HTML基础:超链接之锚点链接 |
您所在的位置:网站首页 › 网页锚记链接 › HTML基础:超链接之锚点链接 |
HTML基础:超链接之锚点链接
|
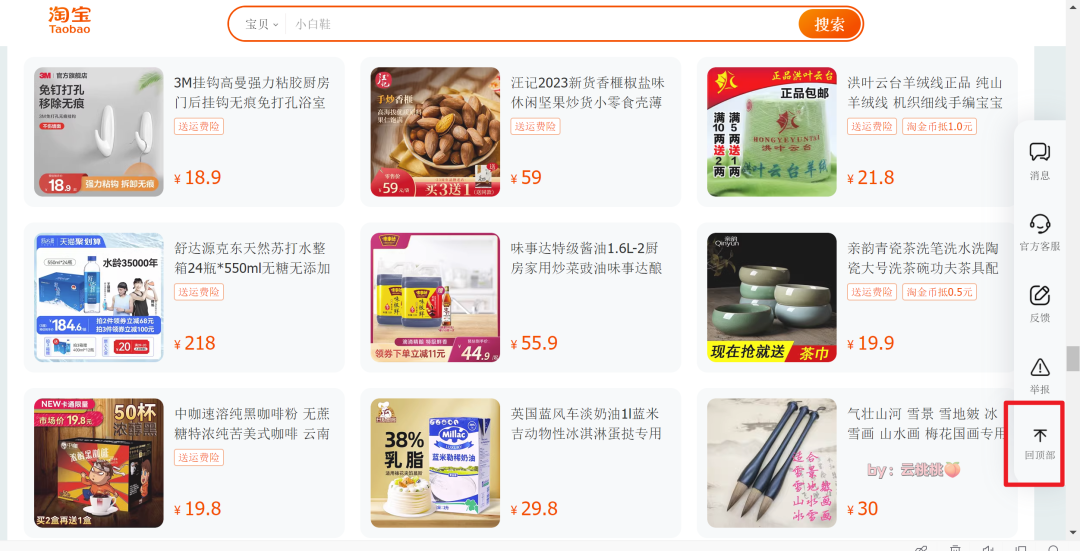
上篇,我们聊了 HTML 的 href 属性的网页链接,这次我们聊聊 href 属性的锚点链接。 HTML 锚点链接(Anchor Link)是一种用于在同一页面内,进行导航的超链接,它可以让用户通过点击链接导航到页面内的指定位置,而不是像网页链接一样,跳转到另一个页面。 就像是,在电子书上,点击目录中的章节标题,导航到相应内容一样。 锚点链接通常用于长页面或包含大量内容的页面,方便用户快速定位到页面的特定部分。比如,我们经常在网页看到的回到顶部的箭头标识,如图所示。
那就一起来看看怎么如何实现的吧。 创建步骤创建锚点链接,需要 2 个步骤。 1、定义锚点: 在页面的目标位置(一定是页面中的某个元素)处添加一个具有唯一标识符的锚点。 Section 1Content of section 1... 2、创建链接: 在页面的其他位置添加指向锚点的超链接,以便用户点击后跳转到锚点位置。 Jump to Section 1在这个代码中,当用户点击 "Jump to Section 1" 链接时,浏览器会自动滚动到页面中 id 为 "section1" 的元素处,从而实现了在同一页面内的导航。 了解了步骤,接下来,我们先来个简单的案例吧。 实用案例 Document 跳转到下半部分这是第1部分的内容11111111 下半部分的开始锚点这是第2部分的内容2222222222 你看,这段代码实现了一个简单的页面,其中包含了一个锚点链接和两个部分的内容。让我们逐步分析代码: 1、跳转到下半部分:这是一个锚点链接,指向页面中 id 为 "section1" 的元素,当用户点击链接时,页面会滚动到下半部分的开始位置。 2、下半部分的开始锚点:这是一个带有 id 属性的标题,作为下半部分内容的起始位置的锚点。 3、页面中的 元素包含了两个部分的内容,第一个部分在锚点链接之前,第二个部分在锚点之后。在第二个部分之前插入了一些 标签,用于增加页面竖向空间,以模拟长页面效果。 以上代码实现了一个简单的页面布局,并通过锚点链接实现了在同一页面内的导航功能,用户点击链接可以快速滚动到页面的下半部分,同时,地址栏也有了变化,会有跳转到的页面位置 id 的名称。如下图所示。
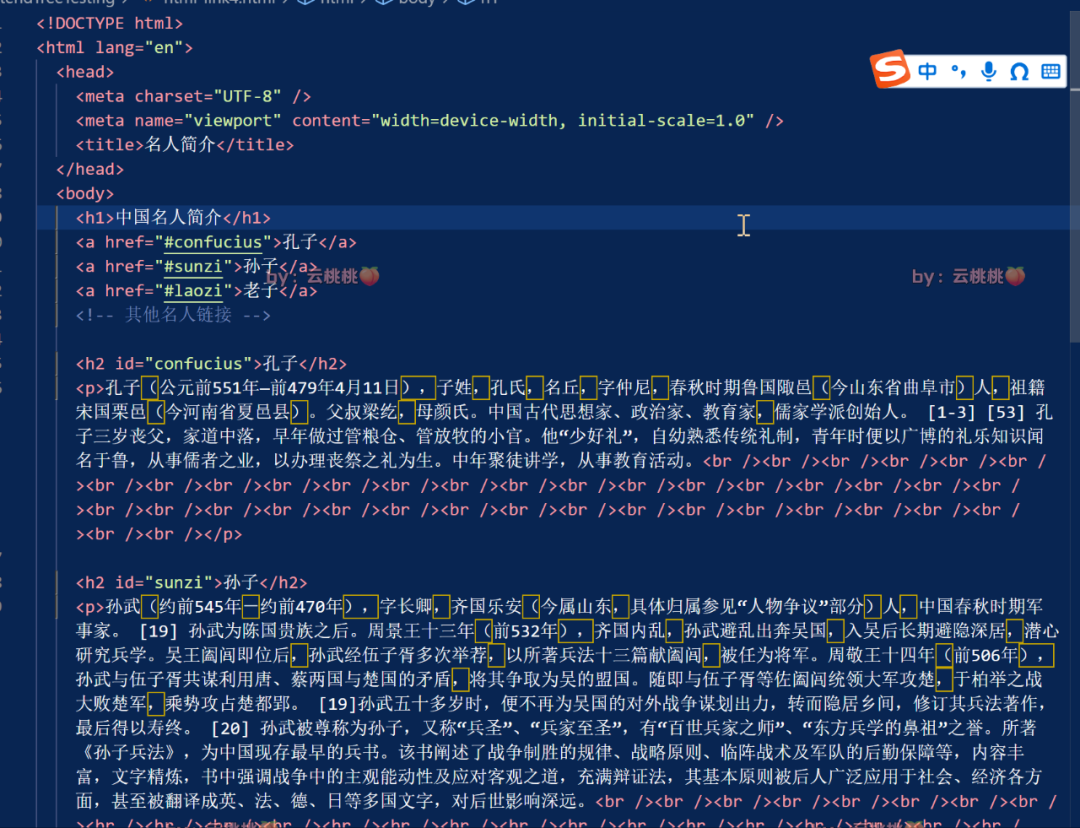
当然,你会发现,从第二部分到页面上,太长了。怎么办?那就可以尝试在第二部分加上一个“回到顶部”的链接,然后在第一部分加个id锚点标记来实现上线快速翻动页面的效果。比如: 1、在下半部分的内容下方添加一个锚点链接,指向页面顶部。 返回顶部2、在页面顶部添加一个 id 为 "top" 的锚点标记,作为页面顶部的起始位置。 这是页面第一部分啦完整代码如下: Document 这是页面第一部分啦 跳转到下半部分这是第1部分的内容11111111 下半部分的开始锚点这是第2部分的内容2222222222 返回顶部ok,以上都是简单案例,还可以作用到实际的场景中,比如做一个古人的简易目录跳转到名人信息,也是可以的,你也可以试一下。
好了,以上,本文完。
作者介绍: 云桃桃,在写作的程序媛。终身学习者,陪你一起编程,一起写作❤️
|
【本文地址】
今日新闻 |
推荐新闻 |