【HTML】做一个HTML的个人简介页面 |
您所在的位置:网站首页 › 美发文字介绍怎么写好看 › 【HTML】做一个HTML的个人简介页面 |
【HTML】做一个HTML的个人简介页面
|
文章目录
布局头像旋转文字排版绘制矩形禁用左右键和F12图片链接飘雪
效果
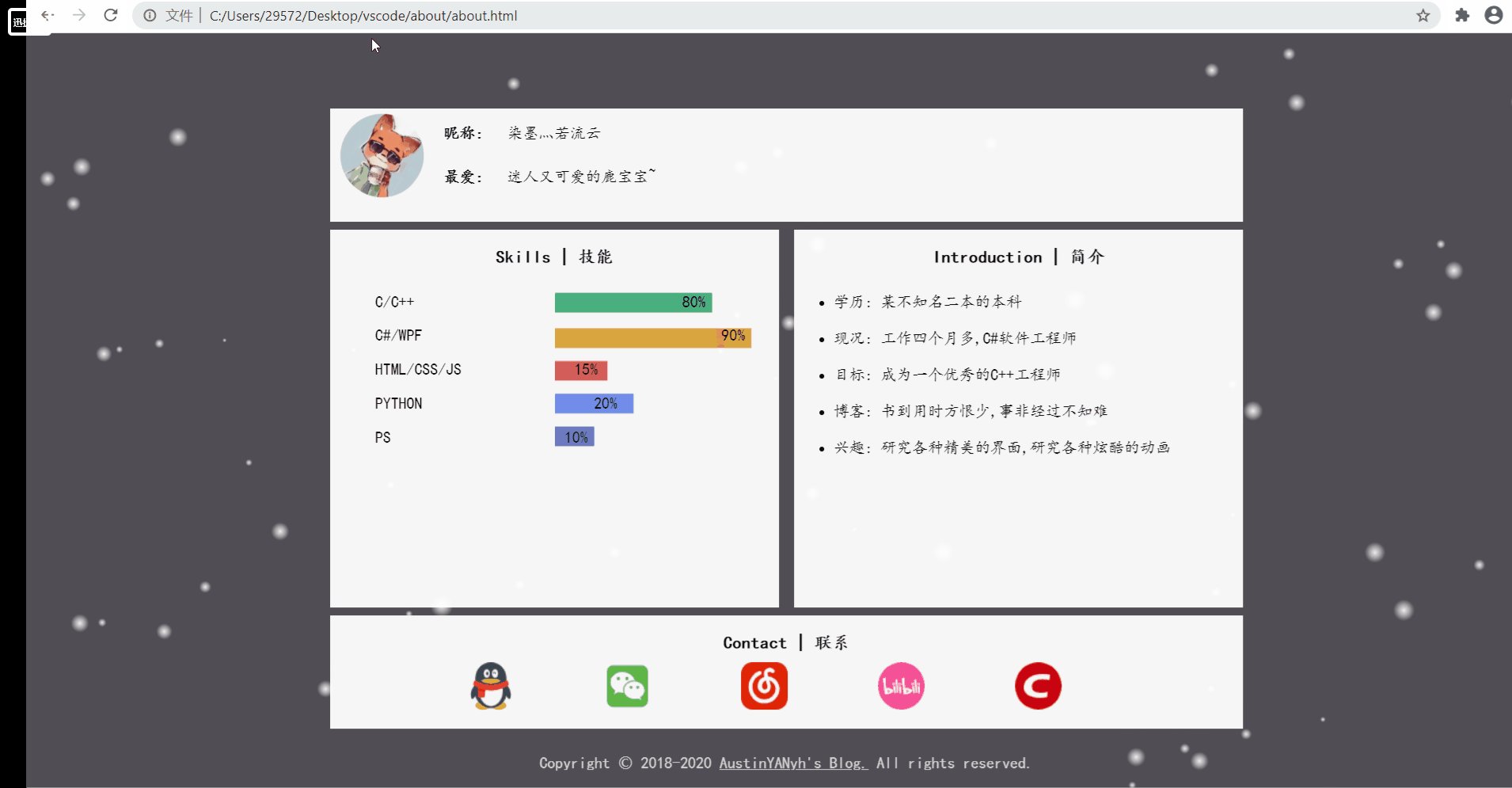
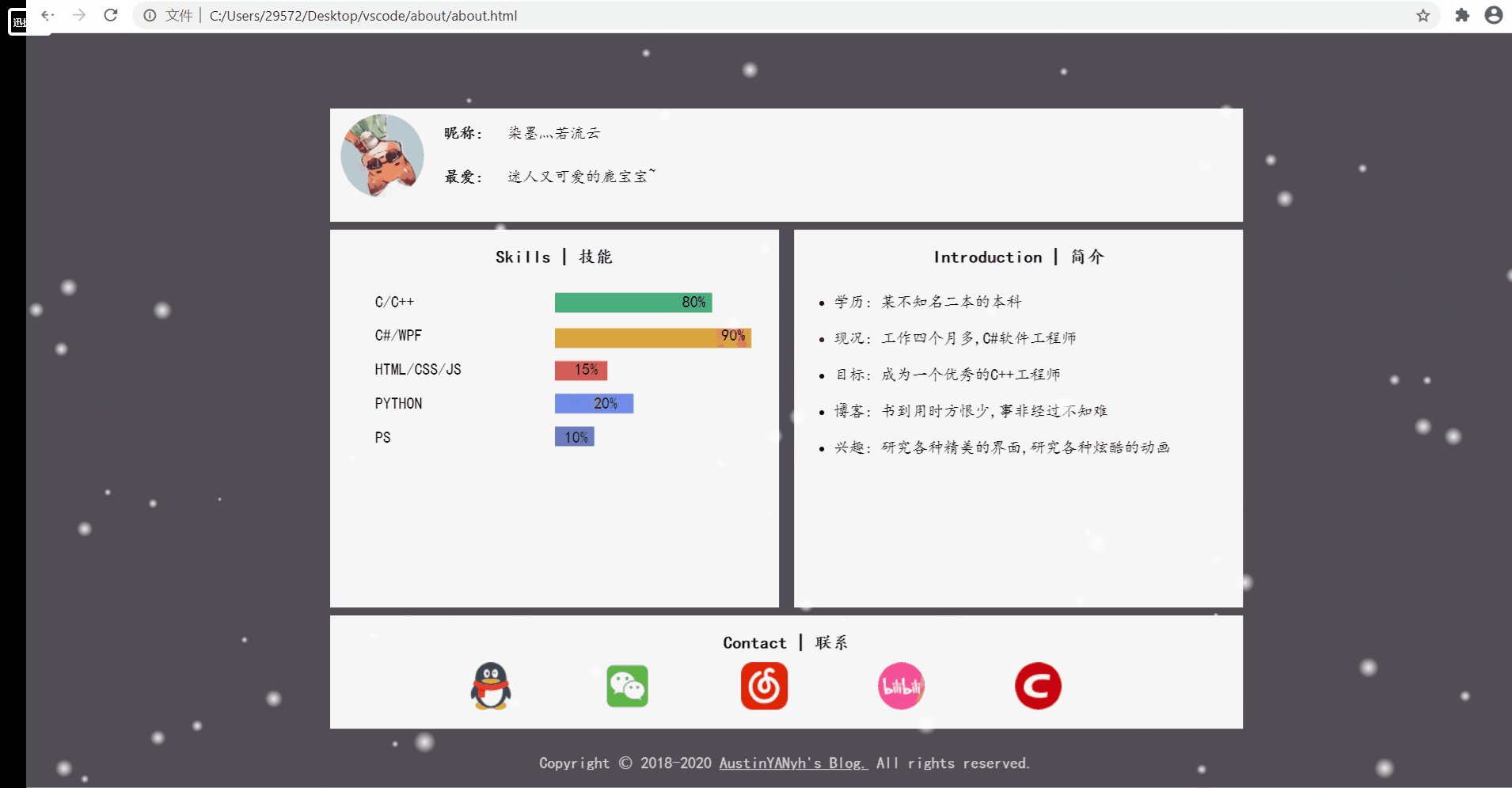
我的hexo博客是看的大神教程一步步做的,然后所以我的about界面,也准备仿着大佬的做,之前根本没学过web的前端,只接触过xaml这种带标签的设计语言… 布局设计这个东西还是比较难得,我就直接没有设计,布局是照着别人的抄的,虽然实现是自己实现的,但是如果还是侵权的话,联系我删除 大佬的about界面 最上层,旋转的头像、昵称、生日等信息中间左半部分,技能和占比中间右半部分,个人的简介底部,图片链接最底部,版权信息、博客链接确定好每个区域的位置,背景色和透明度,颜色我不会弄成渐变的,暂且纯色代替,css我也没学过,写法如果错误请见谅… .center { position: fixed; left: 20%; right: 20%; top: 10%; width: 60%; height: 15%; opacity: 0.95; float: left; background-color: white; } .centerAfterLeft { position: fixed; left: 20%; top: 26%; width: 29.5%; height: 50%; opacity: 0.95; float: left; background-color: white; } .centerAfterRight { position: fixed; right: 20%; top: 26%; width: 29.5%; height: 50%; opacity: 0.95; float: left; background-color: white; } .footer { position: fixed; left: 20%; right: 20%; top: 77%; width: 60%; height: 15%; opacity: 0.95; background-color: white; } .lastfooter { position: fixed; left: 20%; right: 20%; top: 93%; width: 60%; height: 30px; vertical-align: middle; text-align: center; background-color: transparent; } body { background-color: rgb(81, 77, 85); font-family: 楷体; } 头像旋转遇到不会的就要多百度一下,然后我惊讶的发现了大佬也是查询的这篇博客,还留了言… HTML图片旋转 基本上博客上的内容复制过去就直接能用,然后我就不求甚解了… 文字排版拿最上层举例,昵称和后面的文字是需要在一行的,标签p需要设置display:inline-block; 然后空格我也不知道为啥HTML默认不显示,我查到的方法是,好像markdown里也是这样的 昵称: 染墨灬若流云 最爱: 迷人又可爱的鹿宝宝~我知道这样写会有问题,如果是xaml布局,我会考虑竖屏下的情况,避免分辨率变化造成的页面显示异常,但是html实在是无能为力… 中间的右半部分,那个黑色的点很容易让人想到markdown的-,那么是不是html可以用markdown语法呢?很遗憾不可以,但是可以把markdown转换成html,Typora或者CSDN的编辑器都支持这个功能
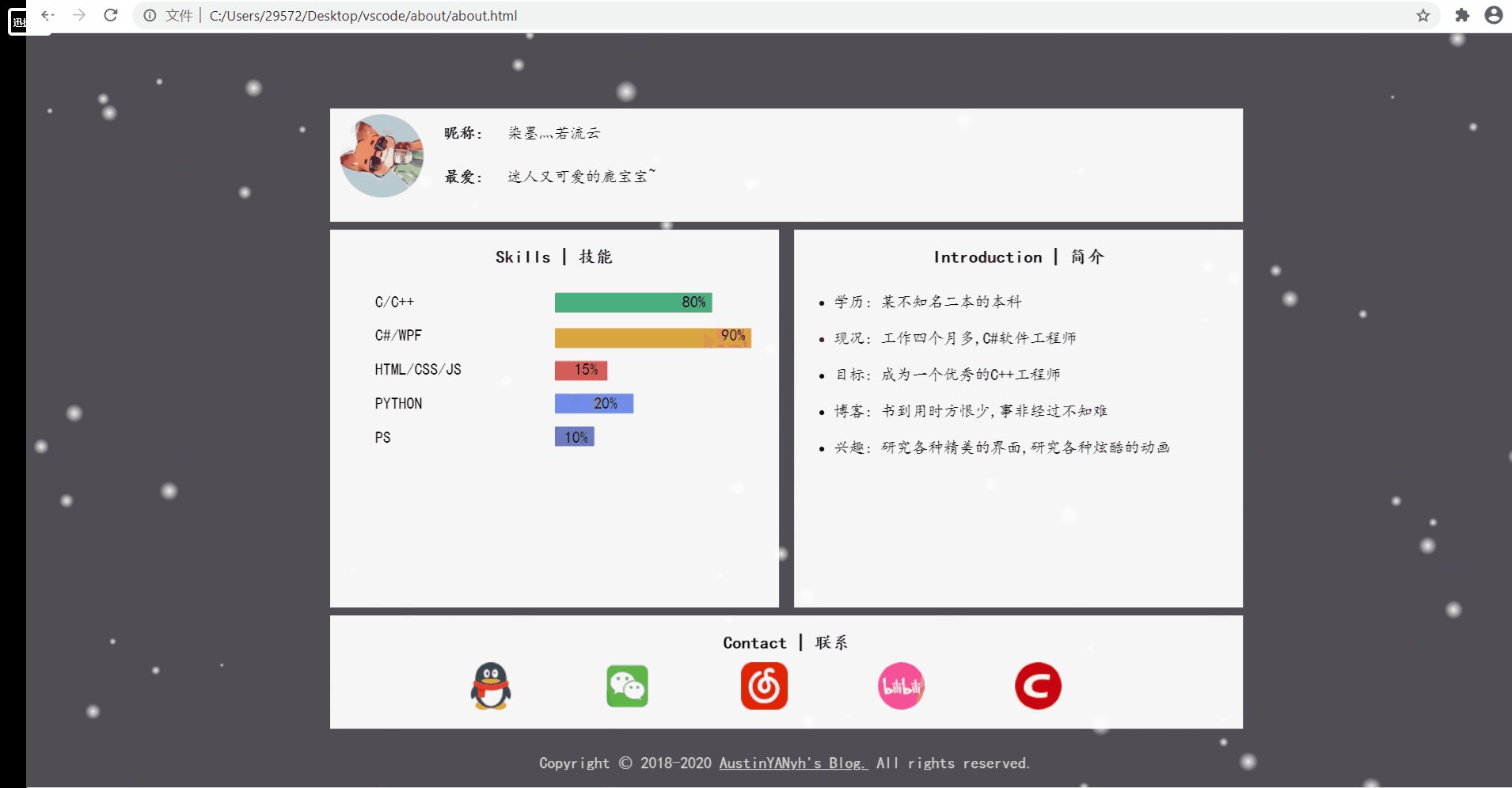
导出后最后是没有标签的,我是为了和左边对齐 绘制矩形这个我查了很多,都是用js来做,可惜js我也没学过,我觉得我在window_load事件中写会导致刷新的时候明显感觉矩形闪烁,大佬的博客about界面就没这个问题,所以我觉得这个方法不太对… /*技能条*/ var canvas = document.getElementById("SkillCanvas"); if (canvas == null) return; var t = new Array(12, 39, 64, 89, 114); var y = new Array("#4AB480", "#E1AB3E", "#DC595#7390F2", "#747DC5"); var l = new Array(120, 150, 40, 60, 30); var content = canvas.getContext("2d"); for (var i = 0; i将这段放入body标签中即可生效 禁用F12我只找到了JS的方法,不知道大佬是怎么做的… window.onkeydown = window.onkeyup = window.onkeypress = function (event) { // 判断是否按下F12,F12键码为123 if (event.keyCode = 123) { event.preventDefault(); // 阻止默认事件行为 window.event.returnValue = false; } } 图片链接链接是标签,图片链接就是在这个标签里加入一个 唤醒微信的我没查到,查到的也不能用,但是QQ的可以 跳转链接为http://wpa.qq.com/msgrd?v=3 &uin=1241528539 &site=qq&menu=yes 里面有空格是因为我不加空格我跳转之后啥也不发生…加了空格貌似发送了点什么但是不太对的样子… 飘雪飘雪的代码来源于大佬的教程https://www.itrhx.com/2018/08/27/A04-Hexo-blog-topic-personalization/ 将js代码拷贝到script标签下,然后window_load事件调用即可 window.onload = function StartSnow() { /* 调用及控制方法 */ var snow = new snowFall({ maxFlake: 60 }); snow.start(); 效果一些小细节比如说,中间左右部分之间的间隔和上下的不一致…背景图没有找用纯色代替…还有大佬的模块背景和技能条的颜色都是渐变的…这些我都没处理好,不过还是先记录下来先做到这个样子吧… 最终效果 https://download.csdn.net/download/Austin_Yan/85293874 |
【本文地址】
今日新闻 |
推荐新闻 |

 不知道什么时候更新了一下,在里面从three.js的教学网站上把那个樱花也加进去了,一个个发太麻烦了,上传了,只要2积分,不动态调分
不知道什么时候更新了一下,在里面从three.js的教学网站上把那个樱花也加进去了,一个个发太麻烦了,上传了,只要2积分,不动态调分