微信小程序实现美食检索功能 |
您所在的位置:网站首页 › 美食的小程序 › 微信小程序实现美食检索功能 |
微信小程序实现美食检索功能
|
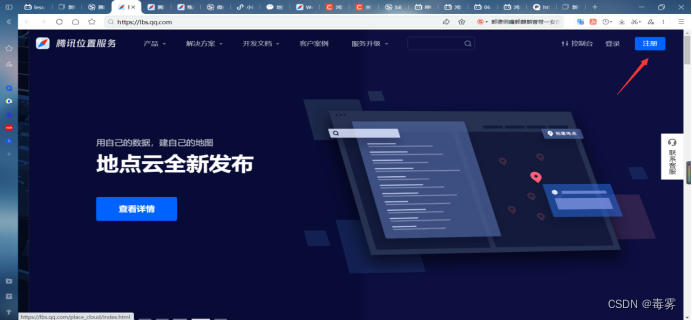
1、打开浏览器搜索:腾讯位置服务
2、注册一个账号,有账号的直接登陆就行
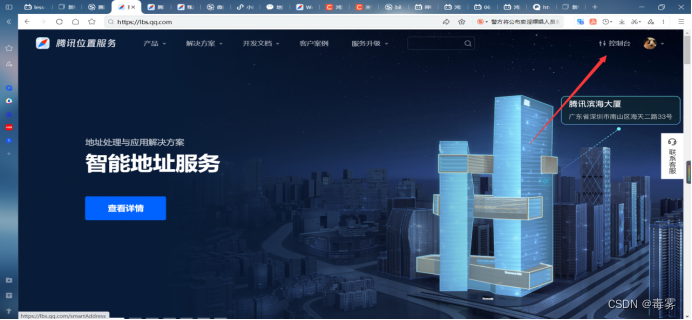
3、注册登陆成功后,点击控制台
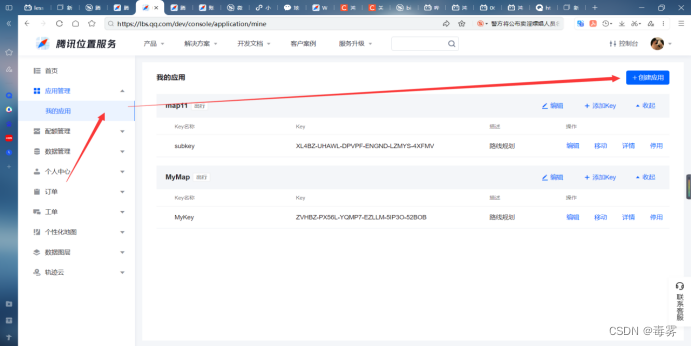
4、进入控制台后点击我的应用——>创建应用
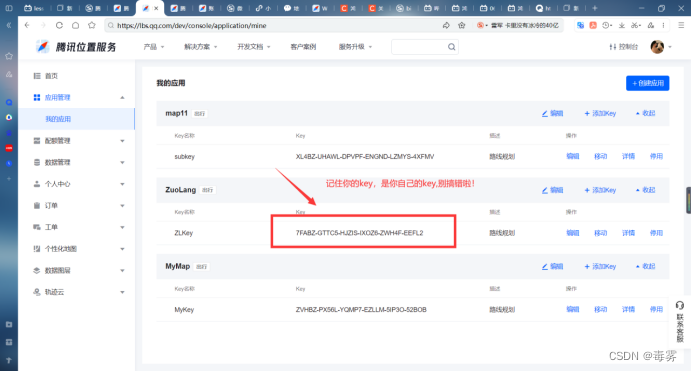
5、添加key,注意看注释
6、key添加成功后,开始分配额度(配额) 点击配额管理分配额度
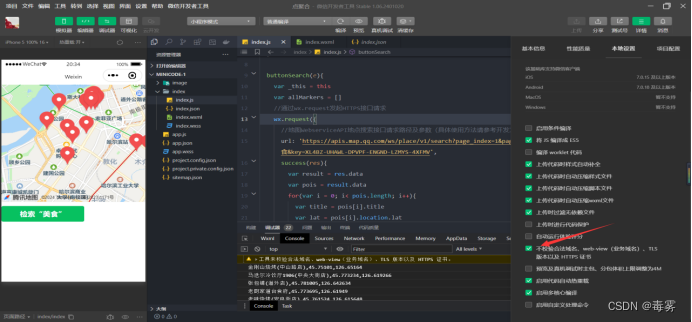
7、新建一个微信小程序,点击详情——>本地设置,不校验合法域名
8、.js文件 const app = getApp() Page({ data: { latitude: 39.909088, longitude: 116.397643 }, buttonSearch(e){ var _this = this var allMarkers = [] //通过wx.request发起HTTPS接口请求 wx.request({ //地图WebserviceAPI地点搜索接口请求路径及参数(具体使用方法请参考开发文档) url: 'https://apis.map.qq.com/ws/place/v1/search?page_index=1&page_size=20&boundary=region(北京市,0)&keyword=美食&key=您的key', success(res){ var result = res.data var pois = result.data for(var i = 0; i< pois.length; i++){ var title = pois[i].title var lat = pois[i].location.lat var lng = pois[i].location.lng console.log(title+","+lat+","+lng) const marker = { id: i, latitude: lat, longitude: lng, let: { // 点击marker展示title content: title } } allMarkers.push(marker) marker = null } _this.setData({ latitude: allMarkers[0].latitude, longitude: allMarkers[0].longitude, markers: allMarkers }) } }) } }) 9、.wxml文件
|
【本文地址】
今日新闻 |
推荐新闻 |