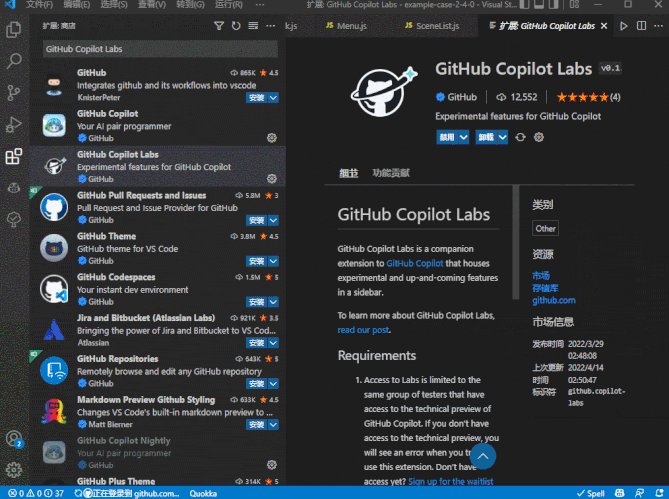
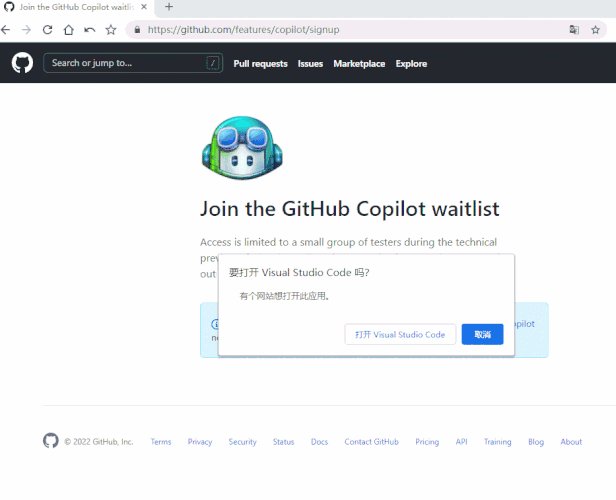
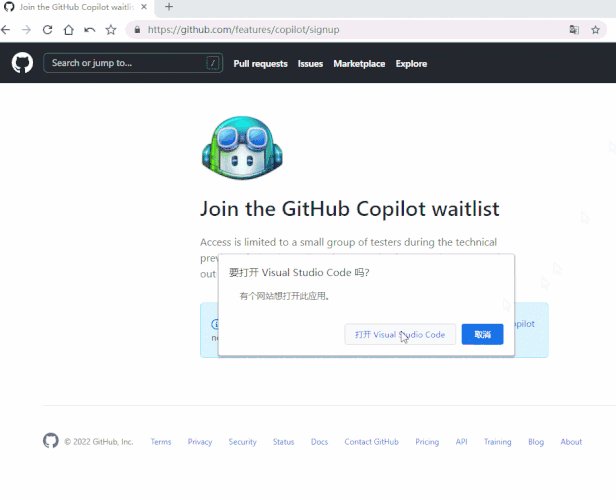
多跳转登录几次, 有时候成功了但是不显示状态, 这个时候点击下侧边栏看看有没有就行了 2.1 点击 Sign in to Github 2.跳转网页登录1014×757 366 KB
2.2 跳转网页登录(这个样子是没成功的) 2.跳转网页登录1014×757 366 KB
2.2 跳转网页登录(这个样子是没成功的)
 2.跳转网页登录2933×757 76.4 KB
2.3 跳转回 Vscode 看看(这个样子是没成功的) 2.跳转网页登录2933×757 76.4 KB
2.3 跳转回 Vscode 看看(这个样子是没成功的)
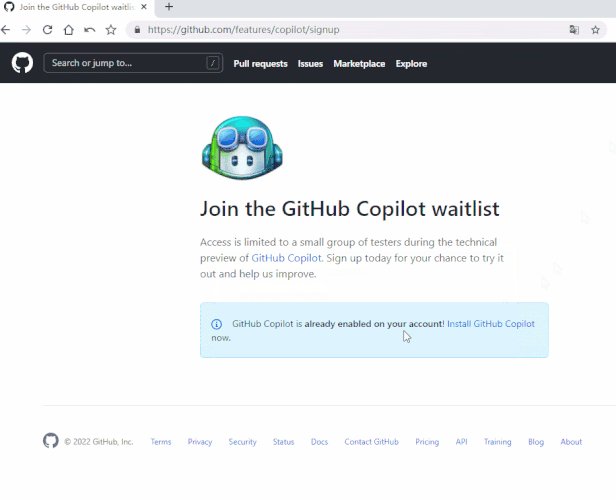
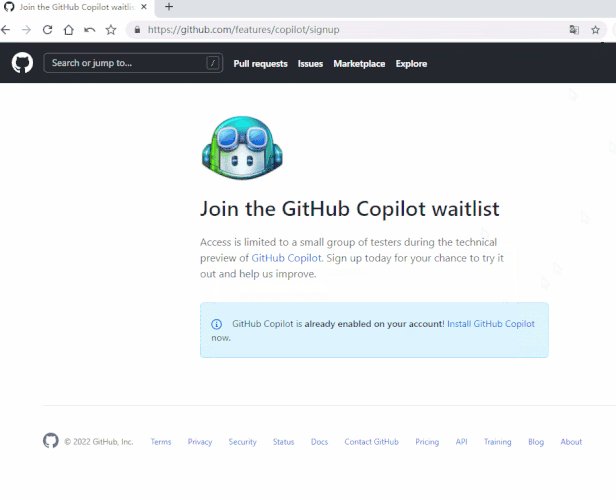
 2.跳转网页登录31007×757 516 KB
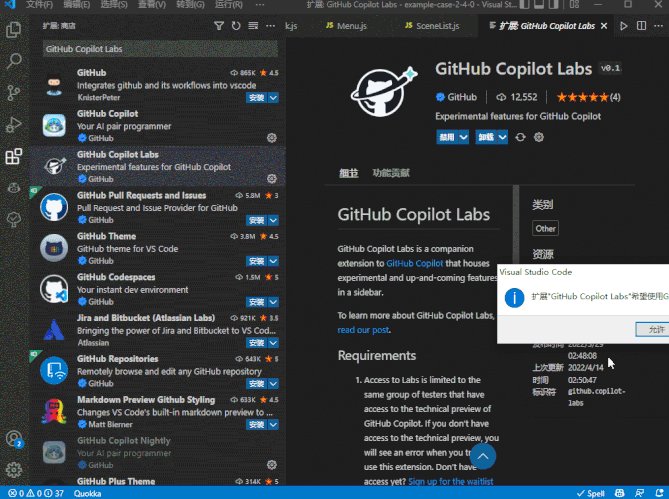
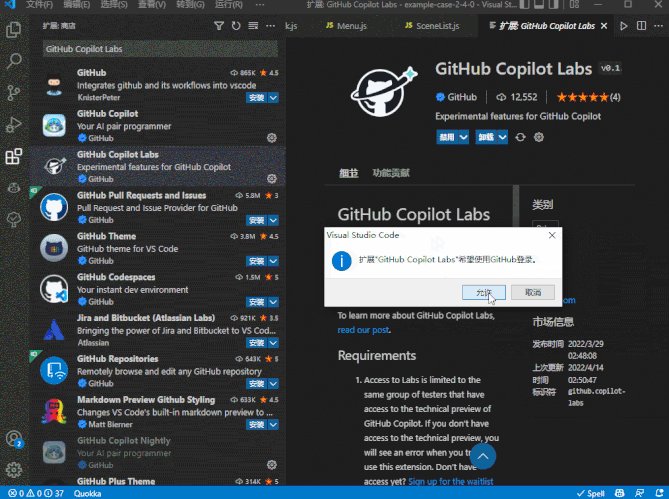
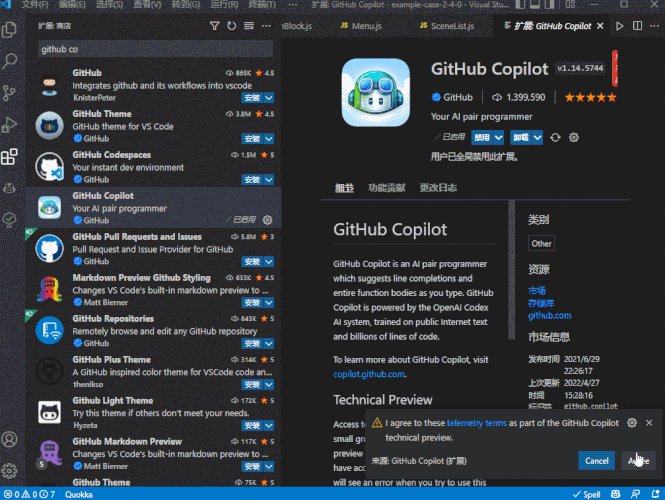
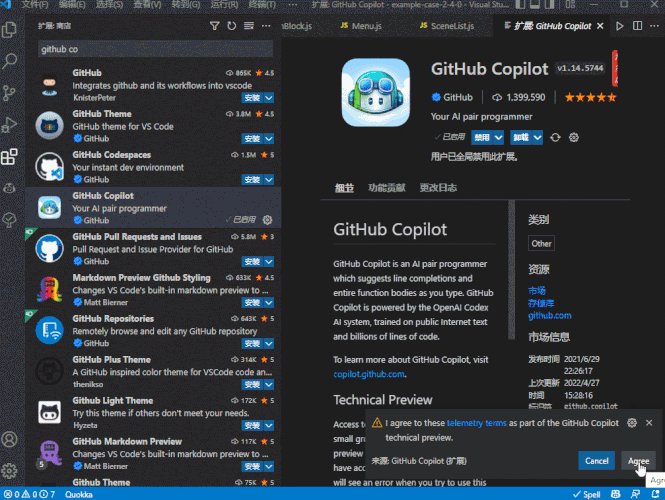
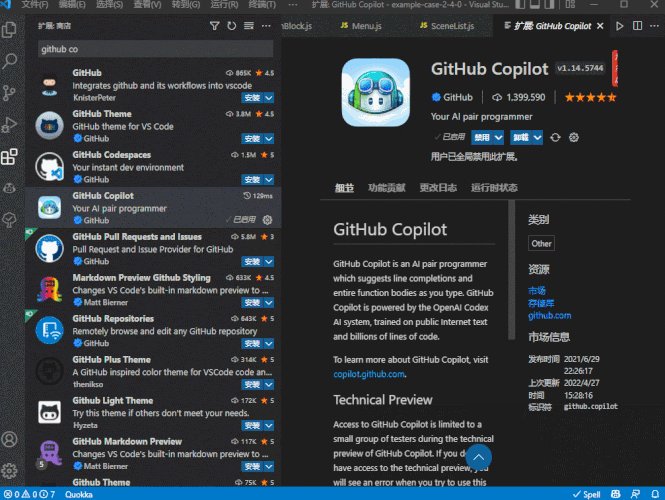
2.4 重启 Vscode 继续操作(这两个全部 agree, 成功了) 2.跳转网页登录31007×757 516 KB
2.4 重启 Vscode 继续操作(这两个全部 agree, 成功了)
 2.跳转网页登录41007×757 173 KB 2.跳转网页登录41007×757 173 KB
 2.跳转网页登录51007×757 254 KB
3. Copilot Labs 能做什么?(引述官网的讲解 + 自制 GIF) 2.跳转网页登录51007×757 254 KB
3. Copilot Labs 能做什么?(引述官网的讲解 + 自制 GIF)
目前,Copilot Labs 包含一个包含不同功能的 VS Code 侧边栏。推出了两个功能:“解释这段代码”和“翻译这段代码”。安装 Copilot Labs 扩展后,将  3.Copilot Labs 能做什么1007×757 344 KB
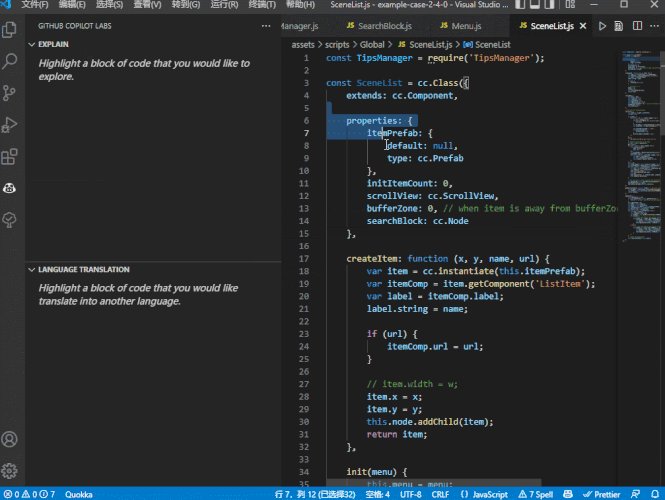
3.1 解释这段代码 (基本上每行都解释一下, 网速不好就加载慢) 3.Copilot Labs 能做什么1007×757 344 KB
3.1 解释这段代码 (基本上每行都解释一下, 网速不好就加载慢)
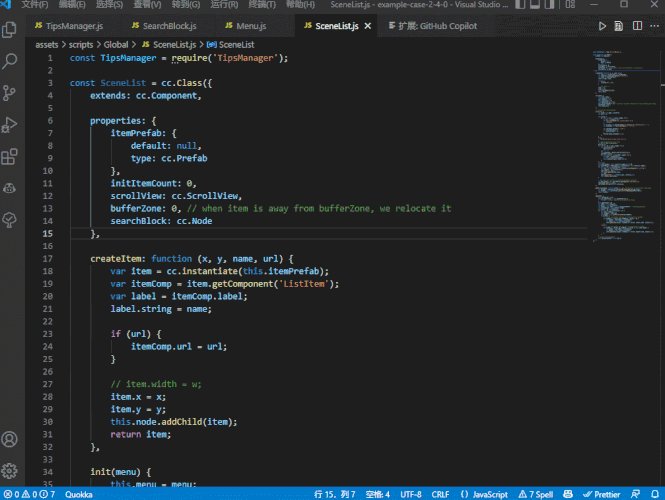
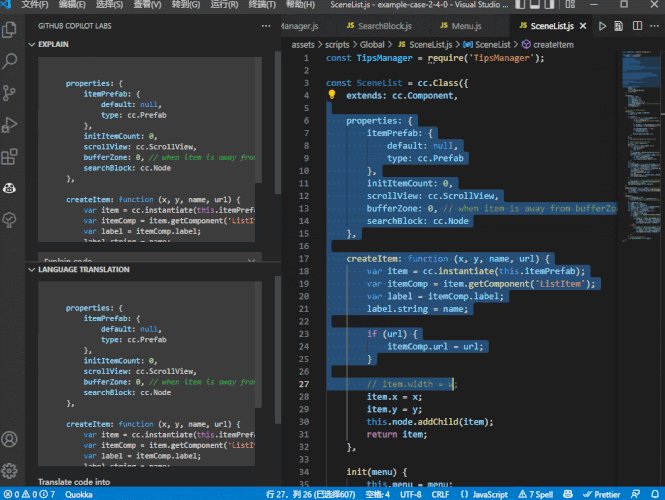
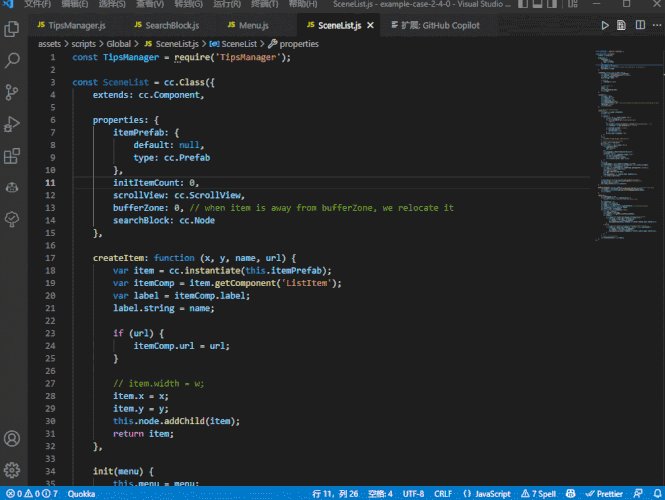
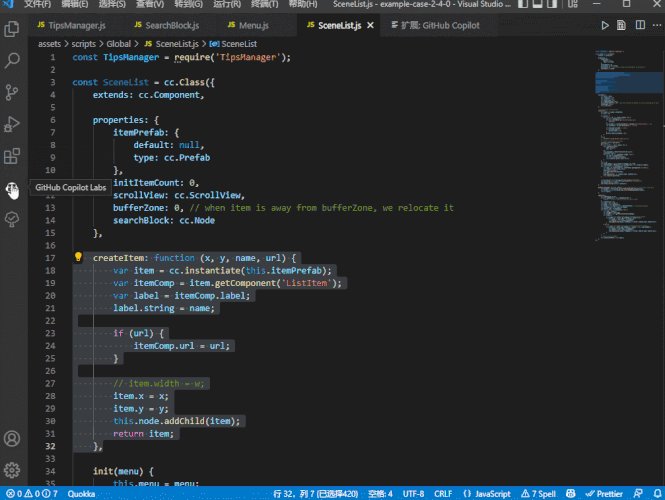
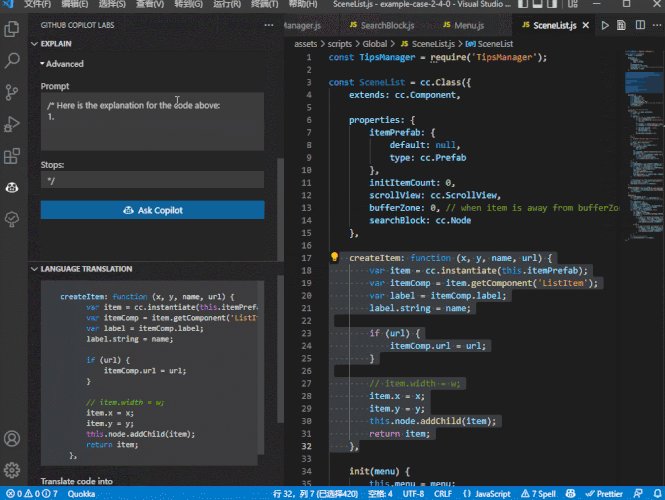
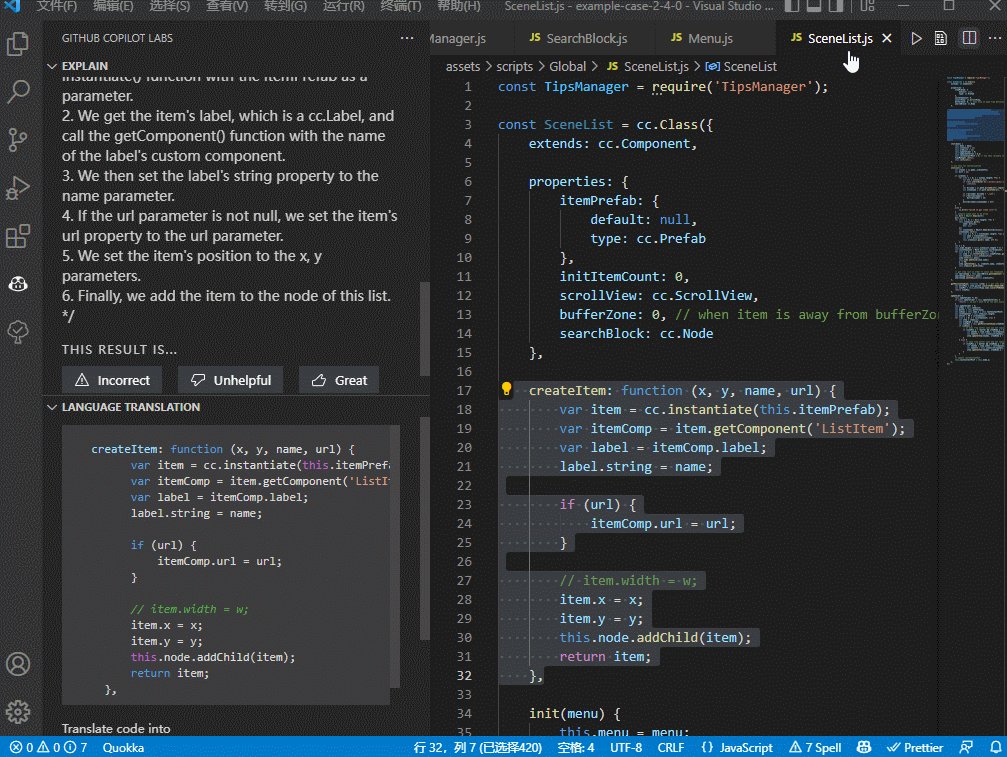
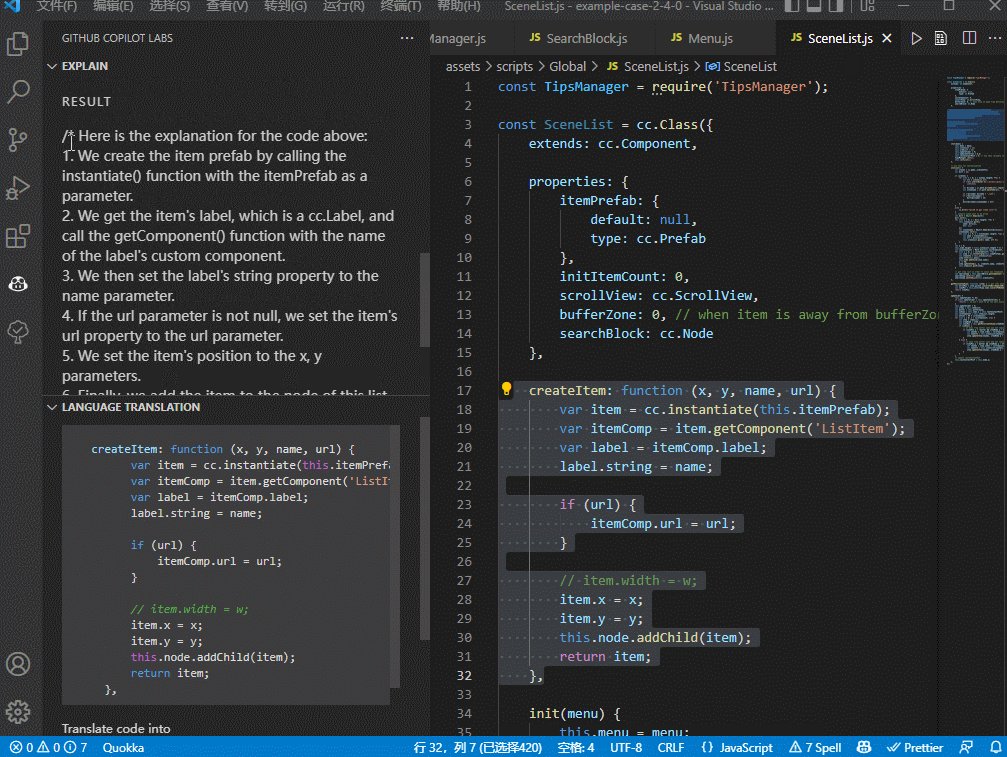
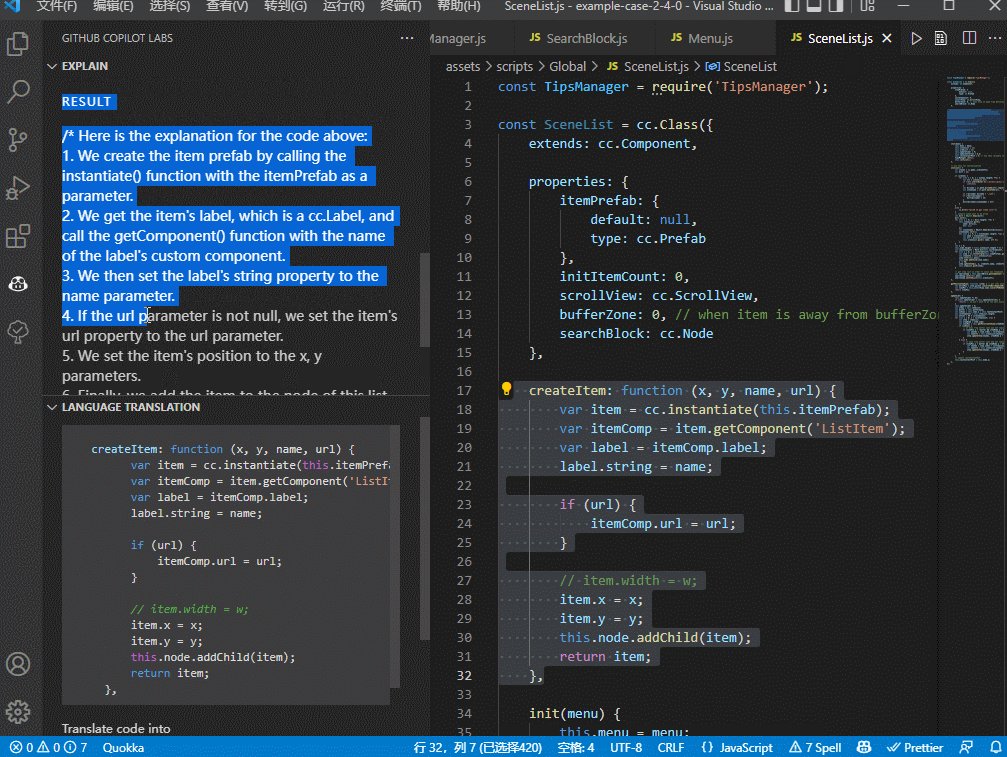
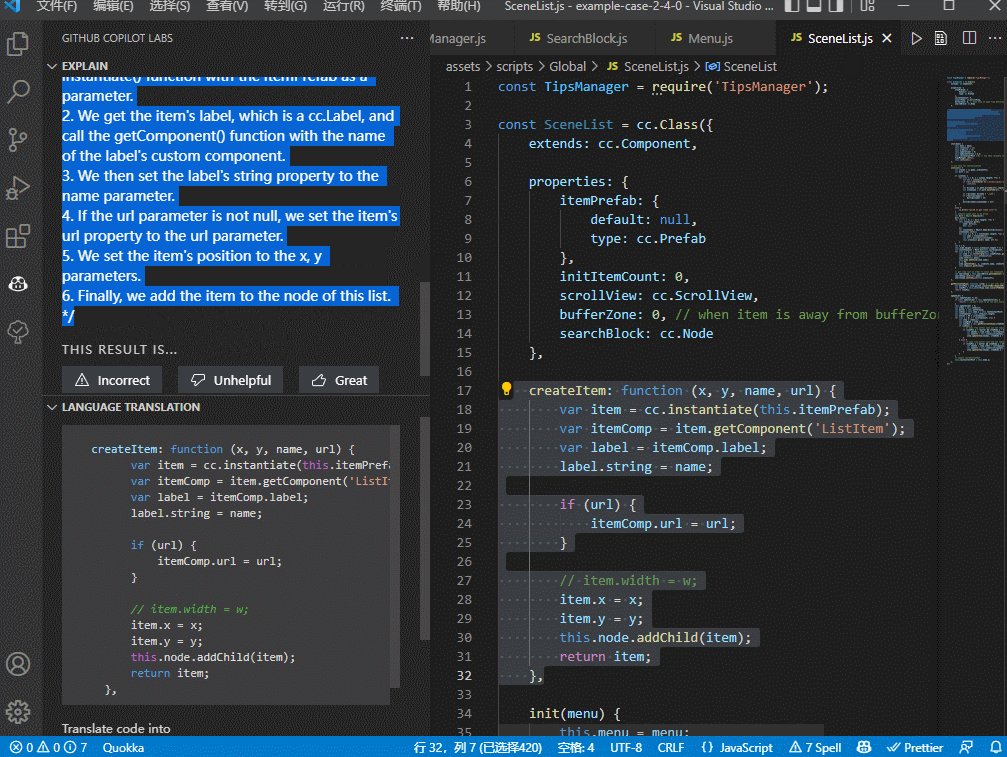
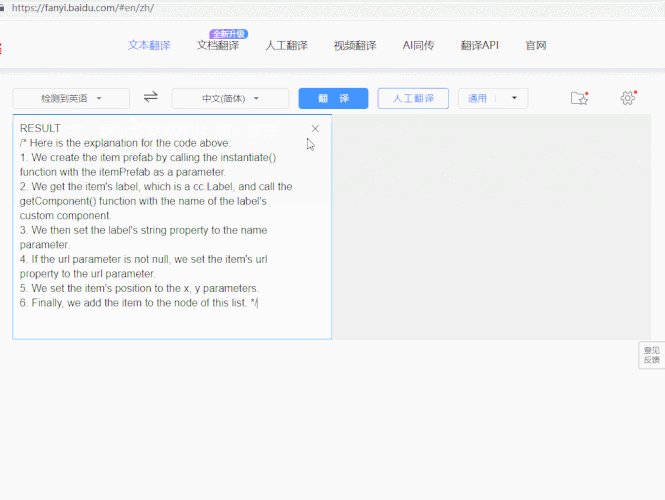
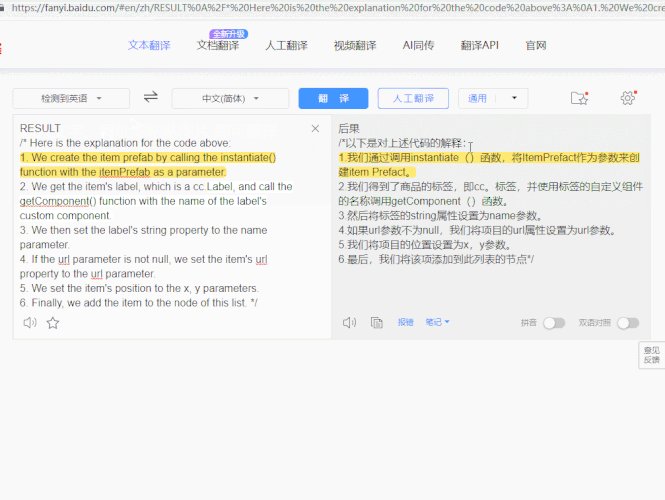
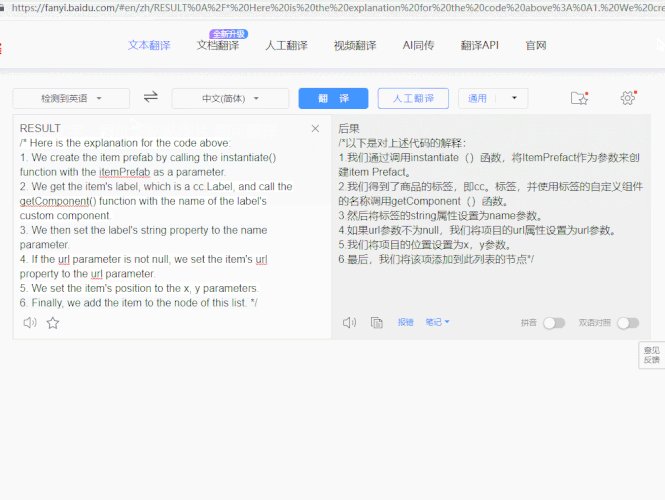
每个开发人员都知道编写新代码只是软件开发的一部分。通常,开发人员面临的最困难的工作是阅读和理解代码。无论是因为它是一个不熟悉的代码库,还是有问题的代码是否使用了您可能不知道的库,第一步都是大致了解发生了什么,因此您可以进入并使用代码,或者进行一些更改. 此功能可让您突出显示一段代码并让 GitHub Copilot 用通俗易懂的语言对其进行解释: 选中想知道的代码后, 查看侧边栏(其实侧边栏可以一直打开放在那里), 然后点击侧边栏的 Ask Copilot (算是个小老师), 然后就把解释生成了, 目前翻译的是英文版的解释, 不过去百度翻译一下问题不大, 不过目前来说, 解释的还是有点呆板把:  3.1 解释这段代码1007×757 690 KB 3.1 解释这段代码1007×757 690 KB
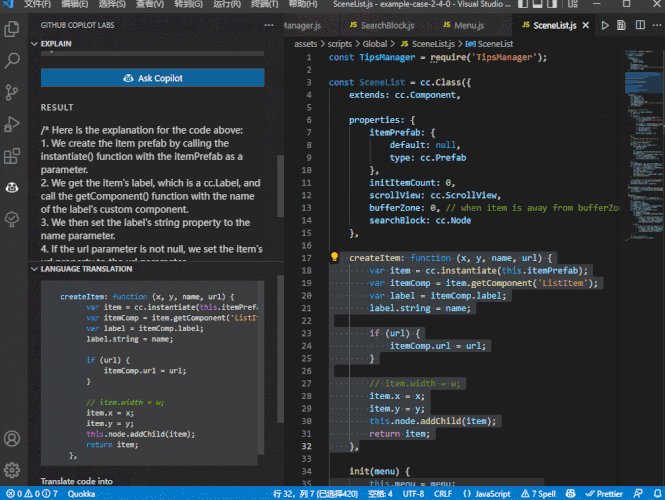
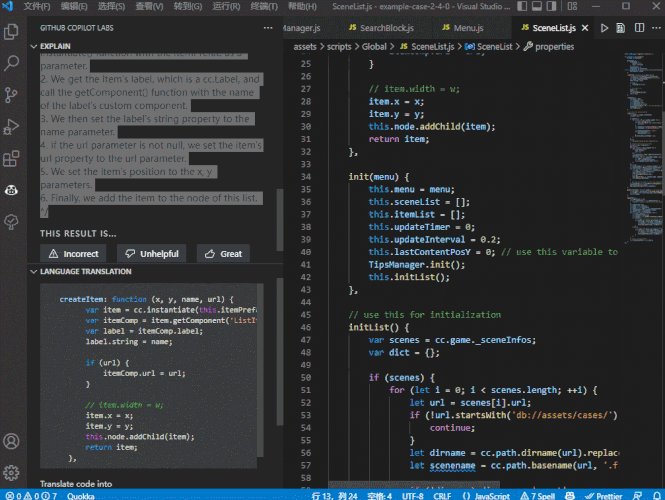
 3.1 解释这段代码21007×757 286 KB 3.1 解释这段代码21007×757 286 KB
 3.1 解释这段代码31007×757 267 KB
3.2 创建自定义提示(没试过, 大家可以看官网研究下) 3.1 解释这段代码31007×757 267 KB
3.2 创建自定义提示(没试过, 大家可以看官网研究下)
我们提供了一些预设提示来帮助您入门:三个用于解释特定代码块的作用,另一个用于生成调用函数的示例代码。 您可以自定义查询的提示和停止顺序,以便提出使用Codex解释代码的新应用程序。创造这些感觉更像是一门艺术而不是一门科学!提示和停止序列公式的微小变化会产生非常不同的结果。三个不同的“解释”示例展示了倾向于从模型中产生有用响应的策略,但这是未知领域。我们很高兴看到你用它来做什么。 如果您想制作自己的预设,这些关于提示设计和停止序列的文章是一个很好的起点。 3.3 翻译这段代码(这个功能不能选太多代码, 很难计算较多代码, 网速不好就加载慢) 我还是最喜欢这个功能, 很 Nice , 要是早点有这个功能, 可以少走许多弯路 我还是最喜欢这个功能, 很 Nice , 要是早点有这个功能, 可以少走许多弯路 
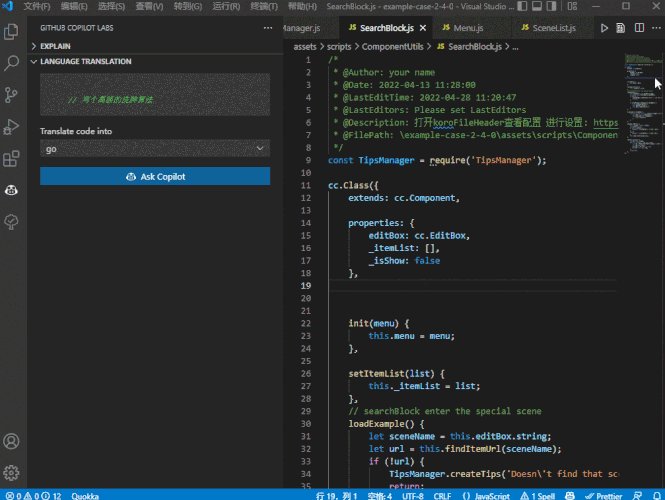
不过目前这个功能还不是很完善 *  3.3 翻译这段代码1007×757 794 KB
3.3.2 让 Copilot Labs 辅助下 GitHub Copilot * 3.3 翻译这段代码1007×757 794 KB
3.3.2 让 Copilot Labs 辅助下 GitHub Copilot *  
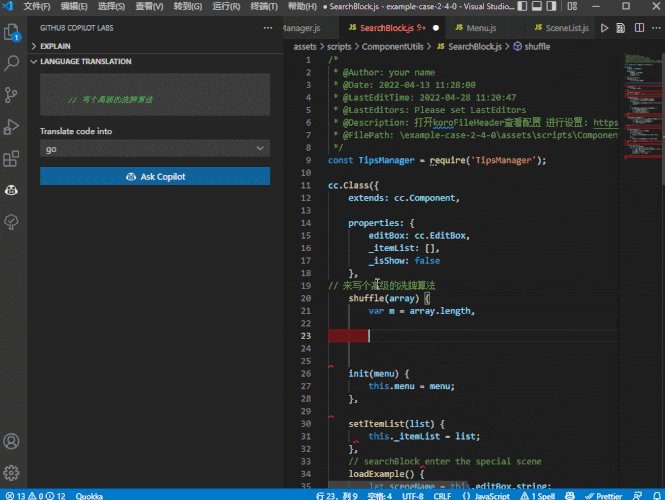
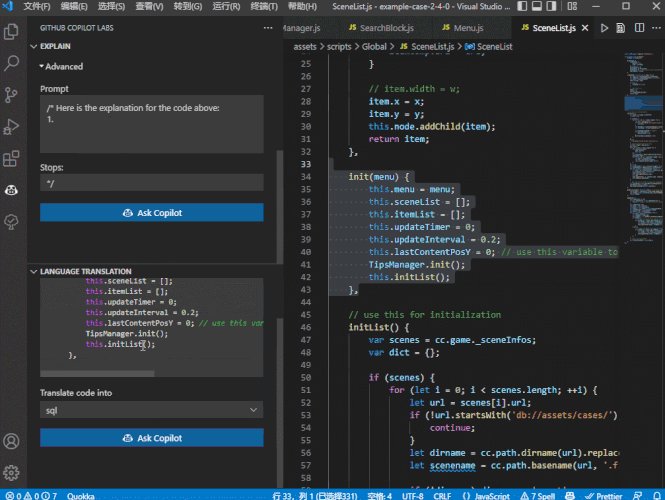
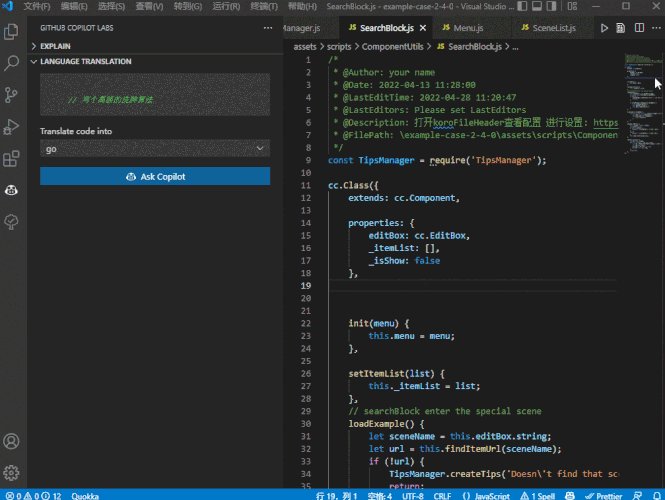
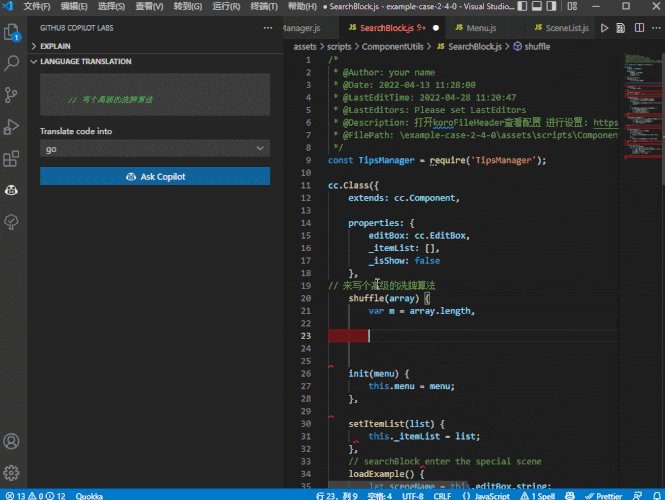
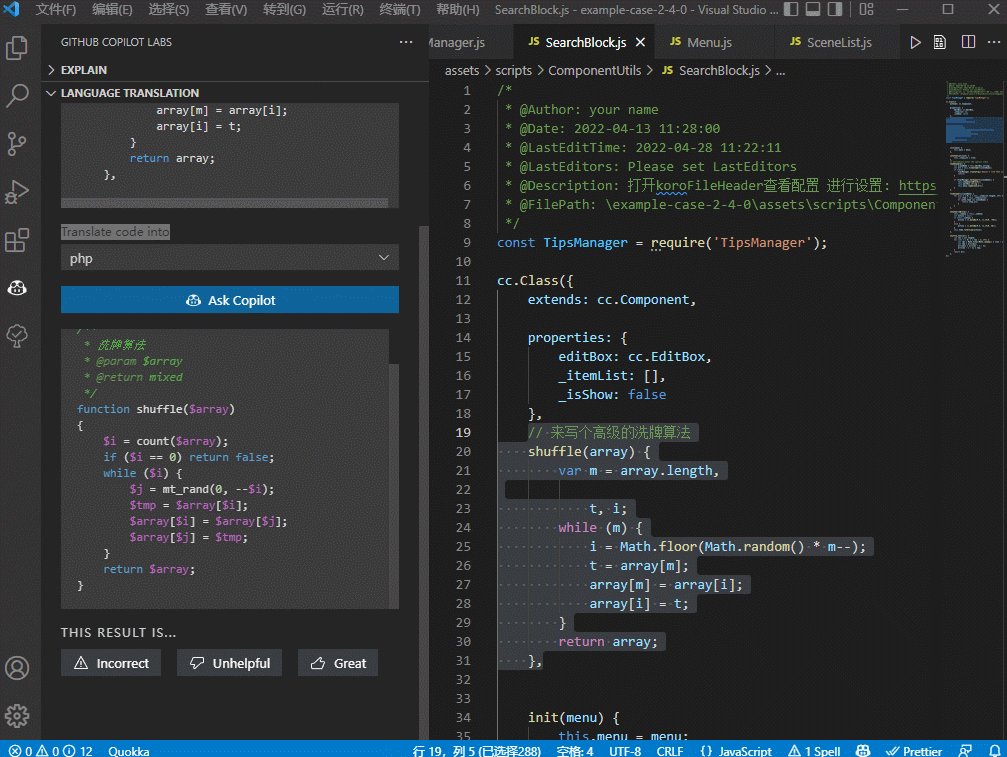
人工智能, 菜鸡互啄  3.3 翻译这段代码21007×757 743 KB 3.3 翻译这段代码21007×757 743 KB
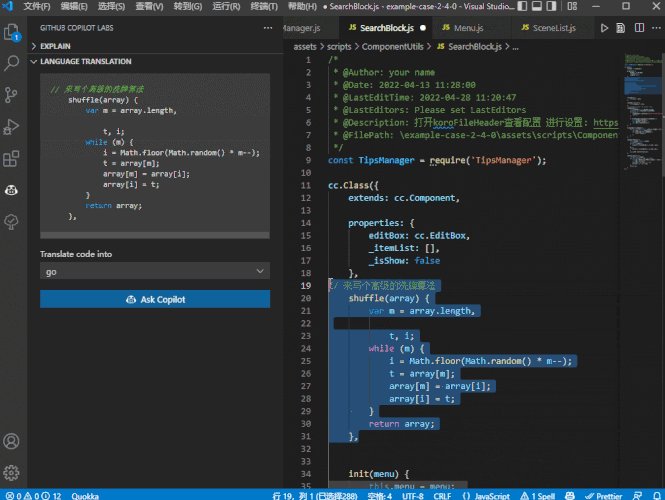
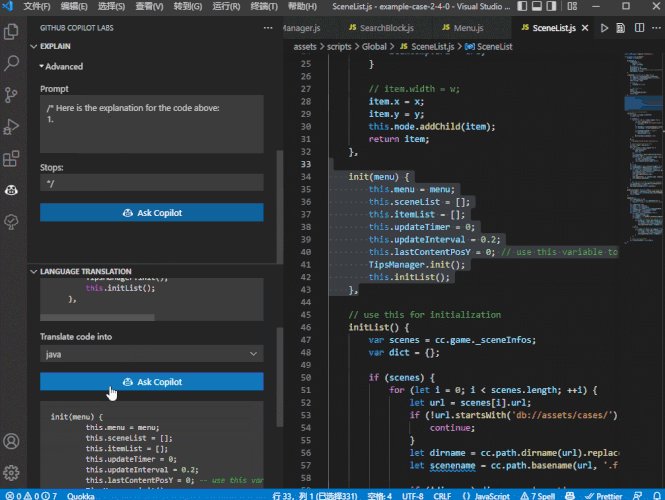
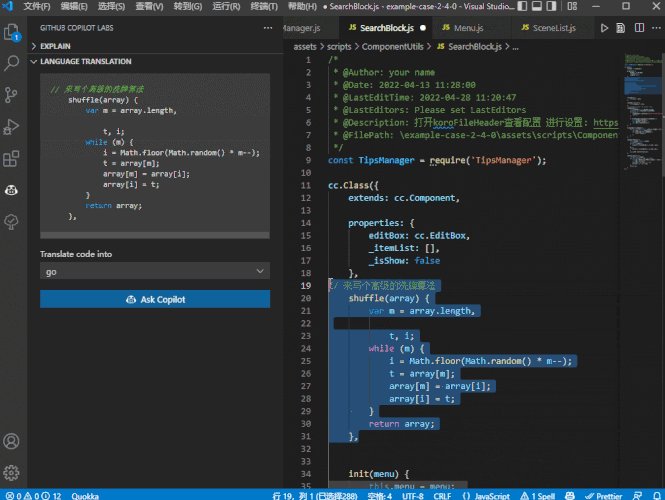
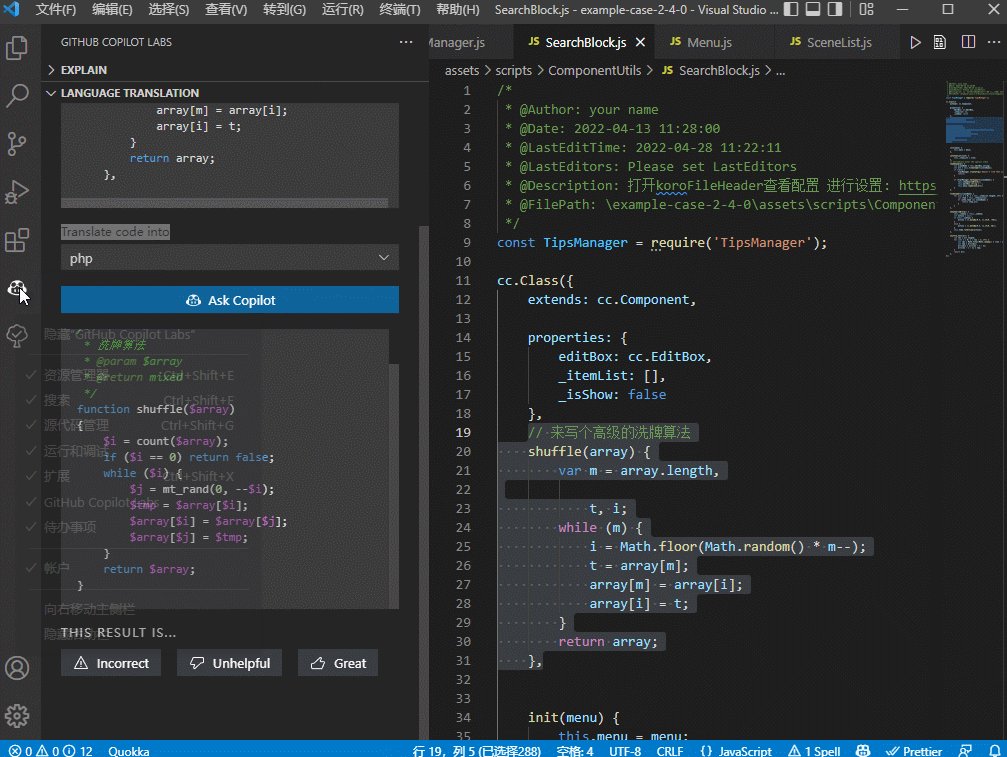
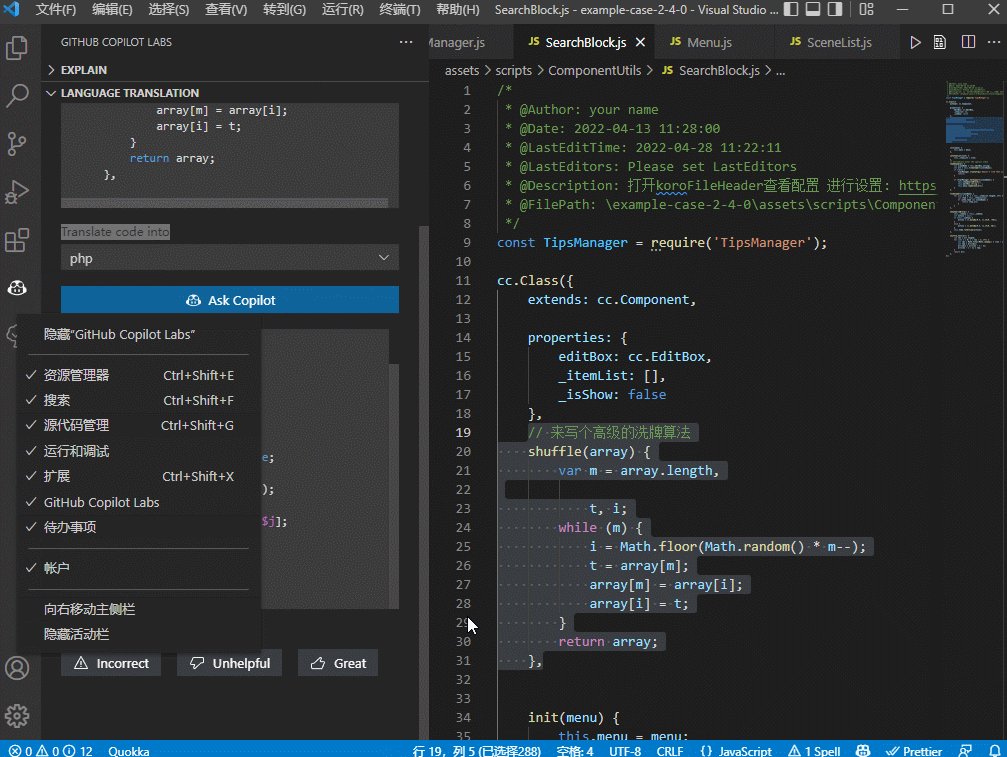
 3.3 右键=翻译这段代码31007×757 317 KB 3.3 右键=翻译这段代码31007×757 317 KB
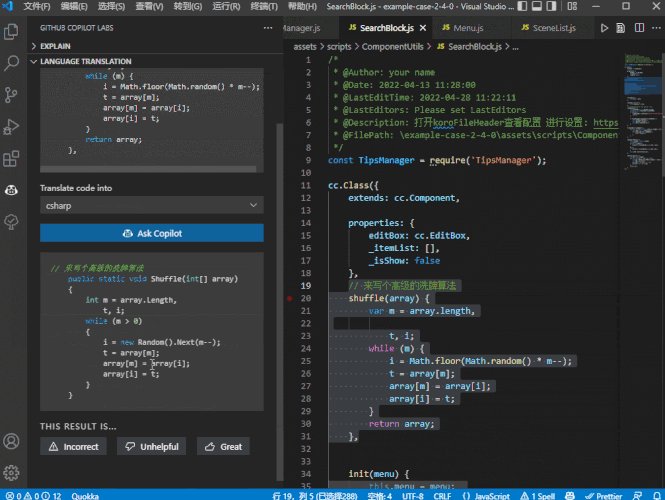
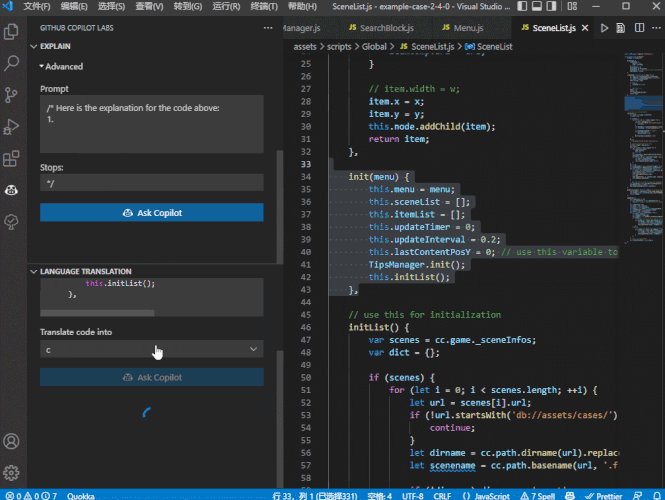
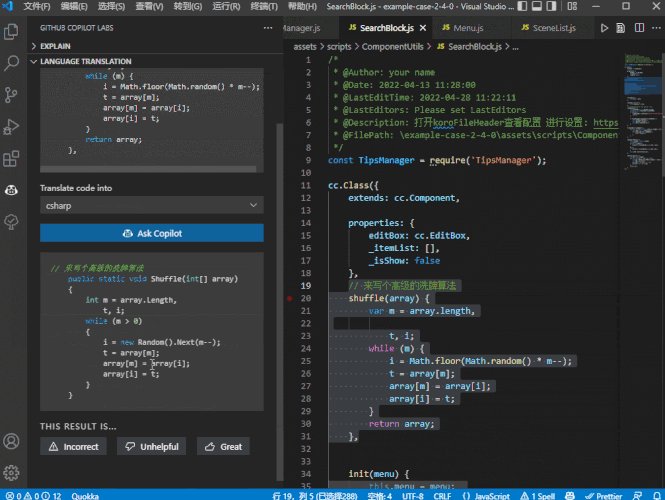
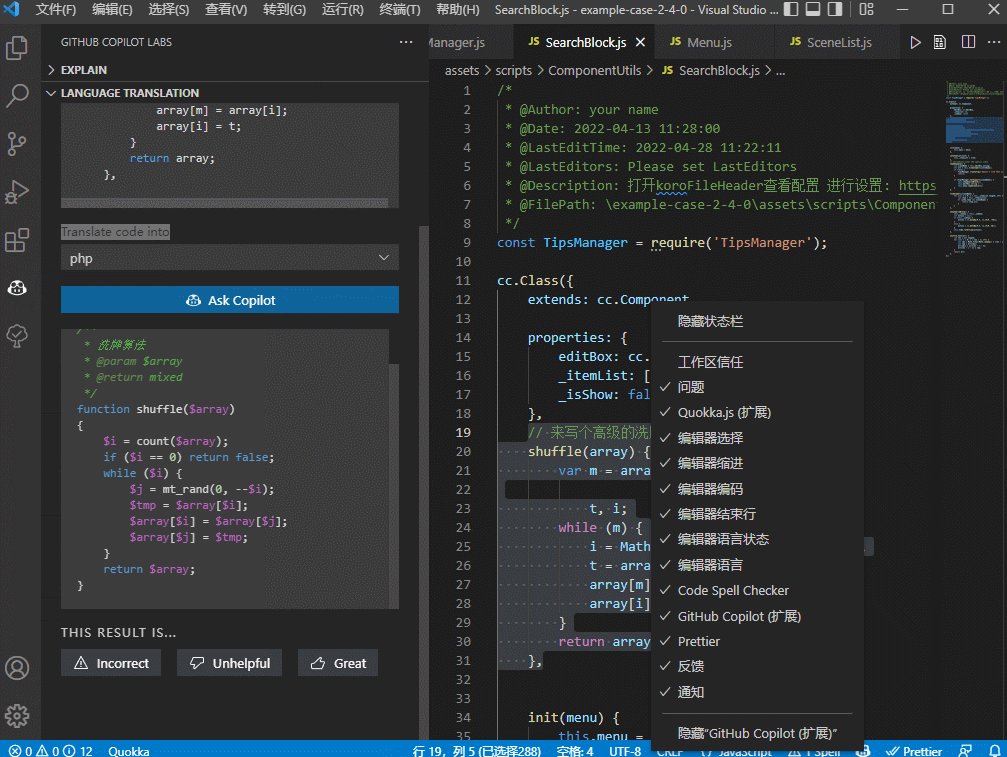
 3.3 右键=翻译这段代码41007×757 332 KB
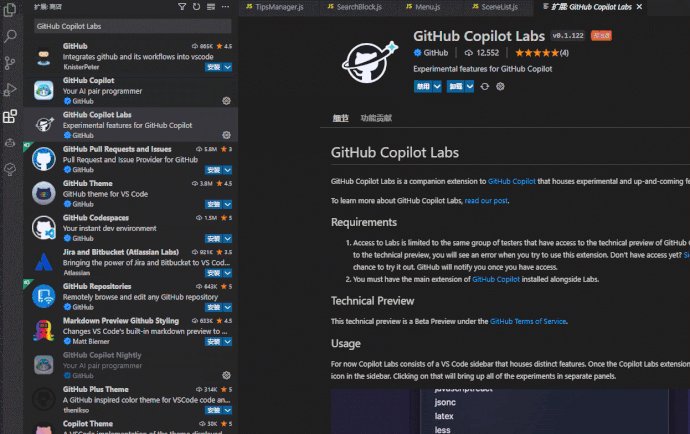
3.3.3 支持翻译的代码类型 (列举如下) 3.3 右键=翻译这段代码41007×757 332 KB
3.3.3 支持翻译的代码类型 (列举如下)
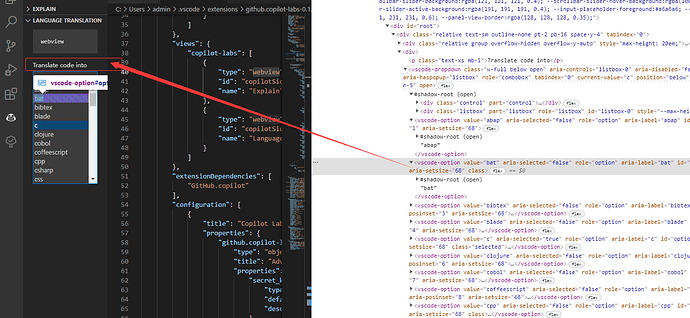
 image1385×640 100 KB
目前支持转换翻译的代码类型有如下这些( hack vscode 拿到的值)
vscode-option value="abap"
vscode-option value="bat"
vscode-option value="bibtex"
vscode-option value="blade"
vscode-option value="c"
vscode-option value="clojure"
vscode-option value="cobol"
vscode-option value="coffeescript"
vscode-option value="cpp"
vscode-option value="csharp"
vscode-option value="css"
vscode-option value="dart"
vscode-option value="dockerfile"
vscode-option value="elixir"
vscode-option value="erb"
vscode-option value="fortran"
vscode-option value="fsharp"
vscode-option value="go"
vscode-option value="groovy"
vscode-option value="haml"
vscode-option value="handlebars"
vscode-option value="html"
vscode-option value="ini"
vscode-option value="java"
vscode-option value="javascript"
vscode-option value="javascriptreact"
vscode-option value="jsonc"
vscode-option value="jsx"
vscode-option value="julia"
vscode-option value="kotlin"
vscode-option value="latex"
vscode-option value="less"
vscode-option value="lua"
vscode-option value="makefile"
vscode-option value="markdown"
vscode-option value="mdx"
vscode-option value="objective-c"
vscode-option value="objective-cpp"
vscode-option value="perl"
vscode-option value="php"
vscode-option value="pug"
vscode-option value="python"
vscode-option value="powershell"
vscode-option value="r"
vscode-option value="razor"
vscode-option value="ruby"
vscode-option value="rust"
vscode-option value="sass"
vscode-option value="scss"
vscode-option value="shaderlab"
vscode-option value="shellscript"
vscode-option value="slim"
vscode-option value="solidity"
vscode-option value="sql"
vscode-option value="stylus"
vscode-option value="svelte"
vscode-option value="swift"
vscode-option value="terraform"
vscode-option value="tex"
vscode-option value="typescript"
vscode-option value="typescriptreact"
vscode-option value="vb"
vscode-option value="vue-html"
vscode-option value="vue"
vscode-option value="xml"
vscode-option value="xsl"
vscode-option value="yaml"
vscode-option value="zig" image1385×640 100 KB
目前支持转换翻译的代码类型有如下这些( hack vscode 拿到的值)
vscode-option value="abap"
vscode-option value="bat"
vscode-option value="bibtex"
vscode-option value="blade"
vscode-option value="c"
vscode-option value="clojure"
vscode-option value="cobol"
vscode-option value="coffeescript"
vscode-option value="cpp"
vscode-option value="csharp"
vscode-option value="css"
vscode-option value="dart"
vscode-option value="dockerfile"
vscode-option value="elixir"
vscode-option value="erb"
vscode-option value="fortran"
vscode-option value="fsharp"
vscode-option value="go"
vscode-option value="groovy"
vscode-option value="haml"
vscode-option value="handlebars"
vscode-option value="html"
vscode-option value="ini"
vscode-option value="java"
vscode-option value="javascript"
vscode-option value="javascriptreact"
vscode-option value="jsonc"
vscode-option value="jsx"
vscode-option value="julia"
vscode-option value="kotlin"
vscode-option value="latex"
vscode-option value="less"
vscode-option value="lua"
vscode-option value="makefile"
vscode-option value="markdown"
vscode-option value="mdx"
vscode-option value="objective-c"
vscode-option value="objective-cpp"
vscode-option value="perl"
vscode-option value="php"
vscode-option value="pug"
vscode-option value="python"
vscode-option value="powershell"
vscode-option value="r"
vscode-option value="razor"
vscode-option value="ruby"
vscode-option value="rust"
vscode-option value="sass"
vscode-option value="scss"
vscode-option value="shaderlab"
vscode-option value="shellscript"
vscode-option value="slim"
vscode-option value="solidity"
vscode-option value="sql"
vscode-option value="stylus"
vscode-option value="svelte"
vscode-option value="swift"
vscode-option value="terraform"
vscode-option value="tex"
vscode-option value="typescript"
vscode-option value="typescriptreact"
vscode-option value="vb"
vscode-option value="vue-html"
vscode-option value="vue"
vscode-option value="xml"
vscode-option value="xsl"
vscode-option value="yaml"
vscode-option value="zig"
|
【本文地址】
今日新闻 |
推荐新闻 |
 GitHub Copilot Labs 自动翻译代码 | Copilot AI智能辅助编程姊妹篇
辅助理解代码 + 不同语言的代码直接转换 *
GitHub Copilot Labs 自动翻译代码 | Copilot AI智能辅助编程姊妹篇
辅助理解代码 + 不同语言的代码直接转换 * 
 最近才发现的, GitHub Copilot Labs 使用体验
最近才发现的, GitHub Copilot Labs 使用体验
 如下图::
如下图:: 网速慢的时候, 计算起来, 有点焦急 (不过一分钟也差不多了)
不能翻译过长的代码, 另外翻译后记得检查一下代码
网速慢的时候, 计算起来, 有点焦急 (不过一分钟也差不多了)
不能翻译过长的代码, 另外翻译后记得检查一下代码 
 *
*