VUE翻书效果(vue+ turn.js 实现翻书效果) |
您所在的位置:网站首页 › 翻书的特效视频 › VUE翻书效果(vue+ turn.js 实现翻书效果) |
VUE翻书效果(vue+ turn.js 实现翻书效果)
|
概述
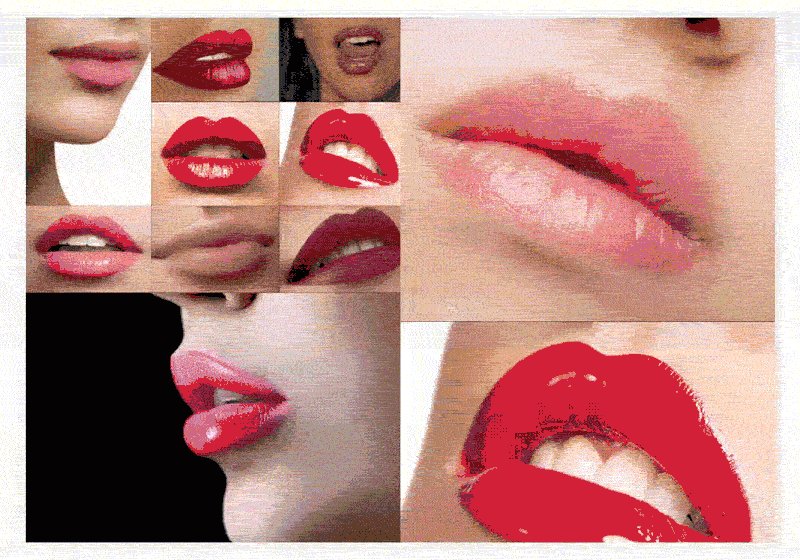
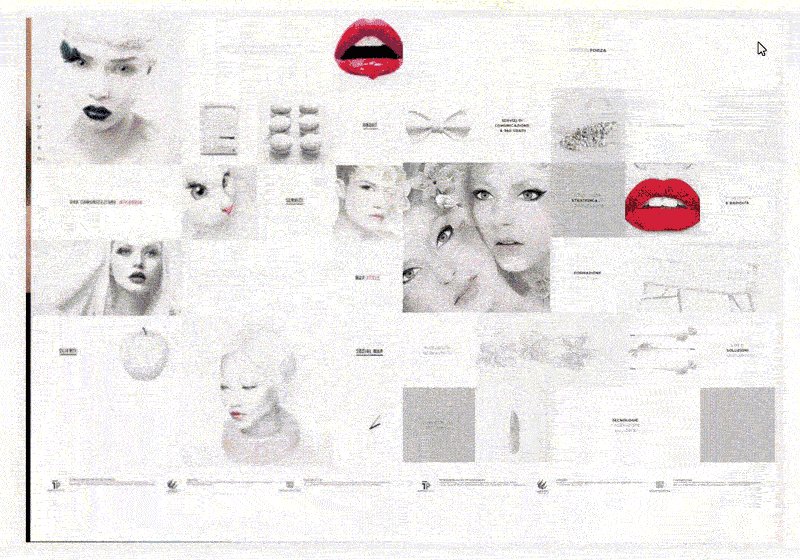
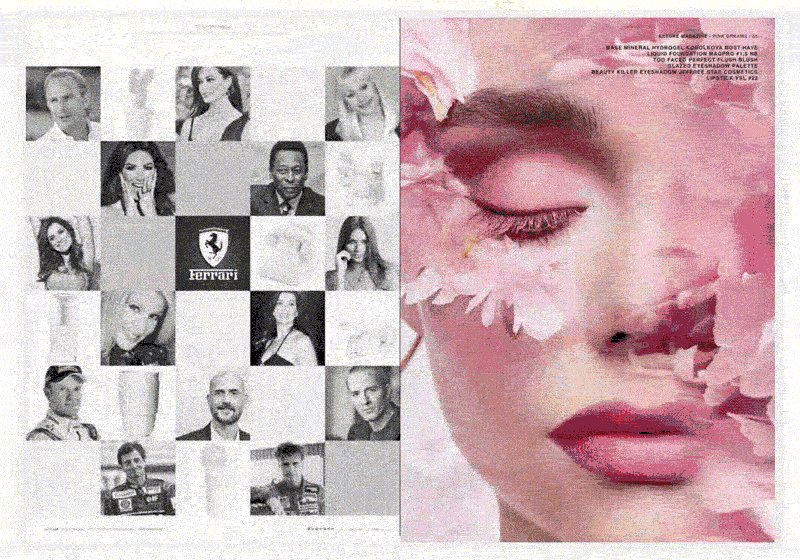
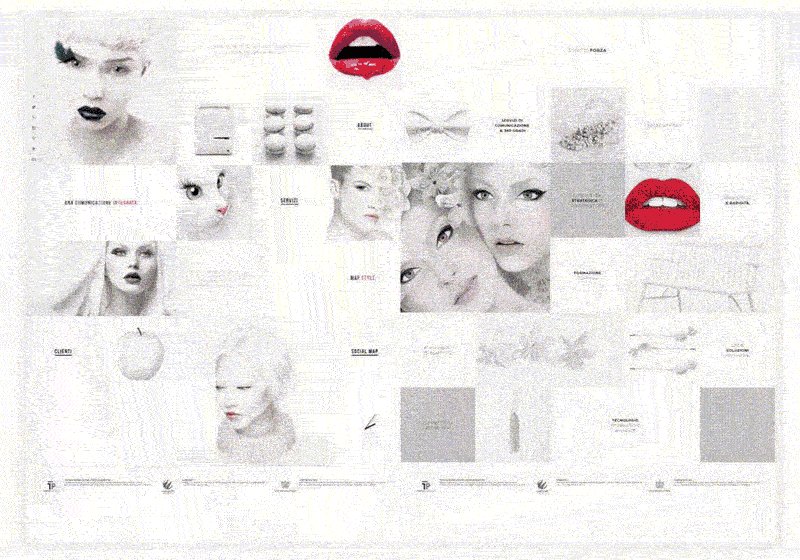
vue+ turn.js 实现翻书效果 单页/双页 详细 一、运行效果
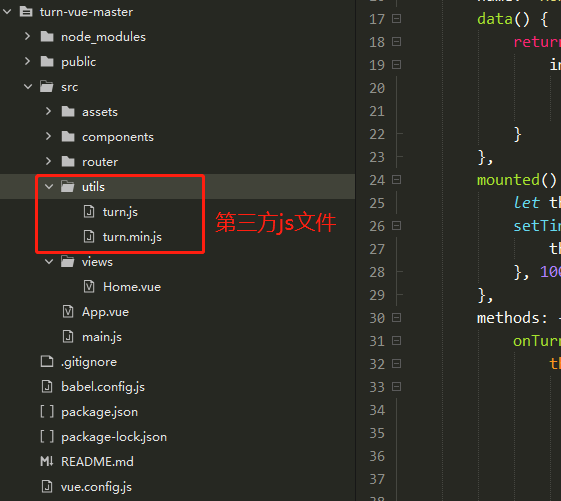
①、官方下载地址:Turn.js: The page flip effect in HTML5 主要是用到 turn.js或者turn.min.js 在vue工程中新建utils文件夹,存放这个第三方js(当然任意放也行,能找到就行),如下图:
②、安装JQ 用turn.js,基于JQuery项目已有JQ则跳过。 npm install jquery --savevue.config.js中配置jq: const webpack = require('webpack'); module.exports = { lintOnSave: false, //配置webpack选项的内容 configureWebpack: { plugins: [ new webpack.ProvidePlugin({ $: "jquery", jQuery: "jquery", }) ] }, }实例翻书页文件路径为 工程/src/views/Home.vue import $ from 'jquery' import turn from '@/utils/turn.js' 四、核心方法 onTurn() { this.$nextTick(() => { $('#turnpage').turn({ acceleration: true, //启用硬件加速,移动端有效 display: 'double', //显示:single=单页,double=双页,默认双页 duration: 800, // 翻页撒开鼠标,页面的延迟 page: 1, // 默认显示第几页 gradients: true, // 折叠处的光泽渐变,主要体现翻页的立体感、真实感 autoCenter: true, // turnCorners: 'bl,br', // 设置可翻页的页角(都试过了,乱写 4个角都能出发卷起), bl,br tl,tr bl,tr height: 700, //页面高度 width: 1000 //翻书范围宽度,总宽度 }) }) },调用onTurn: mounted() { this.onTurn(); },如果走正式接口,图片数组请求慢,需要延迟调用 mounted() { let that = this setTimeout(function() { that.onTurn(); }, 1000) }, |
【本文地址】
今日新闻 |
推荐新闻 |